前回『脱・疲労ブログ! 文字色は絶対「濃いグレー」』という記事を書きましたが、どんな色でも「グレー」が重要なんです。
「相性がいい色の組み合わせとかよく分からない」と悩むことありませんか?
配色によっては、読者が「嫌だな」と感じてしまうこともあるんです。
今回は、色好き管理人アズサがお送りする色知識「中間色」についてお伝えします。
以下を読めば、おしゃれに見える配色、嫌われにくい色の選び方がわかるようになりますよ。
中間色とは?
中間色とは、グレーを混ぜた色のことです。

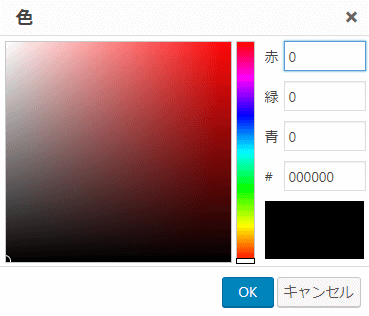
上の画像は、WordPressでテキスト色をカスタムするときに使う画面です。色を拾う画面なのでカラーピッカーと呼びます。
カラーピッカーの端っこ以外の色(グレーを除く)が中間色。色のほとんどは中間色ということになります。
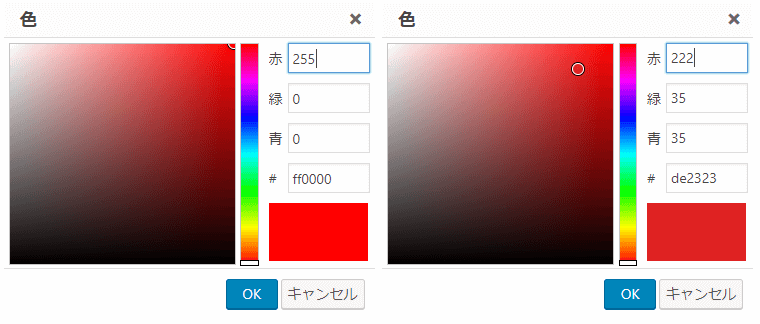
以下全部中間色ですよ。 鮮やかに見える右側のピンクも、少しだけグレーが混ざっています。
混ざっているグレーが黒寄りか白寄りかで色が大きく変わります。グレーと有彩色(白・黒・グレー以外の色)の割合でも変わります。
そのため、いかにもグレーが混ざっている色もあれば、かなり鮮やかな色もあるんです。
中間色でいい感じになるということは、カラーピッカーの端っこの色を避ければいいということです。

赤を使いたかったら、画像右側の「カラーピッカーの端っこじゃないけど赤だと認識できる色」を選ぶといいですね。
WordPressテーマでは、作成者がいい感じの色を選んでくれています。ブログカラーに超鮮やかな色を使ってることはまずありません。
自分でブログカラーを調整したり、アイキャッチを作ったりするときは、積極的に中間色を使いましょう。
中間色を使うと垢抜ける
中間色は、超鮮やかな色よりおしゃれに見えます。余裕がある感じがするんですよね。
超鮮やかな色を使ったときと、中間色を使ったときのちがいを比べてみましょう。
ブログカラーの場合
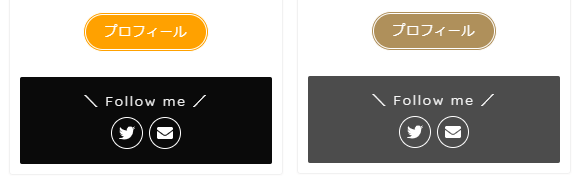
まず、当ブログのプロフィールボタンと、SNSボタンを表示させてるボックスの色を見てみましょう。

画像左側の超鮮やかな色は、ジャイアンツカラーになっちゃいましたw
鮮やかな色ってスポーツによく使われていて、エネルギーや力強さを連想させるんですよね。
このブログはWebデザインやWordPressについて書いてるので、力強さは必要ありません。
おしゃれに見せたいことと、アイキャッチを目立たせたいことから、サイト全体にはあまり主張しない中間色を使ってシンプルに仕上げてます。
アイキャッチの場合
次に、イラストと文字で作ったアイキャッチを見てみましょう。
【アイキャッチ通常バージョン】
![アイキャッチに使える無料素材[2]フレームデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-frame.png)
【アイキャッチ超鮮やかな色バージョン】

目のチカチカが止まらないw
超鮮やかバージョンは好き嫌いが分かれる配色ですね。わたしは嫌いじゃないですが。
色の圧が強すぎて、書かれた文字が頭に入らない人が多いはず。
通常の方は落ち着きがあって上品ですよね。フレーム自体も高級感があるので、配色も落ち着いた大人をイメージしました。
フレーム素材を紹介されて使いたくなるのは、通常バージョンのアイキャッチでしょう。目にも優しいし。
中間色でおしゃれブログにしよう
今回は、中間色を使おうというお話でした。
- 中間色とは、グレーを混ぜた色のこと。
- 中間色はおしゃれに見える。
- 中間色は目に優しい。
花や木や石など自然界にあるものはすべて中間色。超鮮やかな色よりも身近で見慣れている色です。
日本の伝統色も中間色ばかり。調和を好む日本人は、中間色が好きだと言われています。
色でも読み手の心をつかむ、おしゃれなブログを作りましょう。
ブログの色選びについては「イメージ重視!ブログカラーの3つの選び方 」という記事でも書いてるので、ぜひ読んでみてくださいね。
ではでは。