以前「ブログが重くなる?WordPressで絵文字を使っちゃダメな3つの理由」という記事を書きました。
でも、スマホやSNSで絵文字使っているので「ブログでも使いたい」と思うのは自然なこと。
実は、絵文字の代わりに使えるアイコンがあるんです。「Webアイコンフォント」と呼ばれるアイコン素材が。
ブログで絵文字を使うと、負荷がかかってサイト表示が遅くなってしまうんです。
なかなか表示されないブログからは、読者が離れてしまいます。
この記事を読めば、絵文字と同じように使える無料のアイコンフォント「Font Awesome」を使う方法がわかります。
サイトを重くせず、かわいいアイコンを使えますよ。
絵文字のように使えるアイコンフォントとは
アイコンフォントとは、Web上で文字と同じように表示できるアイコンのこと。
絵文字のように、ブログの表現が広がります。
例えば、Twitterアカウントを紹介するときは(@azusascom)という感じでアイコンを使うと、Twitterアカウントとひと目で分かります。
他にもこんなアイコンがありますよ
Webフォントを知っているあなたは、Webフォントのアイコンバージョンだと思ってください。
その昔、アイコンは画像で作っていました。しかし、画像をひとつずつ用意してアップロードしなければならなかったんです。
アイコンフォントなら画像は必要ありません。事前に簡単な設定をするだけで使えるんです。
- 画像を用意しなくていい
- 画像より軽い
- CSSでサイズや色を変えられる
- アニメーションで動きをつけられる
- 無料で利用できる
もうメリットだらけ。使わない手はないですね。
アイコンフォント「Font Awesomem」とは

Font Awesomeとは、アイコンフォントを配布してるサービスのひとつです。
外部サーバーにアイコンフォントのデータがあるので、外部サーバーのリンクを設置するだけで使用可能。
矢印やメールなどの基本的なアイコンから、AmazonやTwitterなどブランドロゴのアイコンまでそろっています。
しかも、1500個のアイコンが無料で使えちゃうんです。ありがたや。
利用登録の必要もないので、すぐに使えますよ。
Font Awesomeの事前準備
今回はおすすめの「専用の外部サーバーからアイコンデータを読み込む」という方法をご紹介。
自分のサーバーにダウンロードする方法より、サーバーへ負荷がかからず、事前準備も簡単なのです。
以下手順で準備していきます。
- 公式サイトでコードをコピーする
- head内にコードを貼り付ける
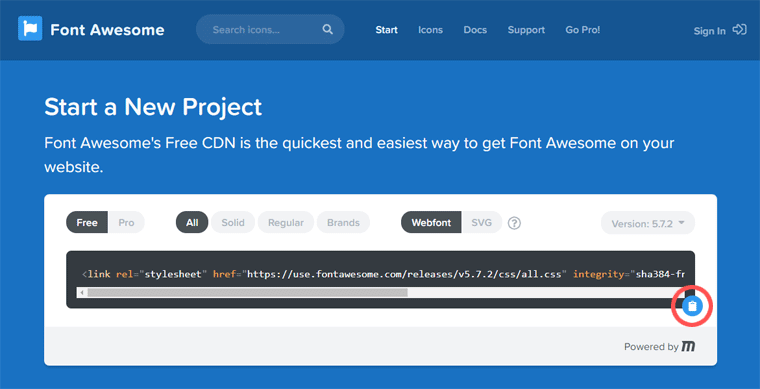
1.公式サイトでコードをコピーする
以下リンクをクリックし、Font Awesomeの「Start」ページを開きます。

コード右下の「Copy Code」をクリックし、コードをコピーします。
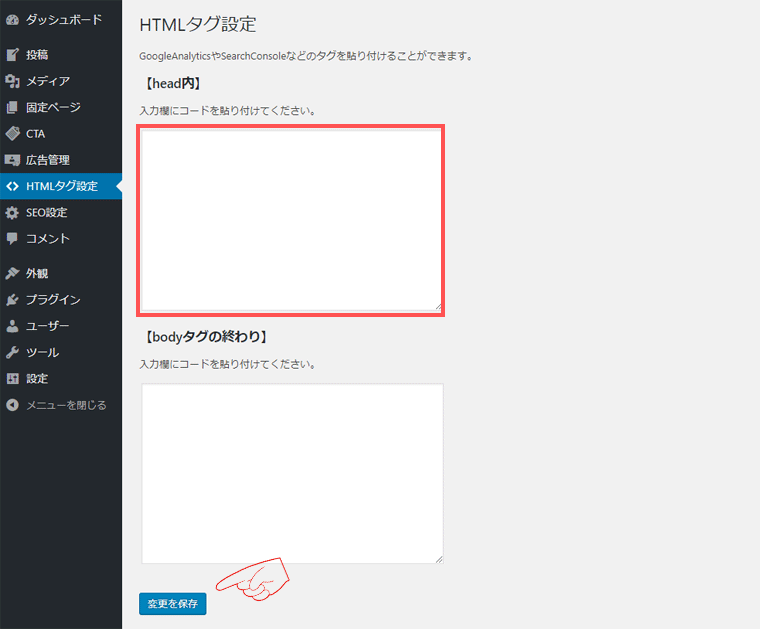
2.head内にコードを貼り付ける
自分のブログのheadタグ内に、さきほどコピーしたコードを貼り付けて保存します。

WPテーマ「JIN」の場合、HTMLタグ設定の【head内】に貼り付けて、「変更と保存」ボタンを押します。
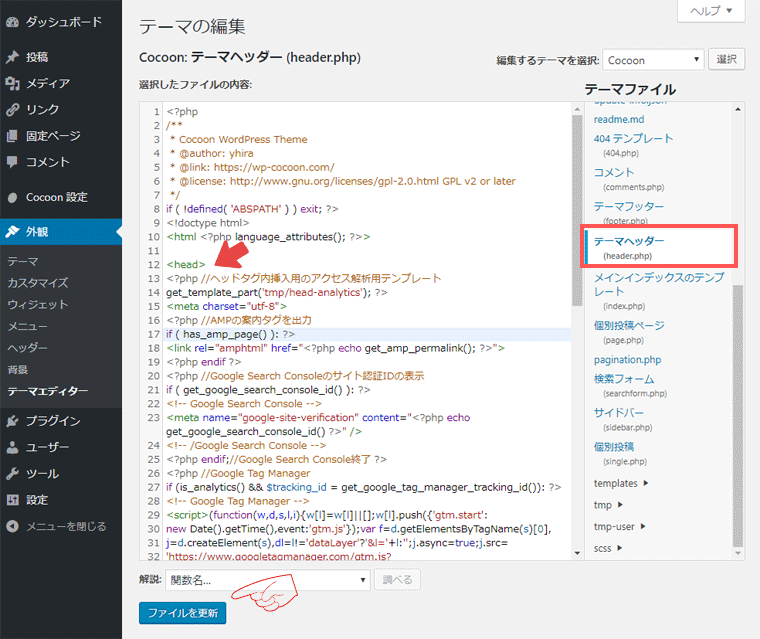
他テーマの場合は以下画像を参考に。
「外観」の「テーマエディター」から「header.php」を開き、headタグ内に貼り付けます。

最後に「ファイルを更新」をクリックします。
貼り付ける場所の詳細は、各テーマのサポートサイトやマニュアルをご確認くださいね。
Font Awesomeの使い方
ここからは、記事にアイコンを表示させる方法です。
- アイコンを検索する
- アイコンフォントのコードをコピーする
- 自分のブログに貼り付ける
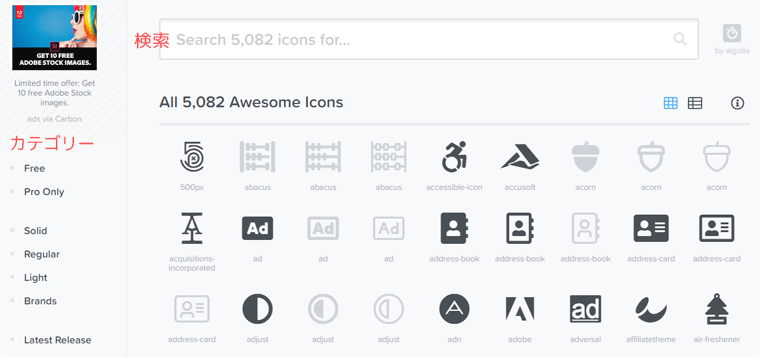
1.アイコンを検索する
以下リンクをクリックし、アイコン一覧を開きます。

色の濃いアイコンは無料で利用できます。
画面左側にある「Free」をクリックすると無料で使えるアイコンだけ表示されますよ。
カテゴリーから選んだり、英語で検索したりしてくださいね。
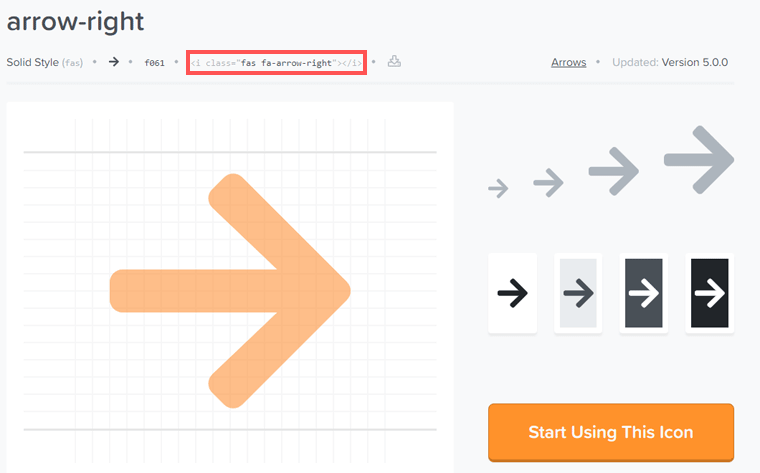
2.アイコンフォントのコードをコピーする
アイコン一覧で使用するアイコンをクリックすると、以下のようなページが表示されます。

赤枠内のコードをクリックし、コピーします。
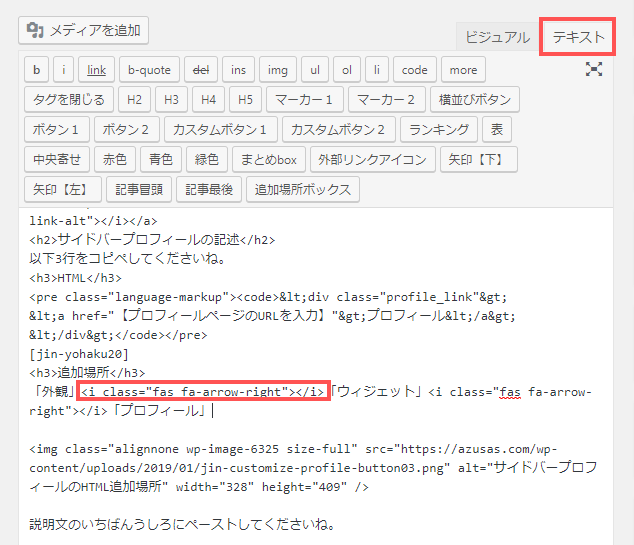
3.自分のブログに貼り付ける
アイコンフォントを使いたい記事の編集画面を開きます。

テキストタブをクリックし、アイコンを表示させたい場所に貼り付けます。
プレビューで確認して問題なければ「更新」ボタンを押します。

これで完了です。
アイコンフォントで楽しく飾ろう
今回は、Webアイコンフォントの「Font Awesome」をご紹介しました。
- アイコンフォントとは、Web上で文字と同じように表示できるアイコンのこと。
- 画像より軽い。
- Font Awesomeでは無料で1500個のアイコンが使える。
- 公式サイトでコードをコピーし、自分のブログに貼り付けるだけで使える。
アイコンがあるとわかりやすくなりますね。ポイント使いがおすすめです。
簡単なのでぜひ設定してみてくださいね。
アイコンの色や大きさを変える方法は「【Font Awesome】アイコンフォントの色・大きさを変える方法」という記事で詳しく書いています。
よかったら読んでみてくださいね。
ではでは。










