あなたは、ブログを簡単におしゃれに見せる方法を知ってますか?
実は、「おしゃれな画像をのせる」ってことなんです。おしゃれな画像素材サイトに頼りまくればいいんです。
Twitterやネットニュースなどを見てるとき、画像に目がいきますよね。
画像はインパクト大。画像がおしゃれなら、ブログ自体もおしゃれに見えちゃうんです。
そこで今回は、画像加工ツール「Canva」を使いこなすぞ企画第1弾!
Canvaでおしゃれなアイキャッチを簡単につくる方法をご紹介します。

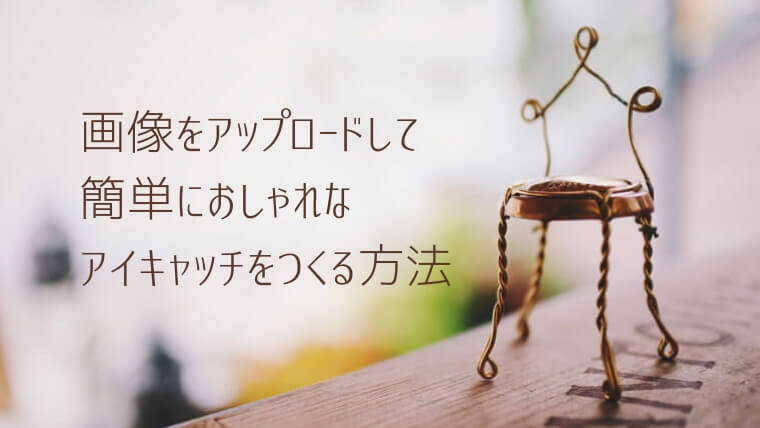
上記のような「画像+テキスト」のシンプルなアイキャッチをつくりますよ。
[jin_icon_arrowdouble color="#4b8eaf"]Canva
画像をアップロードしてアイキャッチをつくる方法
アイキャッチをつくる手順は以下。
- おしゃれな画像を用意する
- 画像をアップロードする
- テキストを入力する
- ダウンロードする
1.おしゃれな画像を用意する
Canvaをいじる前に、アイキャッチに使う画像を用意します。
「おしゃれな画像なんて持ってない」というあなた、ご安心を。無料素材サイトにおしゃれ画像は山ほどありますから。
画像を選ぶときのポイントは、文字を入れやすいかどうか。
余白のある画像なら、文字を入れるだけでアイキャッチが完成するのでおすすめです。
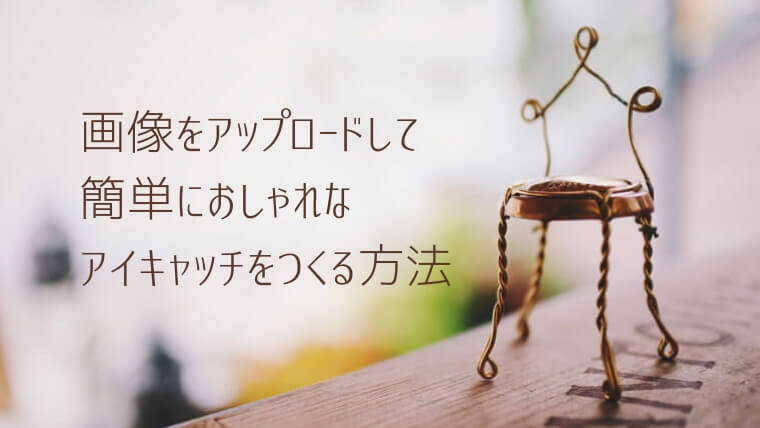
文字を入れやすい画像の例
素材サイトには、文字を入れるスペースが確保された画像が多くあります。

左側に十分な余白がありますね。背景をぼかした写真は文字を入れるのに適してます。
おまけに背景が白なので、文字の色も自由に選べますね。
上記のような画像を選ぶと、アイキャッチづくりが簡単になります。

もちろん、背景が白じゃなくても問題ないです。左中央~左下に文字を入れられますね。
背景がカラーの場合、白のテキストを入れるときれいにまとまります。
黄色の背景なら、濃いブラウン系の色も合いますね。

何が起こったのた謎なケムリ画像ですが、グリーン一色の背景なので文字を入れやすいです。
モノが写ってないので、個性的なフォントを使って文字を目立たせることができますよ。
文字を入れにくい画像の例

モノが大きく写ってる画像、余白のない画像は文字を入れにくいです。
テキスト入りのアイキャッチではなく、記事の途中にアクセントとして差し込むのがいいですね。

画像全体に文字が写ってる場合、テキストを追加しないのが無難です。
読者が混乱するので。

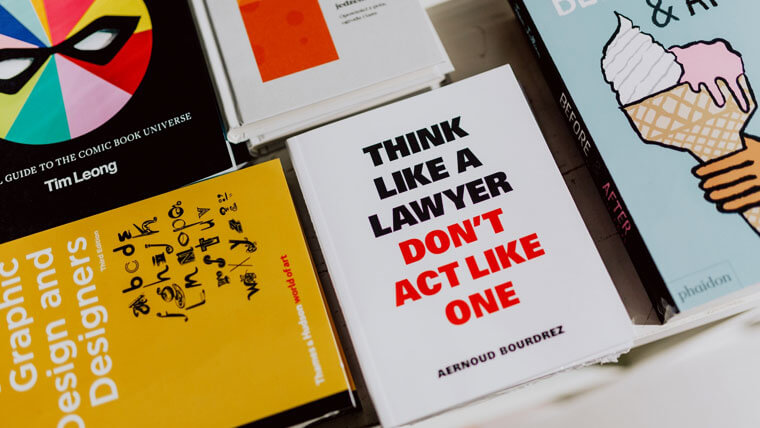
白・鮮やかな色・暗い色が散りばめられた画像も、そのまま文字を入れるのはむずかしいですね。
基本的に、追加する文字は単色。
白の文字を追加したら、白背景にのった文字は読みにくくなります。反対に、黒の文字を追加したら暗い色の部分にのった文字は読みにくくなります。
しかし、デザインを一工夫するとアイキャッチにも使えるようになるんです。
今回は「画像+テキスト」のアイキャッチのつくり方なので説明は省きますが、アイキャッチのデザイン例については、後日記事を書く予定です。お楽しみに!
2.画像をアップロードする
ここからCanvaを使っていきます。
[jin_icon_arrowdouble color="#4b8eaf"]Canva
Canvaにログインして始めましょう。

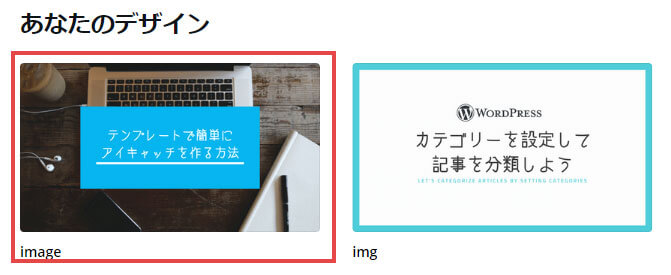
「あなたのデザイン」の中から、使用してるWordPressテーマに合った画像サイズのデザインを開きます。
もし、自分のブログの画像サイズに合ったデザインを作成してない場合、「【Canva】画像サイズをカスタマイズする方法」という記事をぜひ読んでみてくださいね。
画像サイズをカスタマイズする方法をご紹介してます。

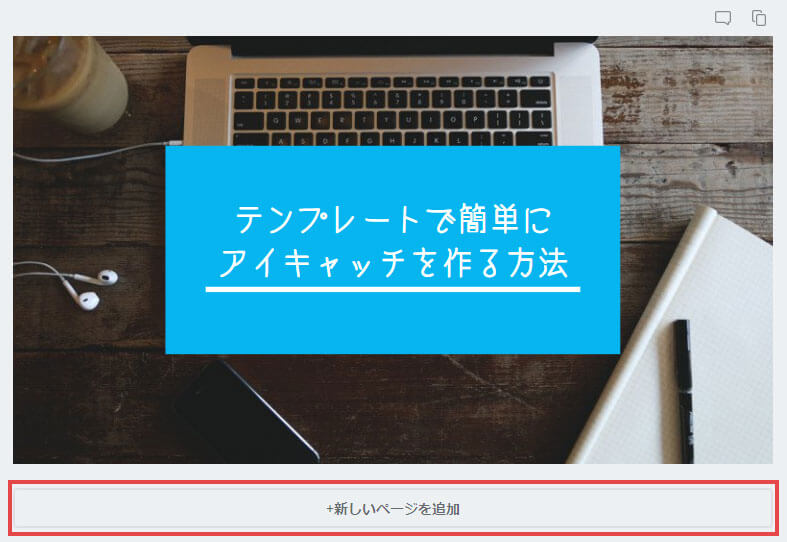
「新しいページを追加」をクリックします。
何か画像が表示されたら、選択して「Delete」キーを押し、画像を削除しておきます。
画像をアップロードします。

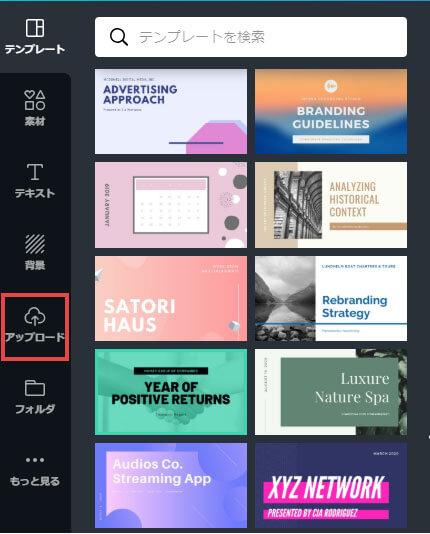
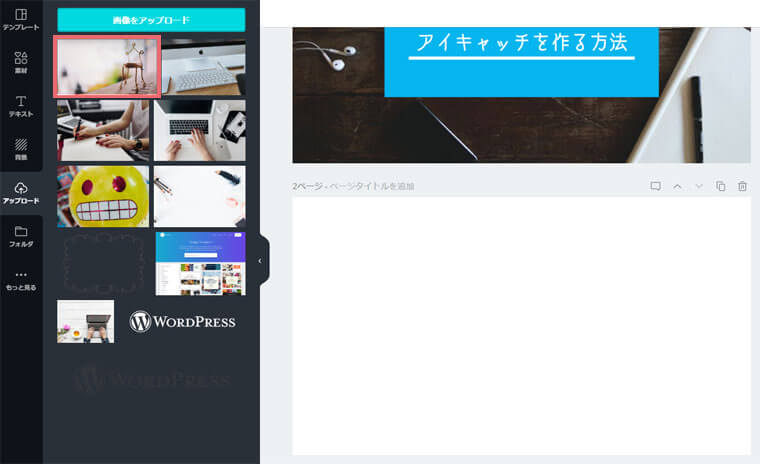
画面左側の「アップロード」をクリックします。

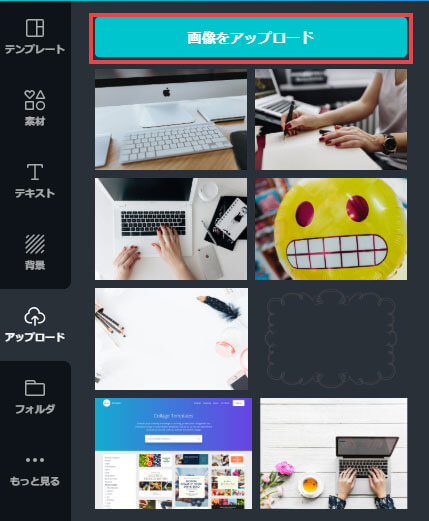
「画像をアップロード」ボタンを押します。

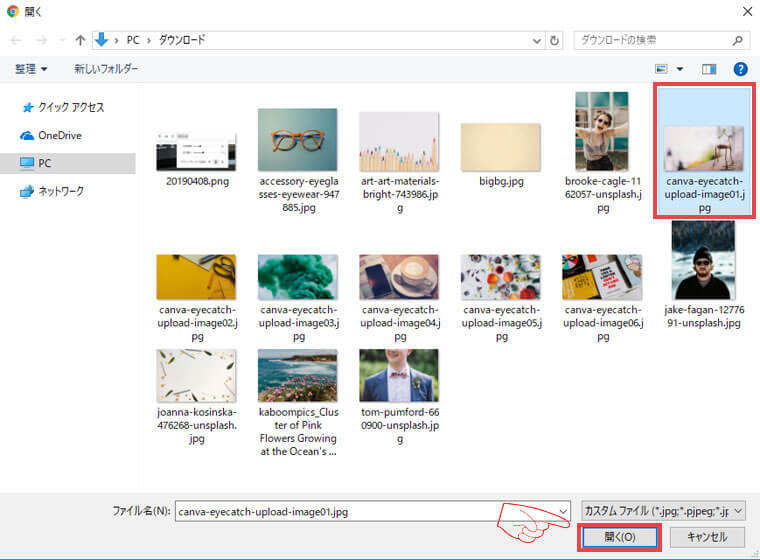
ポップアップウィンドウが開きます。
使用する画像を選択して、右下の「開く」をクリックします。

アップロード一覧に追加されたら、画像をクリックします。

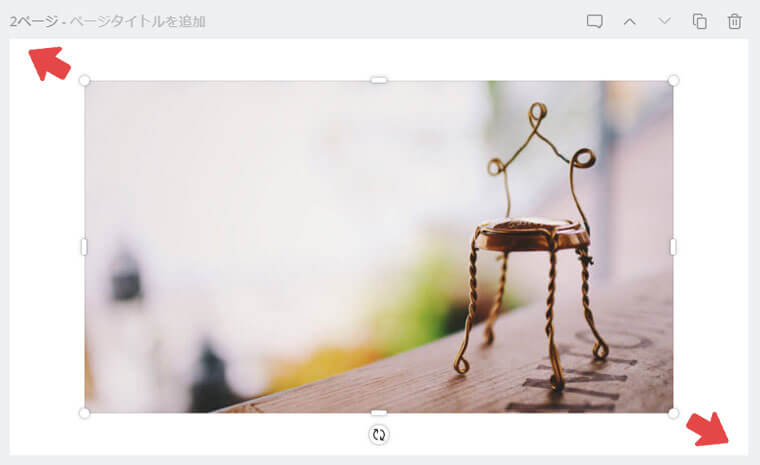
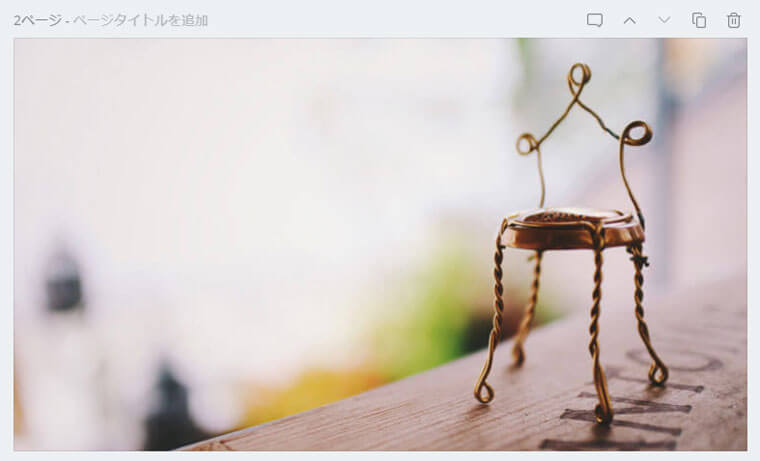
ページに画像が表示されたら、画像の角にある「○」をドラッグします。キャンバスいっぱいに画像を引き伸ばします。

これで画像の準備は完了です。
3.テキストを入力する
続いて、テキストを入力していきます。

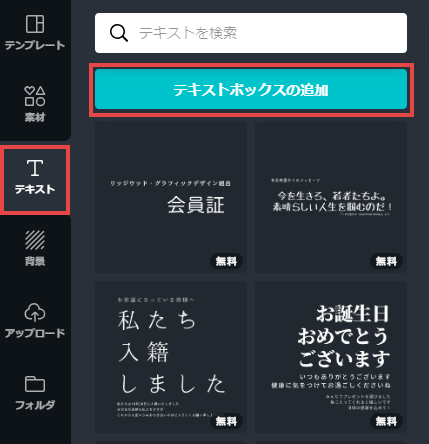
画面左側の「テキスト」をクリックし、「テキストボックスの追加」ボタンを押します。

「テキストプレースホルダ」というテキストを入力するボックスが表示されるので、記事タイトルを入力します。

タイトルが長い場合は適当なところで改行します。区切りのいい箇所で改行するといいですね。
次に、テキストの位置を移動します。

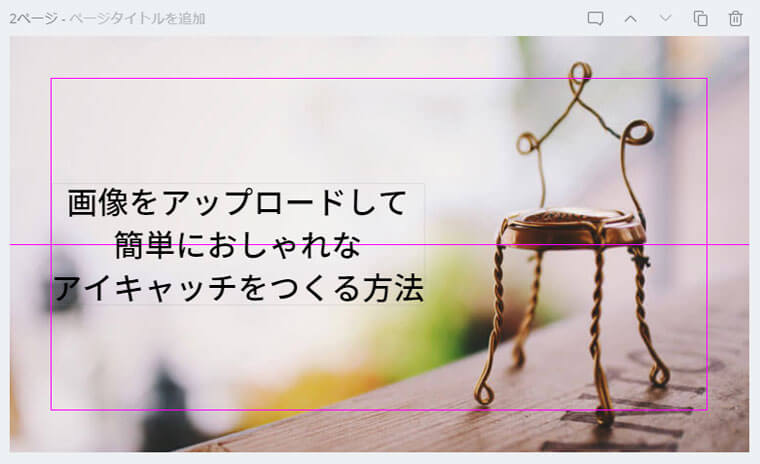
テキストボックスのフチにマウスをのせると十字カーソルが表示され、ボックスを動かせるようになります。文字を入れたい場所に移動させてくださいね。
ボックスを動かすとガイドラインが表示されます。ラインに合わせて配置するのがおすすめ。
この記事では、左中央にテキストを入れます。


テキストを入力する場所によって、テキストを「左寄せ」「中央寄せ」「右寄せ」に変更します。
- 左側に入力:左寄せ
- 中央に入力:中央寄せ
- 右側に入力:右寄せ
画面上部にある「配置」をクリックして調整してくださいね。
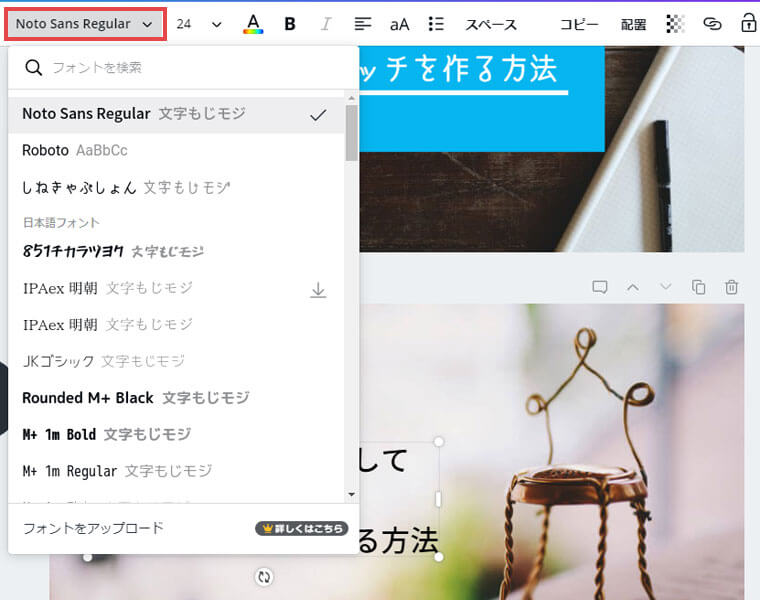
次にフォントを変更します。

テキストボックスを選択した状態で、画面上部のフォント名をクリックします。
画像に合うフォントを選びます。
Canvaおすすめフォント
フォント選びのコツは、フォントのイメージと画像のイメージを合わせること。
アイキャッチのおしゃれ度は50%アップします。
【エレガント・繊細・美しい・女性的な画像に合うフォント】
- 刻ゴシック
- ロゴたいぷゴシック
- しねきゃぷしょん
- その他明朝体のフォント
【ポップ・かわいい・楽しい画像に合うフォント】
- Rounded M+
- うずらフォント
- ふい字
- コーポレート・ロゴ丸
- ぼくたちのゴシック2
【どんな画像でも合わせやすいフォント】
- 源暎ラテミン
- 源柔ゴシック
- Noto Sans
- Source Han Sans

オブジェが華奢なので、細い線の「刻ゴシック」に変更しました。
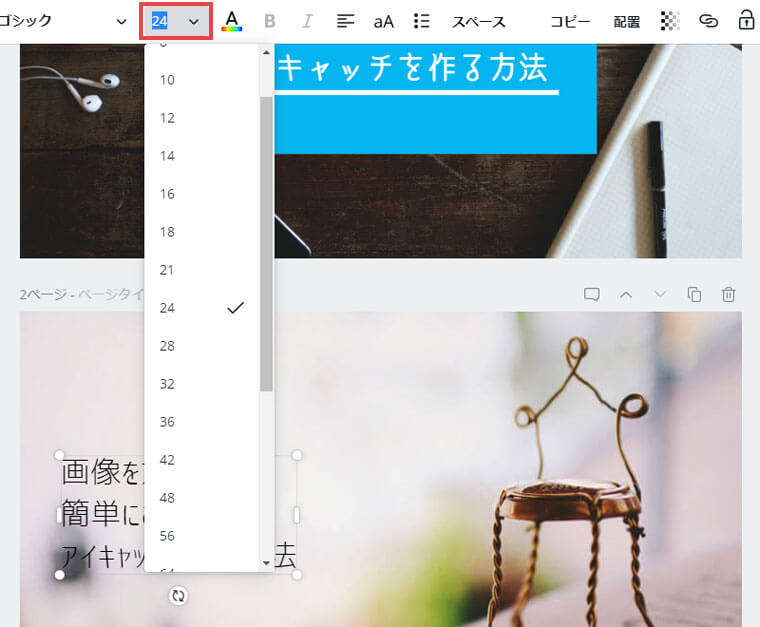
文字サイズも変更します。

画面上部の数字をクリックし、文字の大きさを変更します。数字を選択するか、数字を入力します。
同じ数字でもフォントによって文字の大きさが異なるので、フォントを決めてから変更するのがおすすめ。

サイズ36に変更しました。
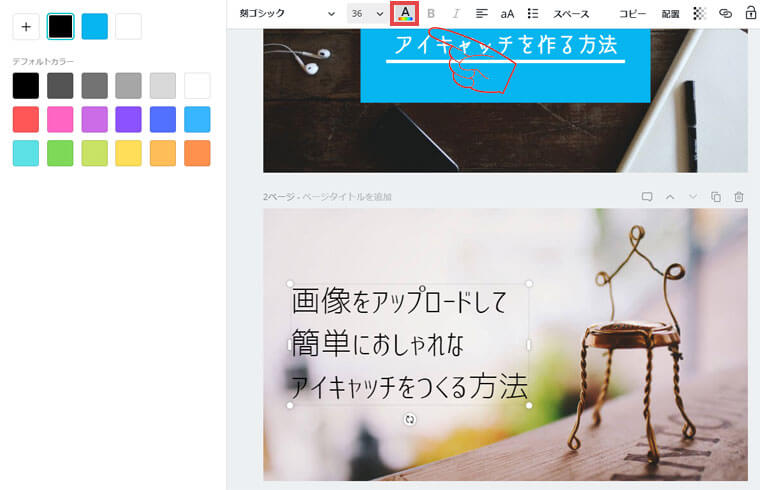
必要であれば、文字の色も変更します。

テキストボックスを選択した状態で、画面上部の「テキストの色」をクリックします。すると、左側に色を選択する画面が表示されます。

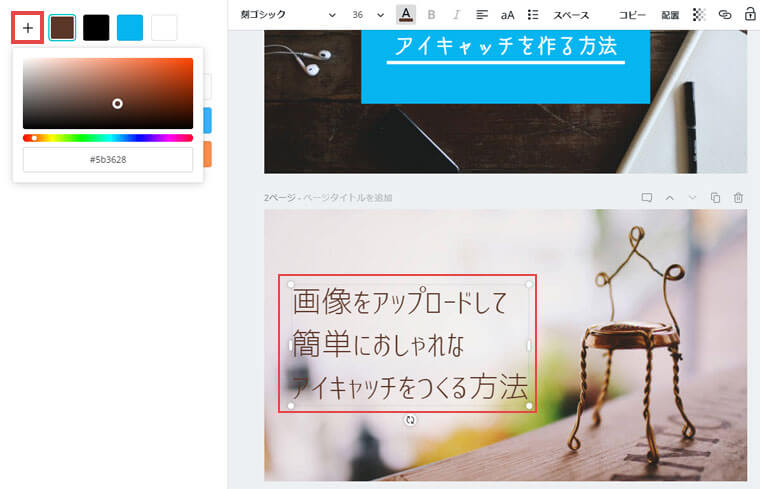
「+」をクリックすると、自分で好きな色を選べます。画像を見ながら、文字の色を決めてくださいね。
今回は、イスのオブジェに合わせてブラウンの文字にしました。
最後に、テキストボックスの位置などを微調整します。
背景の黒い部分に文字が重ならないように、テキストボックスを内側にずらしました。

「Shift」キーを押しながらテキストボックスをドラッグすると、真横・真上・真下に移動させることができます。

これでアイキャッチは完成です!
4.ダウンロードする
最後に、完成したアイキャッチをダウンロードします。

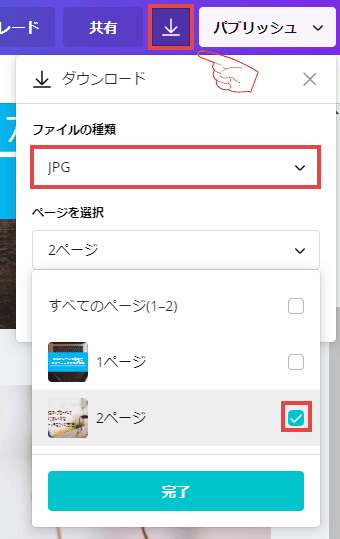
画面上部のダウンロードボタンをクリックします。
写真画像なのでファイルの種類は「JPG」、ダウンロードする画像を選択して「完了」をクリックします。

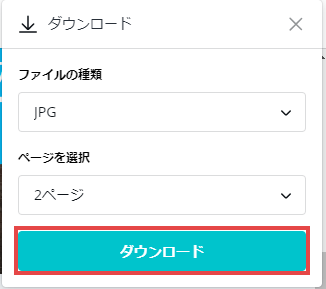
「ダウンロード」をクリックします。
これでダウンロードも完了!
Canvaでの画像保存については「【Canva】ファイルの種類を使い分けて画像を保存する方法」という記事も書いてるので、よかったら読んでみてくださいね。
オリジナルのアイキャッチをつくろう
今回は、Canvaを使っておしゃれなアイキャッチを簡単につくる方法をお伝えしました。
- 文字を入れやすい、おしゃれな画像を素材サイトで用意する。
- Canvaにおしゃれ画像をアップロードする。
- 画像に合わせてテキストボックスの位置を選ぶ。
- 画像に合わせてフォントの種類・文字サイズ・文字の色を決める。
- 写真画像は「JPG」形式で保存。
無料素材を使えば、画像を自分で用意せずにタダでアイキャッチが作れちゃいます。
フォントの種類や大きさなども、ちょっと変えるだけでおしゃれ度がアップするんです。
ぜひ挑戦してみてくださいね。
Canvaについては他にも記事を書いてます。
よかったら以下の一覧から読んでみてくださいね。
ではでは。