前回のCanva記事「テンプレートとアップロード画像を組み合わせてアイキャッチをつくる方法」に続いて、Canvaを使いこなすぞ企画第4弾。
当ブログでも、アイキャッチの5割くらいはCanvaを使ってます。
テンプレートが豊富なので、自分で一から考えることなく、デザインを簡単に決めれられるんですよね。
「画像と文字だけじゃさみしいな」というとき、デザインパターンを知ってるとアイキャッチづくりも簡単にできちゃうんです。
デザインパターンと言ってもむずかしいことではなく、あなたも使ってるはず。
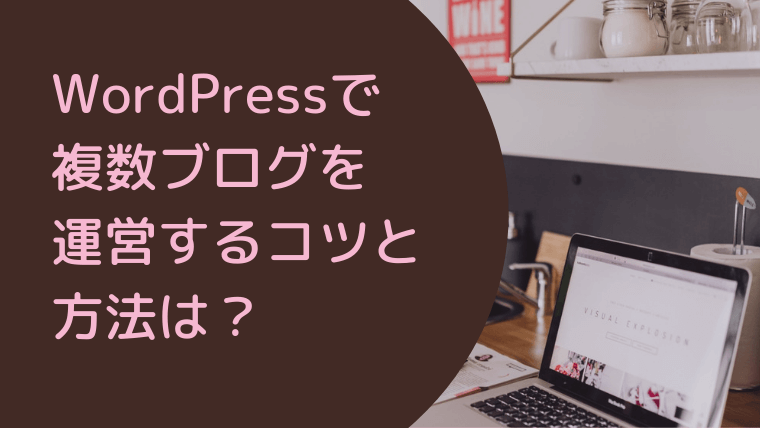
例えば以下のように、白い四角の上に文字をのせてるとか。

アイキャッチに図形を使ってるパターン、多いんじゃないでしょうか?
そこで今回は、アイキャッチのデザインパターンについて以下の5つをご紹介します。
- 四角に文字をのせる
- オビに文字をのせる
- 線で囲む
- 2色使い
- 写真を小さく
ちなみに、この記事でご紹介するアイキャッチはCanvaのテンプレートをそのまま、もしくはアレンジしてつくったものです。
1.四角に文字をのせる
先ほどもご紹介した、四角い図形に記事タイトルをのせるパターンです。当ブログでも多く使用してます。
簡単できれいに見せられるのが特徴です。四角だと文字をのせやすいですから。
「いろいろ覚えるのは面倒だ!」というあなたは、四角に文字をのせるパターンだけ知っておけば問題なし。
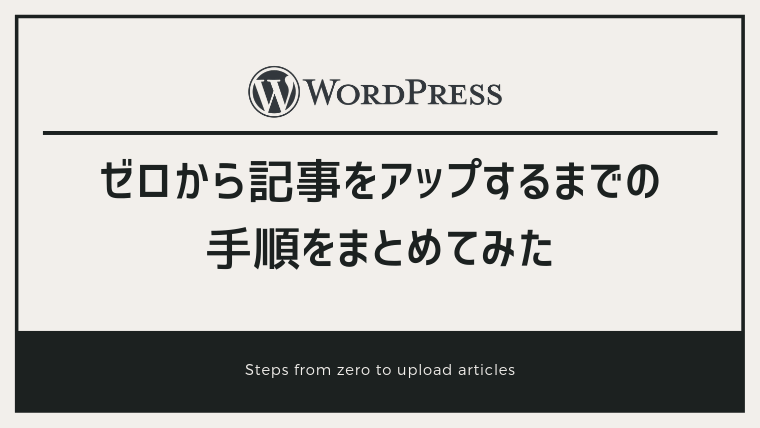
いちばん簡単なのは、画像の中央に四角をのせるパターンです。

アイキャッチを考える時間がなければ、中央に四角パターンを使い倒すのがおすすめ。
背景の画像が白っぽい色、明るい色の場合、四角は濃い色にします。

もちろん、カラーの四角でもOK。
アクセントになる色を使うと、おしゃれ度アップですね。

左端にある花と同じ色の四角にしてみました。
背景がイラストでも使えます。以下はCanvaテンプレートをそのまま利用したアイキャッチ。

中央に四角を配置したときは、文字も中央揃えに。
他の人とかぶらないアイキャッチをつくりたいあなたは、四角の位置を変えるといいですよ。


四角を左側に配置したら、文字は左揃えに。
四角に文字をのせるときのポイントは別記事でも書いてます。
「【Canva】四角に文字をのせるアイキャッチデザイン3つのポイント」もよかったら読んでみてくださいね。
2.オビに文字をのせる
オビとは横長の細い四角のことで、簡単なデザインパターンのひとつです。

特に、中央にオビをのせれば99%きれいにまとまります。
背景画像を見せたい場合は、オビを下に持っていきます。

上記画像は、オビを黄色っぽい白にしてます。背景画像のライトが黄色なので。
また、シンプルな背景にはカラーのオビが合いますね。

文字に合わせてオビの長さを変えるのもありです。
記事タイトルが短い場合は、オビも短くするといいですね。
3.線で囲む
あら不思議、線で囲んだだけなのにアイキャッチになっちゃうんです。
キングスライムカラーで仕上げました。

外枠と文字だけのアイキャッチなら、デザインの勉強なんてしなくてもつくることが可能。
時間がないときに使ってほしいデザインパターンです。

こちらは癒しの帝王、スライムベホマズンカラー。
シンプルなデザインなので、昔の映画で使われてたような特徴的なフォント「しねきゃぷしょん」を使ってみました。
上記は、枠・文字・背景の色を変えれば無限にアイキャッチができてしまう、とっても便利なデザインですよ。
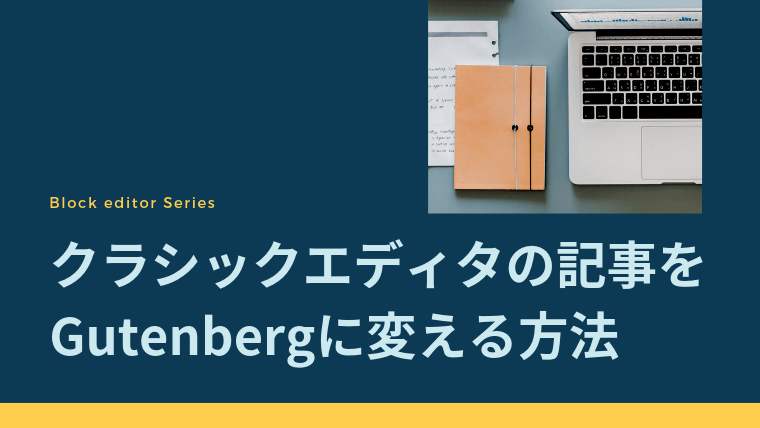
また、枠線を写真の上に重ねると、おしゃれな感じに仕上がります。

こちらも、背景画像を変えれば無限にアイキャッチがつくれちゃいます。
4.2色使い
記事タイトルを印象付けたいなら、画像なしの2色使いアイキャッチがおすすめ。
中間色でおしゃれに仕上げましょう!

パッと見ただけで記事タイトルがわかりますね。
どうやら「しねきゃぷしょん」というフォントがお気に入りのようですw
色選びで印象を変えられるのが2色使いの特徴。
モノトーンならかっこよく仕上がります。

色選びがむずかしいと感じてるあなたは、Canvaテンプレートをそのまま使うのがおすすめ。
おしゃれな色を選んでくれてますから。
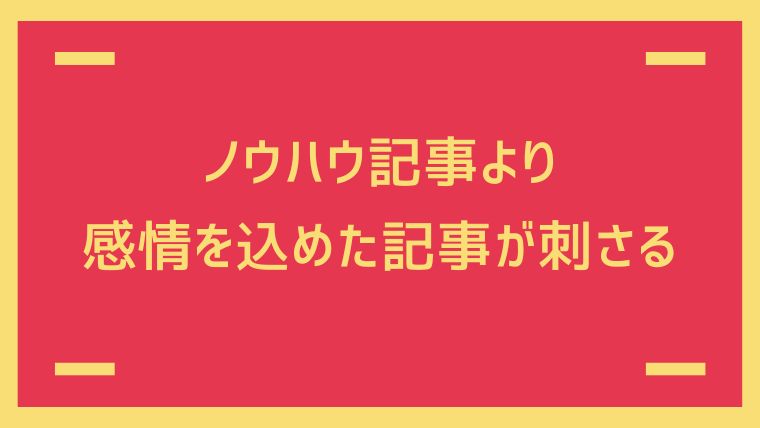
タイトルに「刺さる」と入ってるので、刺激的な2色を選んだのが以下アイキャッチ。

自分で色を選びました。派手な色で遊ぶのも楽しいですよ。
Canvaテンプレートの多くは海外の人がつくってるので、日本人はやらないような配色も多いですね。
見慣れない配色だと目に付きやすいかも。
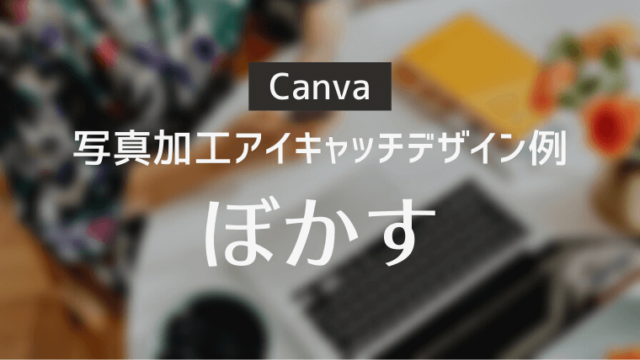
5.写真を小さく
写真画像をアイキャッチ全体に貼り付ける必要はないんです。

アイキャッチのアクセントとして、小さい写真を入れるものありです。記事タイトルが読みやすいですし。
以下は、落ち着いたピンク色のソファと、スモーキーなパープルの背景色。大人の女性向けアイキャッチに仕上げました。

画像の印象と背景色が与える印象を合わせると、うまくまとまりますね。
タイトルに「中間色」と入ってるので、中間色を使っておしゃれな雰囲気にしてます。

主役は記事タイトルで、引き立て役として画像を使ってみましょう。
おまけのデザイン例
ここまで5つのデザイン例をご紹介しました。すでにお腹いっぱいでしょうか。
プラスアルファとしてやや中級者向けの2つのデザイン例をご紹介。
いつもとちがうアイキャッチをつくりたいあなたにおすすめです。
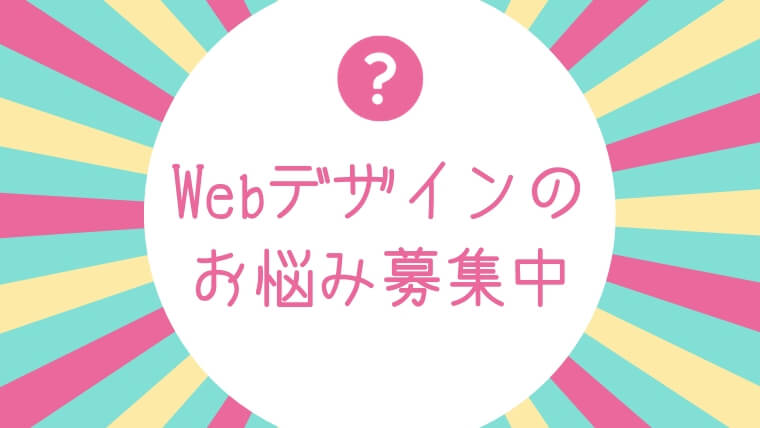
まるに文字をのせる
記事タイトルが短い場合に使えるのが、まるに文字をのせるデザイン。

またまた登場「しねきゃぷしょん」w
四角よりもインパクトがありますね。
まるを左側に寄せてもいいですね

四角よりもソフトな印象です。
ななめに区切る
まっすぐに区切るのは物足りないという場合、ななめに区切るのもありです。

上記は、Canvaテンプレートの色と画像を変えてアレンジしたアイキャッチです。
画像によっては、ななめに区切った方が見栄えがよかったりするんですよね。
Canvaテンプレートを使い倒そう
今回は、Canvaテンプレートを使ったアイキャッチのデザインパターン5つと、おまけの2つをご紹介しました。
初心者でも簡単につくれるアイキャッチのデザインパターン
- 四角に文字をのせる
- オビに文字をのせる
- 線で囲む
- 2色使い
- 写真を小さく
Canvaのテンプレートを使えば、ブログ初心者とは思えない、おしゃれなアイキャッチを無限につくることができます。
簡単なのでぜひ試してみてくださいね。
Canvaを使いこなせるあなたが次に勉強するのは、ビジネスの基礎です。今の仕事以外からも収入を得られるようになると、人生の選択肢は広がりますから。
ビジネスの基礎知識はビジネスのプロから学ぶのがいちばん。
詳しくは「デザインだけじゃダメ?ブロガーがビジネスを学べる無料動画」という記事でお伝えしてるので、よかったら読んでみてくださいね。
ではでは。










とっても参考になります!
シンプルでおしゃれなアイキャッチ作れるようになりたいので、ブクマさせていただきました。
ありがとうございます♬
みふみさん、ありがとうございます。
コメントいただいて嬉しいです!
とても参考になりました!とても悩んでいたことなので助かりましたm(_ _)m
やまぐちさん
コメントありがとうございます!
参考にしていただいて嬉しいです。