3日に1回はCanvaを使ってますが、機能追加やレイアウト変更など、常に変化してますね。
2020年4月あたりに追加されたのが「エフェクト」機能です。
過去に「【Canva】写真加工アイキャッチデザイン例その3:写真を重ねる」などの写真加工を紹介する記事を書いてまして、当ブログでは写真加工を強烈におすすめしてます。
理由は、無料素材を使っても他のブログとかぶらないから。
多くのブロガーは有名な無料素材サイトの写真を使います。結果、かぶります。
どこかで見たことある写真を使ってると、記事の内容も「どこかで読んだことある内容なのかも」読者に思われる可能性が。
画像は見た目のインパクトがあります。記事を書いても、画像のせいで読んでもらえないのはもったいないですよね。
今回は、誰でも簡単に写真加工できる Canva エフェクト機能の使い方と種類をご紹介します。
続きを読めば、デザインの知識が無くてもいい感じのアイキャッチを作れるようになりますよ。
Canvaのエフェクト機能とは
Canvaのエフェクトとは、クリックひとつで写真を加工する機能です。
誰でも簡単に、以下のように加工できちゃうんです。




















加工の種類やパターンが複数用意されてるので、記事に合わせて選ぶといいですよ。
しかも、自分でカスタマイズすることも可能。
文字で説明してもわかりにくいので、実際に使ってみましょう。
Canvaエフェクトの使い方
Canva の編集画面を開いて始めましょう。
まずは画像を用意します。
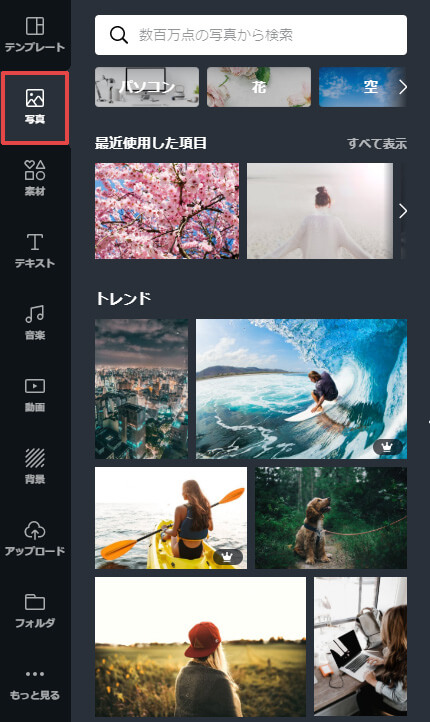
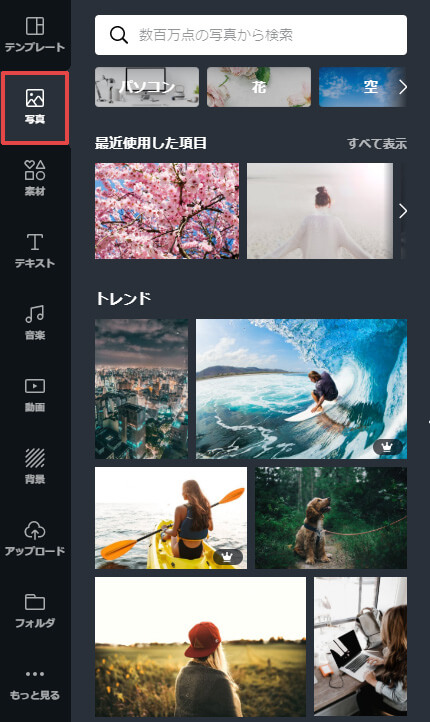
試しに使ってみるなら Canva にある「写真」を使うといいですよ。


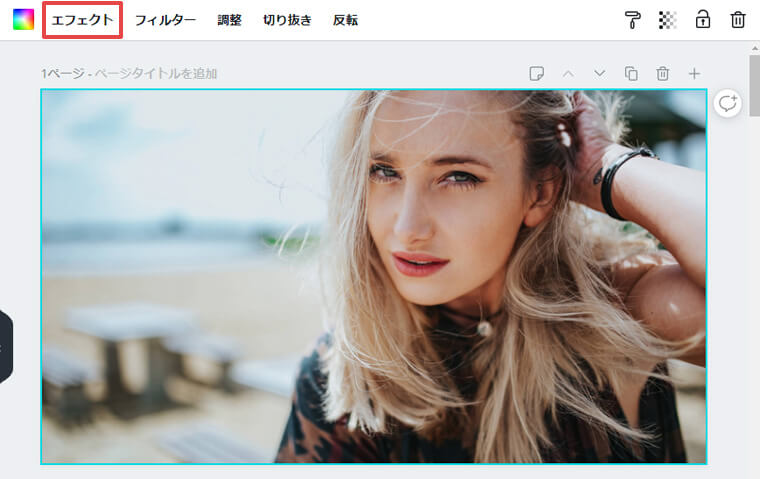
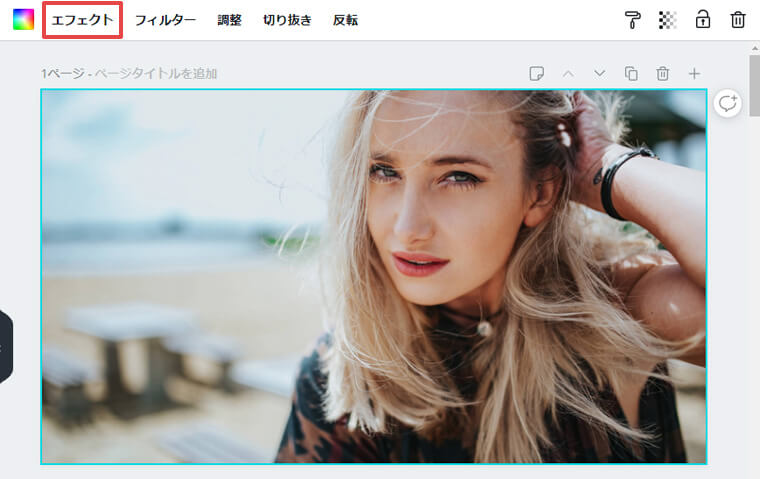
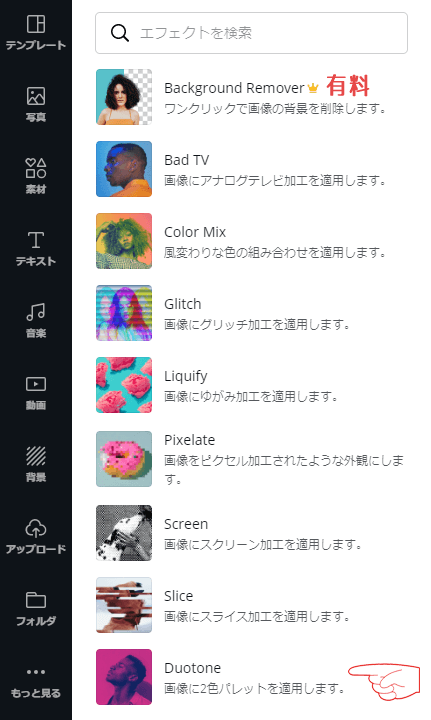
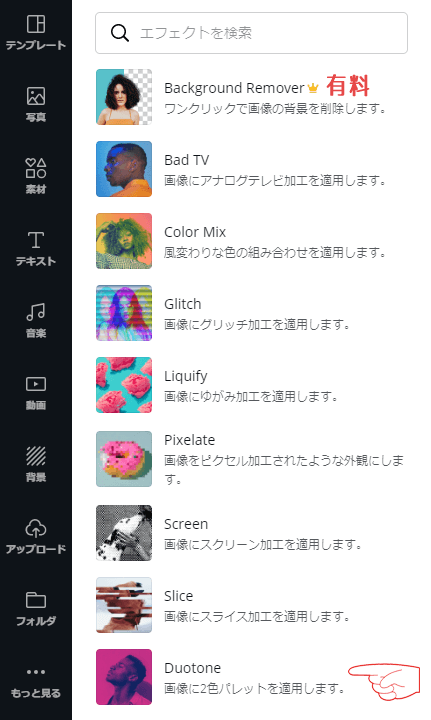
画像を選択して「エフェクト」をクリックします。


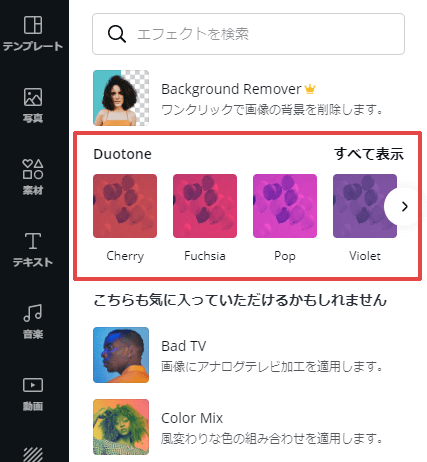
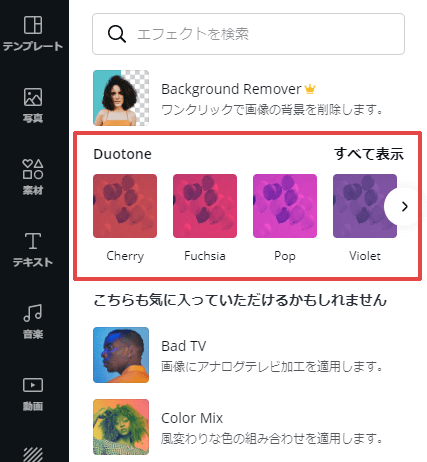
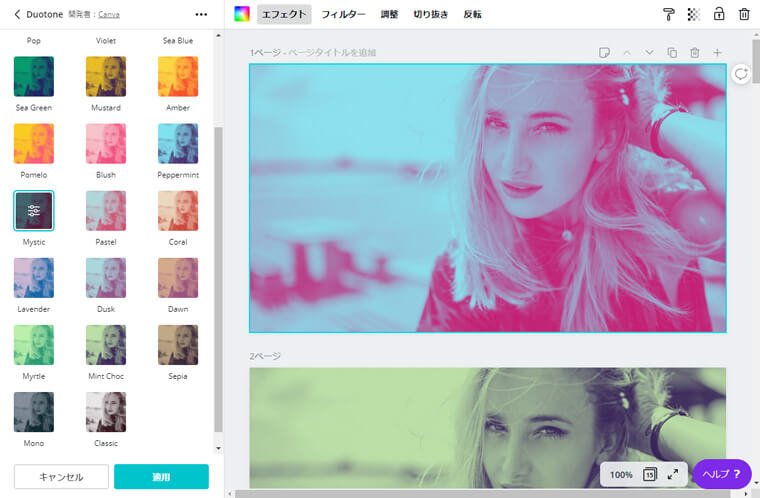
無料で使えるエフェクトを1つ選択します。今回は「Duotone」を選びますね。


ちなみに、王冠マークが付いてるのは有料エフェクトです。
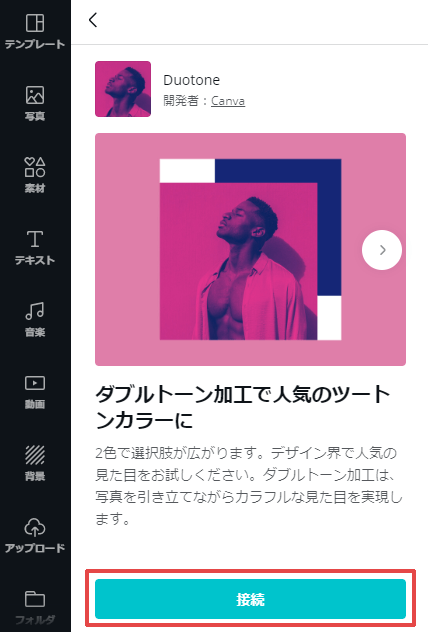
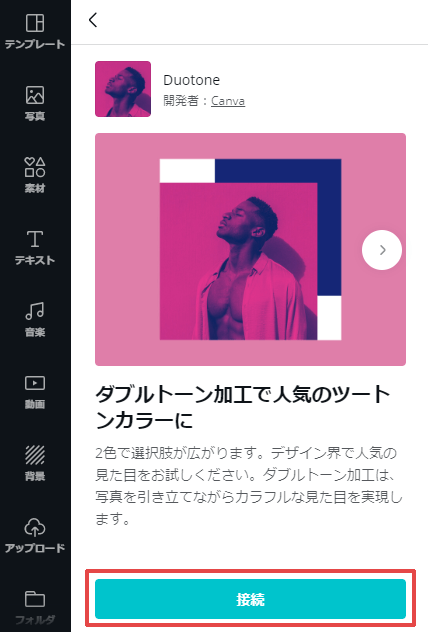
「接続」ボタンを押します。




上記画像のように表示が変わればエフェクトを使用できます。
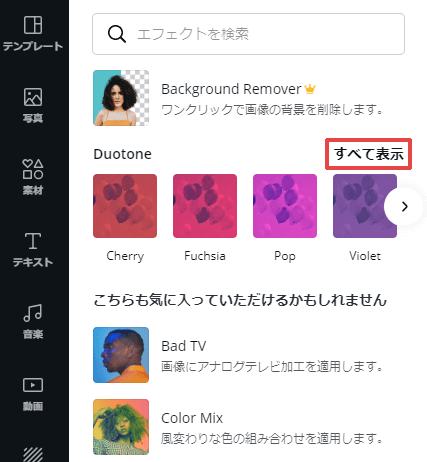
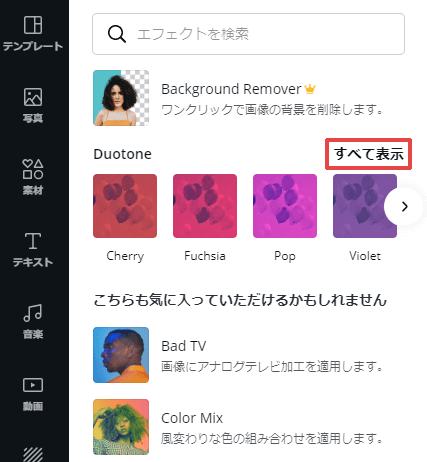
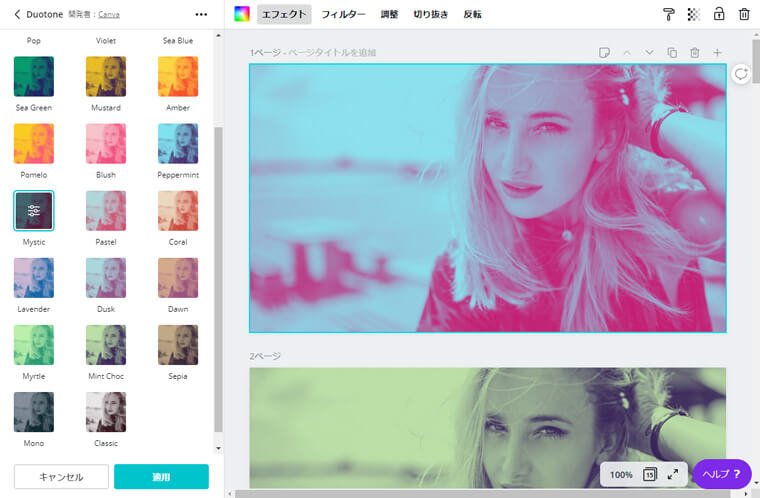
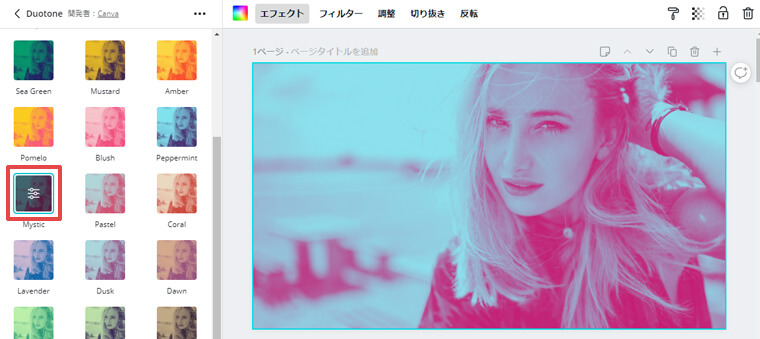
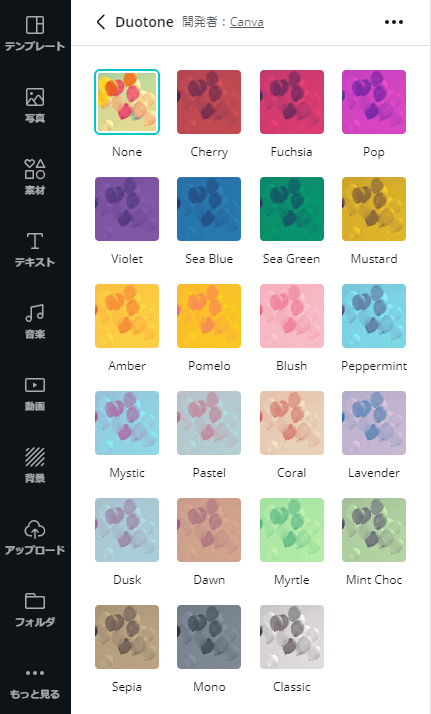
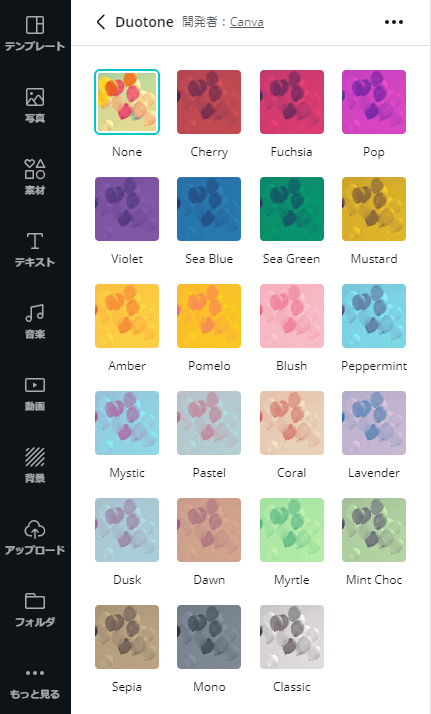
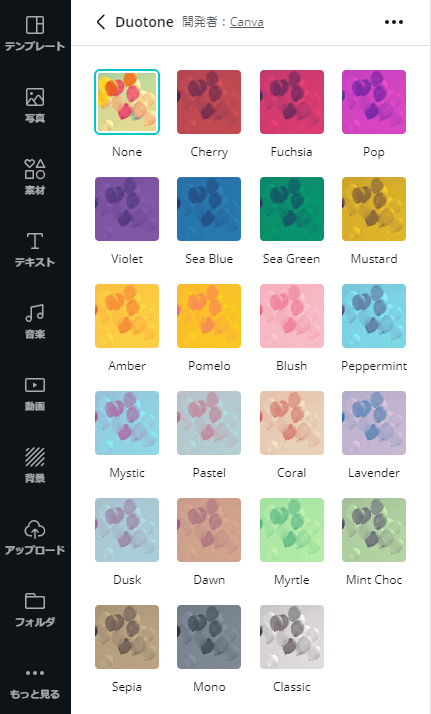
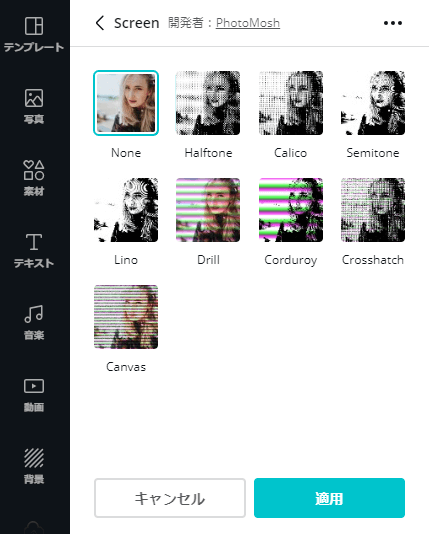
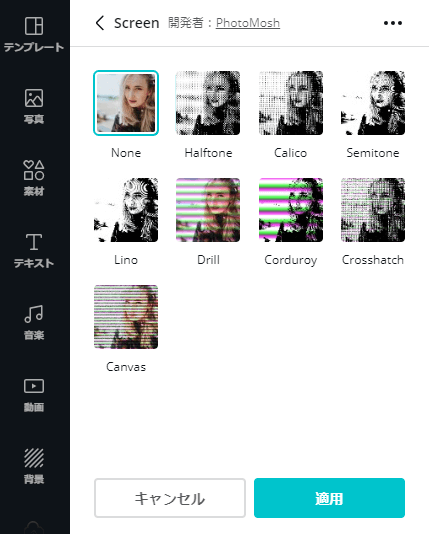
「すべて表示」をクリックすると一覧が表示されるので、好きなものを選びます。







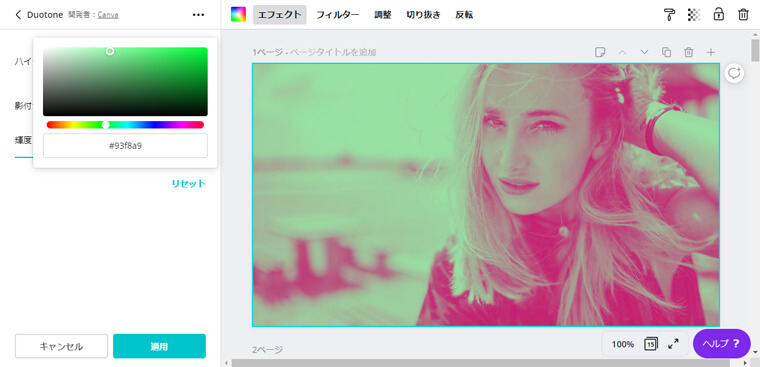
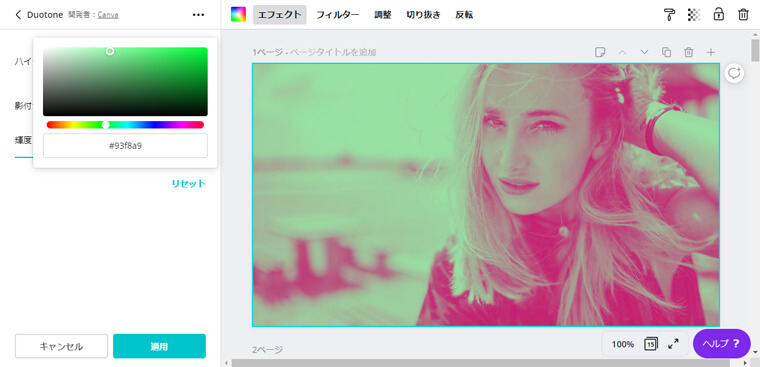
実は、配色などの加工は自分で設定することも可能。
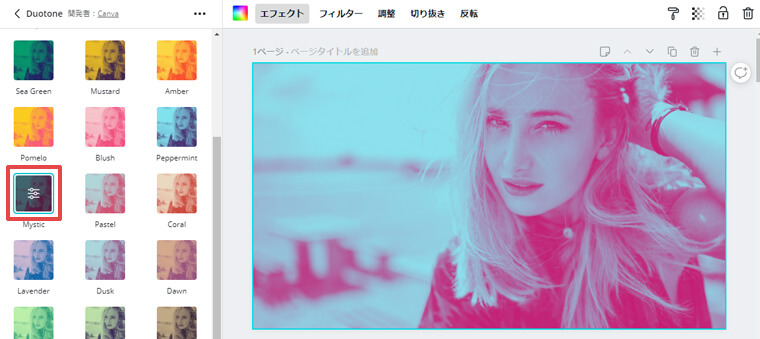
一度選んだ加工方法を再度クリックします。


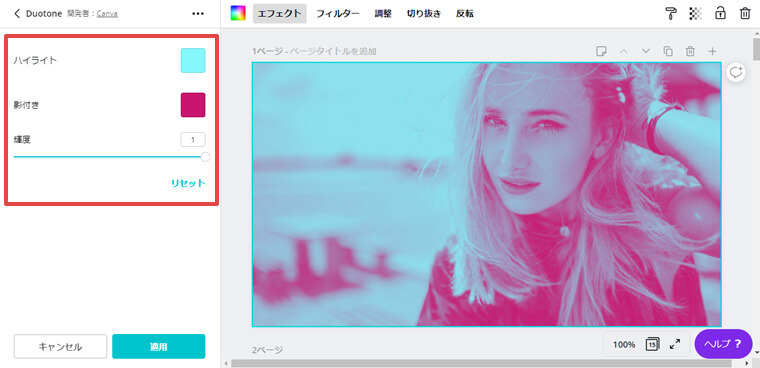
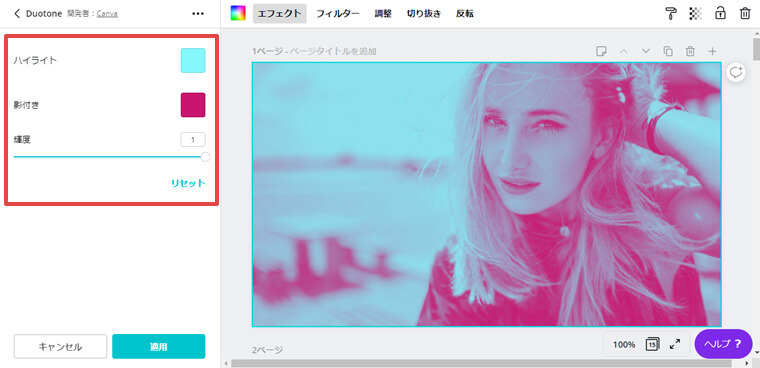
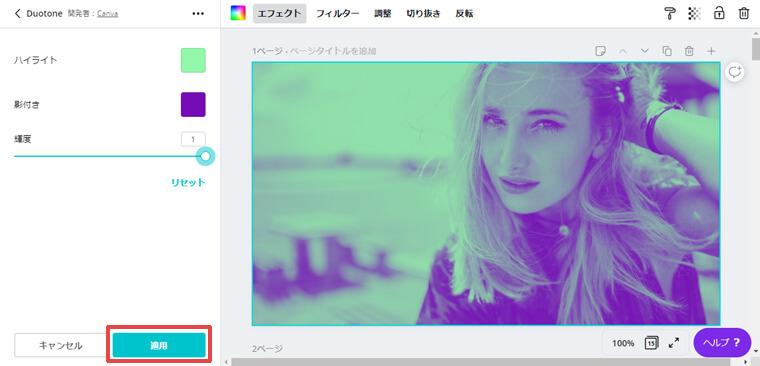
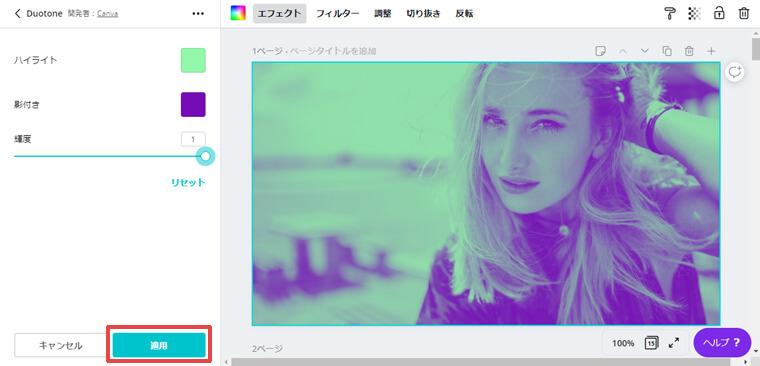
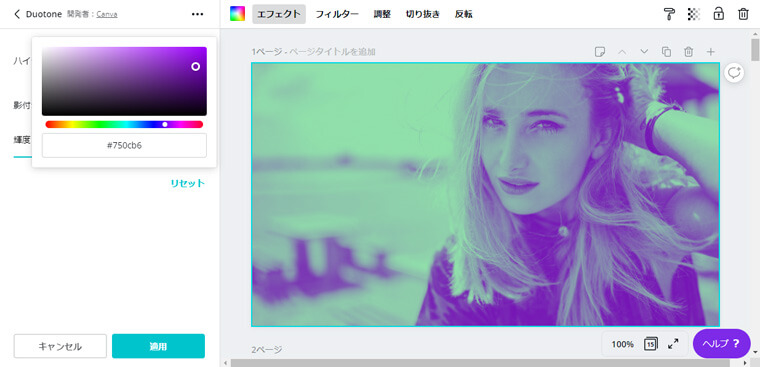
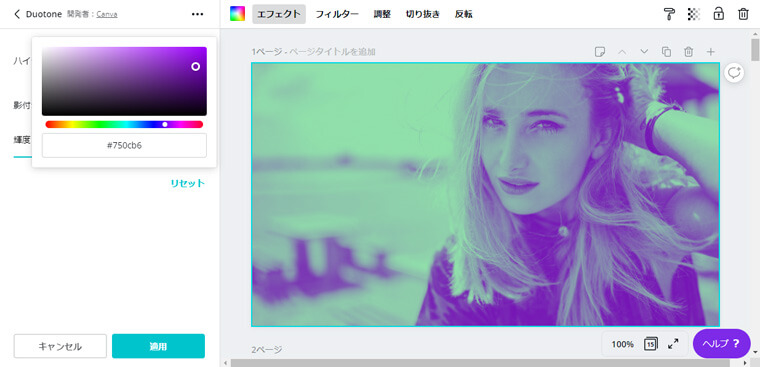
設定できる項目が表示されるので、色を変更したりつまみをドラッグしたりして調整します。


最初はいろいろクリックして試してみてくださいね。
調整したら「適用」をクリックします。




以上でエフェクト加工は完了です。
加工した画像をダウンロードする方法は、「【Canva】ファイルの種類を使い分けて画像を保存する方法」という記事で解説してますよ。
エフェクトを使うときの注意点
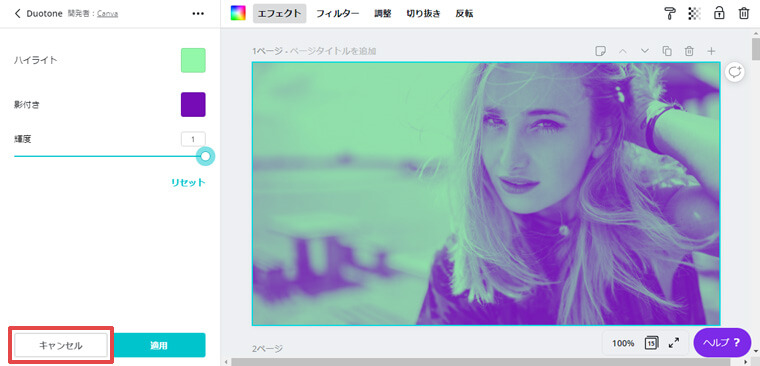
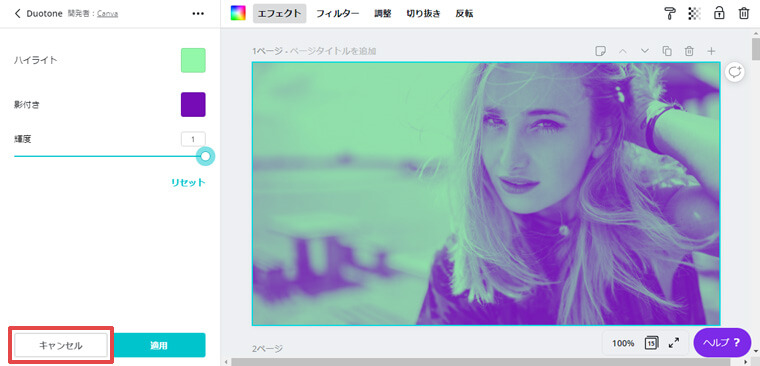
一度適用したエフェクトは、効果を無効にできない仕様となってます。
エフェクトの使用をやめる場合は、必ず「キャンセル」ボタンをクリックしてくださいね。


他のボタンを押してしまったり、画像の選択を解除したときも、選択していたエフェクトが適用されてしまいます。
間違えてエフェクトを適用してしまったら、以下の「ひとつ前に戻る」ショートカットキーで戻すことも可能です。
- Windows:Ctrl + Z
- Mac:Command + Z
ただ、場合によっては元に戻せないことも。


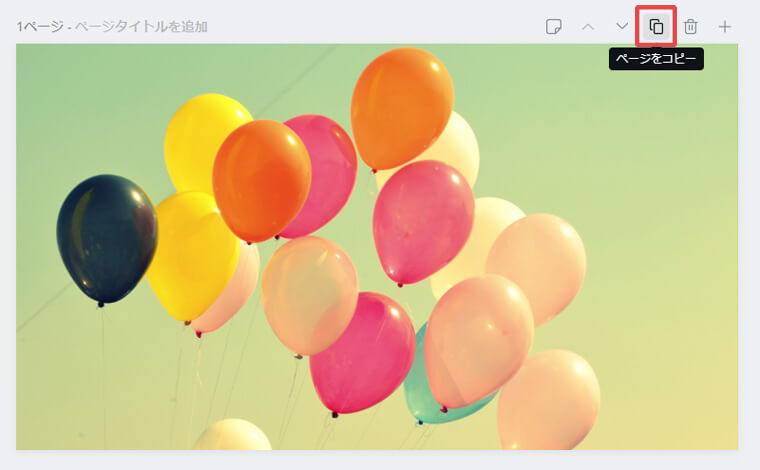
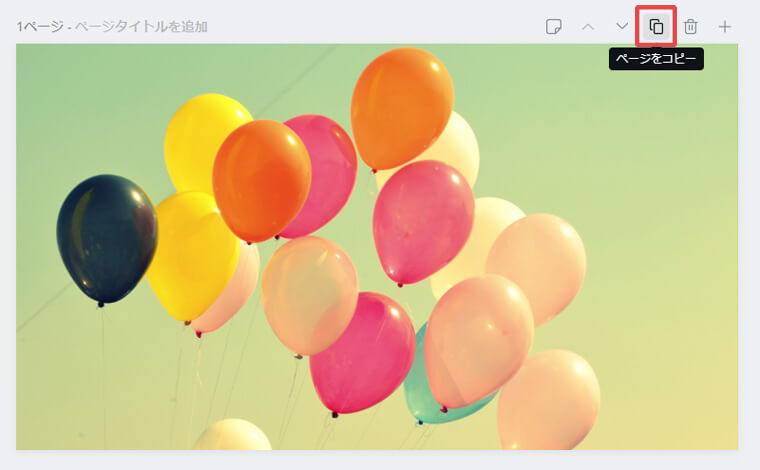
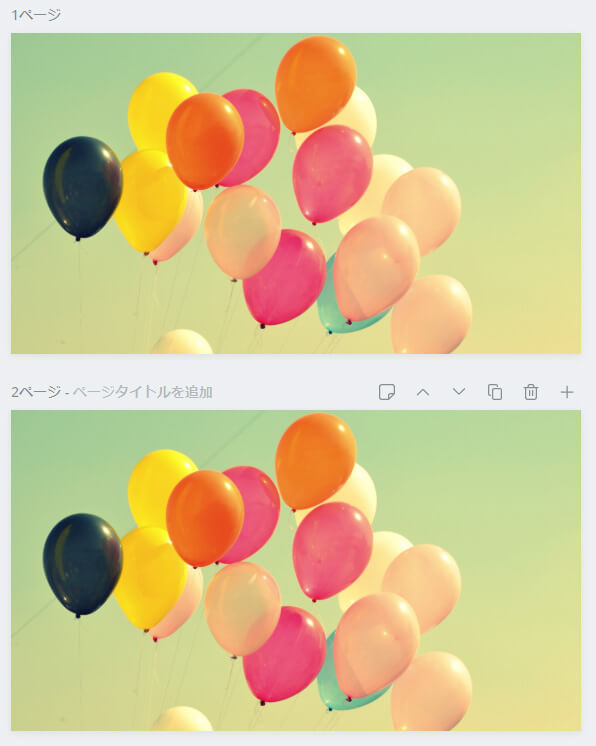
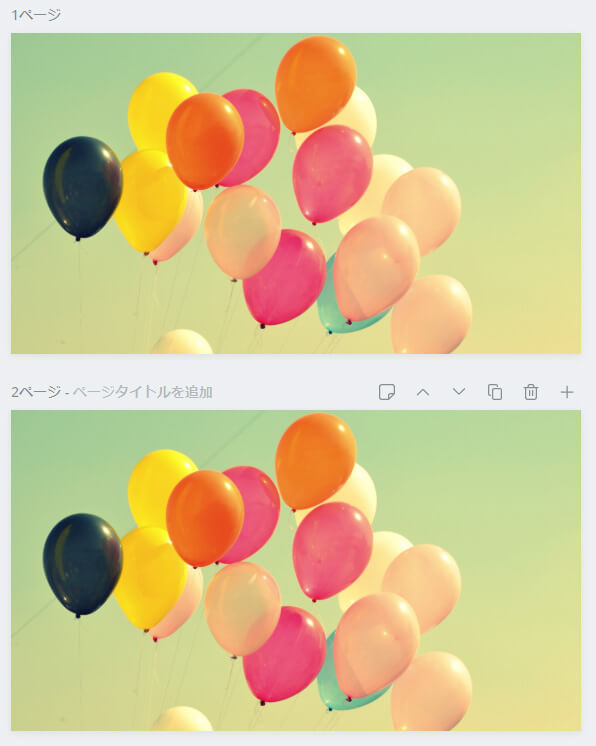
エフェクト適用前のページをコピーし、予備を用意しておくことを強くおすすめします。


無料で使える Canva エフェクト一覧
無料で使える8種類のエフェクトを簡単にご紹介しますね。
- Duotone
- Color Mix
- Glitch
- Bad TV
- Liquify
- Pixelate
- Screen
- Salice
※ Background Remover(画像切り抜き)は有料です。
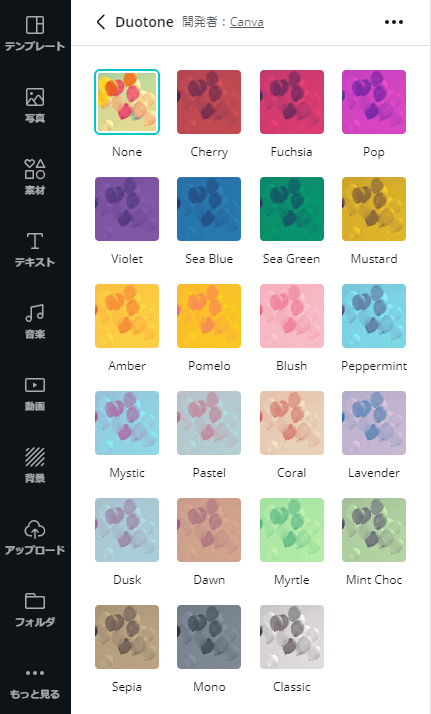
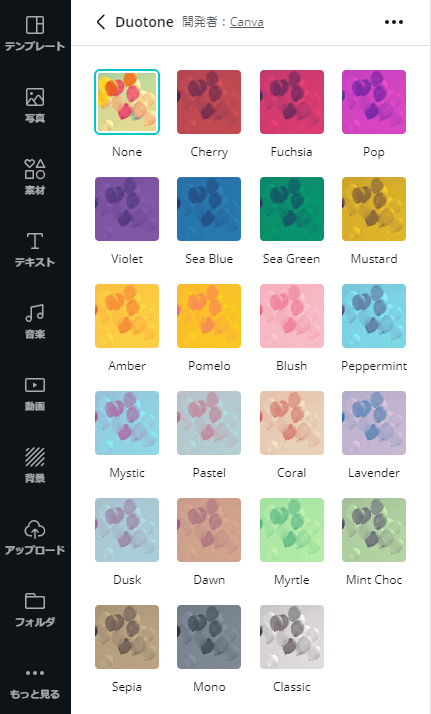
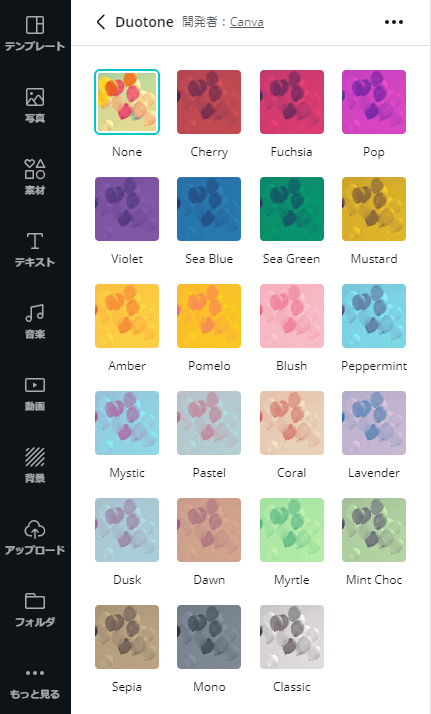
Duotone
おしゃれサイトにありそうな、2色で画像加工できるエフェクトです。
「【Canva】写真加工アイキャッチデザイン例その2:モノクロ」という記事で1色加工の方法はご紹介しましたが、2色加工もいいですね。
特に人物画像がかっこよく仕上がりますよ。
いちばん上が元画像。色が変わるだけで雰囲気も変わりますね。










Duotone の良い点は、配色が20種類もあること。



自分のブログに合うものを選んでくださいね。
「ハイライト」には明るい色、「影付き」には暗い色を設定するといい感じになります。




「輝度」はそのままでいいですね。
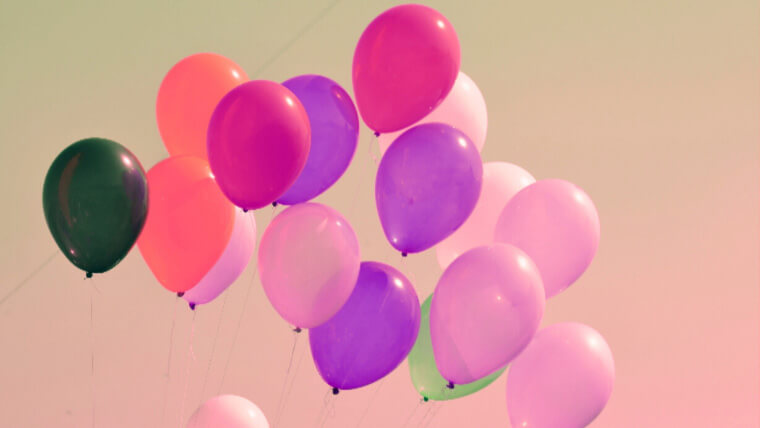
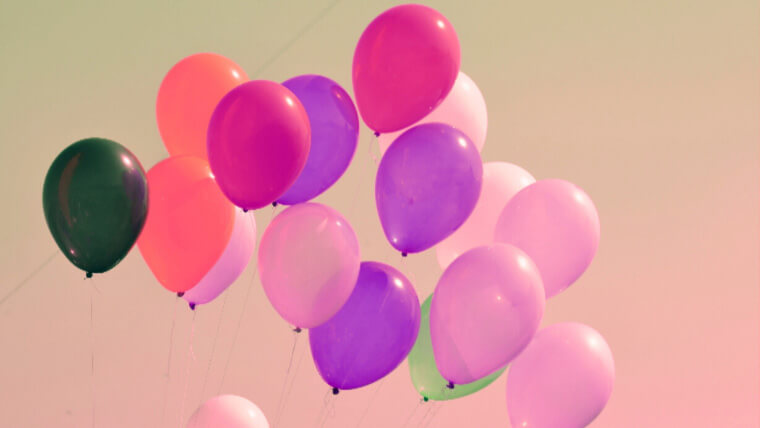
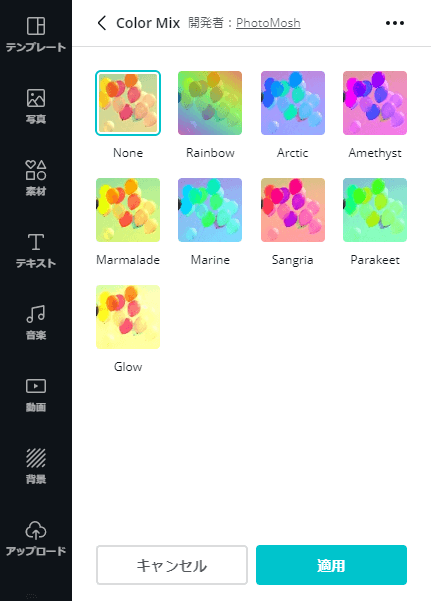
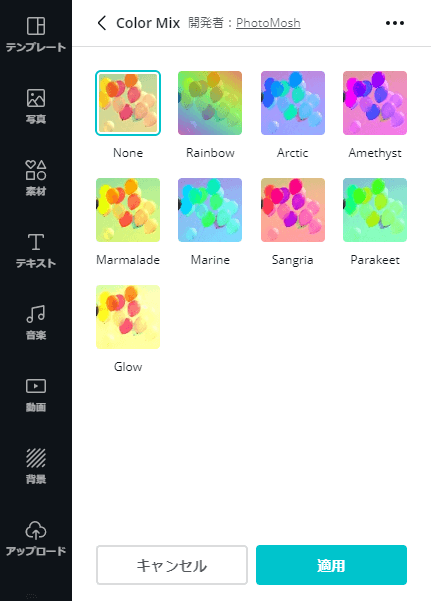
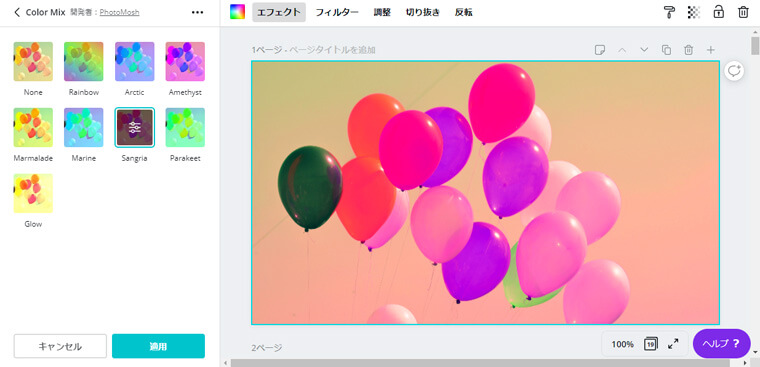
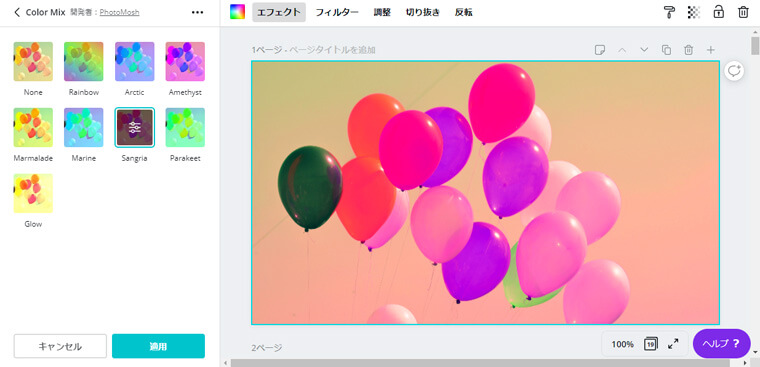
Color Mix
自分では思いつかない、面白い色に加工できます。
下の写真が加工後です。




別の色になりますね。
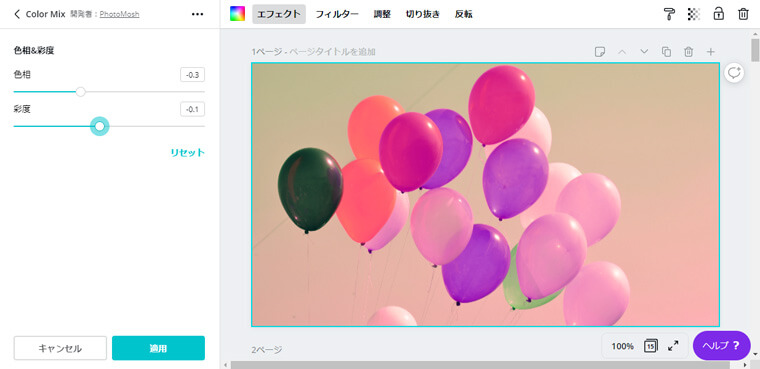
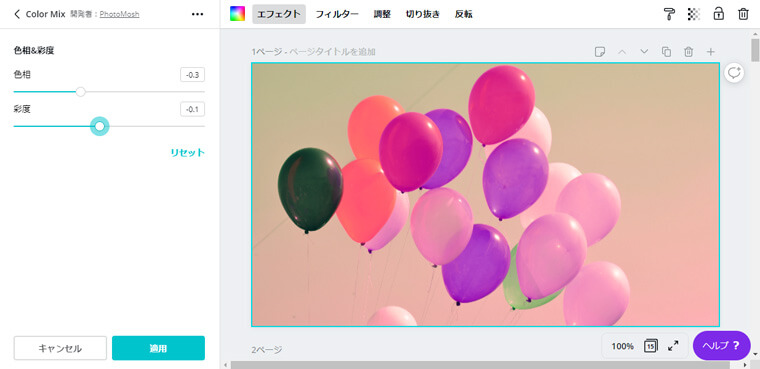
気に入る色が無ければ、色相・彩度などを調節してくださいね。






Rainbow は名前のとおり、レインボーカラーに加工してくれます。



Glow は光の具合を変更できます。上の元画像と比べると、日差しが強そうに見えますよね。





Glow は使いやすいのでおすすめ。
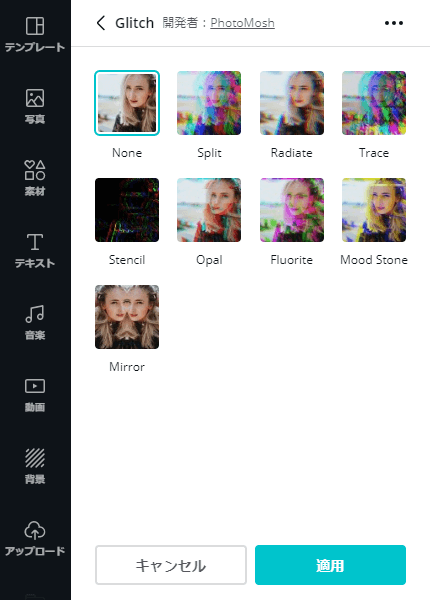
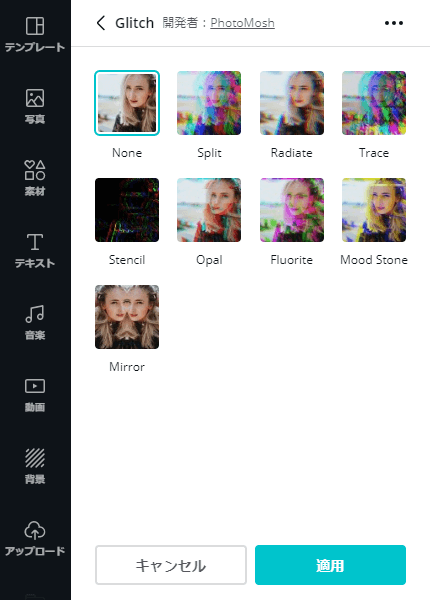
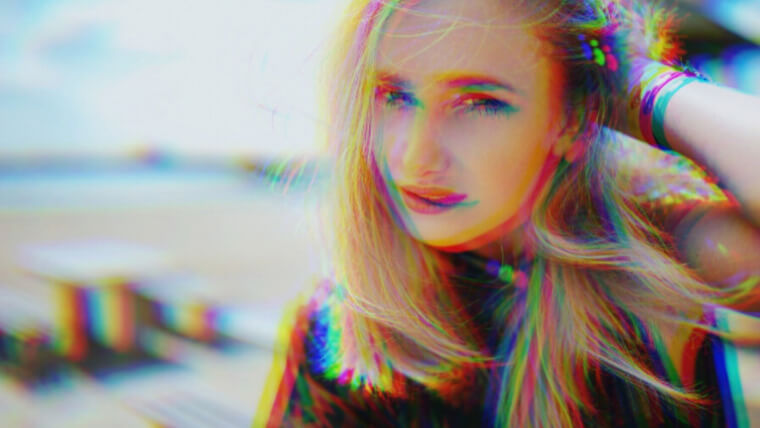
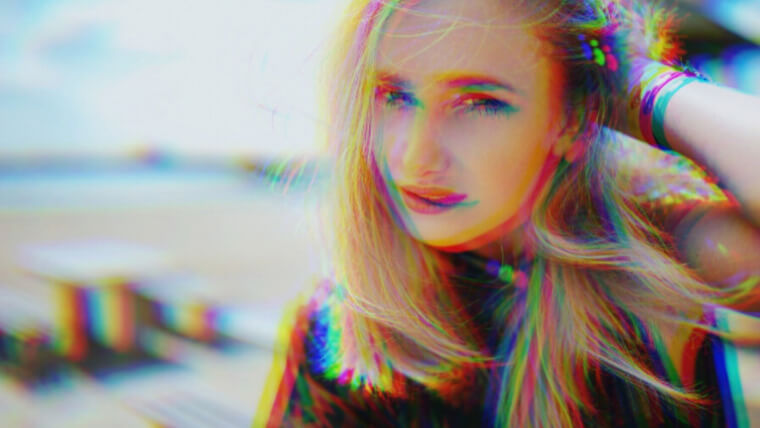
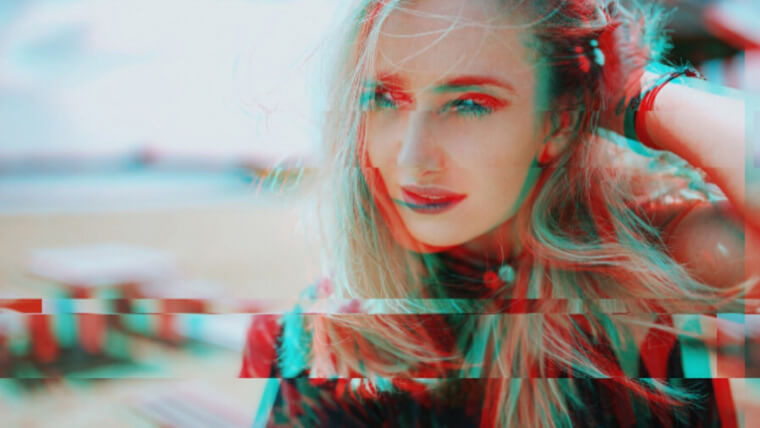
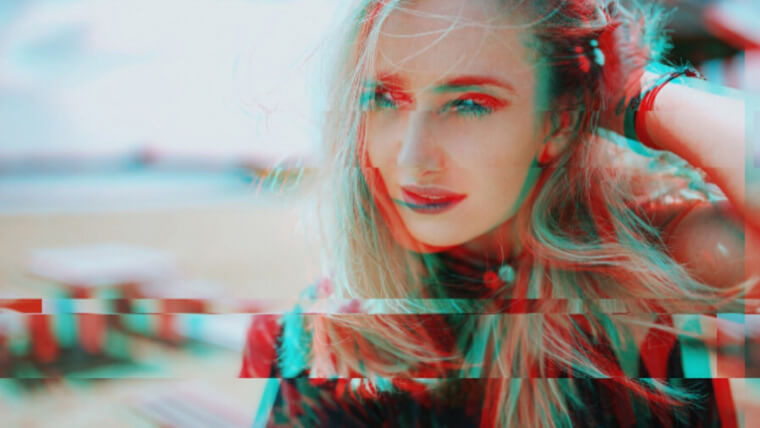
Glitch
Glitch とは通信障害や機械系のエラーの意味。
グリッチ加工を適用すると、デジタルエラーっぽい写真に仕上げてくれます。もちろん、おしゃれな感じに。






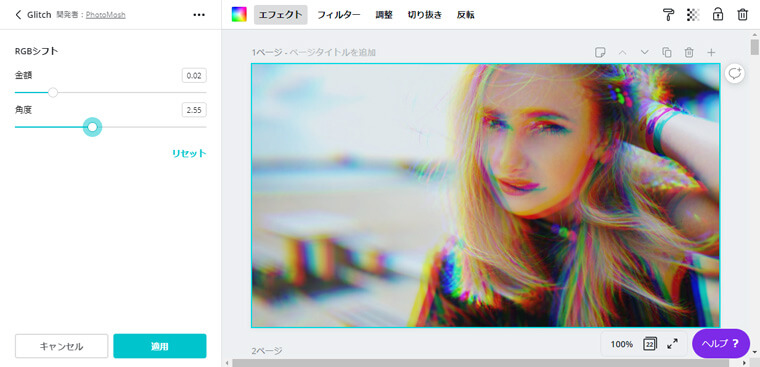
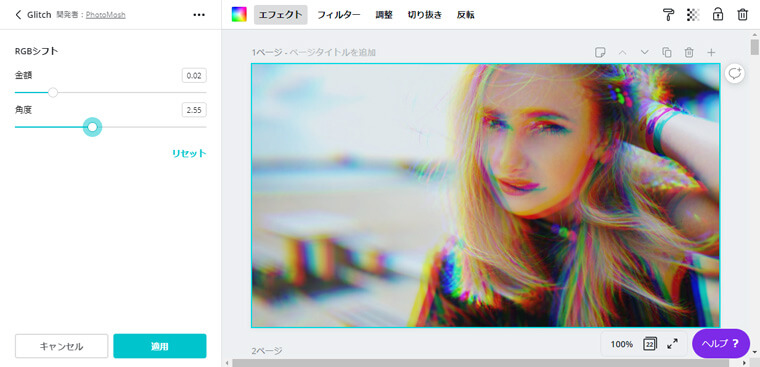
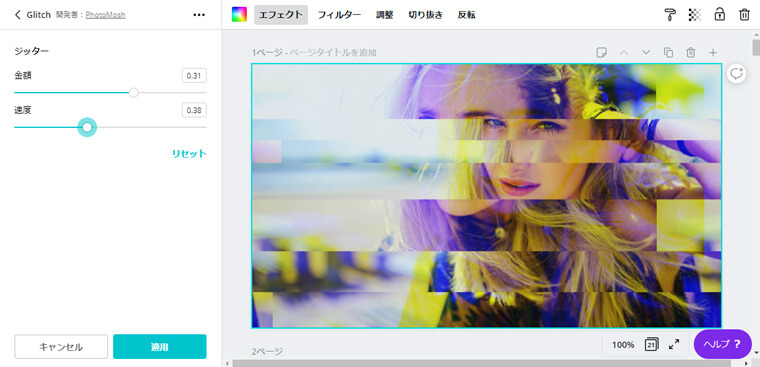
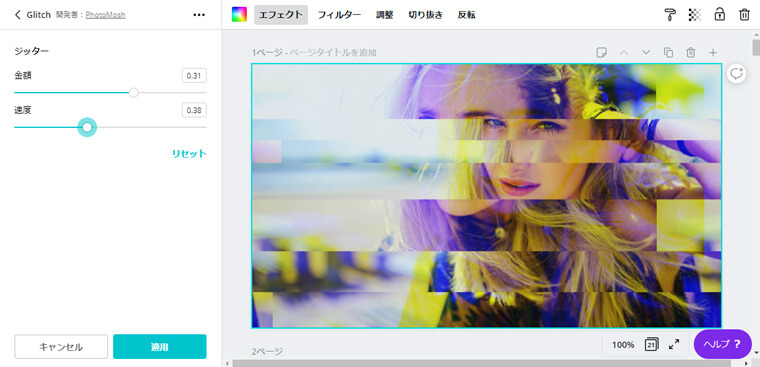
加工の種類を再度クリックすると、ゆがみ・色などを調整できます。


Radiate は色をずらして配置する加工。つまみを動かして遊んでみてくださいね。


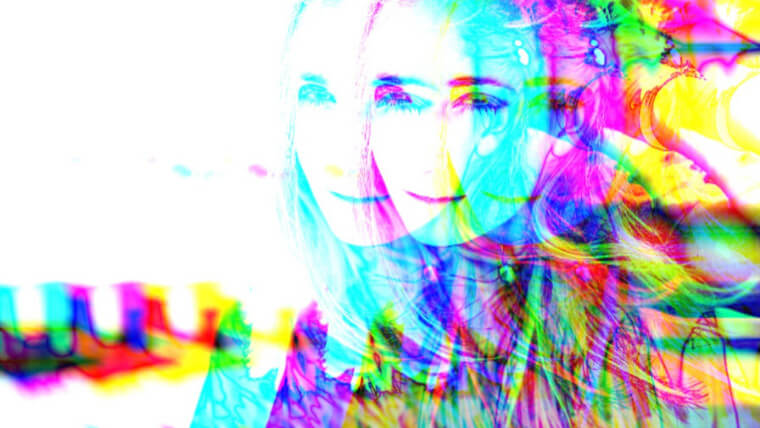
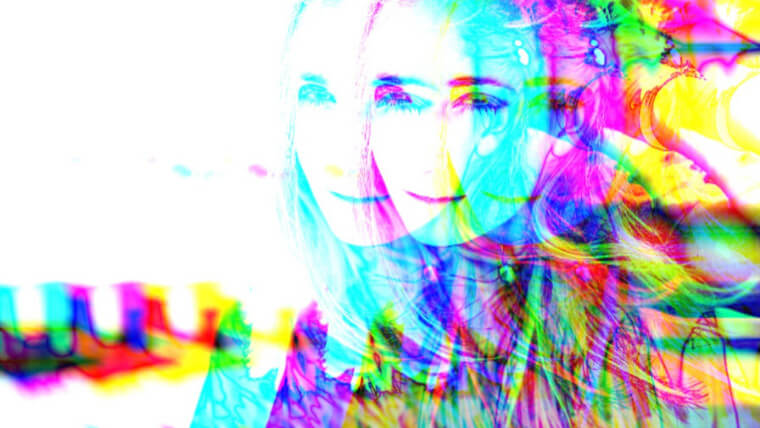
Trace では、原型が分からないような加工もできちゃいます。




Opal・Fluorite・Mood Stone は同じ加工方法なんですが、つまみの位置で色やゆがみ方が変わります。







パソコンモニターなら「まだ使えるな」程度のゆがみから、「もう無理」クラスのゆがみまで。実際にいじってみてくださいね。
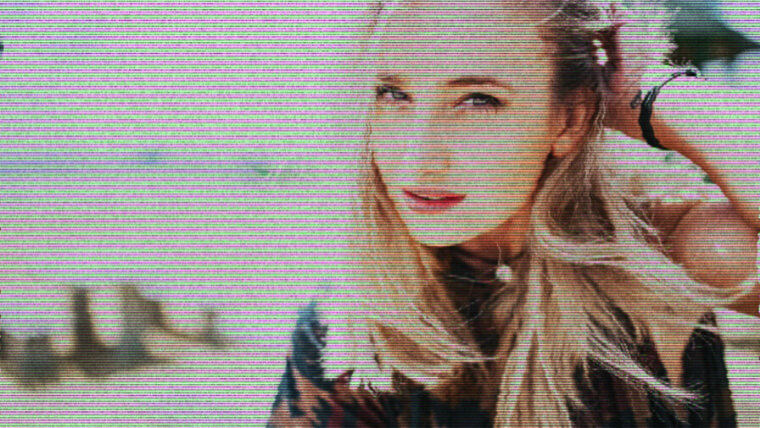
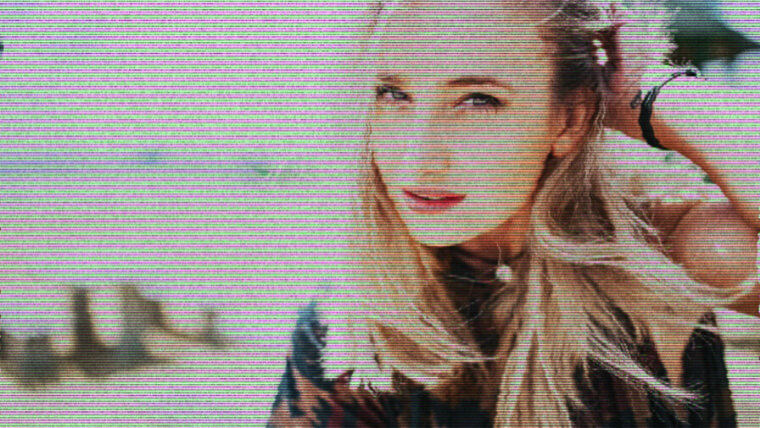
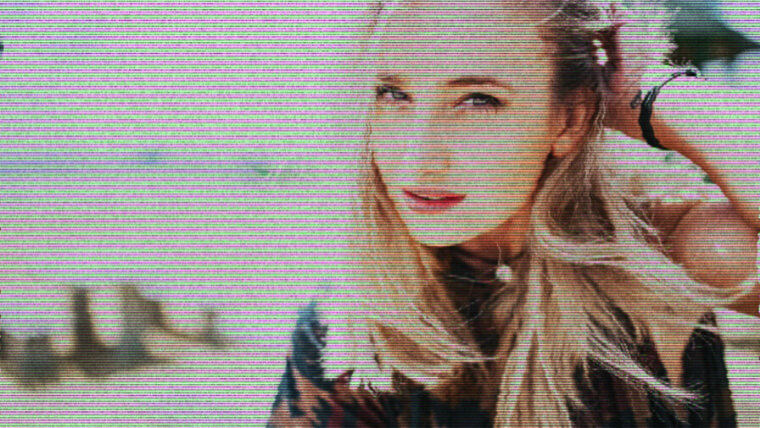
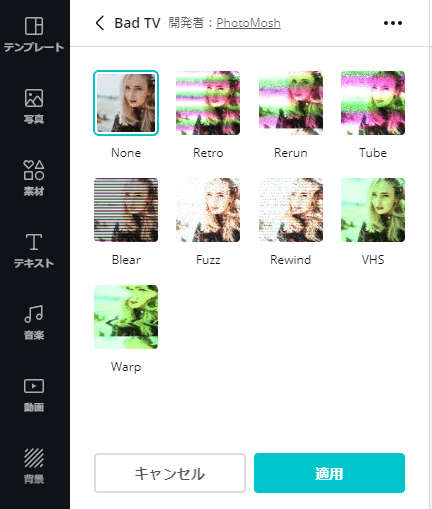
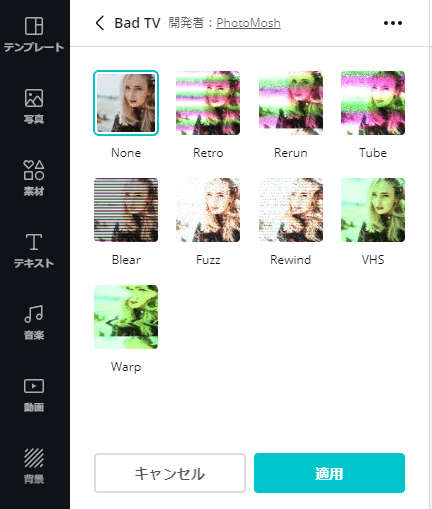
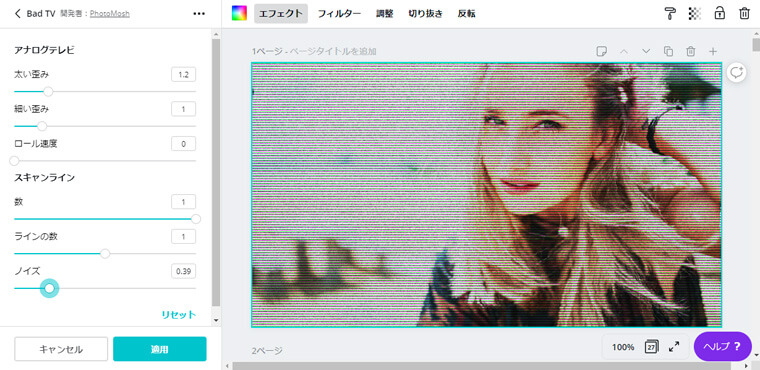
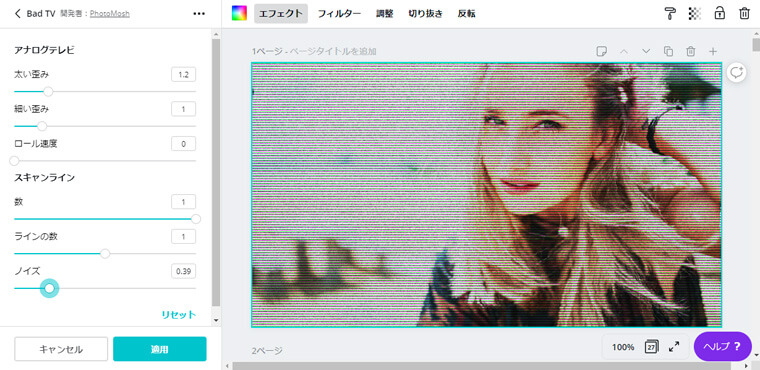
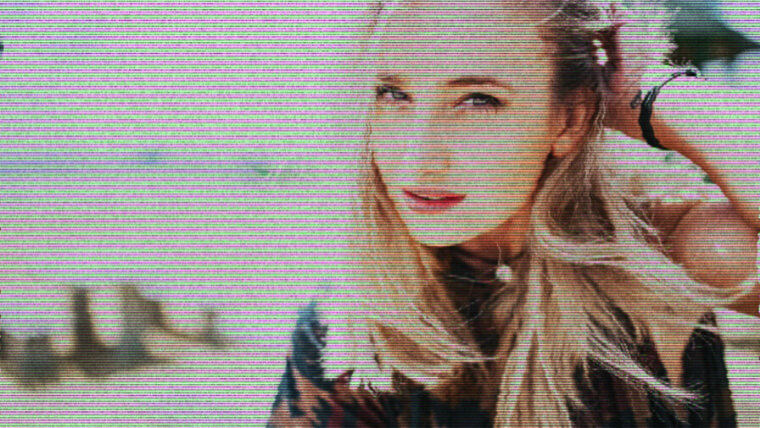
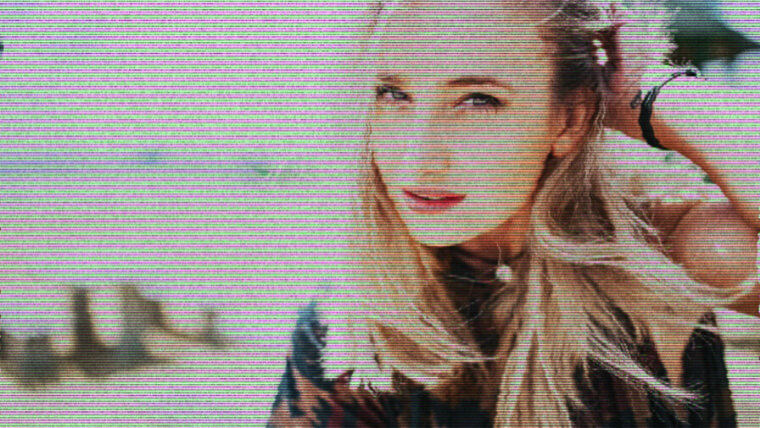
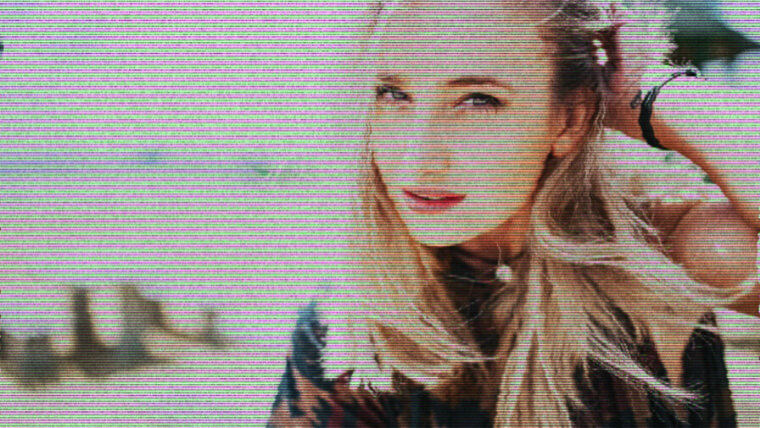
Bad TV
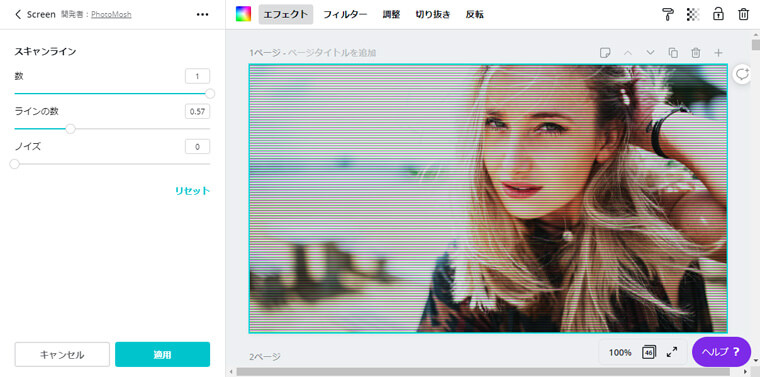
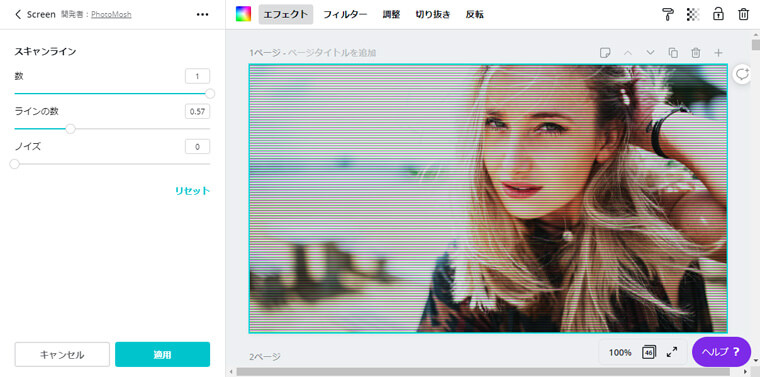
VHSテープやアナログテレビのノイズのような加工ができます。




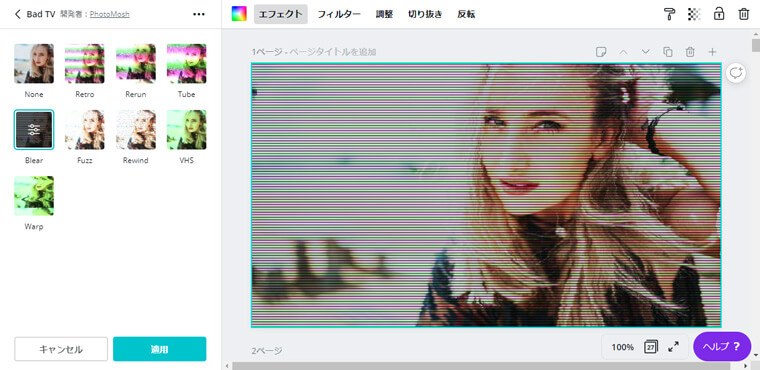
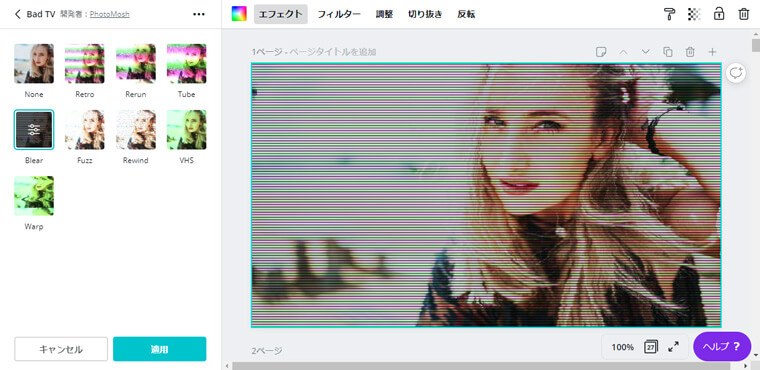
ラインの数やノイズの量は変更できますよ。






自分で調整できる項目はすべて同じ。ラインを細くするとアイキャッチにも使いやすいですね。
VHS という加工もあります。
ビデオデッキの調子が悪くて、テープがびろびろーって出てきて折れ線入っちゃったときのビデオテープを再生した感じですね。




新しいテープ買わなきゃって感じで、懐かしさが溢れますw
Blearは壊れたパソコンモニターをリアルに再現してます。



スキャンラインの「数」の数値が指定どおりに反映されない現象が発生してます。
Rerun・Tubeは、適用ボタンを押すとラインの数が変わってしまいます。
(2020/04/17現在)
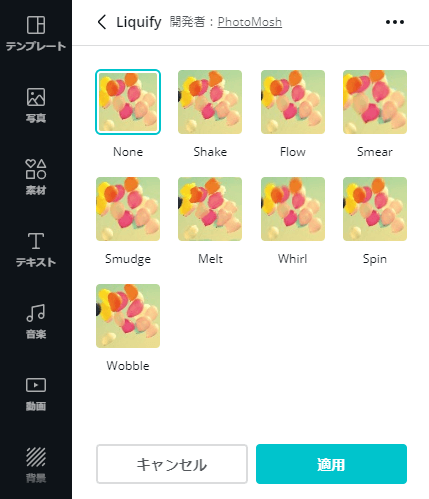
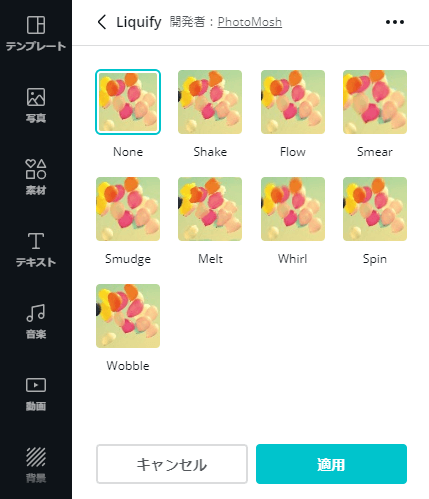
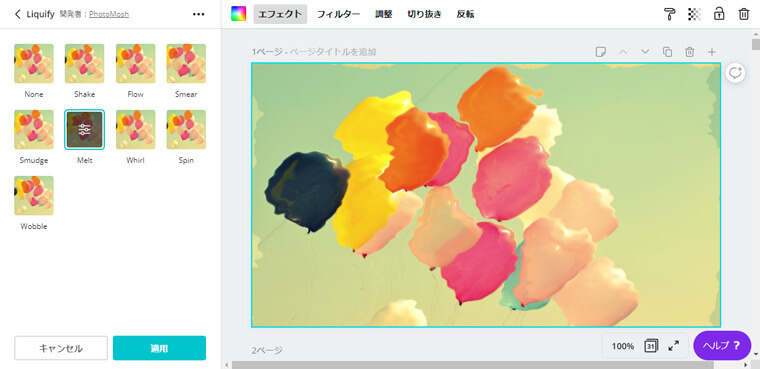
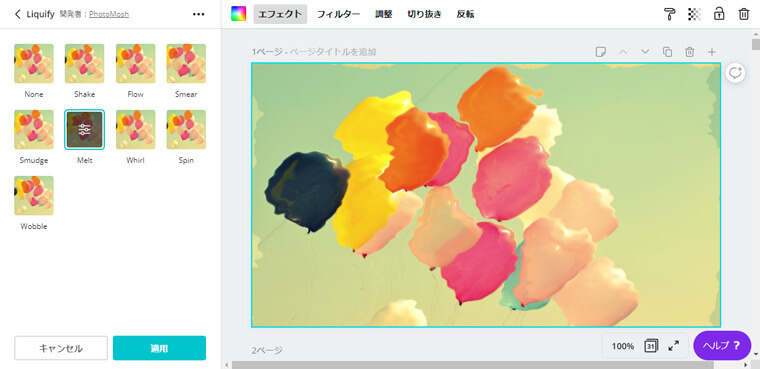
Liquify
波や水中など、水系のゆがみ加工ができる機能です。
いちばん上は元画像。









水面に写った風船のような感じに加工できるんです。
人物写真より物体・静物の写真に合いますね。
手動の調節なら、おもいっきりゆがませることも可能。






加工の種類によって調整する項目が変わるので、いろいろ試してみてくださいね。
Whirl・Spin はなぜか「ジオラマ風加工」と表示されてるので、建物の写真を加工してみました。




ジオラマっぽくなりますね。
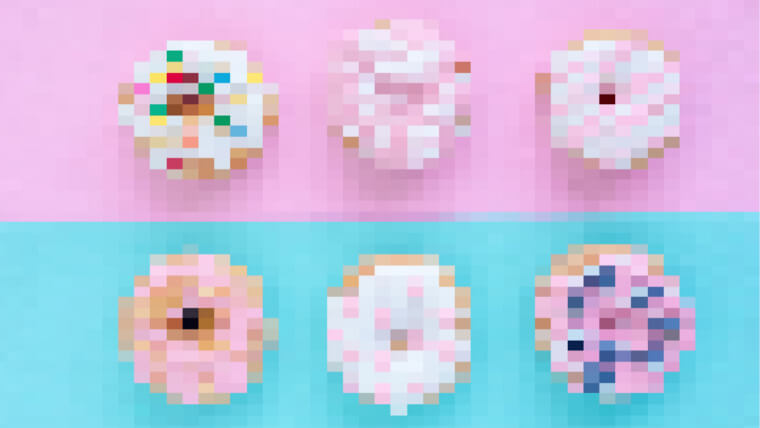
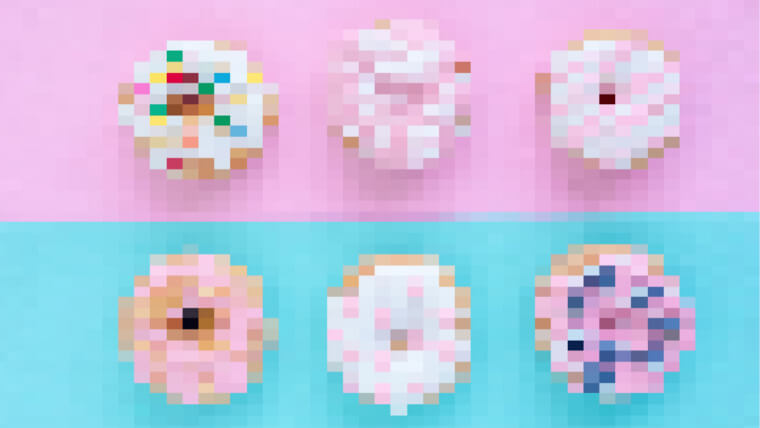
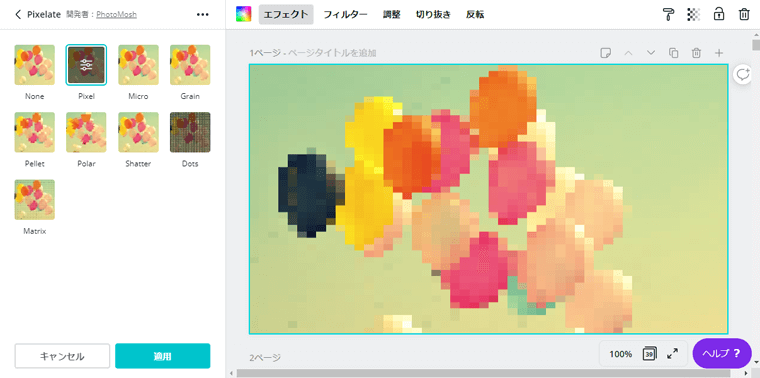
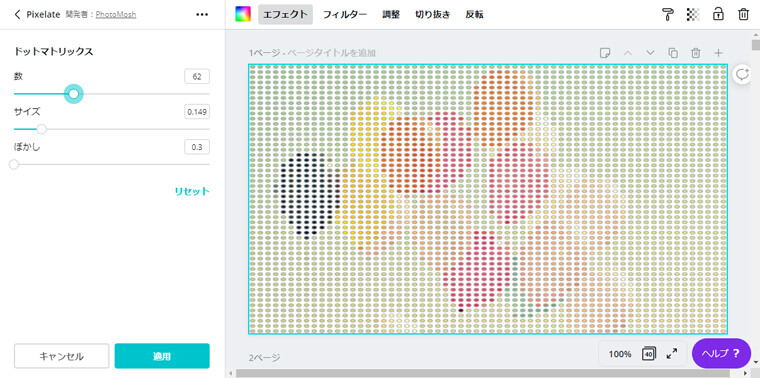
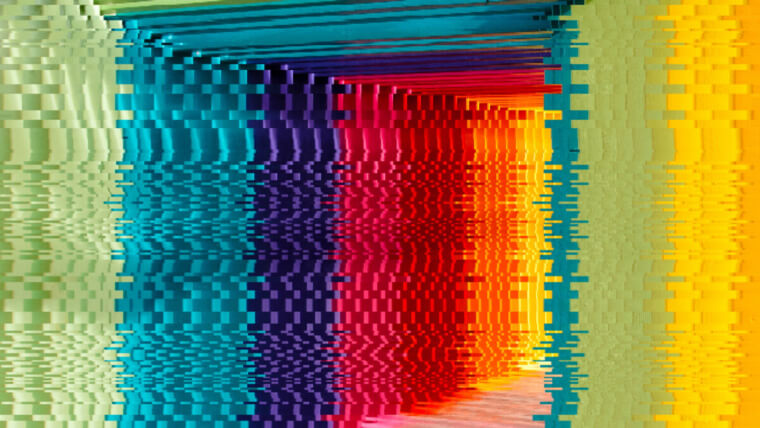
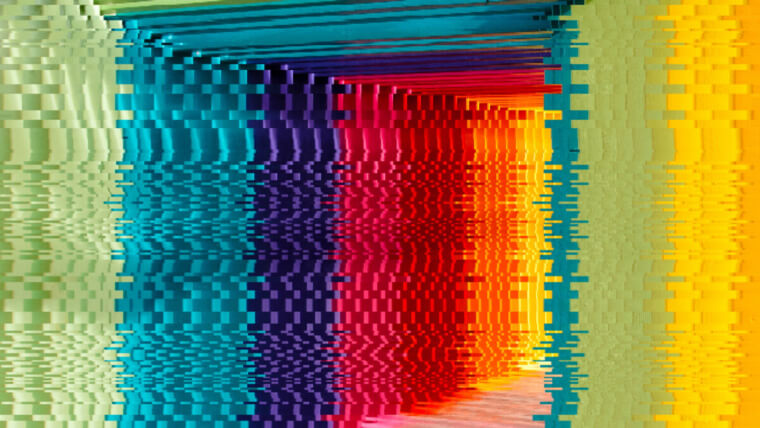
Pixelate
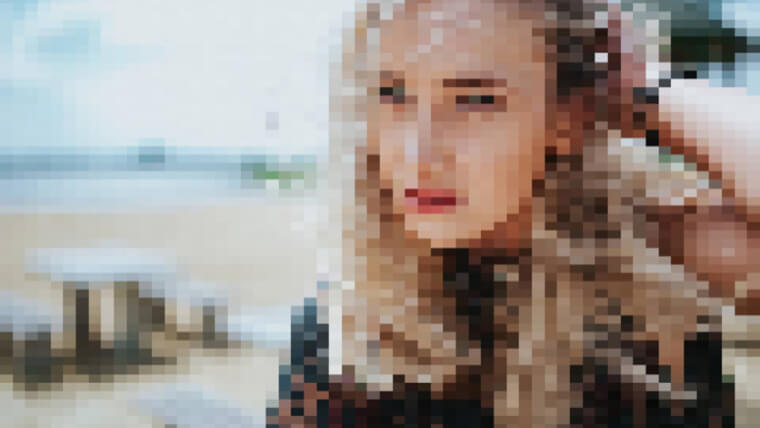
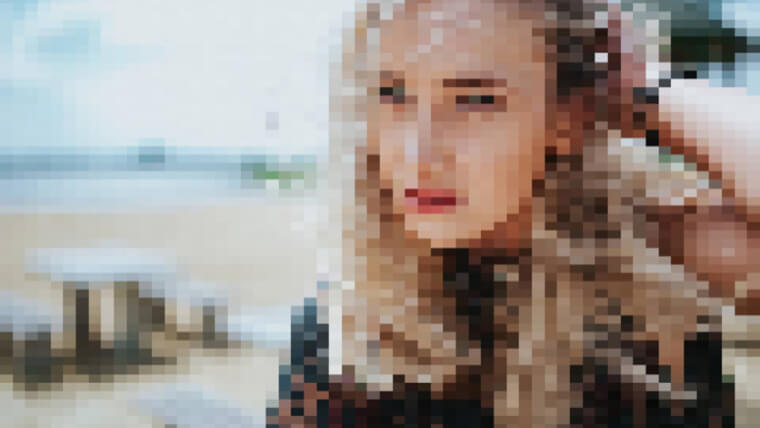
ピクセル加工されたような見た目になります。こちらも物体・静物の写真に合いますね。


カラフルな画像だと可愛さアップ。


人物画像だとモザイクにしか見えないのでご注意を。


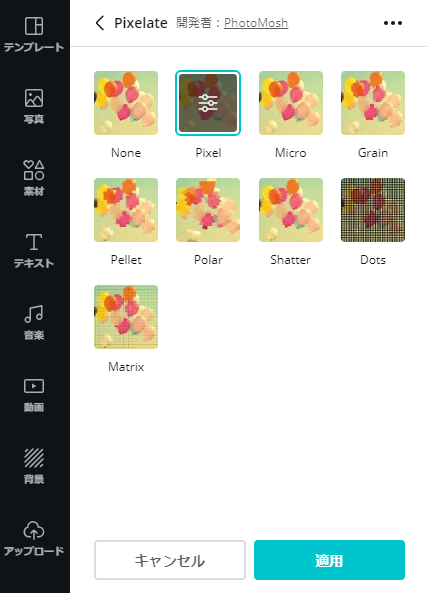
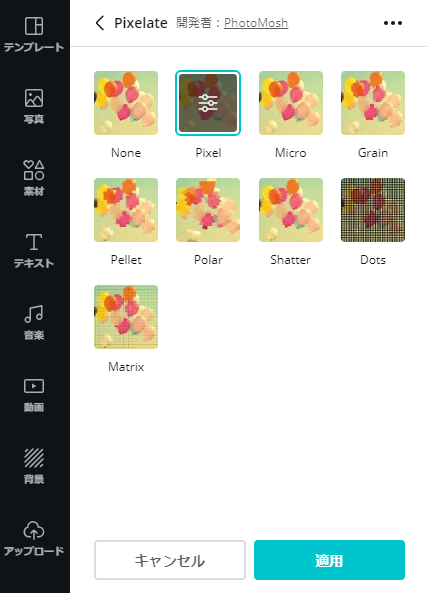
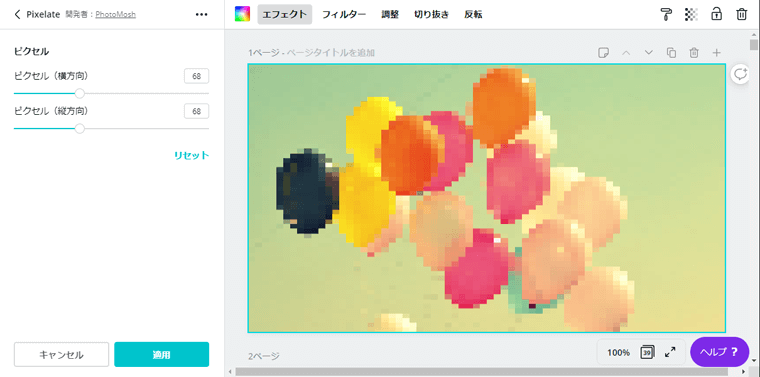
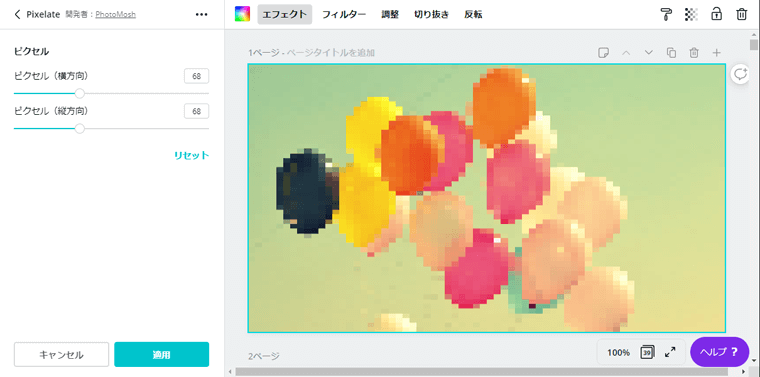
自分で調整すると、ピクセルの四角の大きさを変えられますよ。






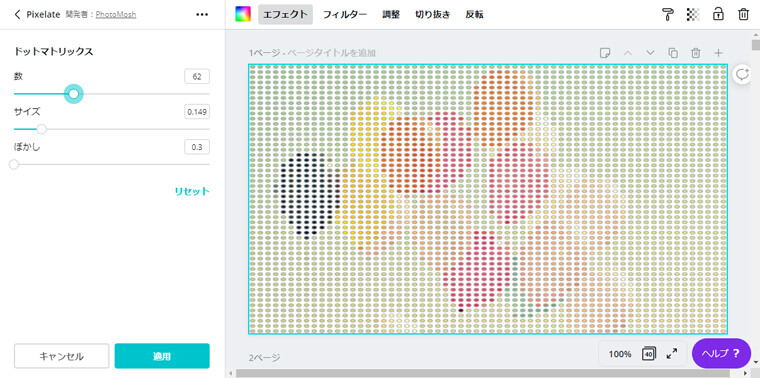
おすすめは Dots と Matrix 。



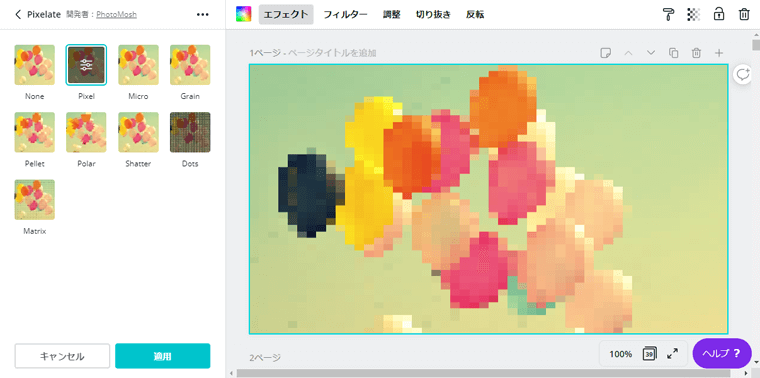
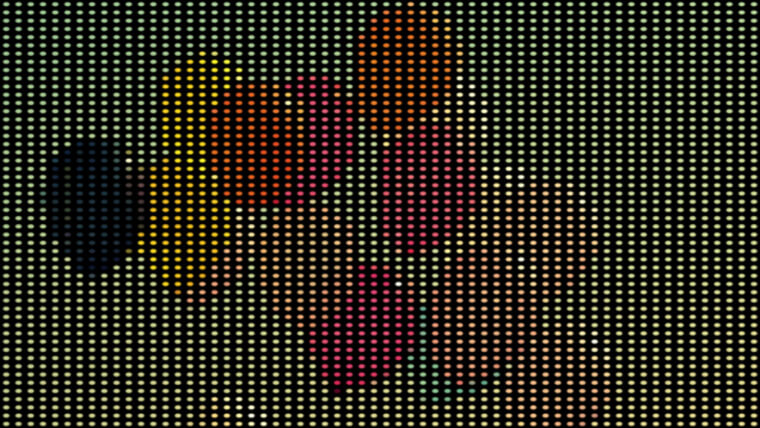
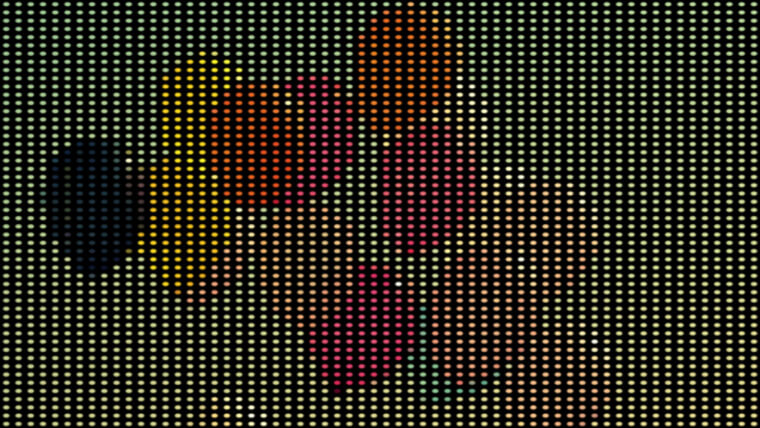
ただ、編集中に白やグレーに見える部分は、適用するとブラックになります。
上が編集中、下が編集後です。




「なんか違うな」と思ったら、以下「ひとつ前に戻る」ショートカットキーでやり直してくださいね。
- Windows:Ctrl + Z
- Mac:Command + Z
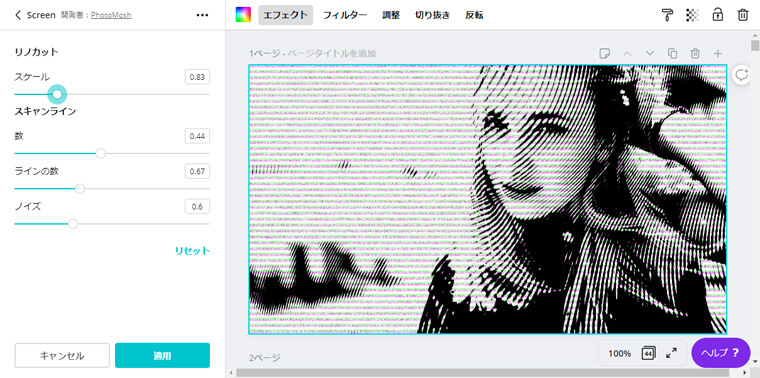
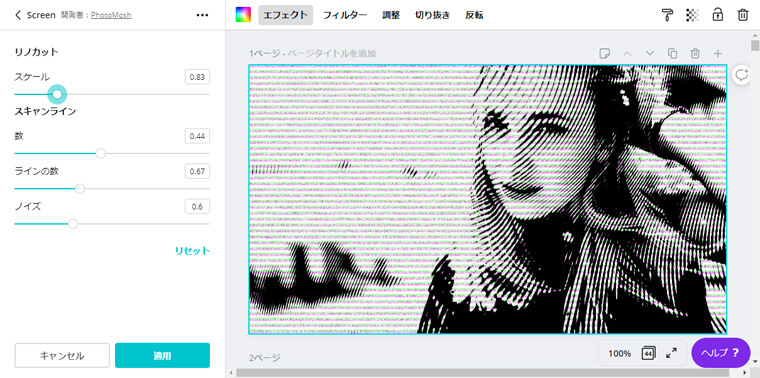
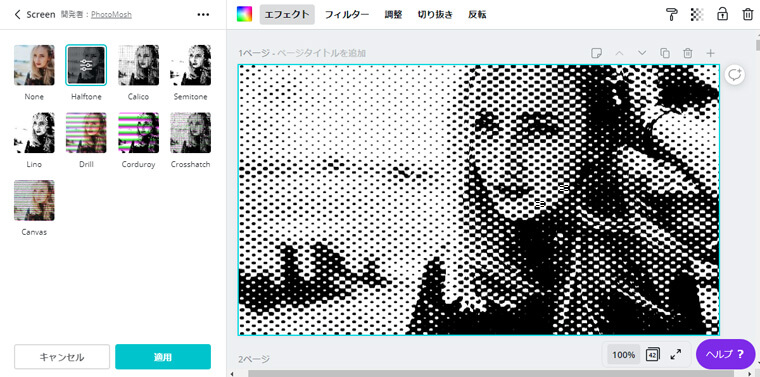
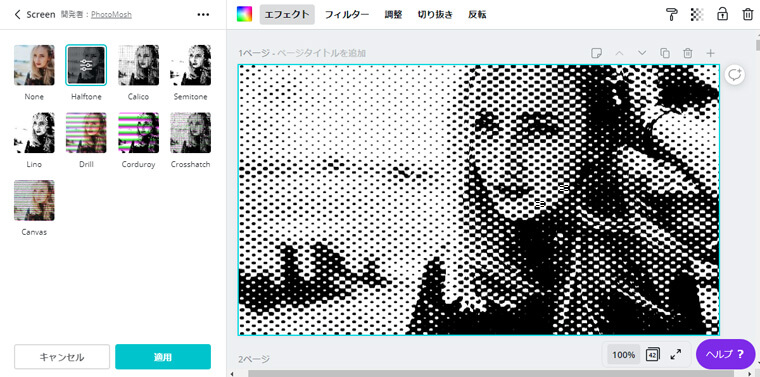
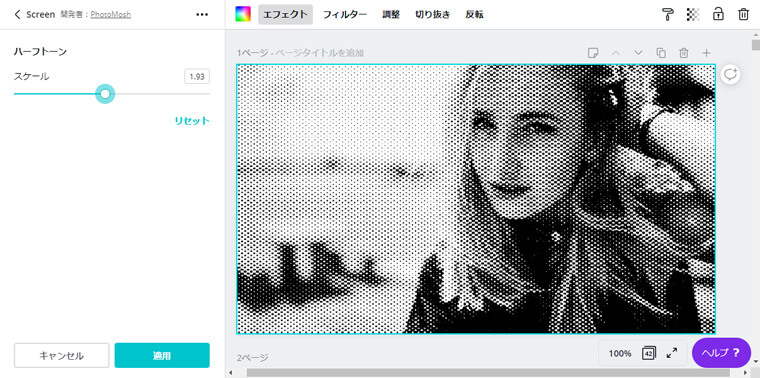
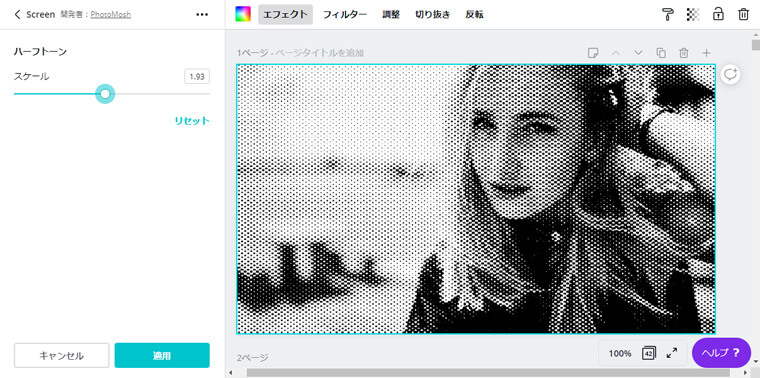
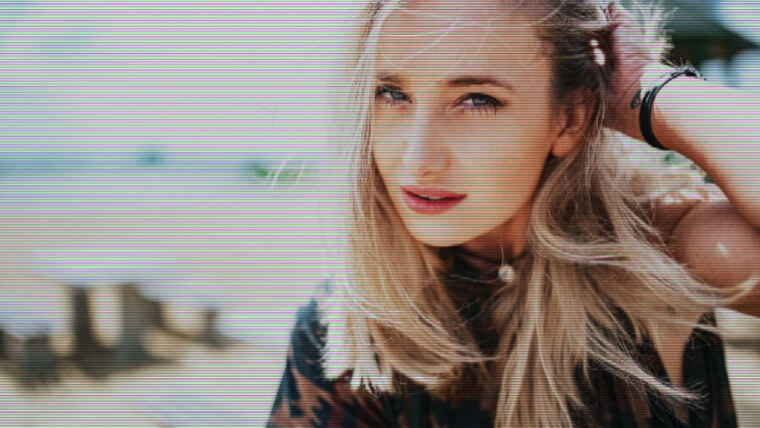
Screen
昔のパソコンモニターのような、レトロな感じの加工ができる機能です。


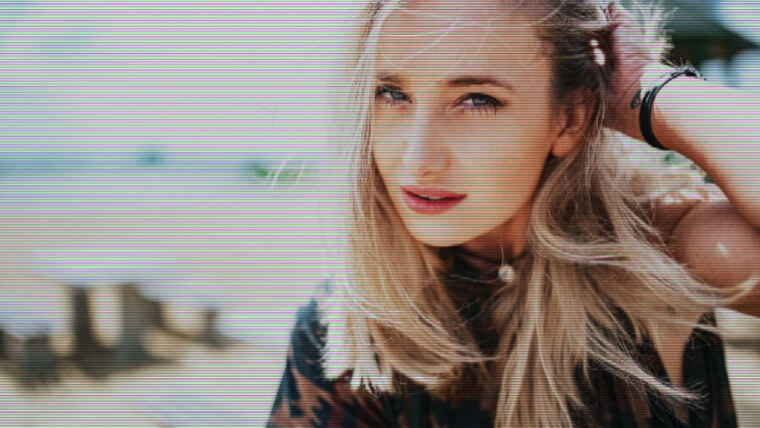
白黒テレビっぽい加工ができるのは面白いですね。レトロ過ぎて新鮮。




モノトーンだと人物写真がかっこよく仕上がりますね。








おすすめは Canvas 。アイキャッチに使いやすいですよ。


ノイズを「0」にするといいですね。


大胆な加工も面白いですが、ちょっとだけ加工した写真もおしゃれで良いですね。
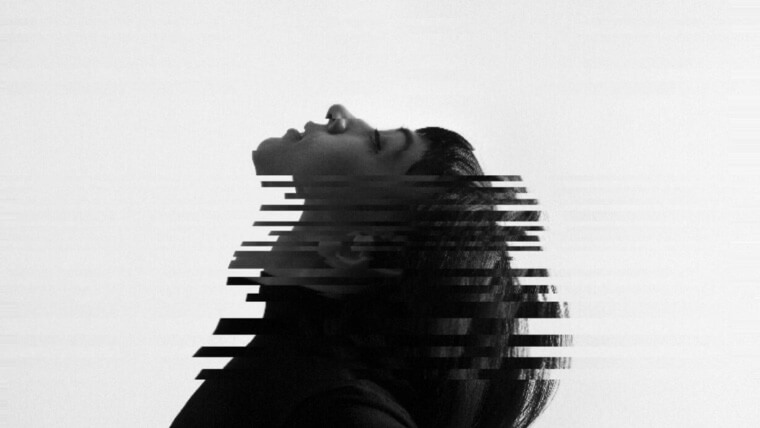
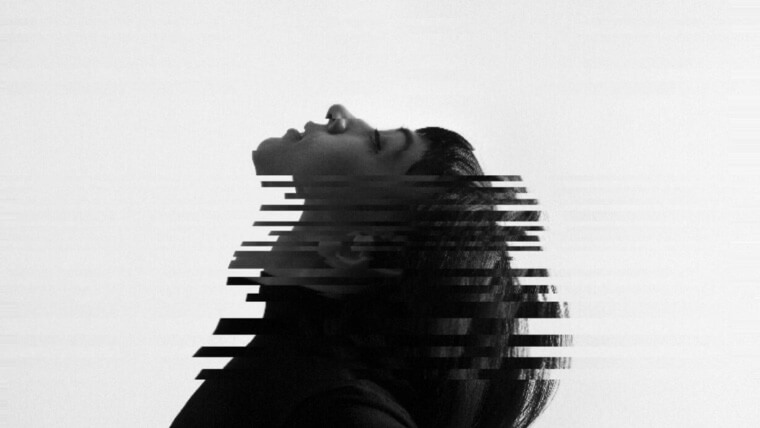
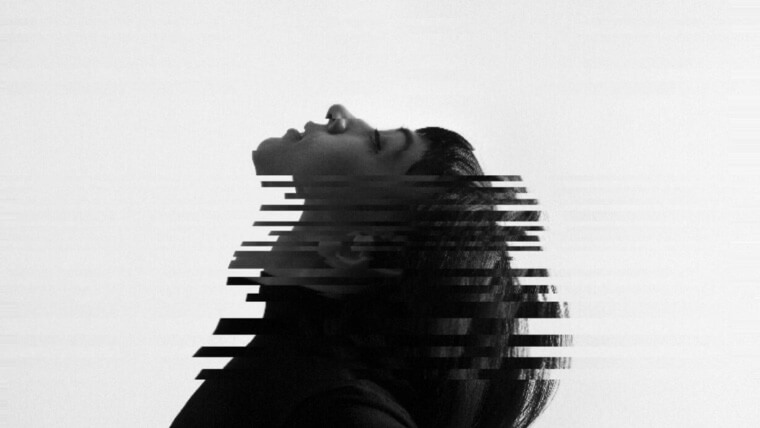
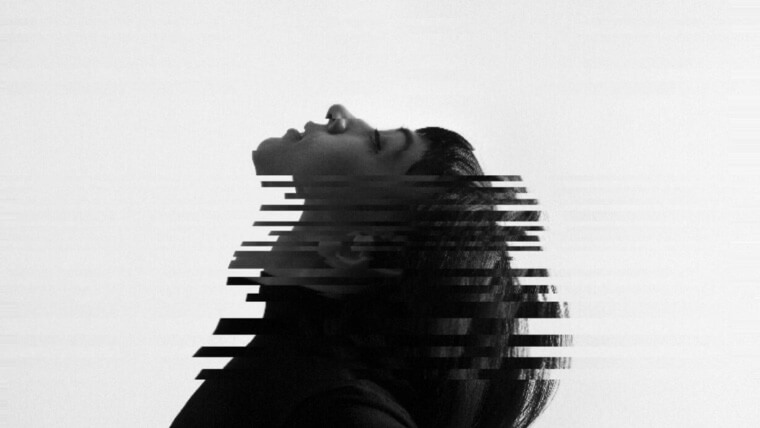
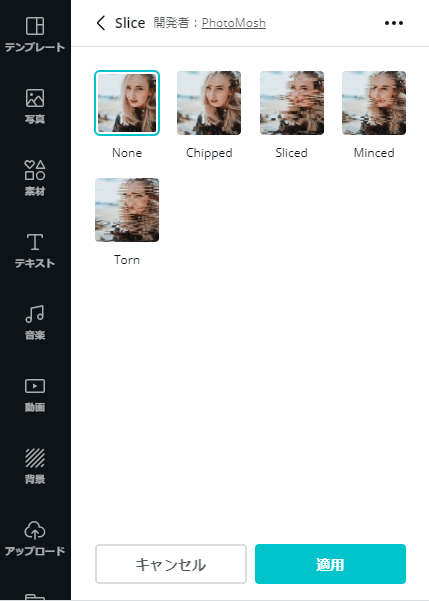
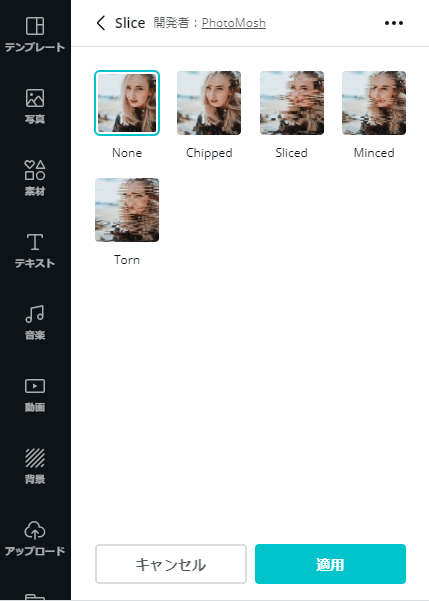
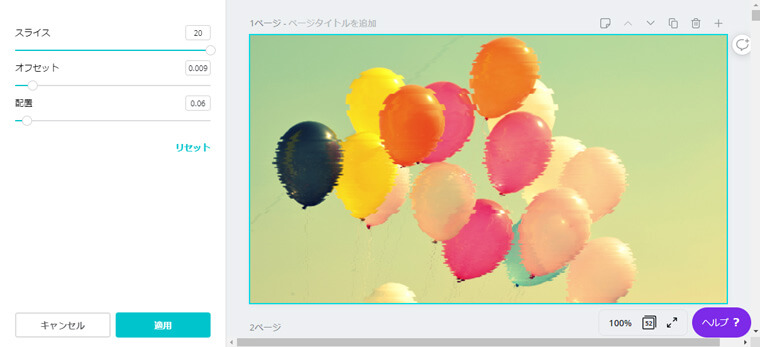
Salice
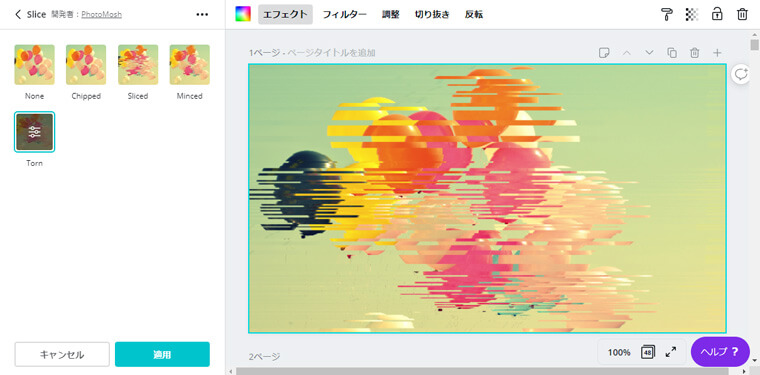
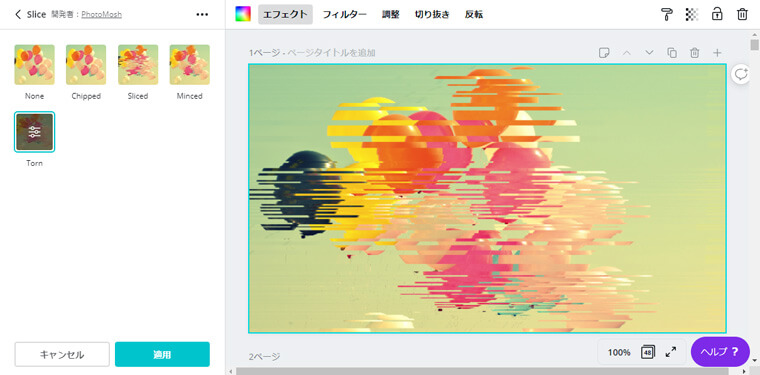
画像を切り取り、ずらして貼り付けたような加工ができます。


インパクトがほしいときに使えますよ。
顔の場合、目や口などのパーツを残すように加工するのがおすすめ。細かくスライスすると顔だとわからないので。




静物画像にも合います。カラフルな画像と相性が良いですね。




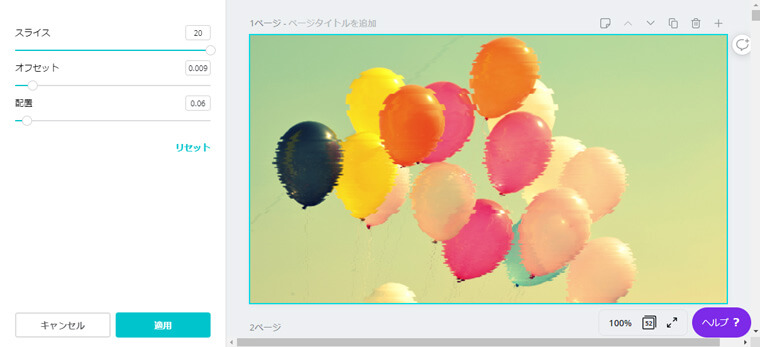
自分で調整できる項目はすべて同じです。






元画像に合わせて、スライスの細かさ、切り取る位置を変えてみてくださいね。
Canva エフェクト機能で簡単にインパクトのある画像を作ろう
今回は、写真を加工できるCanvaエフェクト機能の使い方と種類をご紹介しました。
【Canva エフェクトの使い方】
- Canva のエフェクトとは、クリックひとつで写真を加工する機能。
- 加工については自分で調整することも可能。
- 一度適用したエフェクトは効果を無効にできないので注意。
【Canva エフェクトの種類】
- Duotone:2色で加工
- Color Mix:カラフルに加工
- Glitch:ゆがみなどのデジタルエラーっぽい加工
- Bad TV:アナログテレビのノイズのような加工
- Liquify:波や水中など水系のゆがみ加工
- Pixelate:ピクセル・モザイク加工
- Screen:昔のパソコンモニターのような加工
- Salice:画像を切り取り、ずらして貼り付けたような加工
「ブログ初心者なんだから無理でしょ」と思うような写真加工が、クリックだけでできちゃいます。
ぜひ使ってみてくださいね。
無料で Canva を使い倒しましょ。
Canva 記事が増えてきたので、他の記事もよかったら読んでみてくださいね。
ではでは。