『【Canva】写真加工アイキャッチデザイン例その1:ぼかす』に続きまして、写真加工アイキャッチ作成第2弾!
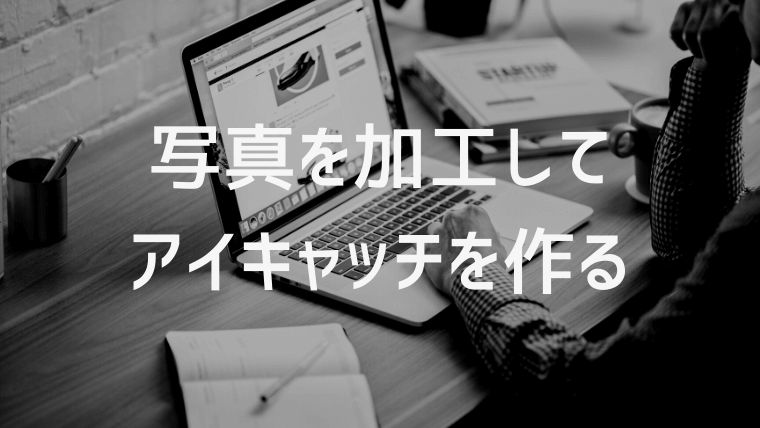
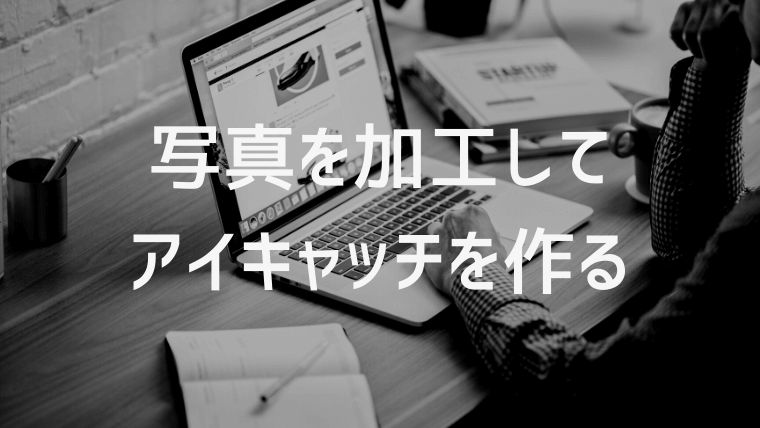
今回は、以下のようなモノクロデザインのアイキャッチを簡単に作る方法についてお伝えします。





※モノクロについては後ほど解説します。
無料素材を使うと、他の人とかぶってしまうんですよね。有名な素材サイトは利用者も多いですからね。
それに、モノクロデザインのグラフィックは2020年のトレンド。シンプルなのが人気なんです。
続きを読んでアイキャッチを作れば、写真かぶりを気にせずにブログ運営ができるようになりますよ。
モノクロとは
モノクロとは、単色を意味するモノクローム(Monochrome)の略。
直訳すると「ひとつの色」ですが、実際は「単色 + 地の色」で2色使いになります。
モノクロというと「白黒」というイメージかもしれませんが、白黒はモノクロの中の一種。以下もモノクロなんです。



あとは、セピアもモノクロ一種ですね。



Canvaの透過機能を使えば、モノクロ画像を簡単に作れますよ。
Canvaの透過機能について
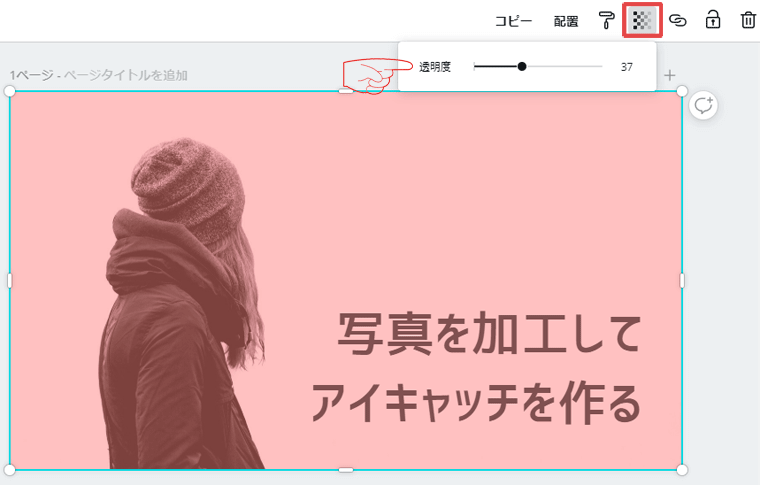
透過機能とは、画像や素材を透明にする機能です。
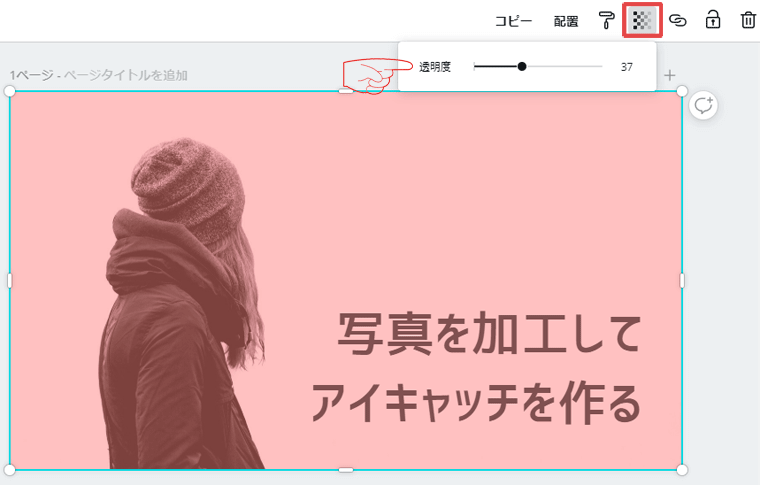
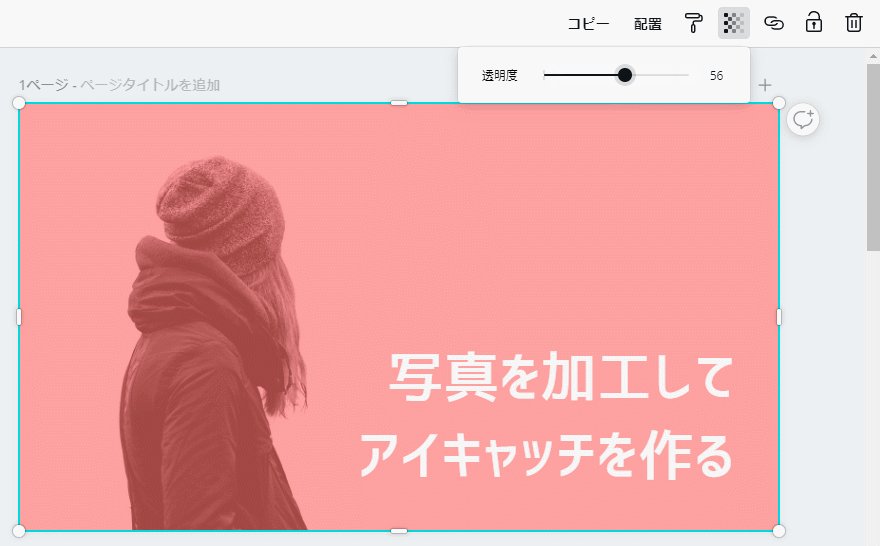
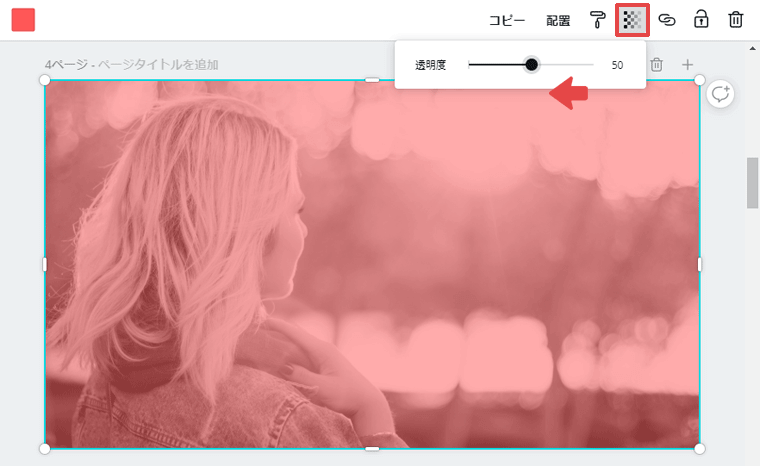
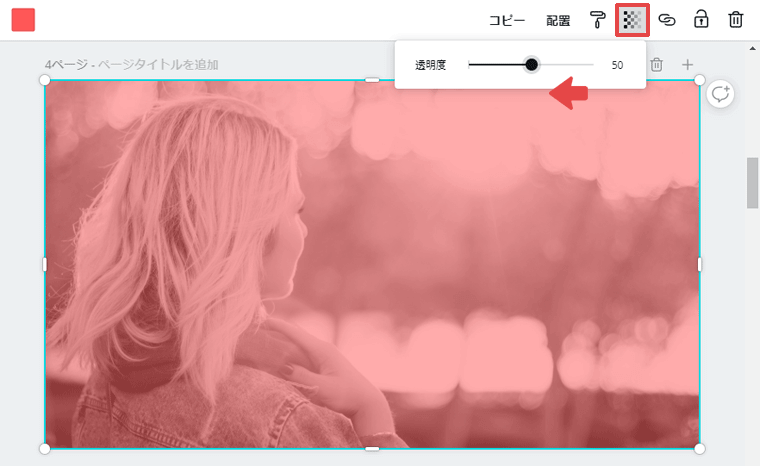
上記画像の赤枠部分、Canva編集画面の「透明度」で調節できます。


画像や素材を複数重ねたときに使います。上に乗ってるものの透明度を上げれば、下のものが透けて見えるようになるんです。


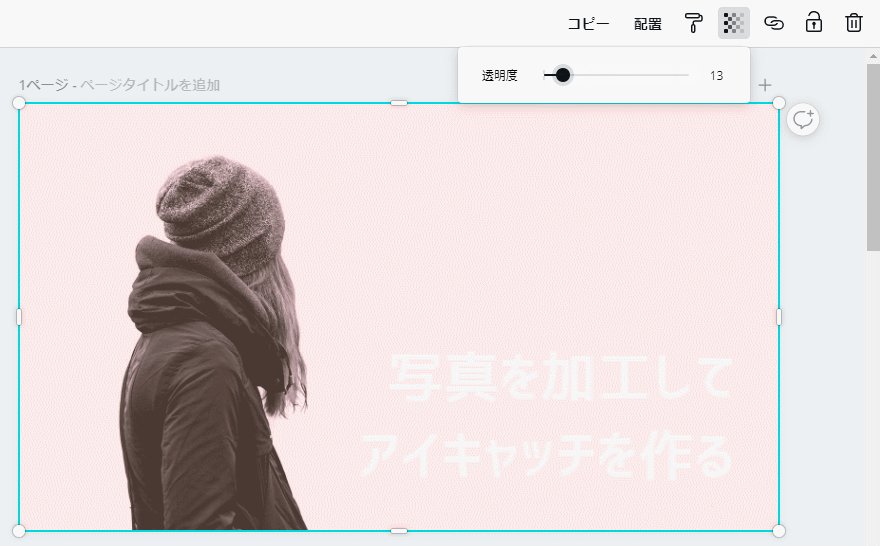
透明度のバーを左右に動かして調節します。数値が低いほどより透明になりますよ。
モノクロ加工のアイキャッチデザイン例
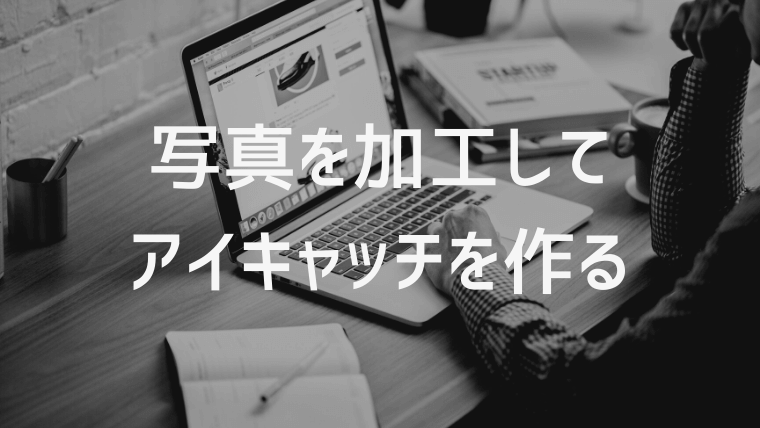
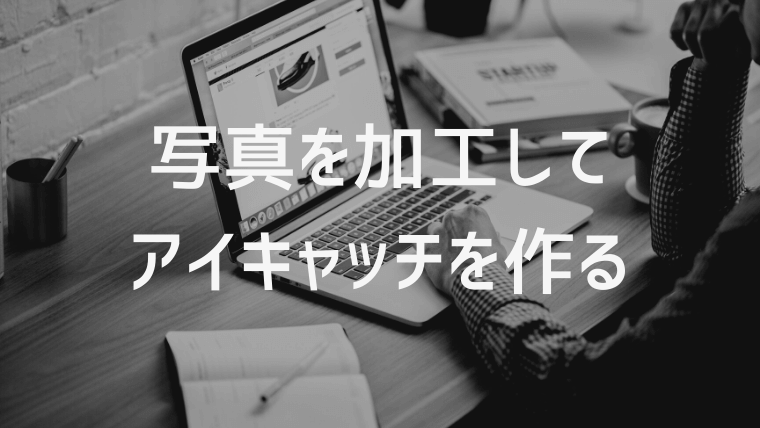
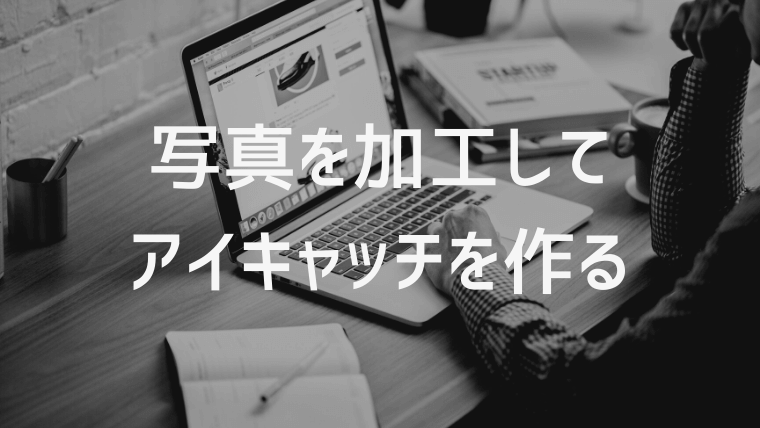
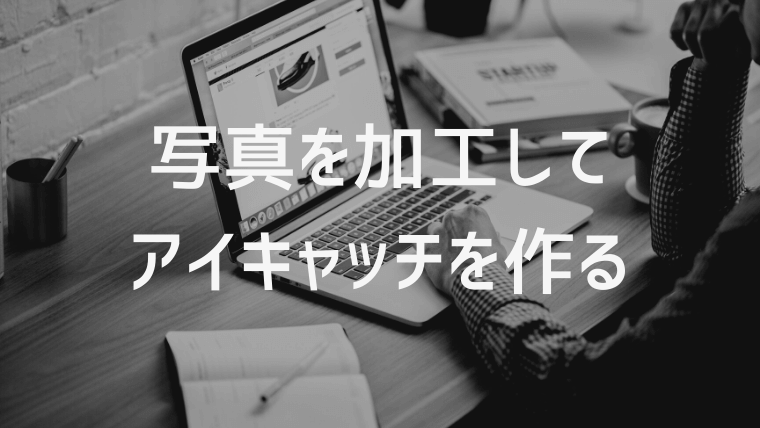
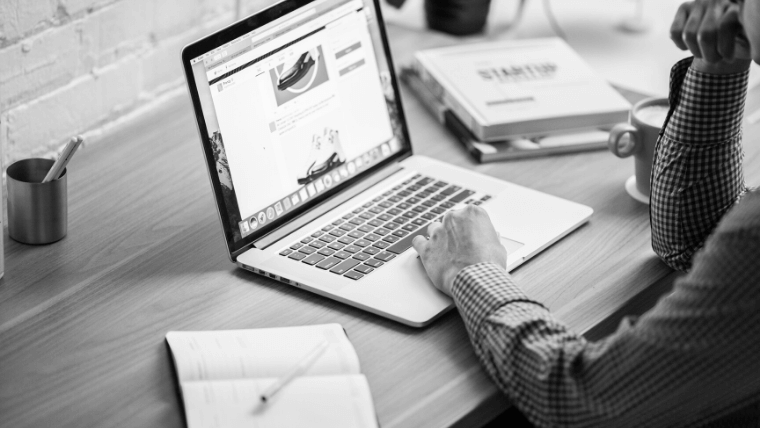
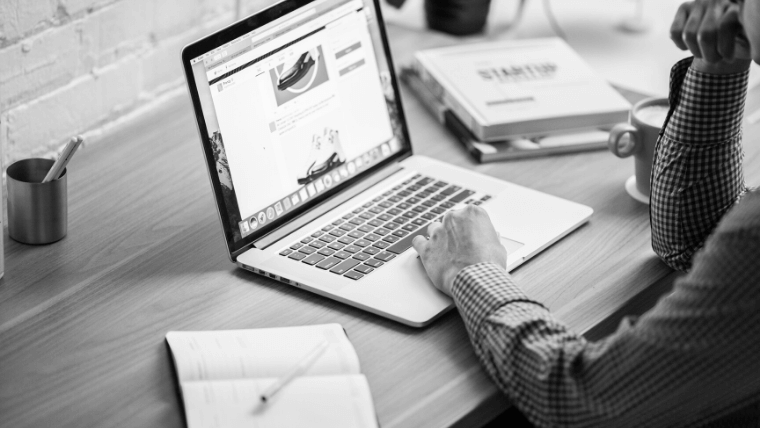
モノクロ加工をすると以下のようなアイキャッチが完成します。








モノクロってなぜかおしゃれに見えるんですよね。簡単に加工できるのに。
ではやってみましょ。
白黒のモノクロアイキャッチを作る方法
まずは、手順の少ない白黒モノクロを作ります。
手順は以下です。まだ透過機能は使いませんよ。
- 写真をアップロードする
- 写真を白黒にする
- 文字をのせる
- 画像を調整する
もし、まだCanvaを使ったことがなければ、『無料ツール「Canva」のいちばん簡単な使い方を解説』という記事を確認してくださいね。
「①Canvaに登録する」「②画像サイズを設定する」まで行ったら、以下手順をお試しください。
1.写真をアップロードする
画像のアップロード方法は他の記事で解説してます。確認する場合は以下リンクをご覧くださいね。
2.写真を白黒にする
写真を加工していきます。
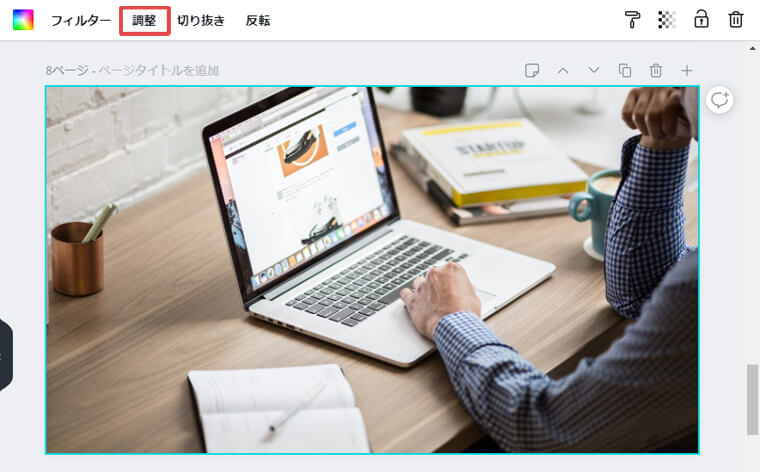
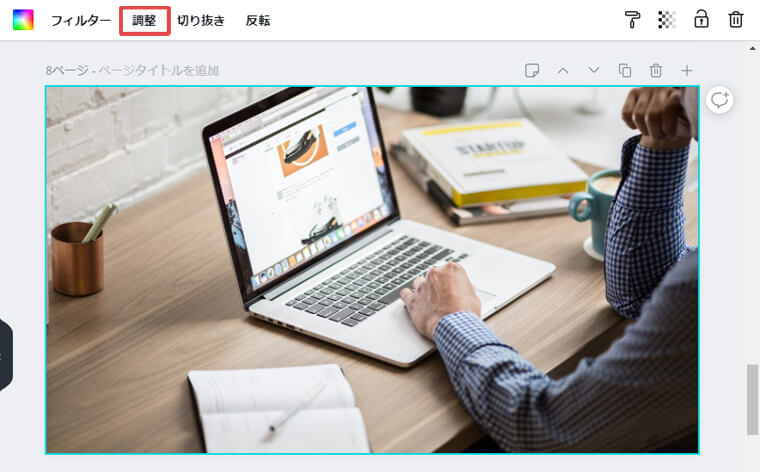
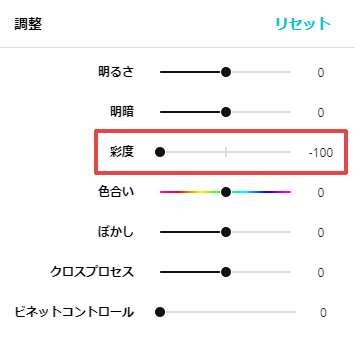
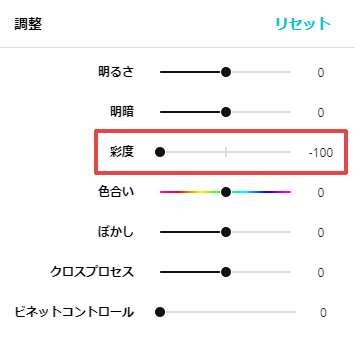
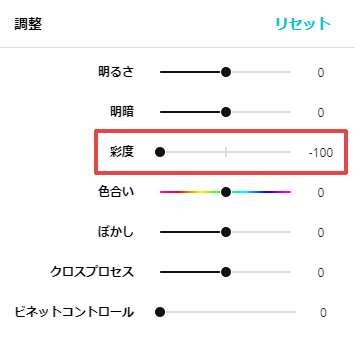
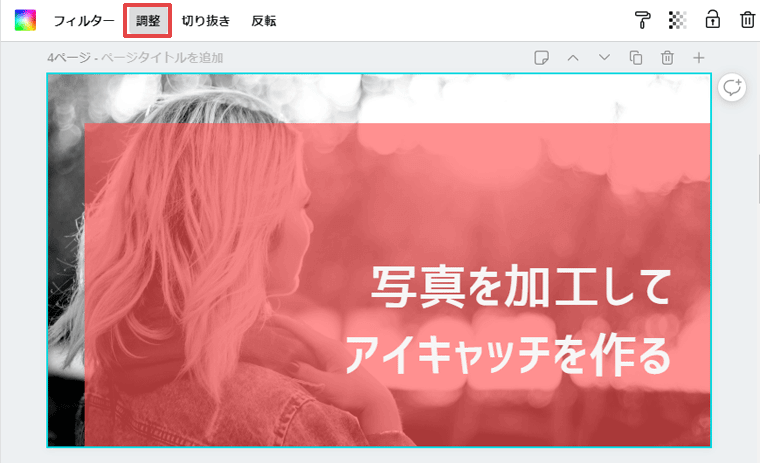
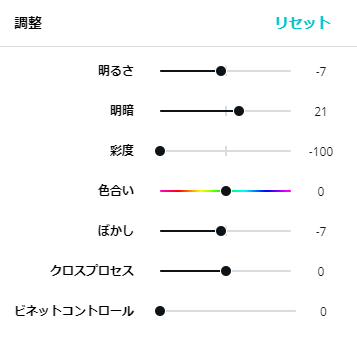
写真を選択し「調整」をクリックします。


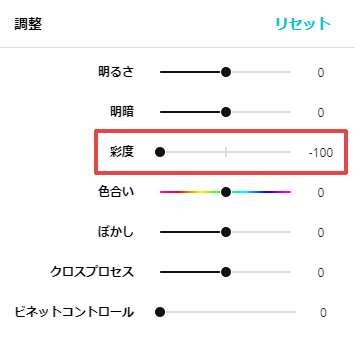
「彩度」のつまみを左へ動かして「-100」にします。




白黒加工はこれだけでOK。あら簡単。
3.文字をのせる
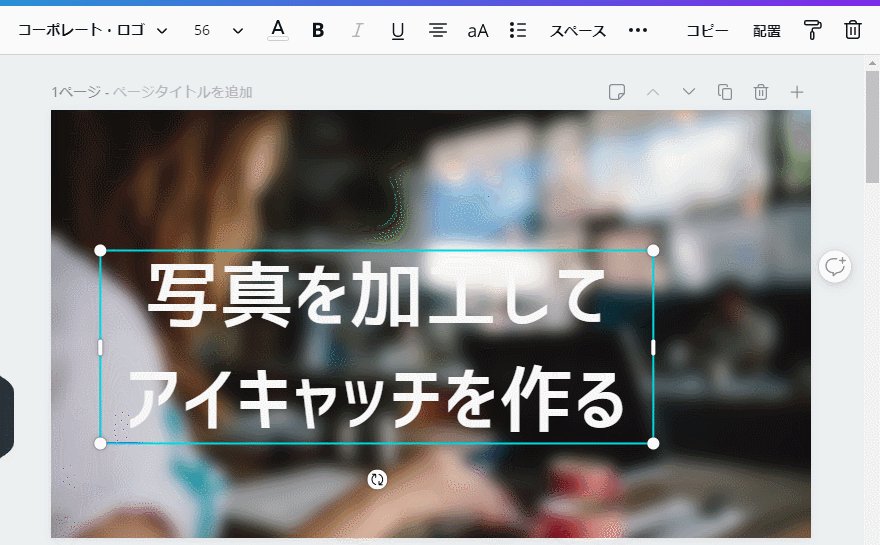
写真の上に文字をのせてアイキャッチっぽくしてみます。
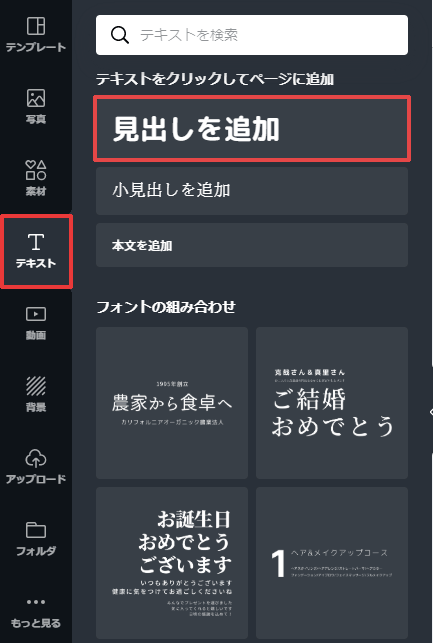
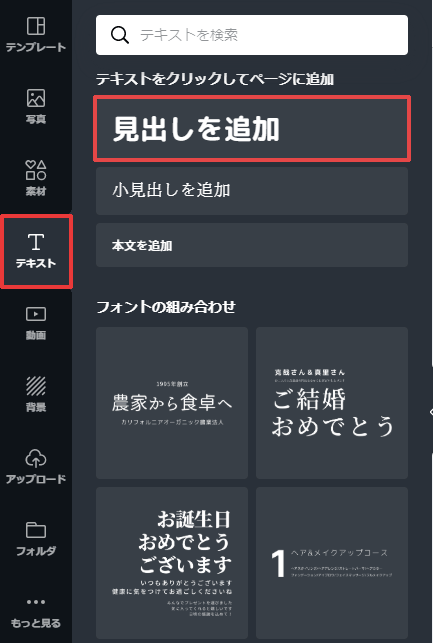
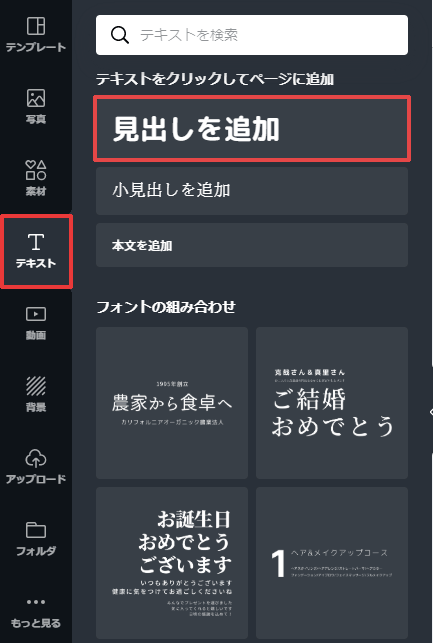
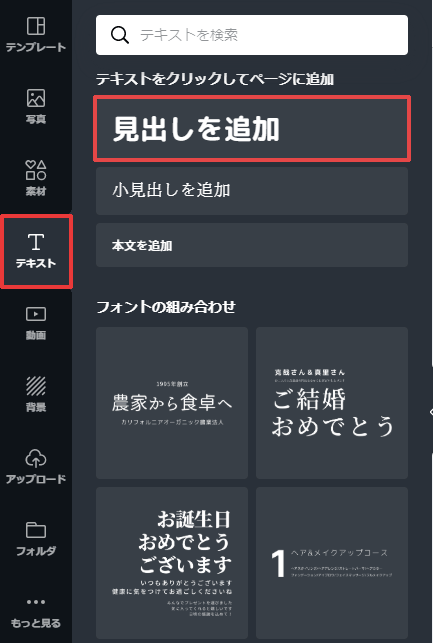
「テキスト」をクリックし、「見出しを追加」を選択します。



記事タイトルなどを入力して、フォントの種類・文字の大きさ・文字の色を調整します。



ちなみに、画像の文字は以下設定になってます。
- フォント:コーポレート・ロゴ
- サイズ:56
- カラー:#f6f6f6
- 配置:中央揃え
自分で決めるのが面倒なら、フォントやカラーは自由にマネしてくださいね。
また、文字は白以外でもいいですよ。


写真が白黒なのでカラーの文字が目立ちますね。ビビッドな色、鮮やかな色がおすすめです。
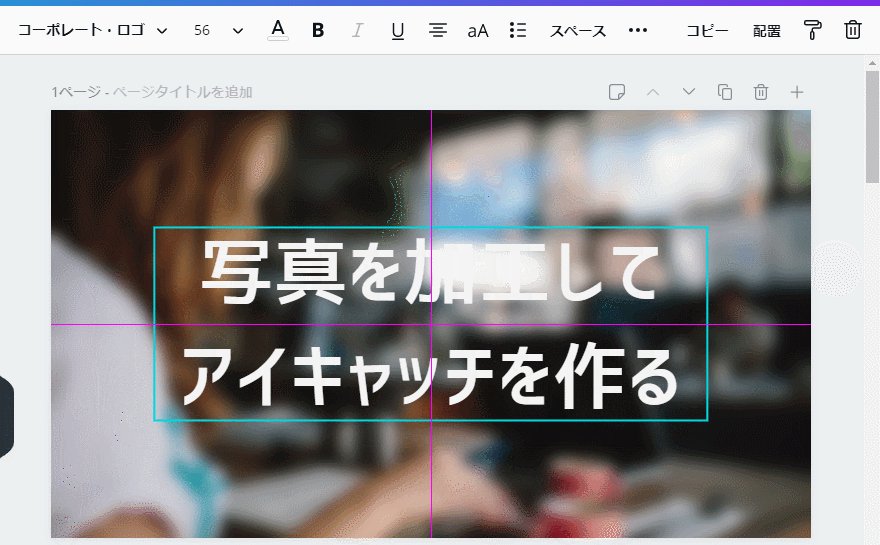
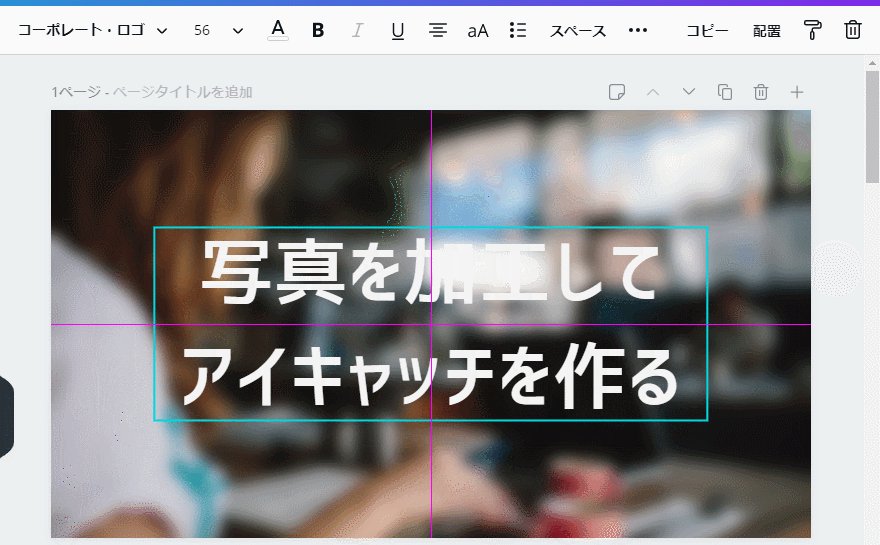
今回のアイキャッチの場合、上下左右中央に文字を配置してます。
しかし、中央に配置すると、中央より下に配置されてるように見えてしまうんです。これは目の錯覚の一種で、誰にでもそう見えてしまいます。
文字を上下中央に配置する場合、ほんの少し上に配置するのがおすすめです。


まず上下中央に配置してから、上矢印キーを5~10回押して上に配置するのが簡単ですよ。
4.画像を調整する
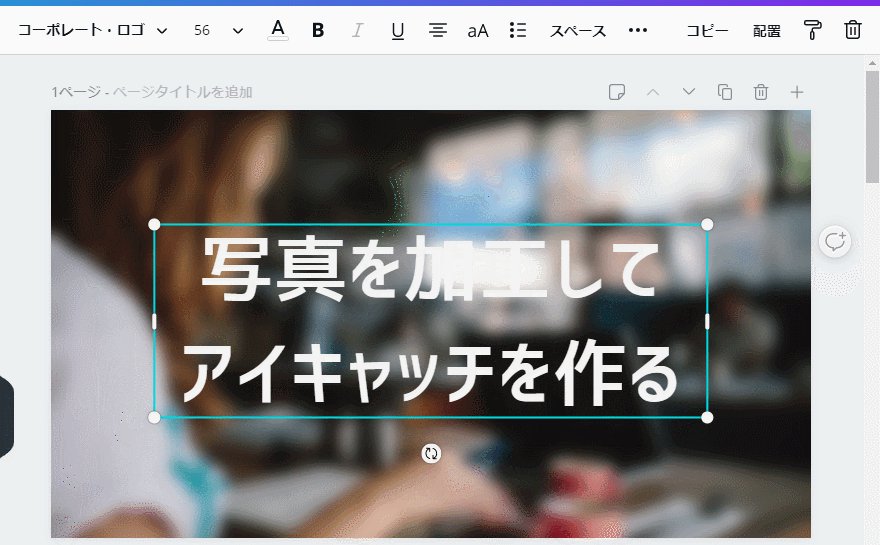
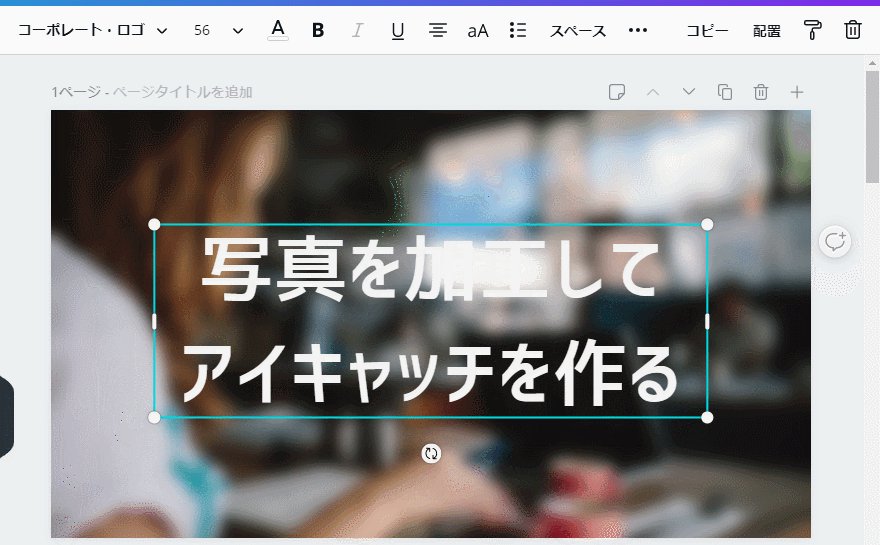
文字をのせたら、読みやすいかどうかを確認します。



はい、読みにくいですねw
「真」という字が行方不明なので、写真の明るさを調整します。
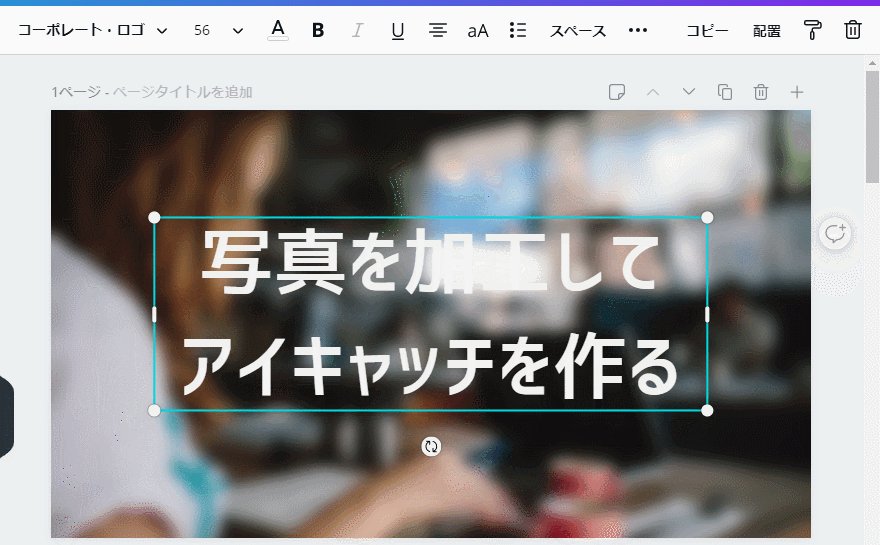
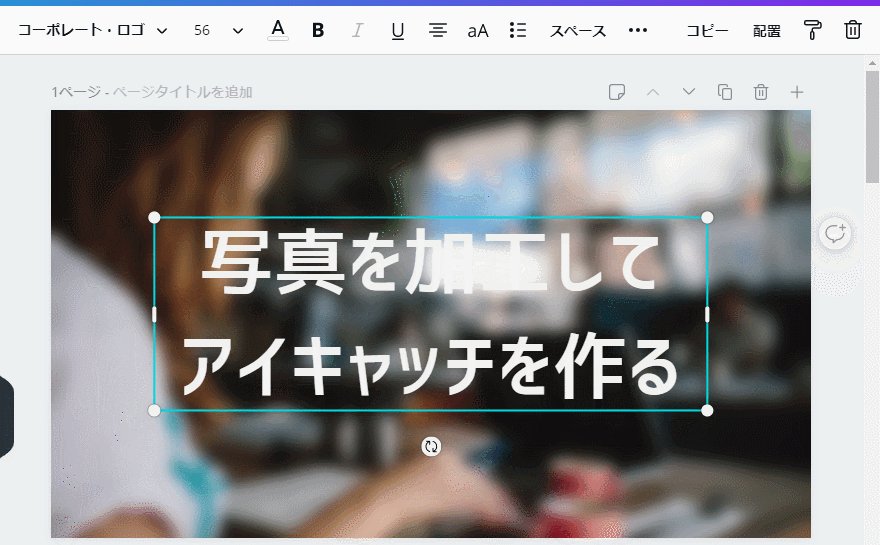
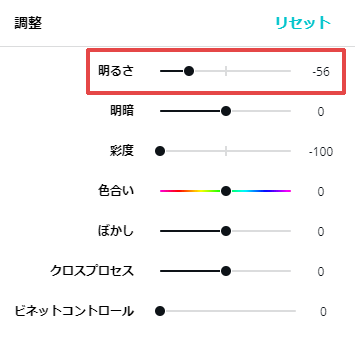
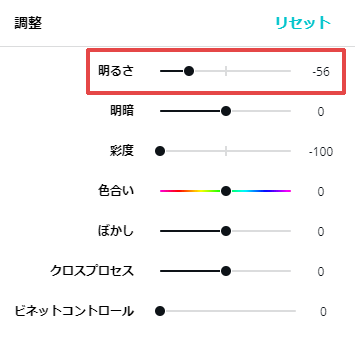
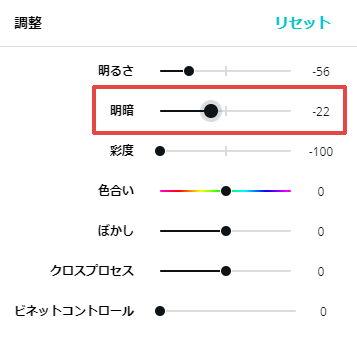
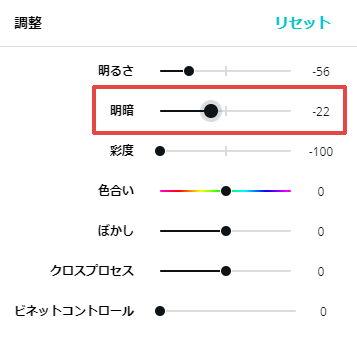
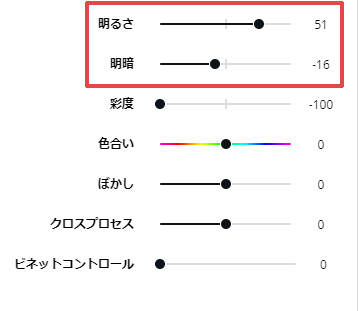
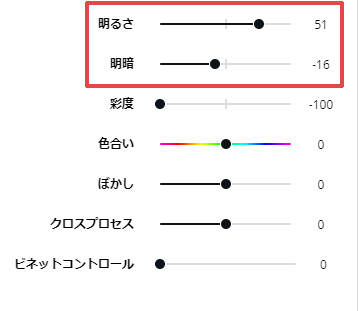
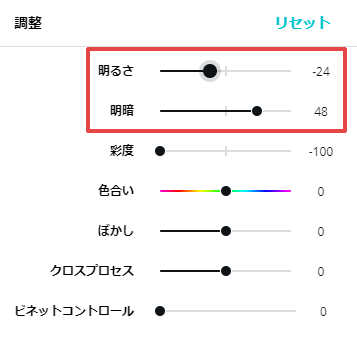
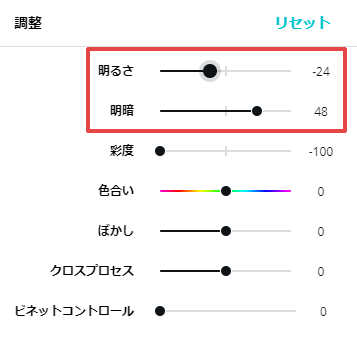
写真を選択して「調整」をクリック。「明るさ」のつまみを左に動かし、数値をマイナスにします。




「明暗」はお好みで調整してくださいね。






今回は明暗の数値をマイナスにしてみました。
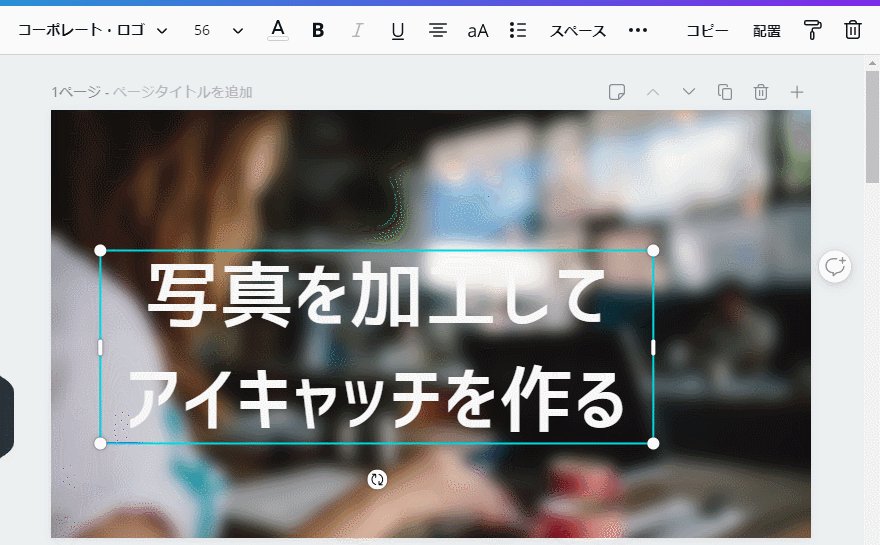
文字を濃い色にしたい場合は、写真の明るさをプラス、明暗をマイナスにするといいですよ。




白黒モノクロはこれで完成です。
白黒以外のモノクロアイキャッチを作る方法
白黒アイキャッチを作る手順に「カラーの長方形をのせる」を追加するだけです。
- 写真をアップロードする
- 写真を白黒にする
- カラーの長方形をのせる
- 文字をのせる
- カラー・画像を調整する
白黒とは③以降の手順が変わってきます。カラーの長方形に対して透過機能を使いますよ。
1.写真をアップロードする
画像のアップロード方法は以下リンクをご覧くださいませ。
2.写真を白黒にする
調整⇒彩度を「-100」にします。




3.カラーの長方形をのせる
Canvaの図形素材を使い、透過のカラー長方形を作ります。
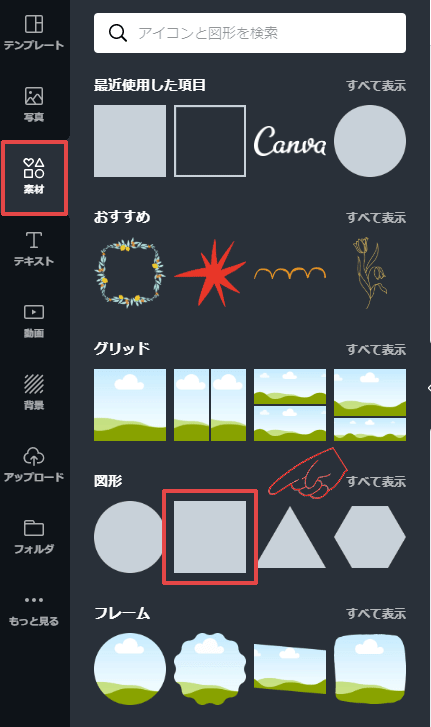
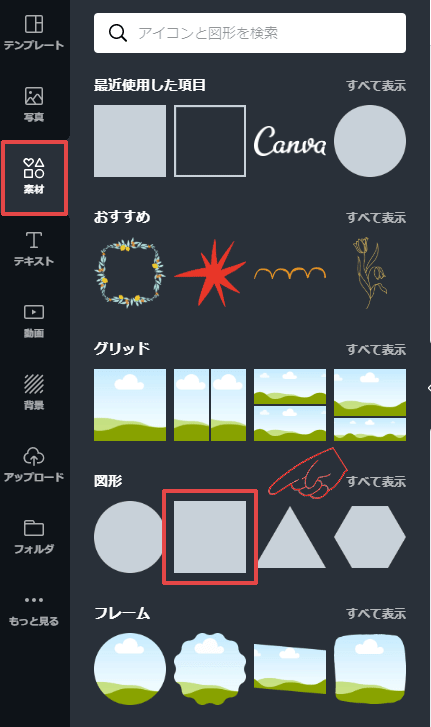
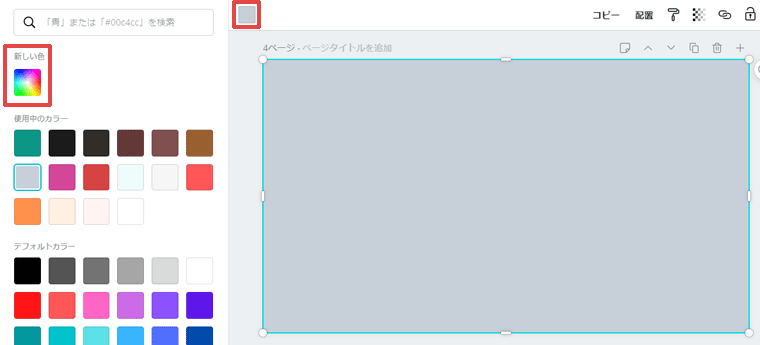
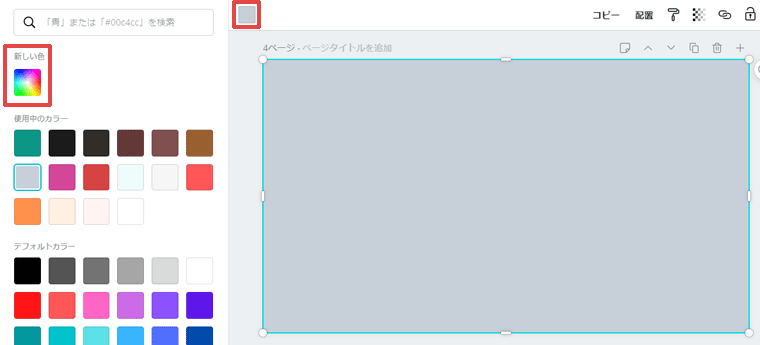
「素材」を選択して、図形の正方形をクリックします。


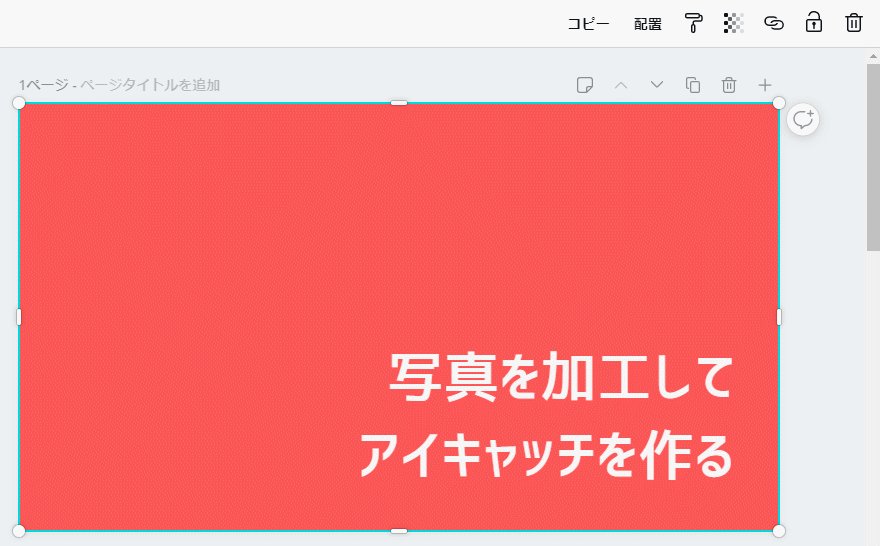
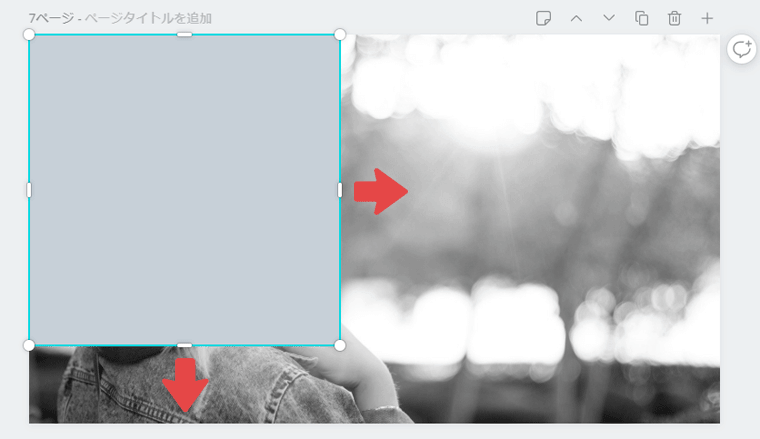
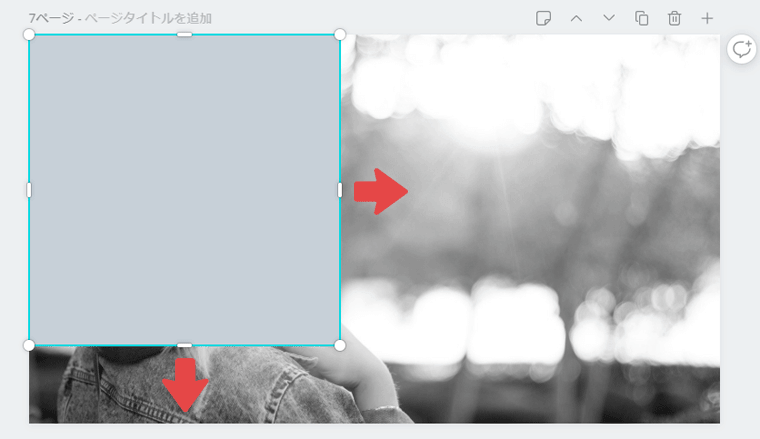
正方形を選択してキャンバスいっぱいにドラッグします。


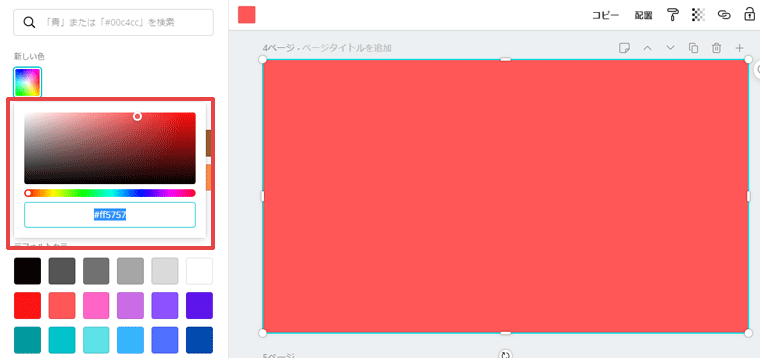
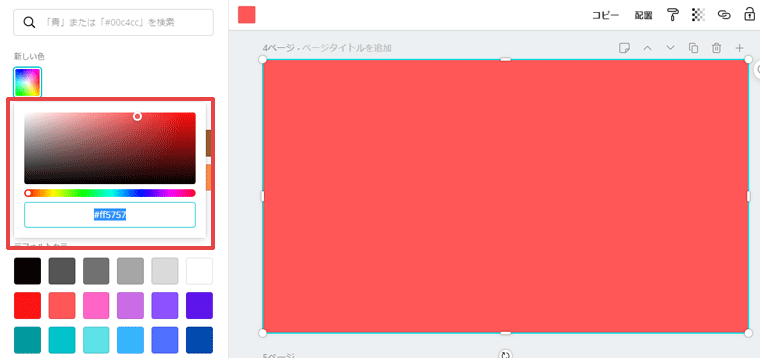
カラーをクリックして、お好みの色を選択してください。




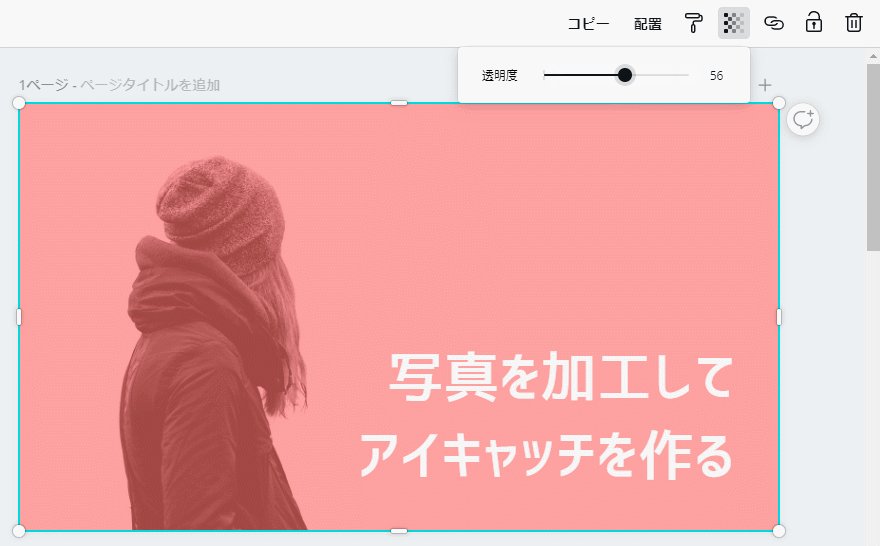
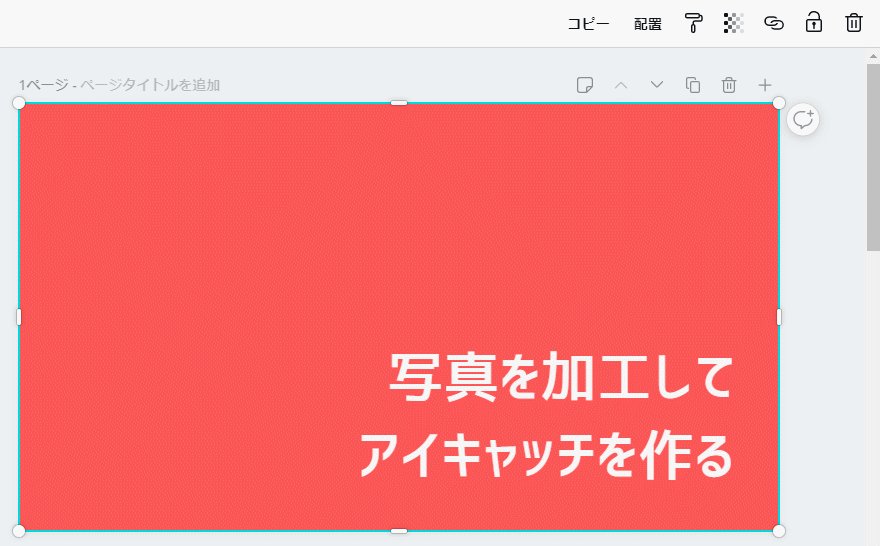
「透明度」アイコンをクリックし、つまみを左へ動かします。


文字をのせた後にまた調整するので、透明度は適当な数値で構いませんよ。
4.文字をのせる
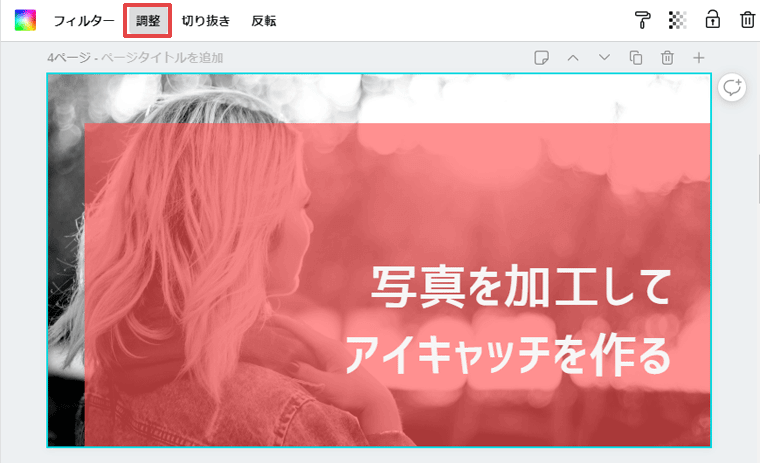
写真の左側に人物がいるので、左側に文字をのせてみます。
「テキスト」をクリックし、「見出しを追加」を選択します。



記事タイトルなどを入力して、フォントの種類・文字の大きさ・文字の色を調整します。


画像の文字は以下設定です。
- フォント:コーポレート・ロゴ
- サイズ:42
- カラー:#f6f6f6
- 配置:右揃え
5.カラー・画像を調整する
透過図形の色や文字の色、写真の明暗などを調整します。
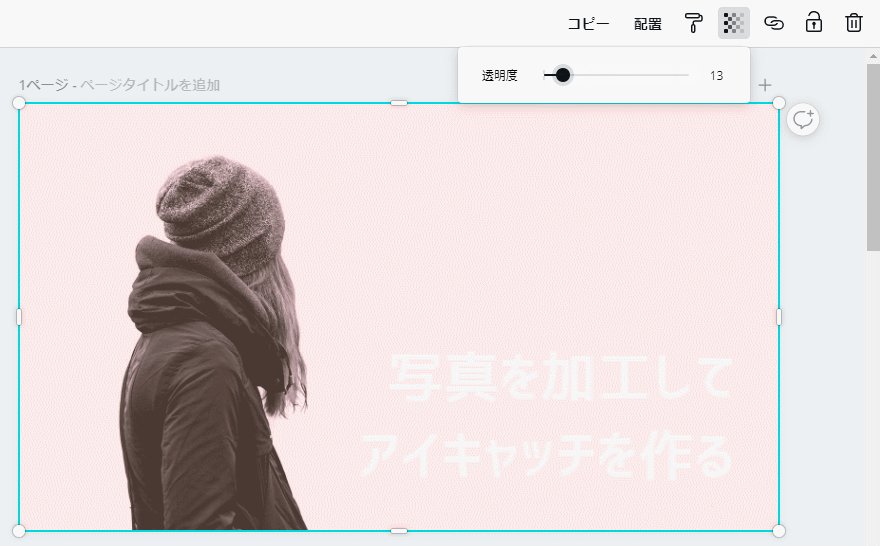
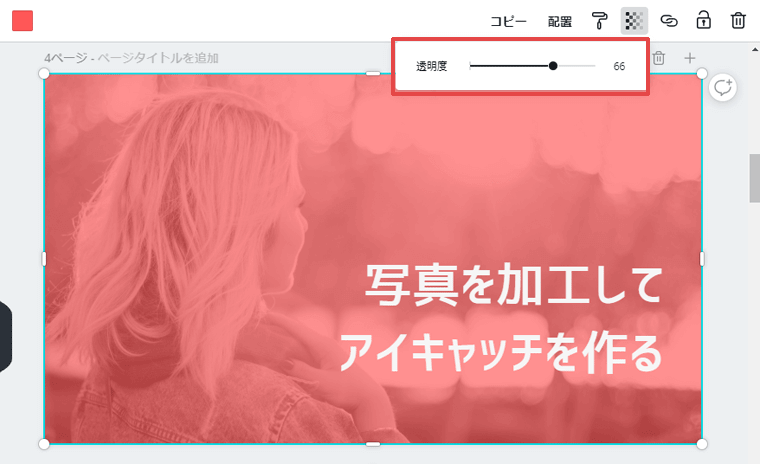
今回は赤色を強くしてみますね。


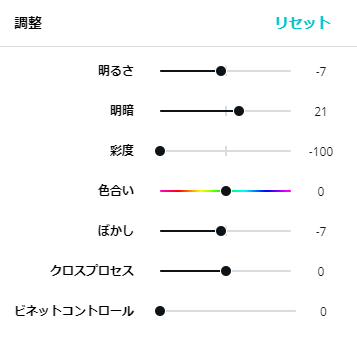
透明度の数値が高いと写真がぼやけるので、明暗をはっきりさせます。
図形をずらして写真を選択し、「明るさ」「明暗」を調整します。




調整前より写真がはっきり見えるようになりましたね。




- カラー:#ff5757
- 透明度:66
これで完成です。
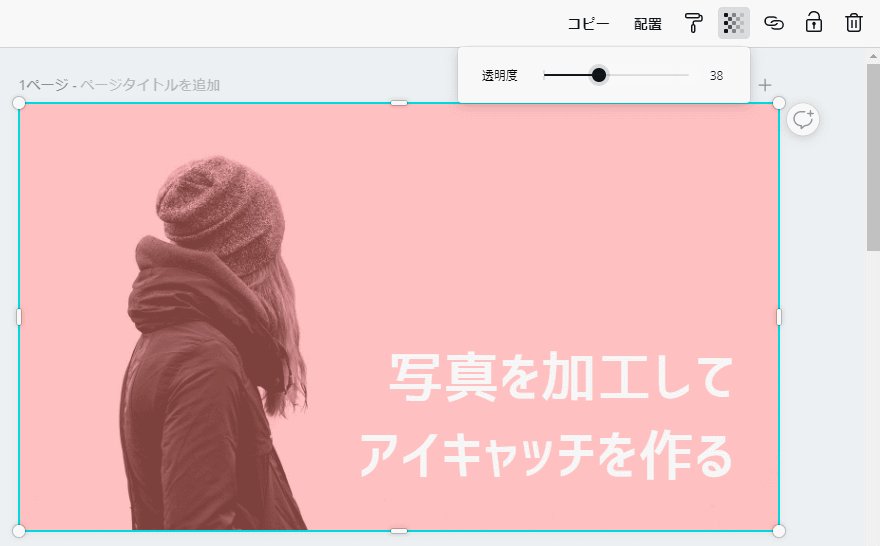
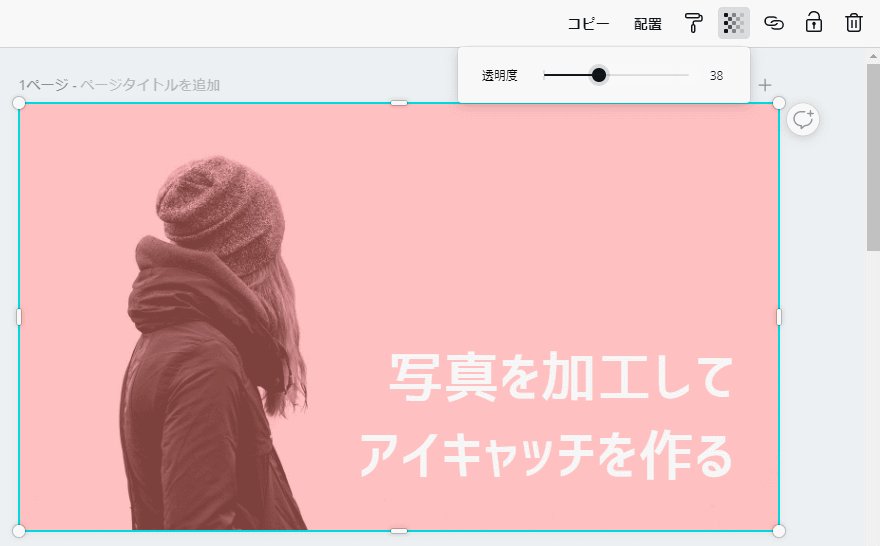
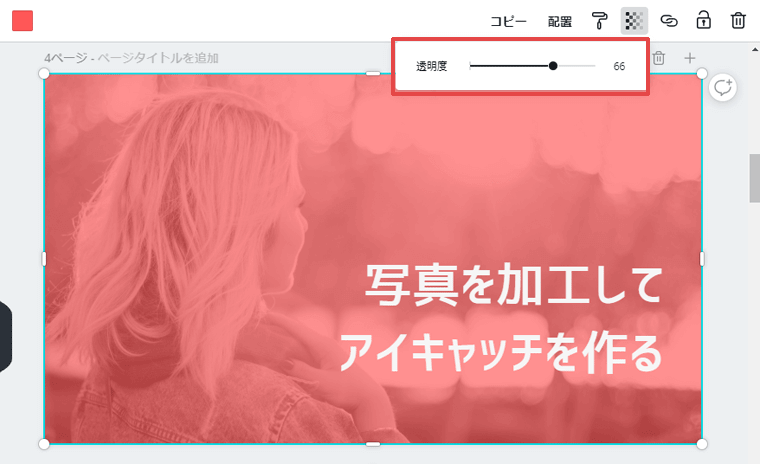
なお、赤みを弱くすると以下のような仕上がりになります。



- カラー:#ff5757
- 透明度:32
- フォント:コーポレート・ロゴ
- フォントサイズ:42
- フォントカラー:#663939
- フォントの配置:右揃え
色は同じでも、透明度を変えると印象がガラリと変わりますね。文字の色も写真と合わせるといいですよ。
こちらのほうが赤み強め画像より使いやすいかもしれませんね。
おまけ:セピアのモノクロアイキャッチ例
セピアカラーで仕上げると以下のようになります。





- カラー:#9b6030
- 透明度:50
- フォント:しねきゃぷしょん
- フォントサイズ:42
- フォントカラー:#ffefe2
- フォントの配置:右揃え
レトロな感じもよきかな。フォントもレトロな雰囲気のものを選ぶといいですよ。
モノクロでおしゃれ&かぶらない画像を作ろう
今回は、モノクロデザインのアイキャッチを簡単に作る方法をご紹介しました。
- Canvaには画像・素材の透過機能がある。
- 「彩度」を-100にすると白黒写真になる。
- 写真とカラー図形を重ねると好きな色のモノクロ写真が作れる。
- 「明暗」を調整して写真をはっきりさせる。
- カラー図形の透明度を変えると印象が変わる。
モノクロ加工すると、無料写真のかぶりは防止できます。おしゃれに仕上がりますし。
テンプレも使ってないのでテンプレかぶりも無いですね。
難しことはないので、ぜひやってみてくださいね。
次回は『写真加工アイキャッチデザイン例その3:写真を重ねる』ですぞ。
ではでは。