前回のCanva記事「アイキャッチに文字を追加するときの5つのポイント」に続いて、Canvaを使いこなすぞ企画第3弾!
Canvaのテンプレートをそのまま使ってると、誰かとかぶってしまうことがありませんか?
でも、一から自分でアイキャッチをつくるのは時間がかかってしまいますよね。
そんなときは、テンプレートをアレンジしてアイキャッチをつくるのがおすすめ。
今回は、Canvaにあるテンプレートと、オリジナル画像・素材サイトの画像を組み合わせてアイキャッチをつくる方法を画像つきでご紹介します。
テンプレートとアップロード画像を組み合わせてアイキャッチをつくる方法
手順は以下になります。
- テンプレートを選ぶ
- 画像をアップロードする
- テンプレートの色を変更する
- テキストを差し替える
- 全体のバランスを調整する
1.テンプレートを選ぶ
まずはテンプレートを決めてしまいましょう。
Canvaにログインします。

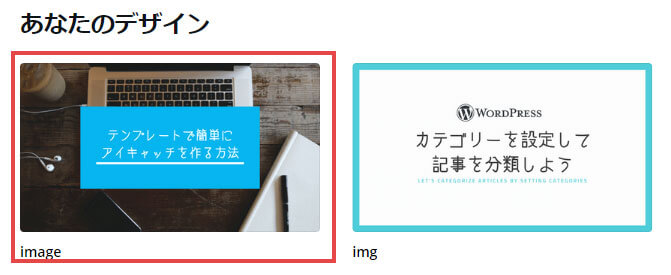
「あなたのデザイン」の中から、使用してるWordPressテーマに合った画像サイズのデザインを開きます。
もし、自分のブログの画像サイズに合ったデザインを作成してない場合、「【Canva】画像サイズをカスタマイズする方法」という記事をぜひ読んでみてくださいね。
画像サイズをカスタマイズする方法をご紹介してます。

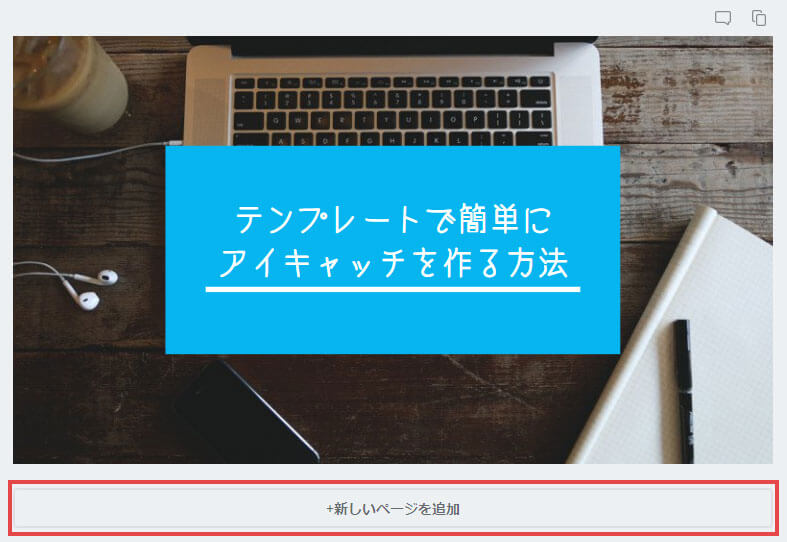
「新しいページを追加」をクリックします。
何か画像が表示されたら、選択して「Delete」キーを押し、画像を削除しておきます。
画面左側の「テンプレート」タブをクリックし、写真が使われたテンプレートの中から好きなものを選びます。

今回は以下のテンプレートを使いますね。

テンプレートの写真とアップロードした写真を差し替えて、アイキャッチをつくります。
2.画像をアップロードする
次に、画像をアップロードします。

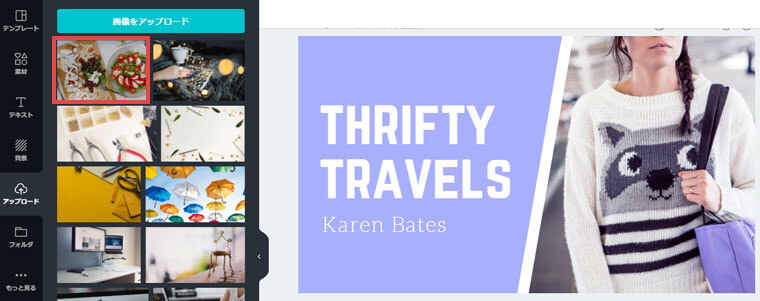
画面左側の「アップロード」をクリックします。

「画像をアップロード」ボタンを押します。

ポップアップウィンドウが開きます。
使用する画像を選択して、右下の「開く」をクリックします。

アップロード一覧に追加されたら、画像をクリックします。


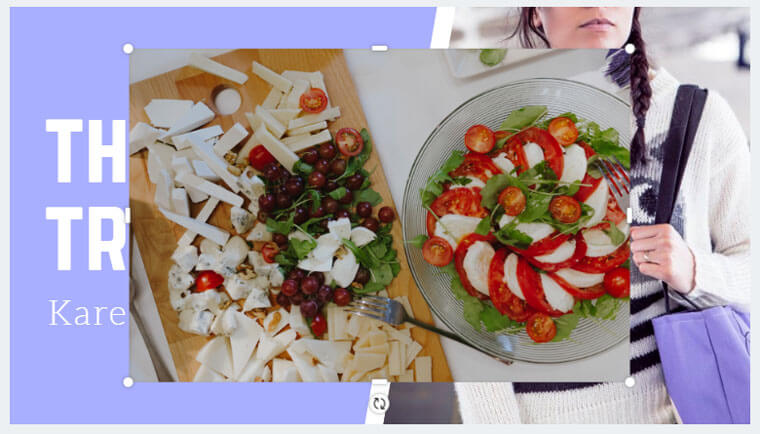
テンプレートの写真部分の上にアップロードした画像をドラッグすると、画像が埋め込まれるシステムになってます。
「背景」という扱いになるんです。

画像の中心が切り取られますね。
例えば、右側のボウルをメインに配置したいなら、あらかじめ画像左側を切り取っておくといいですよ。

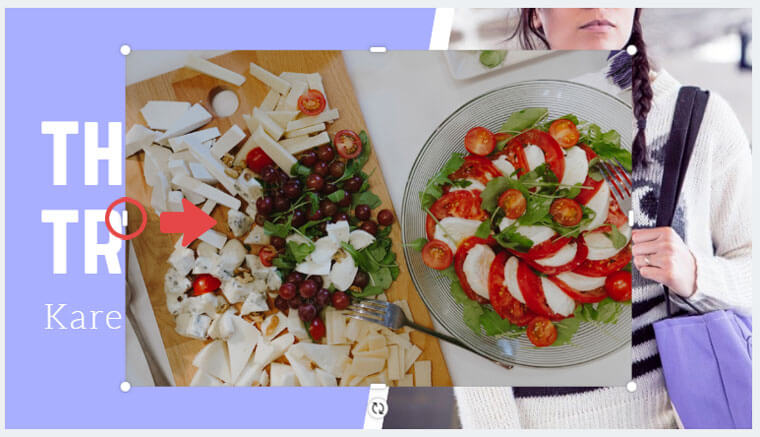
アップロード画像を選択し、上下左右の白いバーをドラッグします。
画像左側を切り取りたい場合、左側のバーを右へドラッグします。

これだけで切り取りができちゃいました。

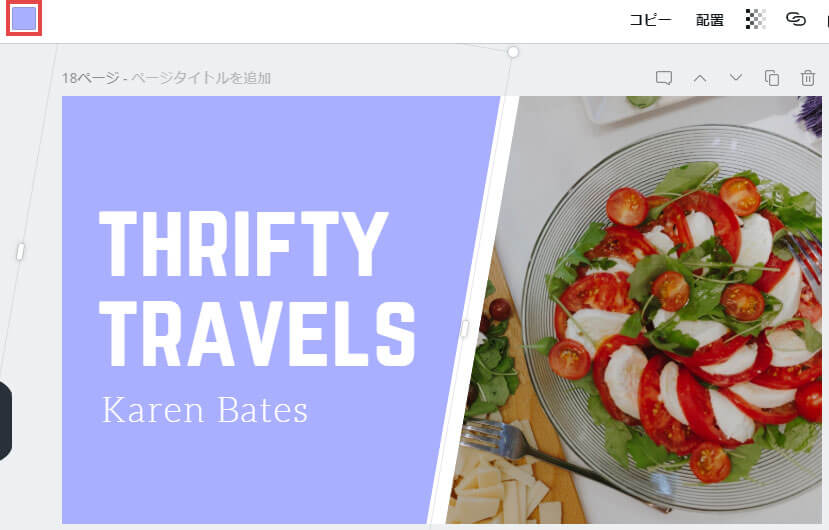
切り抜いた画像を写真の上にドラッグしたら完了です。

「Ctrl」+「z」を押すと、ひとつ前の操作に戻れます。画像の切り取りやドラッグをやり直すときに便利ですよ。
ちなみに、2回押せばふたつ前の操作に戻れます。
3.テンプレートの色を変更する
場合によっては、画像に合わせてテンプレートの色も変更します。
食べ物の写真を使う場合、赤系・茶系・緑系など、自然な食材の色が合います。

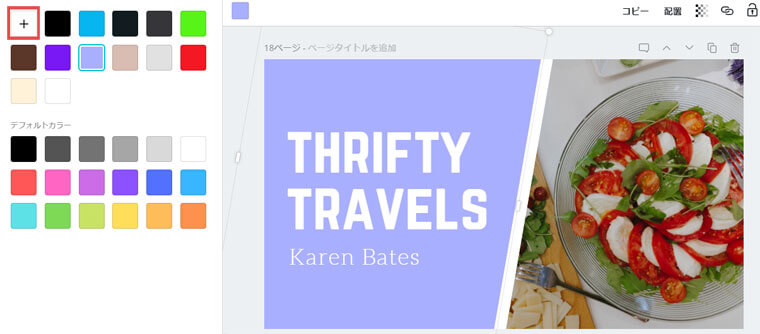
色を変更するパーツを選択し、画面上部ツールバーの「カラー」をクリックします。

左上の「+」をクリックします。

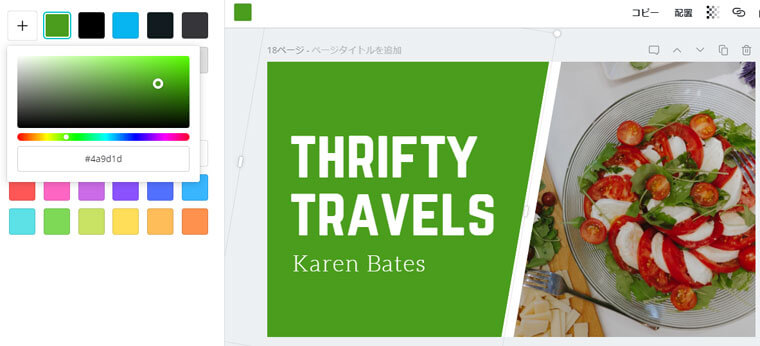
サラダっぽさを強めるため緑色にしました。

テンプレートは、画像に含まれる色を使うときれいにまとまります。
もし必要であれば、文字の色も変更してくださいね。
4.テキストを差し替える
英語のテキスト部分は、記事タイトルに差し替えます。
まず、不要な文字は消しちゃいましょう。

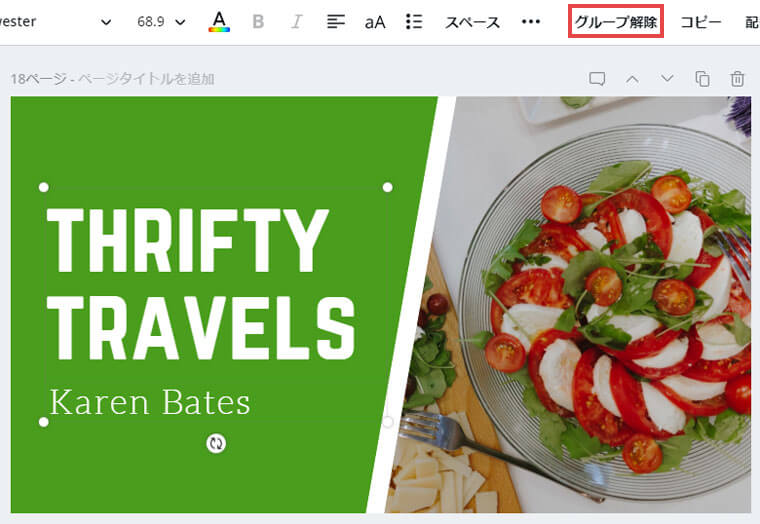
テキストを選択して「グループ解除」をクリックし、必要ない文字を削除します。
「Karen Bates」を消しますね。

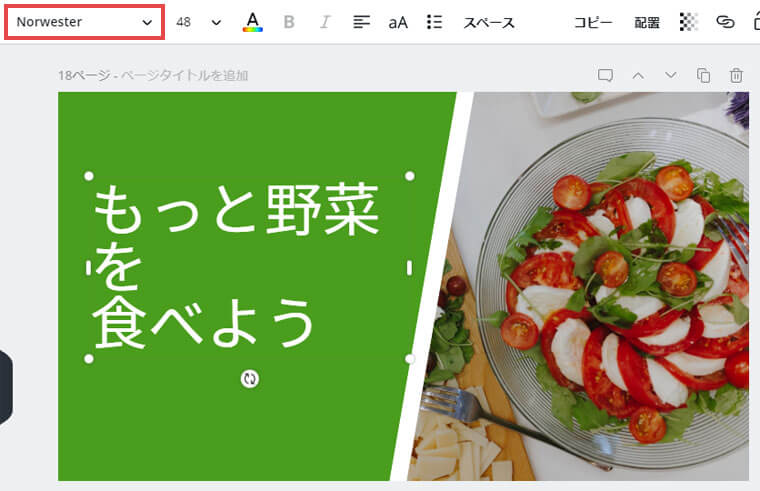
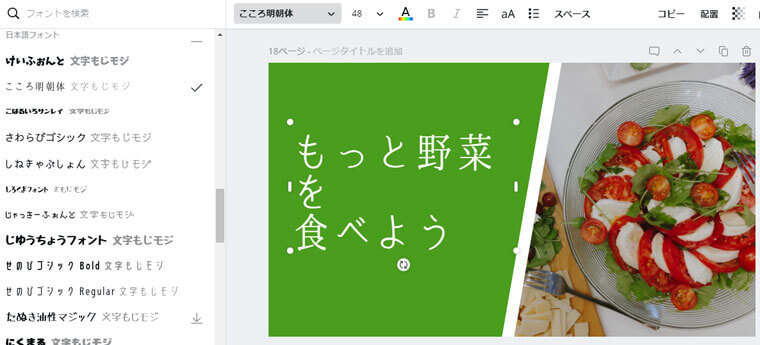
日本語テキストを入力したら、ツールバーの「フォント」をクリックします。

アイキャッチに合うフォントを選びます。
Canvaのおすすめフォントや選び方については、以前に書いた「Canvaおすすめフォント」でご紹介してます。よかったら読んでみてくださいね。

テキストサイズやスペースなど、画像とテンプレートに合わせて調整します。
完成まであと少し!
5.全体のバランスを調整する
最後は、全体のバランスを見て調整します。バランス調整はアイキャッチがきれいになるかどうかのポイントです。
調整する内容は以下です。
- 画像の明るさ・彩度など
- 余白
- 全体の色
今回は、画像の明るさや彩度を調整します。食べ物の写真は、明るさや彩度を上げると美味しそうに見えるので。

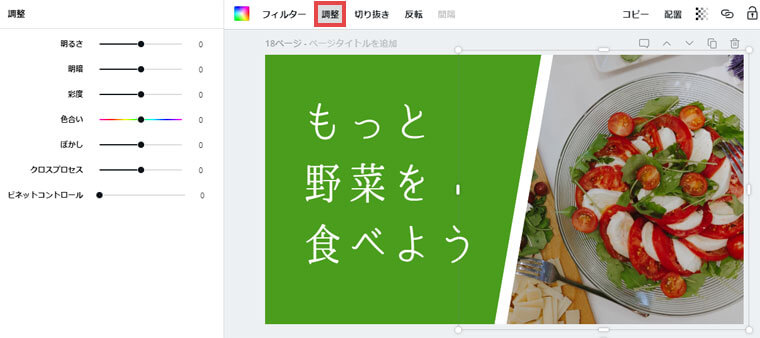
写真を選択した状態で「調整」をクリックします。
写真を見ながら、明るさ・明暗・彩度を調整します。

- 明るさ:写真全体を明るくします。
- 明暗:コントラストをはっきりさせます。明るい部分はより明るく、暗い部分はより暗くさせます。
- 彩度:写真の鮮やかさを上げます。マイナスにすると白黒写真になります。
何度でもやり直しできるので、つまみを左右に動かしてみてくださいね。
実際に自分で調整してみて、どうなるか確認するのがおすすめ。
バランスを見ながら、余白や全体の色も確認します。

アイキャッチ完成!
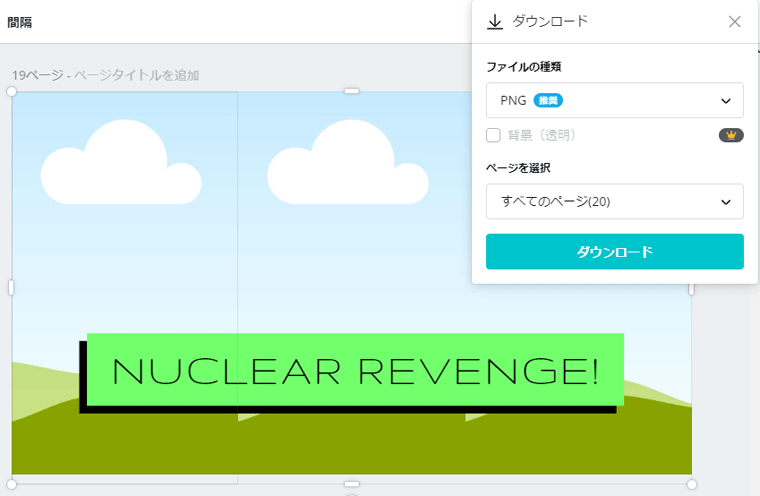
写真を使った画像は「JPG」、イラストのみの画像は「PNG」形式でダウンロードしてくださいね。
ダウンロード方法については「【Canva】ファイルの種類を使い分けて画像を保存する方法」という記事でも書いてます。読んでいただけるとうれしいです。
Canvaのテンプレートを完全無料で使う方法
Canvaのテンプレートには、「無料」と表示されたものと、そうでないものがありますよね。

実は、「無料」という表示がないものでも無料で使えちゃうんです。有料とは表示されてないですからね。
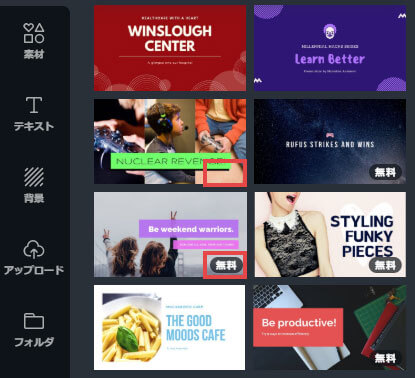
無料表示のないテンプレートを見てみましょう。

Canvaの透かしが入ってますね。透かしが入った写真やイラストを使うと有料になっちゃうんです。
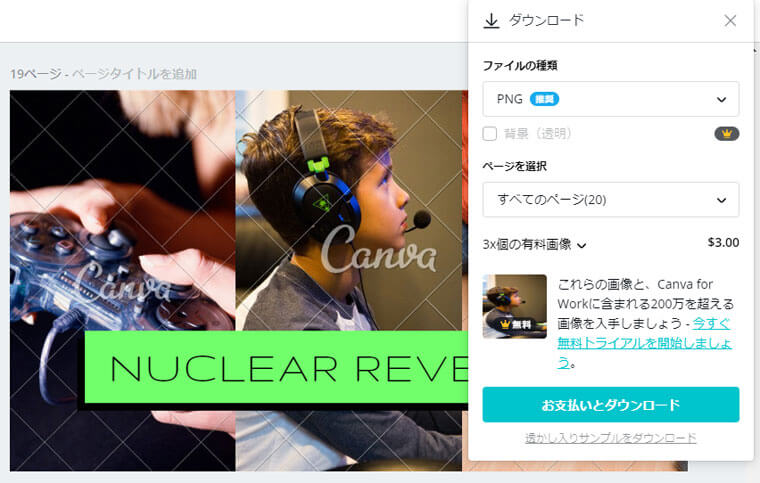
ダウンロードしようとすると、以下のように「有料画像がありますよ」と表示されます。

でも、透かしが入ったパーツを使わなければ無料になります。有料なのは画像やイラストだけで、テンプレート自体は無料なんですよね。
透かしが入った画像を削除してダウンロードしてみましょう。

有料表示が消えました!
無料と書かれてないテンプレートでも、透かしの入ったパーツを削除して使えば無料になるのでご安心くださいね。
透かしパーツを削除したら、無料素材サイトの画像を差し替えるのがおすすめです。
テンプレートをアレンジしておしゃれアイキャッチに
今回は、Canvaにあるテンプレートと画像を組み合わせてアイキャッチをつくる方法をご紹介しました。
- Canvaのテンプレートはカスタマイズできる。
- 画像に合った配色を心がける。
- 画像の明度や余白など、アイキャッチはバランス調整が重要。
Canvaには無数のテンプレートがあるので、アレンジできるとアイキャッチも無数につくれます。
思いっきり活用してくださいね。
Canvaの記事は他にも書いてます。ぜひ以下の一覧から読んでみてくださいね。
ではでは。