前回のCanva記事「画像をアップロードして簡単におしゃれなアイキャッチをつくる方法」に続いて、Canvaを使いこなすぞ企画第2弾!
他の人のブログを読みますが、おしゃれな画像を使ってるのに追加してる文字が画像と合ってないこともしばしば。「もったいない」と思うことが正直あります。
そこで今回は、アイキャッチに文字を追加するときのポイントをご紹介。
ポイントをおさえれば、あなたのアイキャッチはもっとおしゃれになりますよ。
画像にテキストを追加するときのポイント
ポイントは以下5つ。
- 画像とフォントのイメージを合わせる
- 読みやすい色にする
- 改行は区切りのいい部分で
- 余白を取る
- スペースを調整する
画像は写真でもイラストでも、ポイントは同じです。
1.画像とフォントのイメージを合わせる
画像を見て「ポップな感じ」とか「かっこいい感じ」というイメージを持ちますよね。
同じように、フォントにもイメージがあるんです。
では、実際にフォントを比べてみましょう。
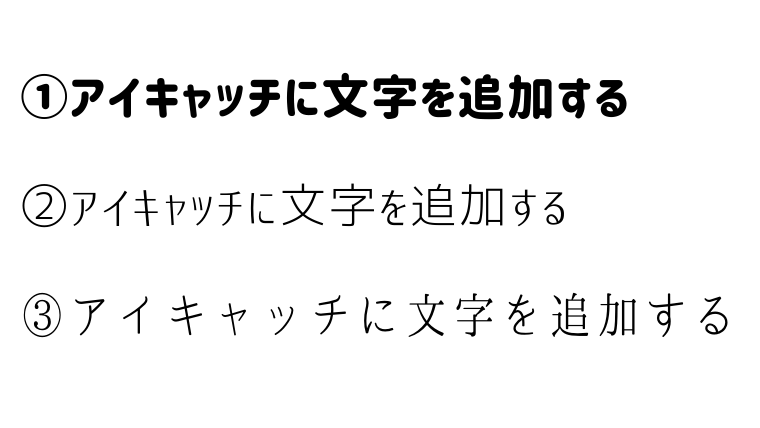
以下①~③のフォントについて、どんなイメージを持ちましたか?

おそらく、以下のようなイメージを持ったのではないでしょうか。
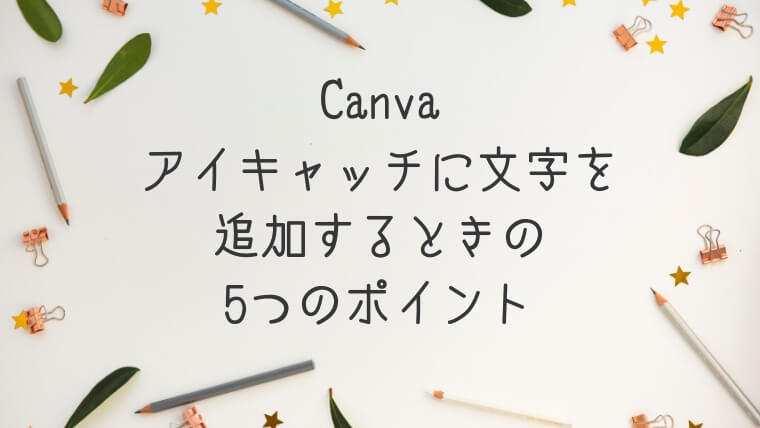
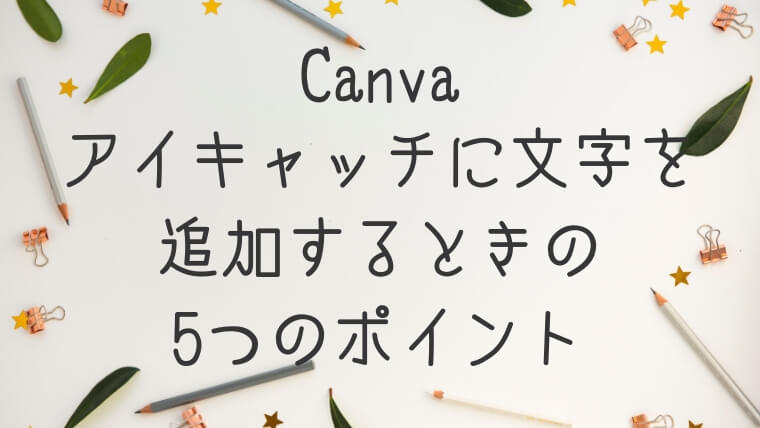
- ポップ・かわいい・丸い感じ【コーポレート・ロゴ丸】
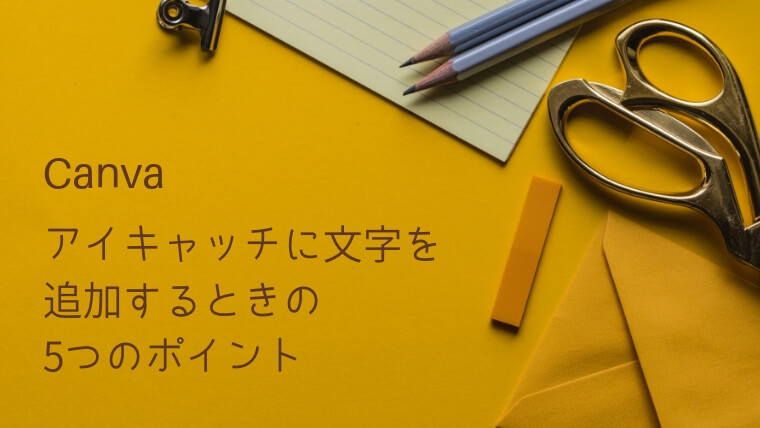
- スマート・かっこいい・シンプル【刻ゴシック】
- 上品・きれい・和風【こころ明朝体】
フォントと画像のイメージが一致してないと、ちぐはぐな印象になってしまいます。

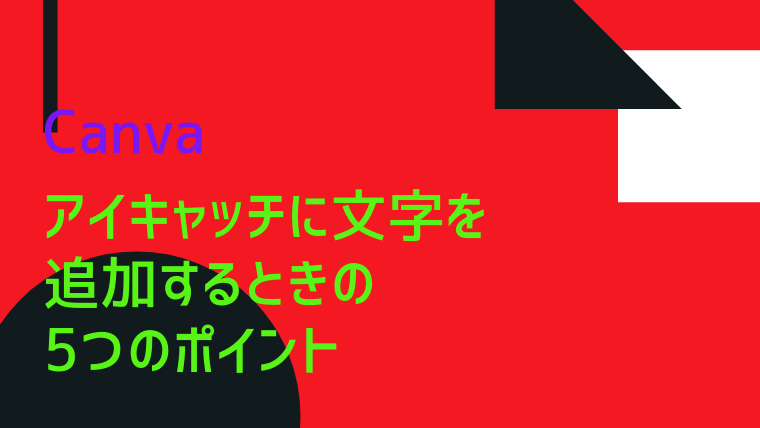
「かわいい画像×スマートなフォント」で、しっくりこない感じがしませんか?
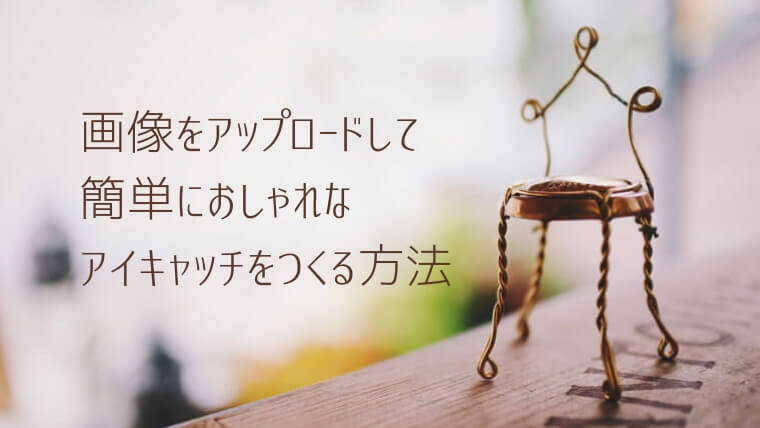
【例:かわいい画像×ポップなフォント】

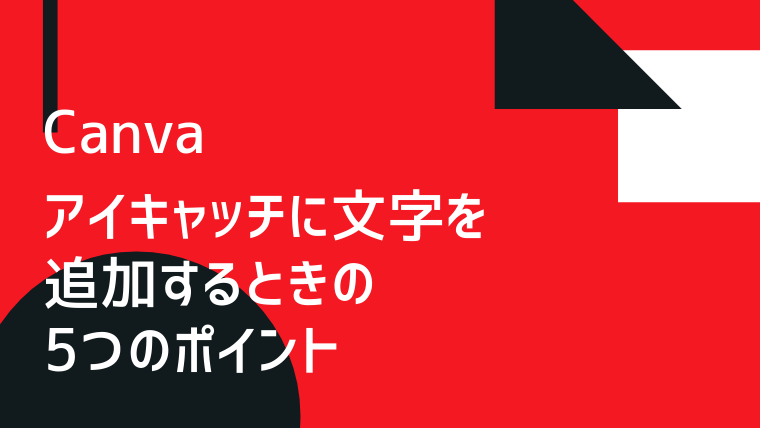
【例:かっこいい画像×スマートなフォント】

上の2つの画像のように、フォントと画像のイメージを一致させればおしゃれな画像になるんです。
フォントについては「【Canva】使いやすい&おすすめ日本語フォント5選」という記事も書いてます。よかったら読んでみてくださいね。
2.読みやすい色にする
アイキャッチに文字をのせるとき、重要なのが読みやすさです。読んでもらえなかったら、文字をのせる意味はないですよね。
以下のように文字の色を選ぶのがおすすめ。
- 背景色が白・淡い色:濃い色や鮮やかな色の文字色
- 背景色が濃い色・鮮やかな色:白や白に近い色、淡い色
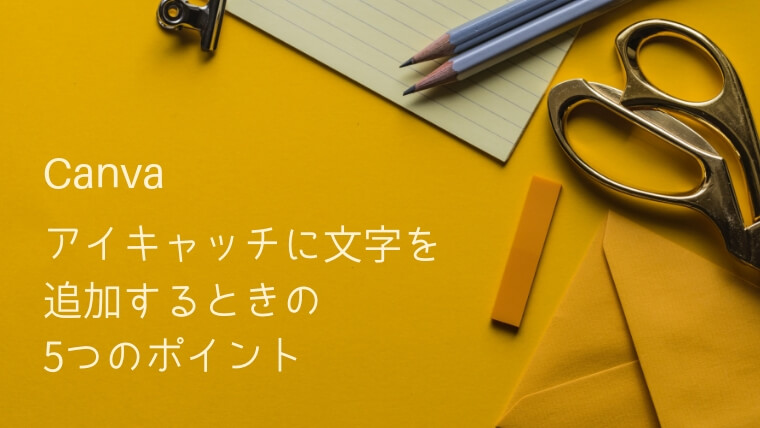
【例:読みやすい色】

【例:読みにくい色】

白い背景に淡い色の文字だと目立たないですね。具合悪そうに見えますw
【例:読みやすい色】

【例:読みにくい色】

鮮やかな背景色に鮮やかな文字色の場合、目がチカチカしてしまいます。白い文字がおすすめ。
配色としては嫌いじゃないですがw
中には、白い文字も濃い色の文字も合う背景色があります。


上の2つの画像の場合、好きな方を選ぶといいですね。
3.改行は区切りのいい部分で
タイトルが長くて一行では収まらない場合、改行しますよね。
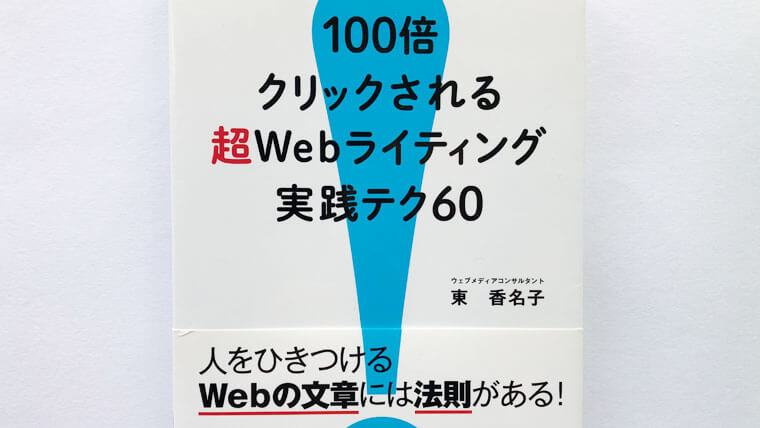
アイキャッチは、本で例えると表紙になります。文章ではないので、区切りのいい場所で改行するのがおすすめです。

上の画像は本の表紙です。単語の途中で改行してないですね。
【例:区切りのいい場所で改行】

横幅はそろえなくていいので、区切りのいい部分で改行するのがおすすめです。
4.余白を取る
文字の上下左右に余白があると、パッと見ただけでも文字を認識しやすくなります。
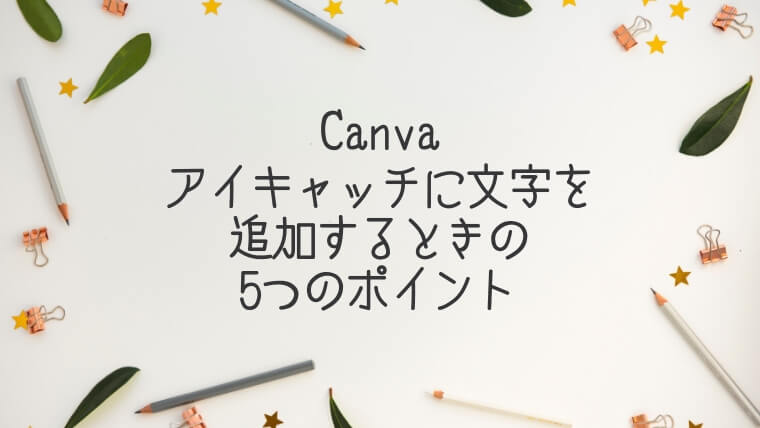
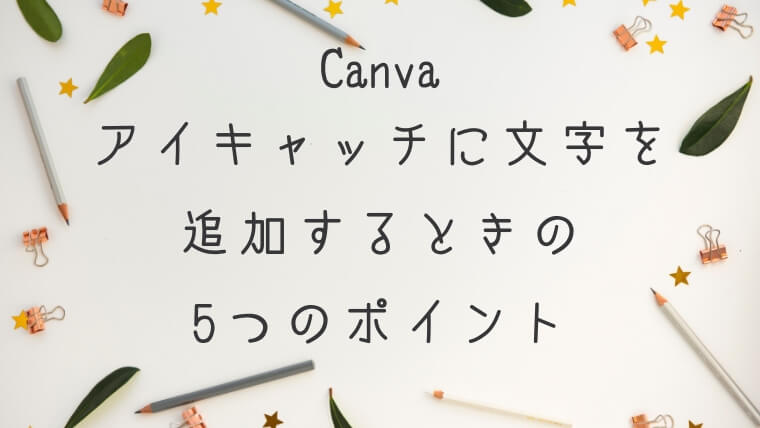
【例:余白がある】

【例:余白がない】

読みやすいのは余白がある方ですよね。余白がないとぎゅうぎゅうというか、余裕がない感じです。
余白を取った上で、文字もなるべく大きくするのがおすすめです。
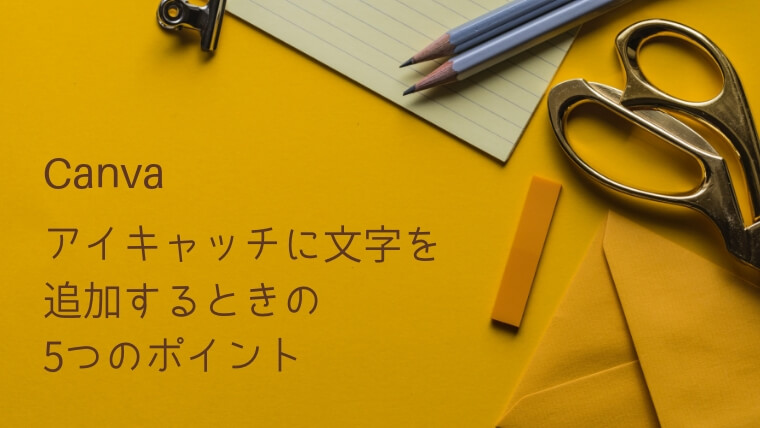
画像の端に文字を入れる場合も同じです。
【例:余白がある】

【例:余白がない】

また、Canvaでは下の画像のように、テキストボックスを動かすとガイドラインが表示されます。

ガイドに合わせて配置するだけなので簡単です。ぜひ活用してみてくださいね。
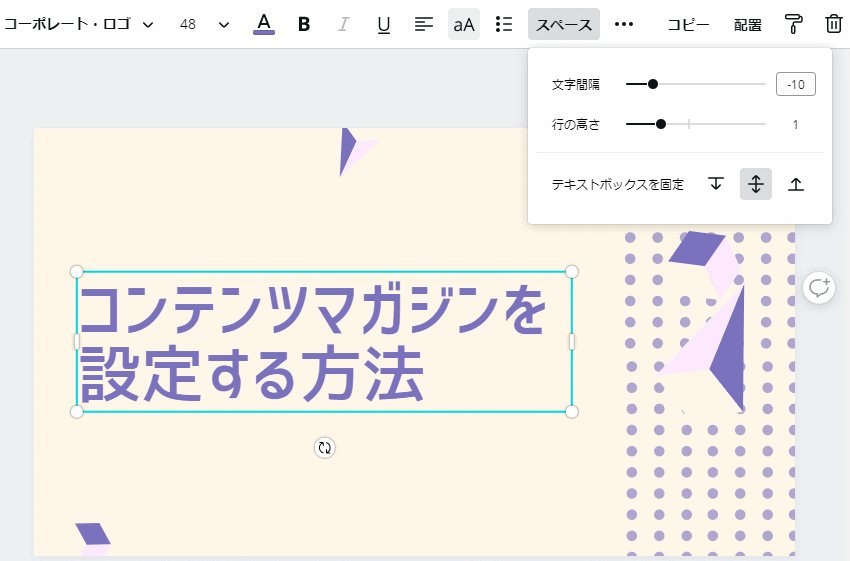
5.スペースを調整する
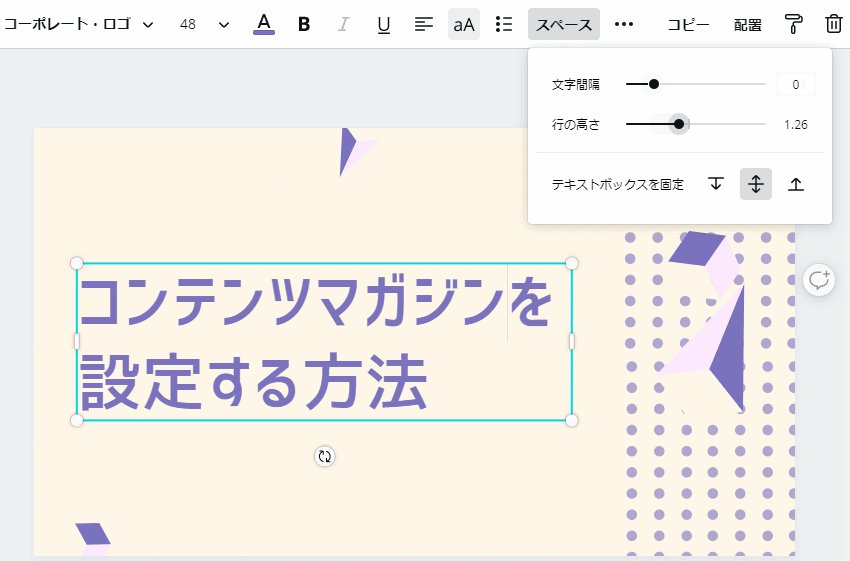
Canvaの編集画面には「スペース」という項目があります。

スペース項目では、文字間隔と行の高さが調整できます。どちらの数値も、大きすぎても小さすぎても文字が読みにくくなってしまうんです。
【例:スペースが狭すぎる】

ギュッと詰まって窮屈な感じ。文字たちには伸び伸びと過ごしてほしいですね。
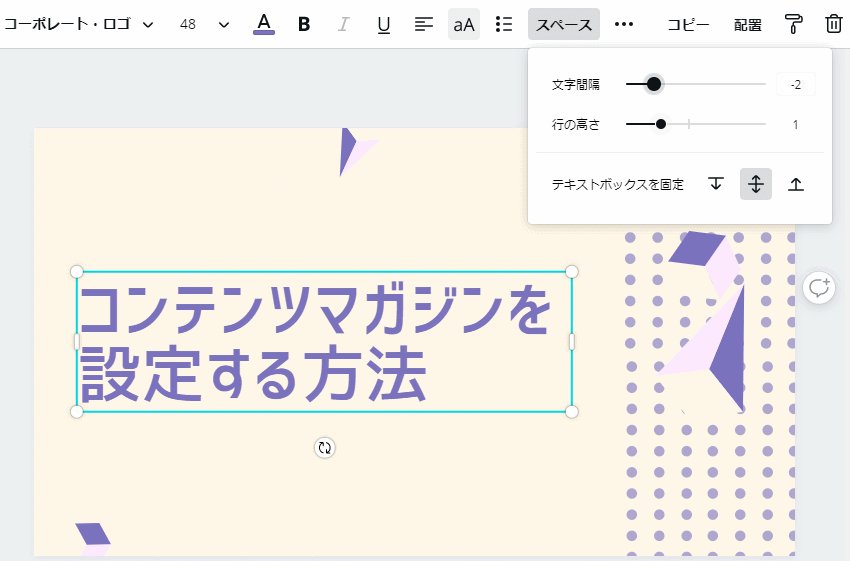
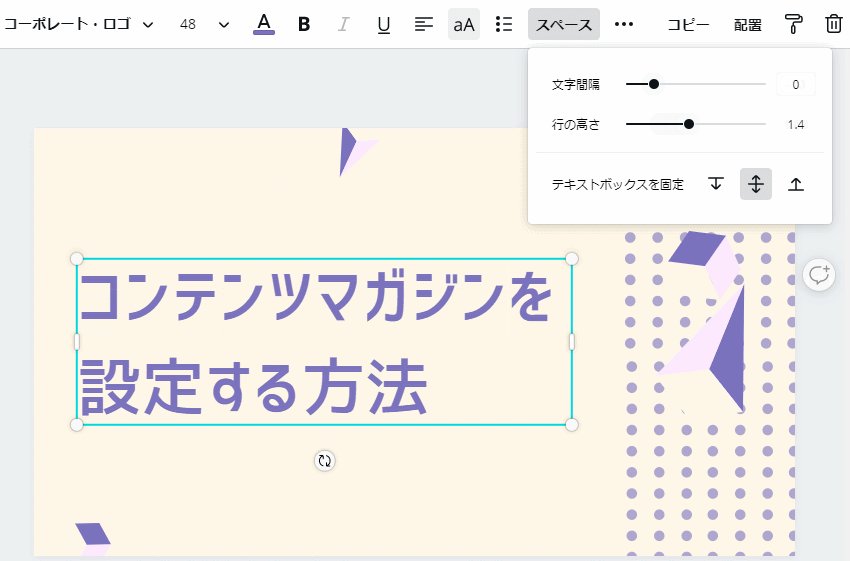
【例:スペースが広すぎる】

間延びするというか、散らばってまとまりが無い印象です。
以下が標準値なので、スペースが狭すぎる・広すぎると感じたら確認してくださいね。
- 文字間隔:0
- 行の高さ:1.4
【例:ちょうどいいスペース】

広すぎず、狭すぎずのスペースがいいですね。
ポイントをおさえて画像をおしゃれに
今回は、アイキャッチに文字を追加するときのポイントをお伝えしました。
画像にテキストを追加するときのポイント
- 画像とフォントのイメージを合わせる
- 読みやすい色にする
- 改行は区切りのいい部分で
- 余白を取る
- スペースを調整する
文字を入れるときのひと手間で、画像はランクアップします。
ぜひ試してみてくださいね。
Canvaの記事は他にも書いてますので、以下の一覧から読んでいただけると嬉しいです。
ではでは。