これまで、以下2つの記事でアイコンフォント「Font Awesome」をご紹介してきました。
『超便利!絵文字みたいなアイコンフォント「Font Awesome」の使い方』
『【Font Awesome】アイコンフォントの色・大きさを変える方法』
ブログに個性を出したいと思ってるあなた、色と大きさを変えただけで満足してまいせんか?
Font Awesomeの実力はそんなものじゃないんです。
なんと、アニメーションをつけてアイコンを動かすことができるんですよ。
Font Awesomeは利用者の多いアイコンフォントなので、色や大きさを変えるだけじゃ他の人とかぶってしまいます。
続きを読めば、アイコンフォントにアニメーションをつける方法がわかります。
アニメーションをつければ、他のサイトと差別化できますよ。
Font Awesomeのアイコンフォントはアニメーションで動きをつけられる
Font Awesomeのアイコンはアニメーションで動かせるのです。
こんな感じ。
アニメーションには種類があるので、アイコンに合った動きをつけるのがいいですね。
多すぎると目障りですが、1記事に1~2箇所なら目立たせるのにもってこい。
では、動きをつける方法を見ていきましょう。
アニメーションの事前準備
「Font Awesome Animation」という専用のスタイルシートを読み込みます。
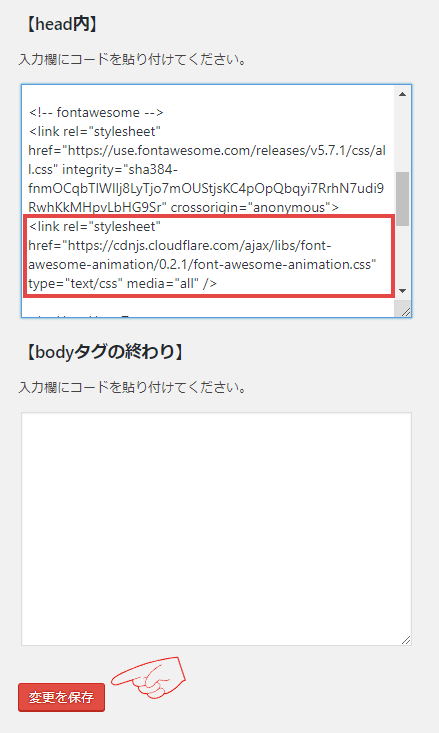
自分のブログのheadタグ内に、以下コードを貼り付けて保存してください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" />
WPテーマ「JIN」の場合、HTMLタグ設定の【head内】に貼り付けて、「変更と保存」ボタンを押します。
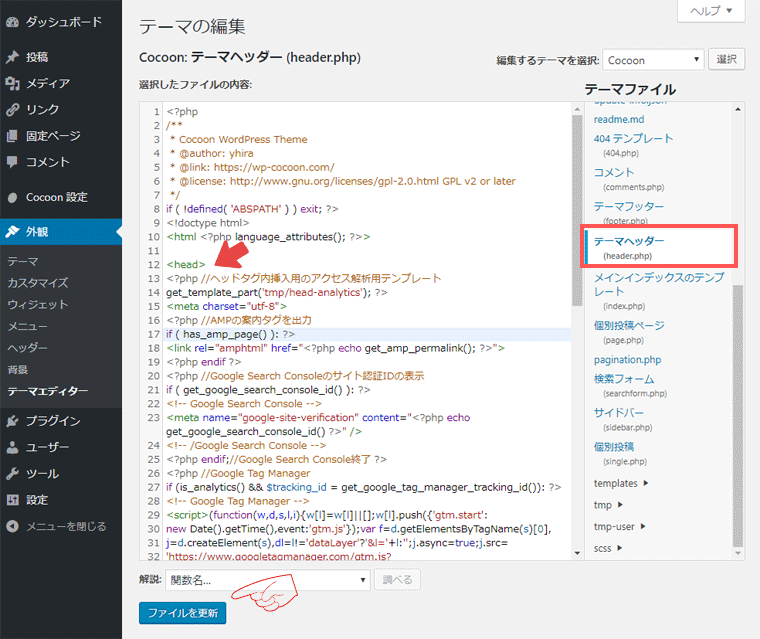
他テーマの場合、テーマエディターから「header.php」を開き、headタグ内に貼り付けます。

最後に「ファイルを更新」をクリックします。
貼り付ける場所の詳細は、サポートサイトやマニュアルをご確認くださいね。
アニメーションをつける方法
常に動いているアニメーションをつけてみます。
アニメーションコード使用例
<i class="fas fa-phone faa-wrench animated"></i>「faa-wrench animated」という部分がclass名です。
通常のアイコンコードにclass名を追加するだけで、アニメーションがつけられます。
アニメーション適用後
(常に動くアニメーション)
レンチという名前のアニメーションなので、ひねるような動きになりました。
どんなアイコンでも同じ動きを表現することができます。
【Font Awesome】アニメーション一覧
Font Awesome Animationで設定できるアニメーションの種類を一覧にしました。
| アニメーション | class名 | コード |
|---|---|---|
| ひねる | faa-wrench animated | <i class="fas fa-wrench faa-wrench animated"></i> |
| ブルブル | faa-ring animated | <i class="fas fa-bell faa-ring animated"></i> |
| 横揺れ | faa-horizontal animated | <i class="fas fa-envelope faa-horizontal animated"></i> |
| 縦揺れ | faa-vertical animated | <i class="far fa-thumbs-up faa-vertical animated"></i> |
| チカチカ | faa-flash animated | <i class="far fa-lightbulb faa-flash animated"></i> |
| 弾む | faa-bounce animated | <i class="fas fa-frog faa-bounce animated"></i> |
| 回る | faa-spin animated | <i class="fas fa-spinner faa-spin animated"></i> |
| 浮く | faa-float animated | <i class="fas fa-rocket faa-float animated"></i> |
| ドキドキ | faa-pulse animated | <i class="fas fa-heart faa-pulse animated"></i> |
| シェイク | faa-shake animated | <i class="fas fa-wifi faa-shake animated"></i> |
| ジャーン | faa-tada animated | <i class="fas fa-trophy faa-tada animated"></i> |
| 通過する | faa-passing animated | <i class="fas fa-space-shuttle faa-passing animated"></i> |
| 戻る | faa-passing-reverse animated | <i class="fas fa-car-side faa-passing-reverse animated"></i> |
| バースト | faa-burst animated | <i class="fas fa-bomb faa-burst animated"></i> |
| 落ちる | faa-falling animated | <i class="far fa-star faa-falling animated"></i> |
class名を変えればアニメーションも変えられますよ。
Font Awesome Animationアイコンにカーソルをのせたときだけ動かす方法
アニメーションは常にアイコンを動かすだけじゃなく、カーソルをのせたときだけアイコンを動かすこともできます。
アニメーションコード使用例
<i class="fas fa-bell faa-ring animated-hover"></i>class名にある「animated」を「animated-hover」に変更するだけです。
アニメーション適用後
(アイコンにカーソルをのせてね)
アイコンまたは文字にマウスをのせたときだけ動かす方法
親要素にカーソルをのせたときのみ、「アイコンと文字のどちらにカーソルをのせてける」という設定も可能です。
- 親要素に「faa-parent animated-hover」というclass名を追加します。
- アイコンに「faa-◯◯」というclass名だけ追加します(「animated」はつけない)。
HTML
<span class="faa-parent animated-hover"><i class="far fa-hand-paper faa-wrench fa-lg"></i> 文字の上にカーソルをのせてね</span>HTMLは階層構造になっています。上の階層が「親」要素、下の階層が「子」要素という親子関係。
上記HTMLの場合、「span」が親要素で「i」が子要素です。
「span」に「faa-parent animated-hover」というclassを設定し、「i」に「faa-◯◯」を追加します。
アニメーション適用後
文字の上にカーソルをのせてね
リンクにカーソルをのせたときだけ動かす方法
上記のように、リンクにカーソルをのせたときのみ動く設定もできるんです。
HTML
<a class="faa-parent animated-hover" href="https://azusas.com/profile/"><i class="fas fa-angle-double-right faa-flash"></i>アズサのプロフィール</a>親要素である「a」に「faa-parent animated-hover」というclassを追加し、「i」に「faa-◯◯」を追加します。
「アイコンまたは文字にマウスをのせたときだけ動かす方法」と同じですね。
アニメーション適用後
アズサのプロフィール(リンクにカーソルをのせてね)何気なくカーソルをのせたときにアイコンが動くと、注目しちゃいますね。
ピンポイントでアニメーションを使おう
今回は、Font Awesomeのアイコンフォントに動きをつける方法についてお伝えしました。
- 事前準備とコード追加でアイコンを動かすことができる。
- アニメーションは15種類ある。
- カーソルをのせたときだけアイコンを動かすこともできる。
アイコンのアニメーションは、前回紹介した大きさや色の変更と組み合わせることも可能です。
ここぞというときに使ってみてくださいね。
大きさや色の変更については、「【Font Awesome】アイコンフォントの色・大きさを変える方法」という記事をご覧くださいね。
ではでは。