以前「Canvaがあればタダでおしゃれなアイキャッチが作れちゃうよ」という記事で、画像を簡単に作れるツール「Canva」ご紹介しました。
Canvaでアイキャッチを作る際、事前に画像サイズを設定しておくと便利なんです。
今回は、Canvaアイキャッチ作成記事の第1弾、画像サイズを自分で設定する方法をお伝えします。
画像サイズをカスタマイズする
自分のブログに合ったサイズを設定しましょう。
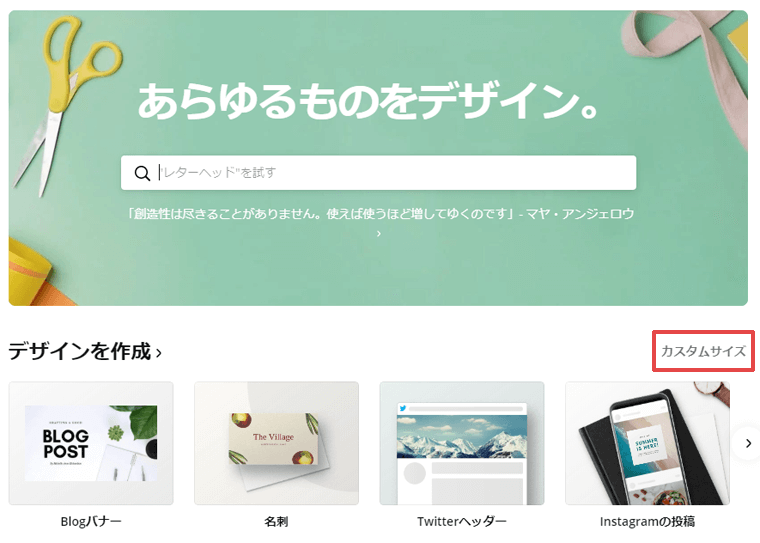
まずはCanvaにログインします。

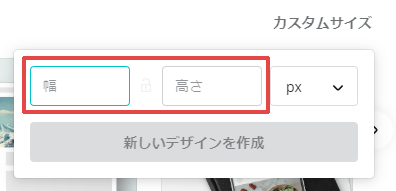
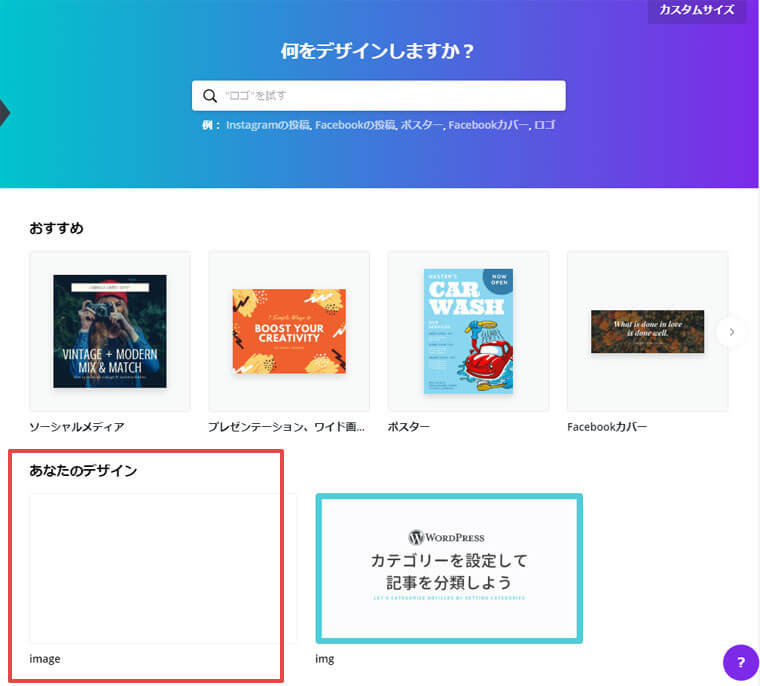
画面で右上「カスタムサイズ」ボタンをクリックします。

画像の幅と高さを入力し、右側のボックスの「px」を選択します。
使ってるWordPressテーマで推奨されてるサイズにするといいですよ。

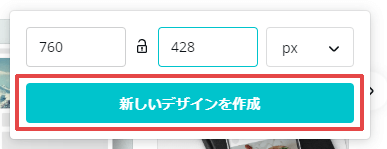
「新しいデザインを作成」ボタンが有効になるので、クリックします。

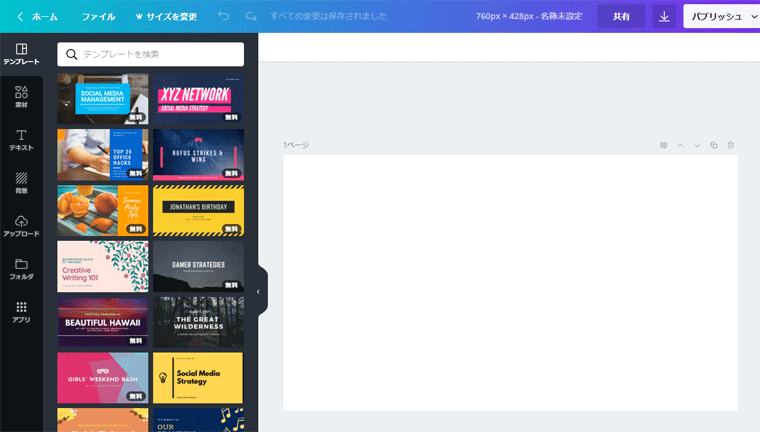
指定したサイズのデザインが作成されました。
デザインに名前を付けて保存する

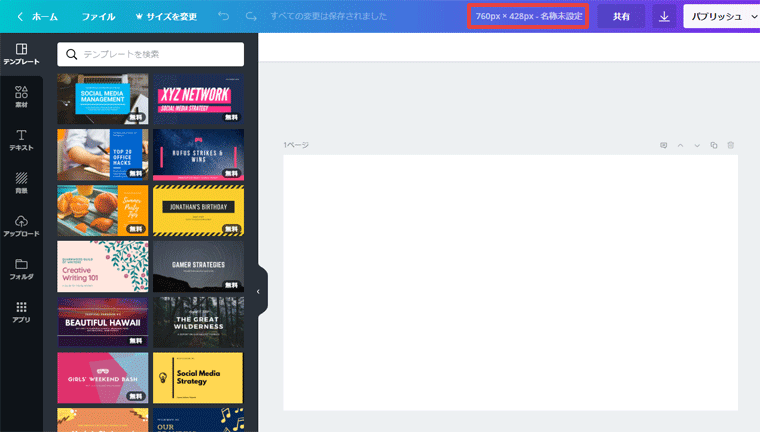
画面上部の「名称未設定」をクリックします。


名前を入力して、「Enterキー」を押します。
自分がわかりやすい名前をつけてくださいね。

トップページの「あなたのデザイン」に作成したデザイン名があればOK。
今回は以上です。
Canvaアイキャッチ作成第2弾、簡単にアイキャッチを作る方法は「【Canva】テンプレートで超簡単にアイキャッチを作る方法」という記事です。
よかったら読んでみてくださいね。
ではでは。