先日、Twitterでアイキャッチについて意見をいただきました。
吹き出しを使ったアイキャッチ、了解でござる。
文字だけのアイキャッチでもいいですが、手抜き感や誰かとかぶってる感が。
そこで今回は、吹き出しをフレーム代わりに使ったアイキャッチの作り方をご紹介。Canvaで。
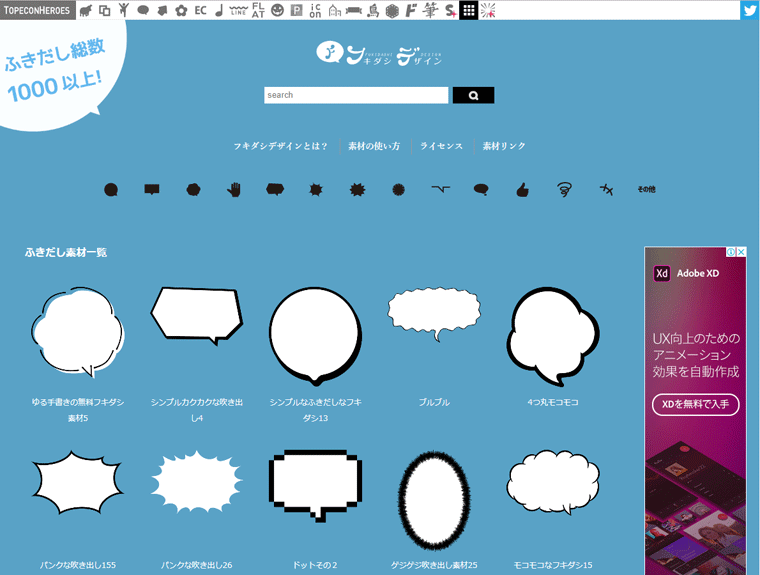
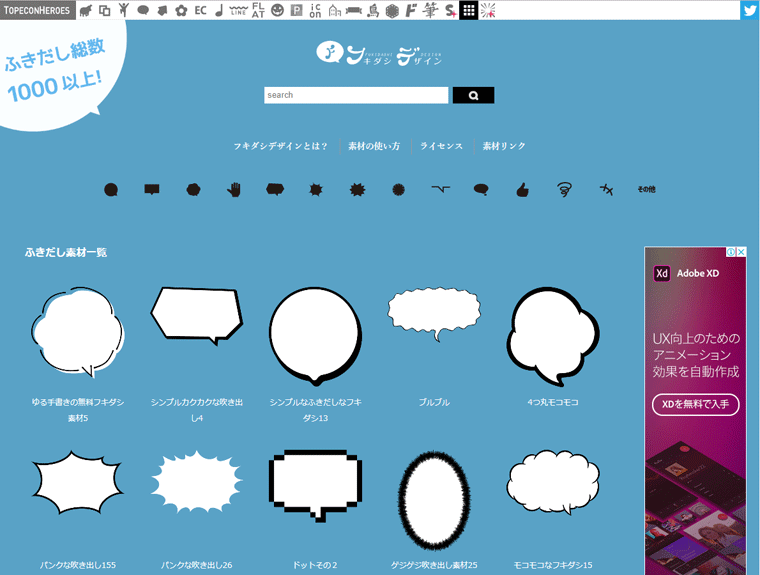
無料素材サイト「フキダシデザイン」でダウンロードした吹き出しを使用します。
続きを読めば、吹き出しと文字のアイキャッチがCanvaで作れるようになりますよ。
吹き出しアイキャッチは2パターン
吹き出しを使ったアイキャッチには、以下2つのパターンがあります。
- 吹き出しメイン
- 吹き出し+写真・イラスト
どちらを作るか、最初に決めておきます。
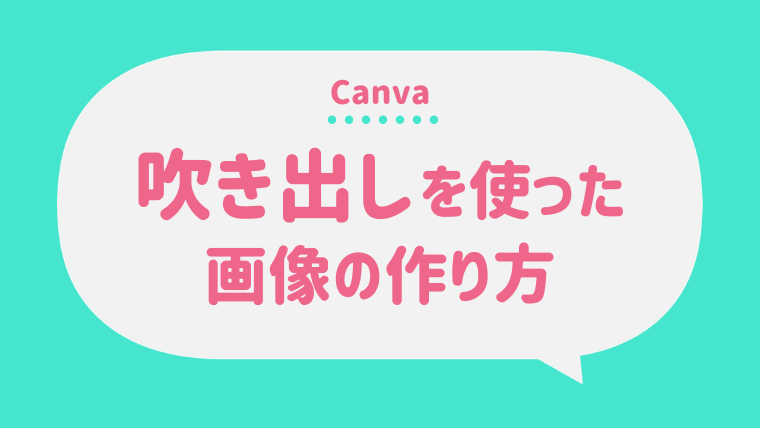
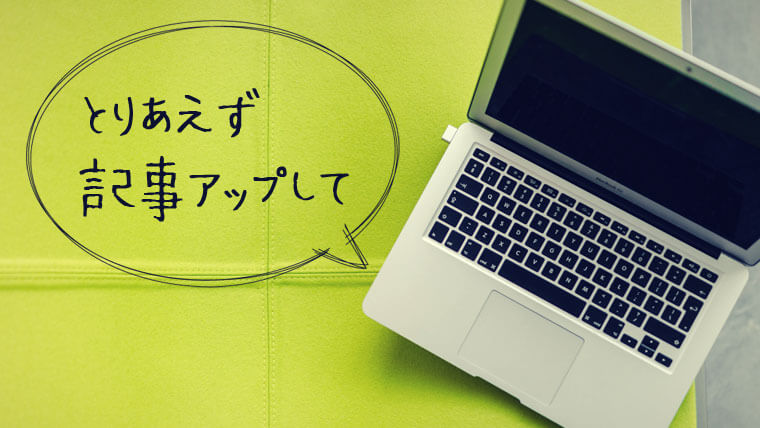
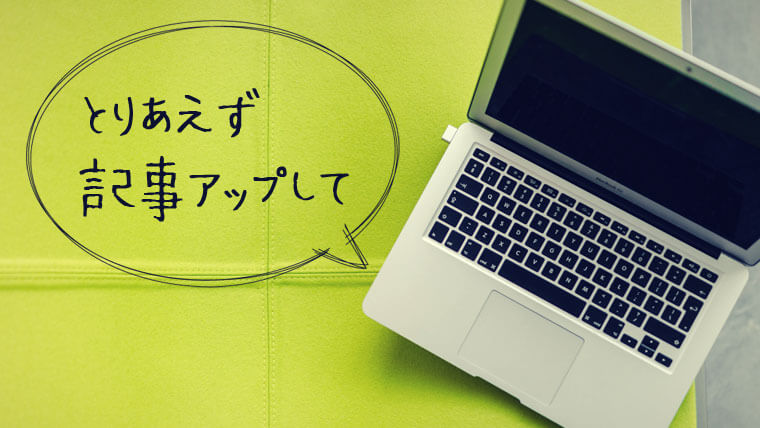
吹き出しメインのアイキャッチ例
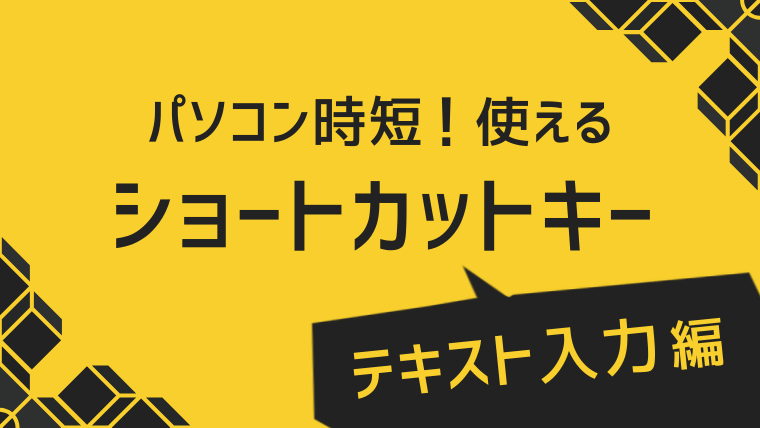
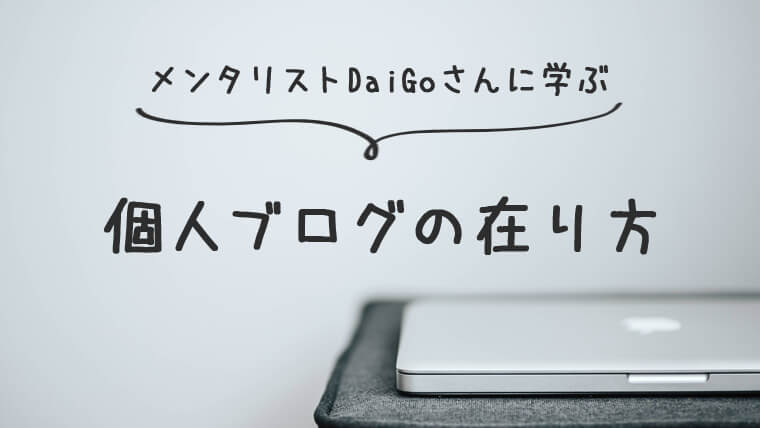
1つ目は、吹き出しを真ん中にドーンと配置したアイキャッチ。飾り枠やフレームのように使います。
![アイキャッチに使える無料素材サイト[1]フキダシデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-fukidashi.png)
![アイキャッチに使える無料素材サイト[3]ドドドフォント](https://azusas.com/wp-content/uploads/2019/01/free-material-dddfont.png)

文字だけだと簡単だし、画像を探す時間もかからなくてラクですよね。
「でもちょっと工夫したい」と思ったあなたにおすすめなのが、吹き出しメインのアイキャッチ。
本記事では吹き出しメインのアイキャッチの作り方を書いてます。
吹き出し+写真・イラストのアイキャッチ例
2つ目は、吹き出しと写真またはイラストを組み合わせたアイキャッチ。
画像のアクセントとして吹き出しを使った例です。









吹き出しは注目させる効果があります。アイキャッチの文字を読んでもらいやすくなるんです。
人物画像に合わせて使うと、喋ってる感じ、本音が漏れてる感じがして面白いですね。
ちなみに、吹き出し+写真・イラストのアイキャッチ作成方法は、「【Canva】吹き出し×写真でおしゃれアイキャッチを作る方法」という記事で書いてますよ。
吹き出しメインのアイキャッチの作り方
では、吹き出しメインのアイキャッチを作ります。


手順は以下のとおり。
- 吹き出しをダウンロードする
- 吹き出しをCanvaにアップロードする
- 背景色を選んで吹き出しをのせる
- 文字をのせる
- 吹き出しと文字の大きさを調整する
1.吹き出しをダウンロードする
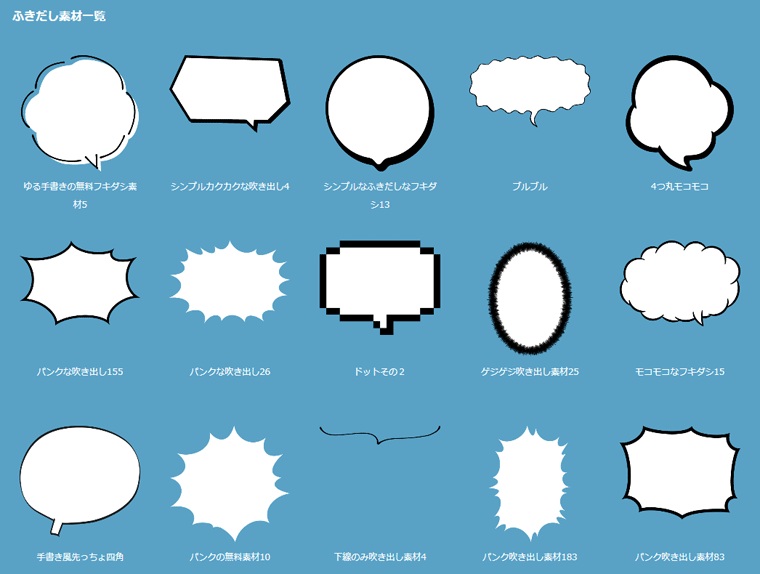
フキダシデザインにアクセスして吹き出しを選びます。


アイキャッチ画像のサイズに合わせて吹き出しを決めます。やや横長の吹き出しを選ぶのがおすすめ。
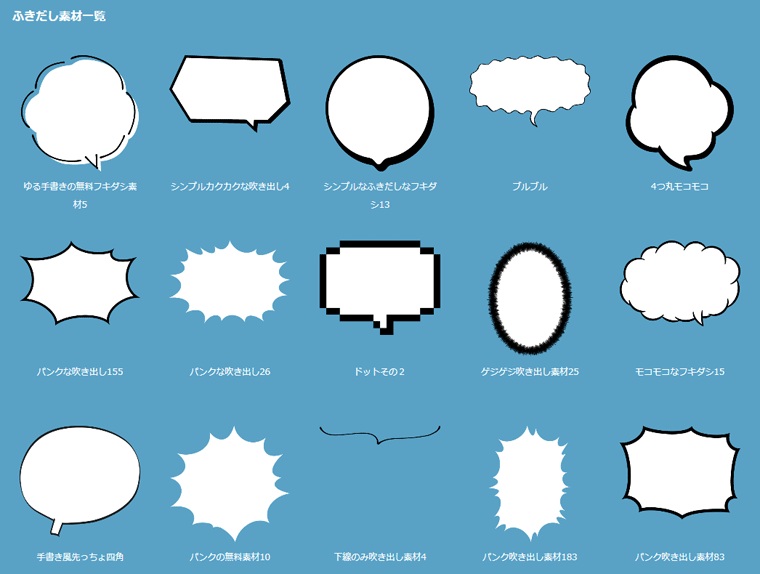
吹き出しは、もこもこ・ギザギザ・手書きなど、いろんな形状が用意されてます。


記事タイトルや記事の内容に合わせて選ぶといいですよ。
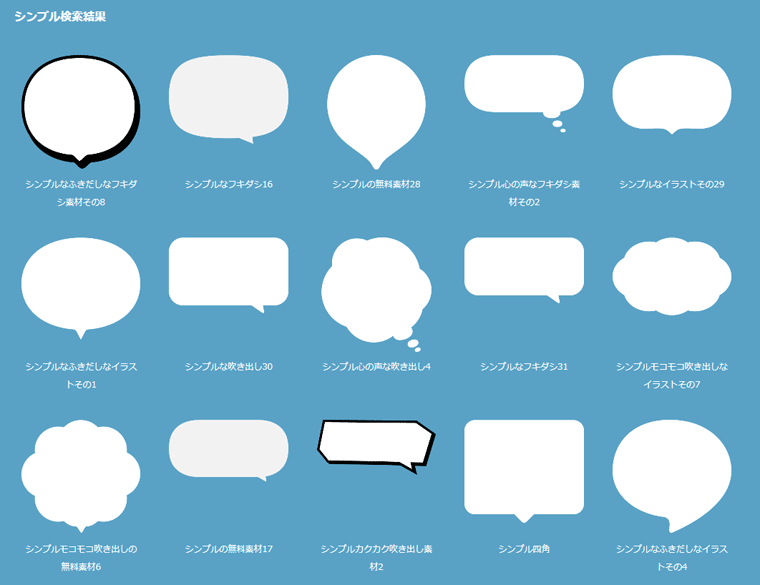
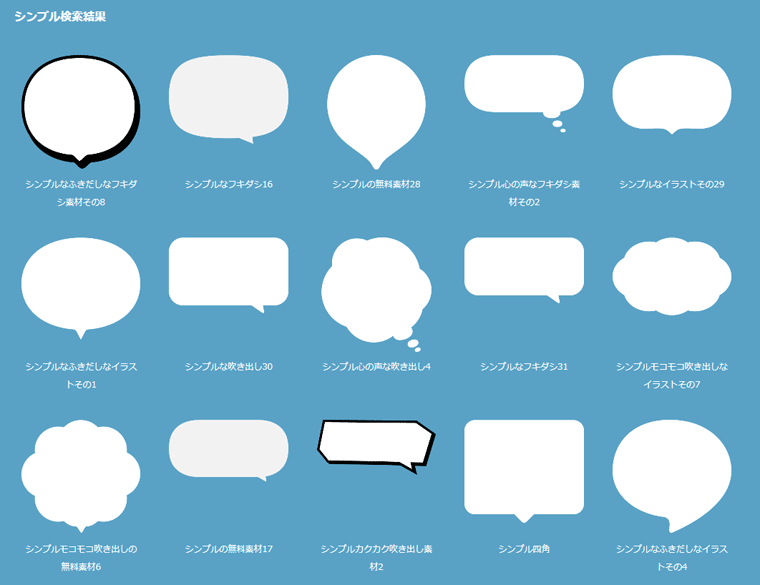
もし迷ったら、シンプルな形にしておきましょう。検索窓に「シンプル」と入力して検索するだけです。




使う吹き出しをクリックします。
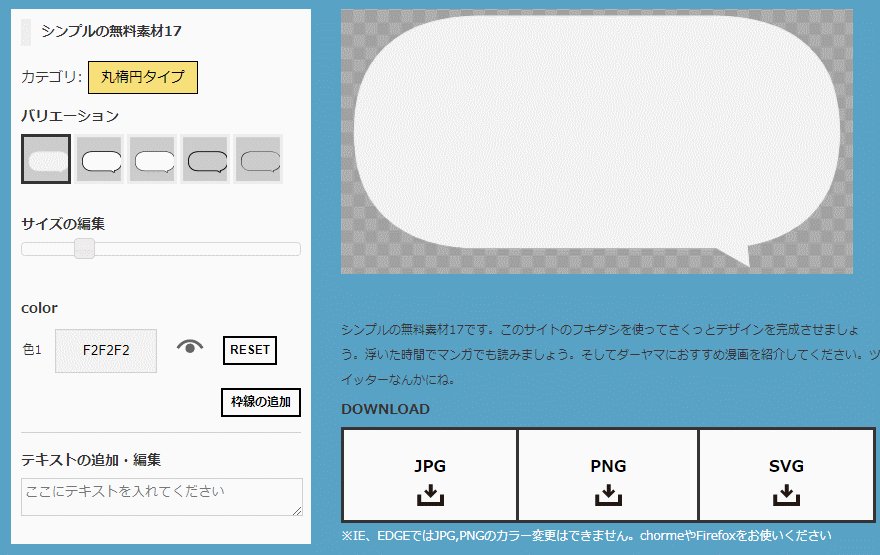
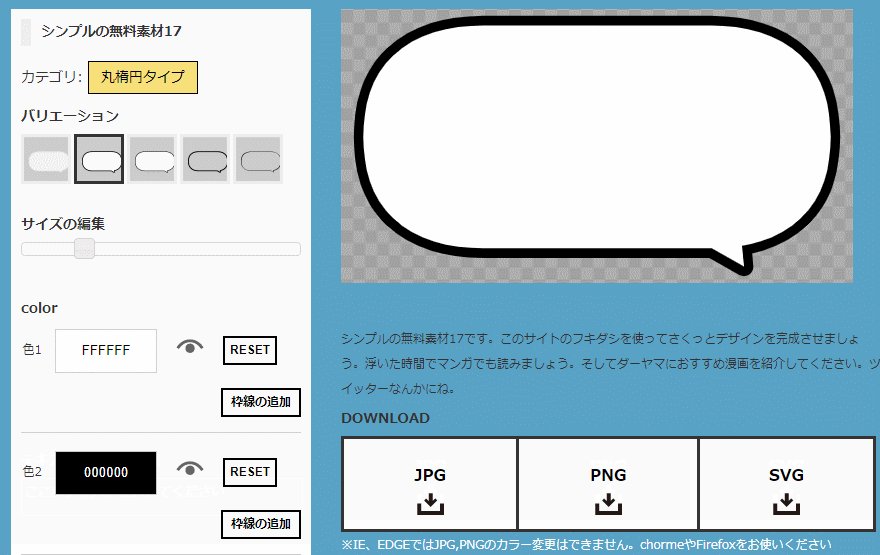
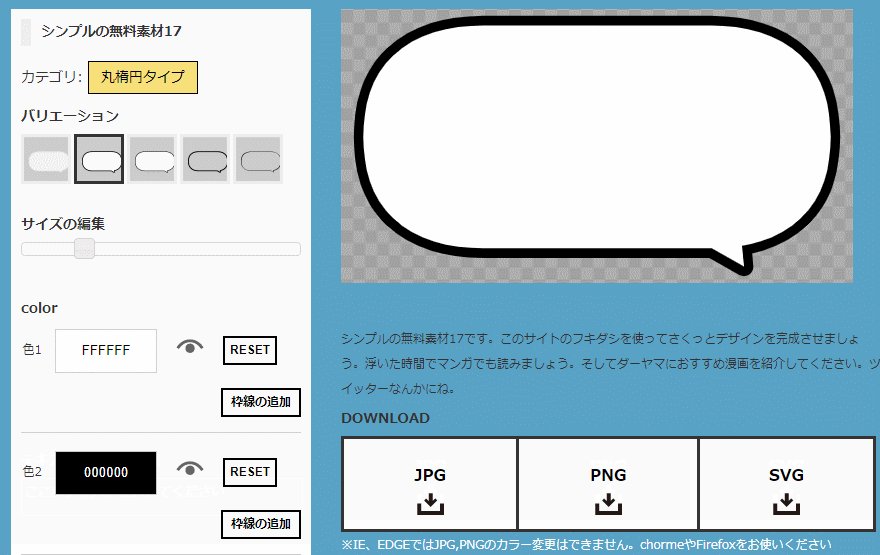
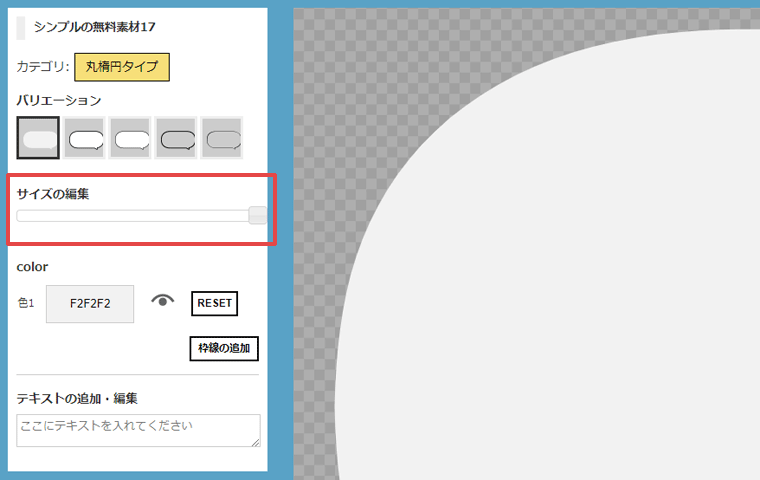
吹き出しの編集・ダウンロード画面では以下を変更します。
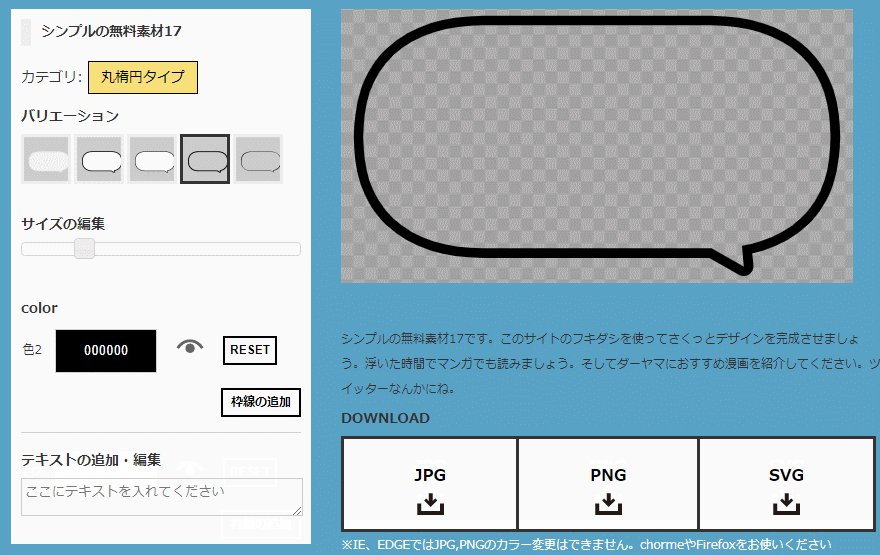
- バリエーション
- color
- サイズの編集
サイズだけは必ず変更してくださいね。バリエーションと色の変更はお好みで。
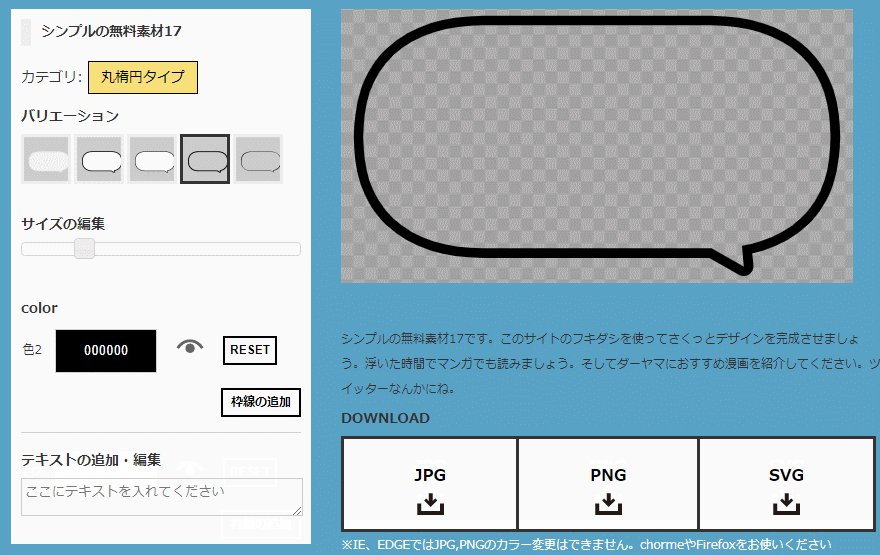
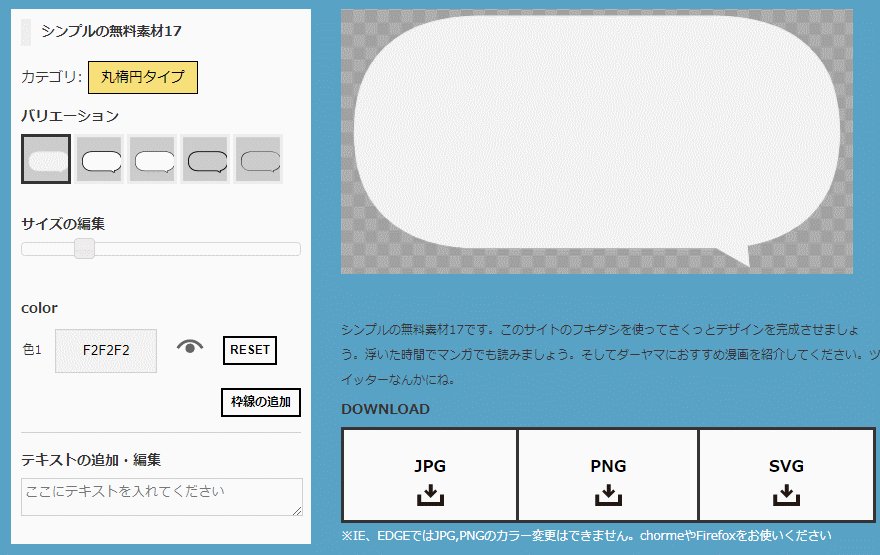
バリエーション
バリエーションは5種類。


好きなものを選んでくださいね。
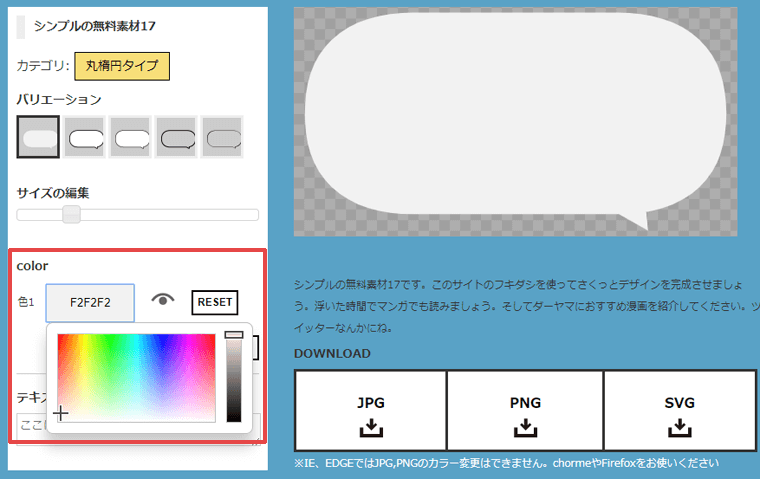
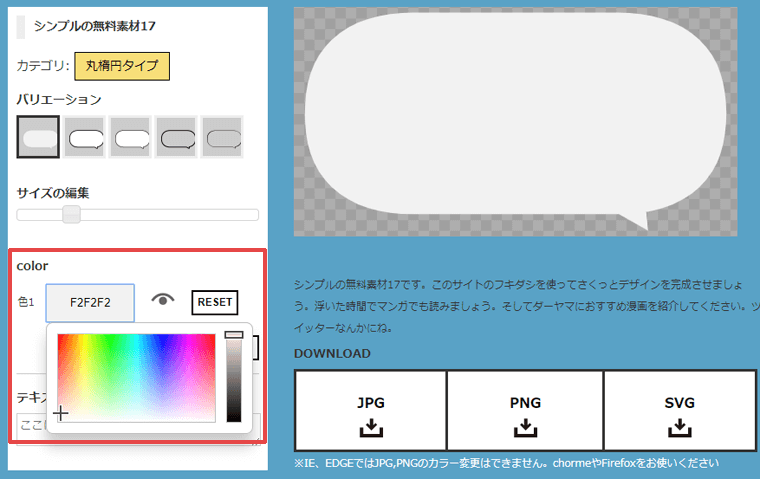
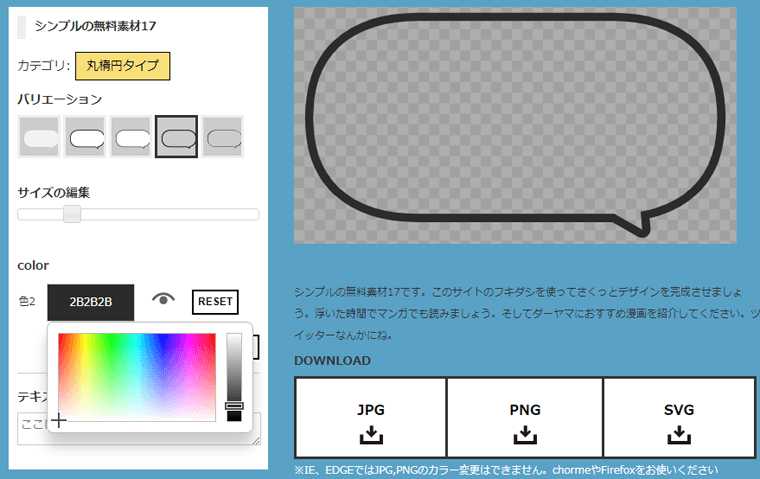
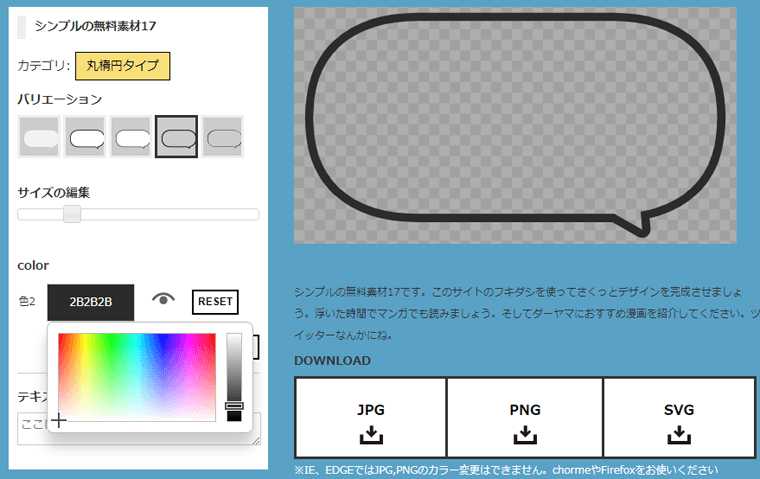
color
サイズ編集の前に色を変更しておきます。
背景ありの吹き出しは白系がおすすめ。


線は何色でもいいですね。使いやすいのは黒や濃いグレーです。


白系・黒系以外の色を使う場合、吹き出しの色を決める時点で背景色もおおまかに決めておくといいですよ。
もし配色について迷ったら「ブログの色使いで迷ったらAIに選んでもらおう【配色ツール:Colormind】」という記事がおすすめ。
AIが自動で色を選んでくれますよ。
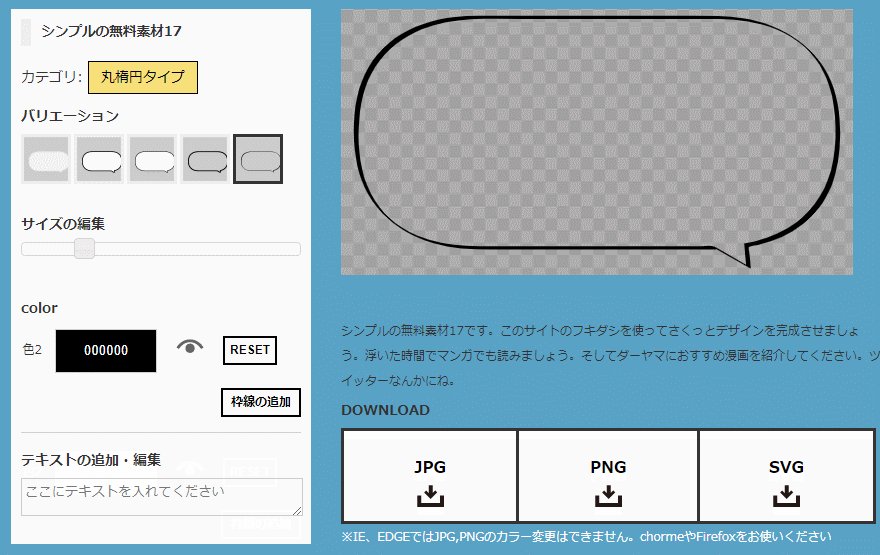
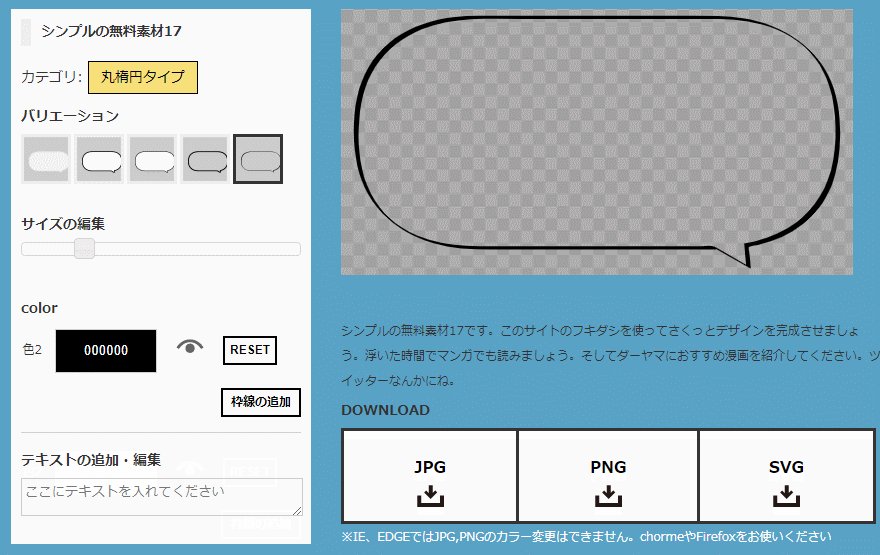
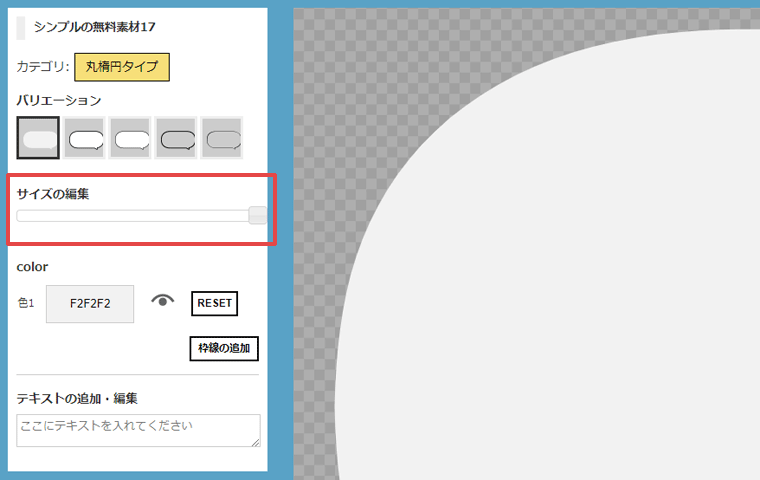
サイズの編集
重要なのはサイズの編集。最大限に大きくします。
理由は、Canvaにアップロードしたとき、吹き出しのサイズが大きい方がきれいに仕上がるから。
サイズのつまみをいちばん右へ動かします。


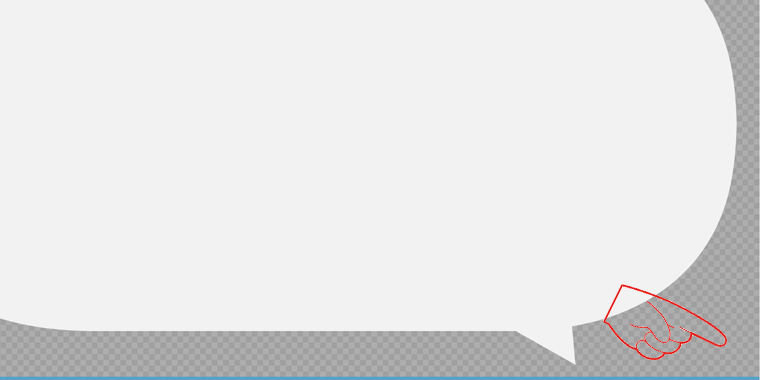
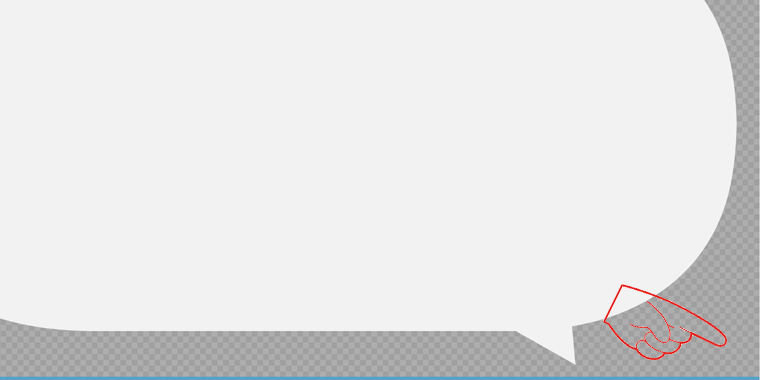
グレーチェックの背景に吹き出しが収まっていればOK。


吹き出しの右下を確認してくださいね。
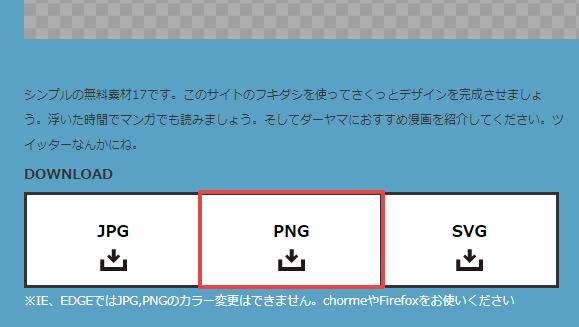
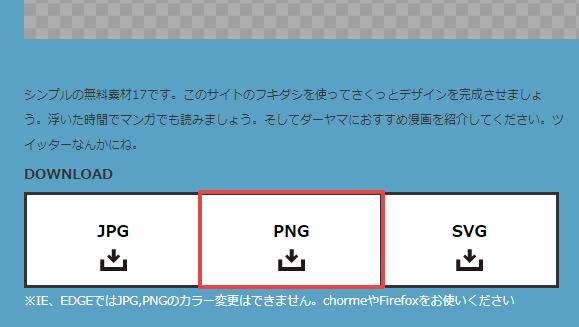
サイズを大きくしたらダウンロードします。
大きくした吹き出しの左下にダウンロードボタンがあるので、「PNG」をクリックします。


これで吹き出しの準備は完了です。
2.吹き出しをCanvaにアップロードする
Canvaの編集画面を開いてアイキャッチを作っていきます。
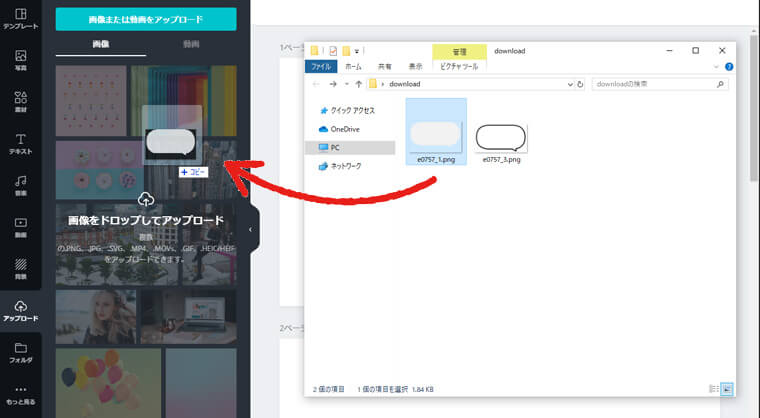
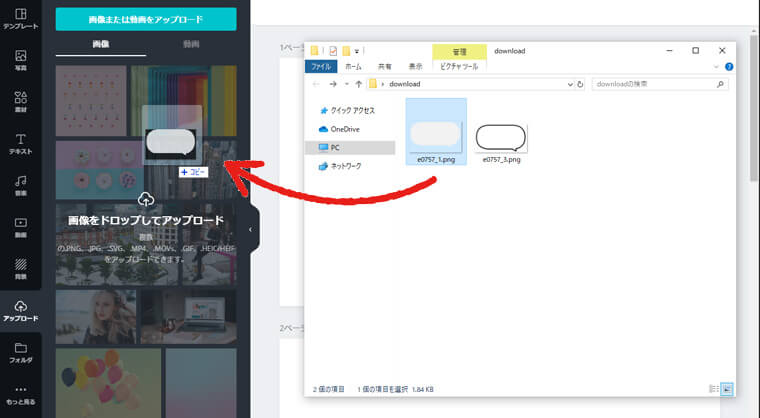
編集画面左側の「アップロード」をクリックし、フォルダから吹き出し画像をドロップします。


アップロードした画像が一覧に表示されれば完了です。


3.背景色を選んで吹き出しをのせる
次に、背景を選びます。
いちばん簡単なのは単色ベタ塗りの背景を使う方法です。
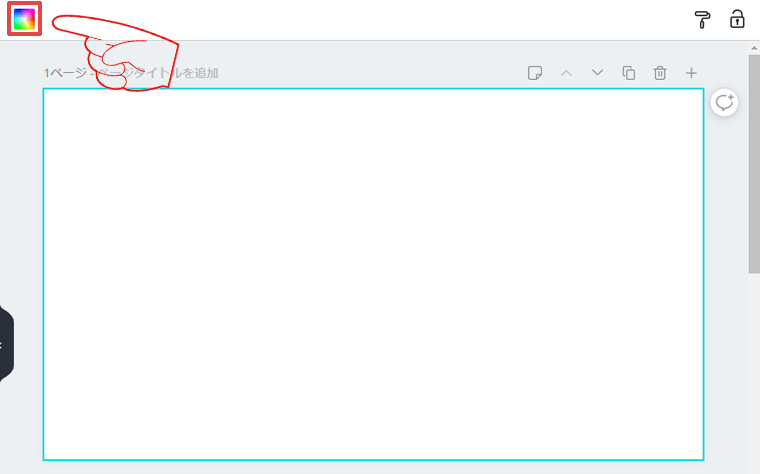
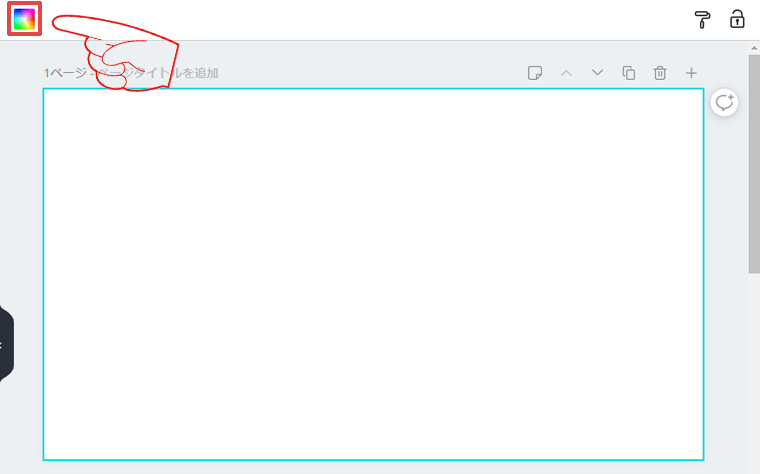
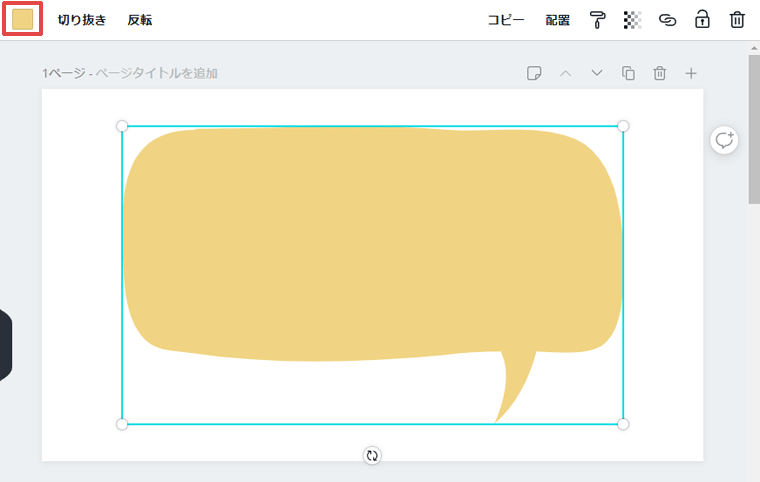
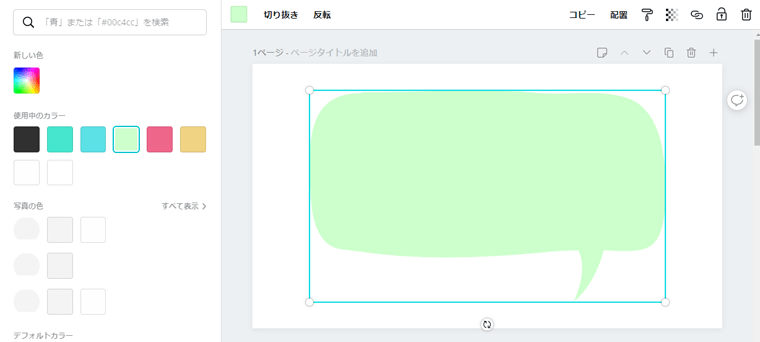
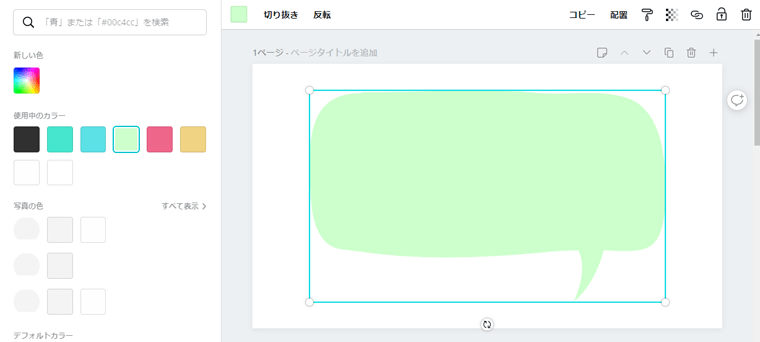
ページを選択して背景色ボタンをクリックします。


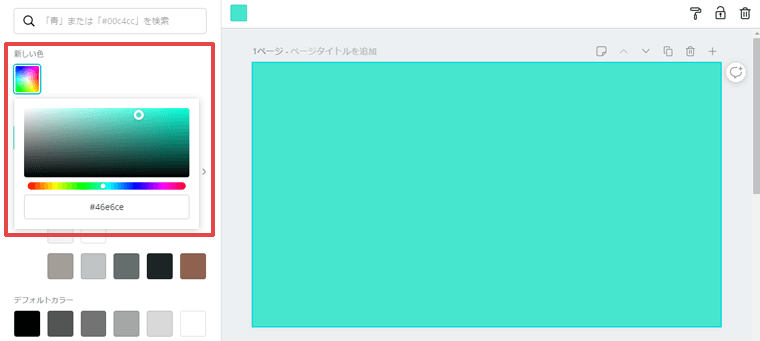
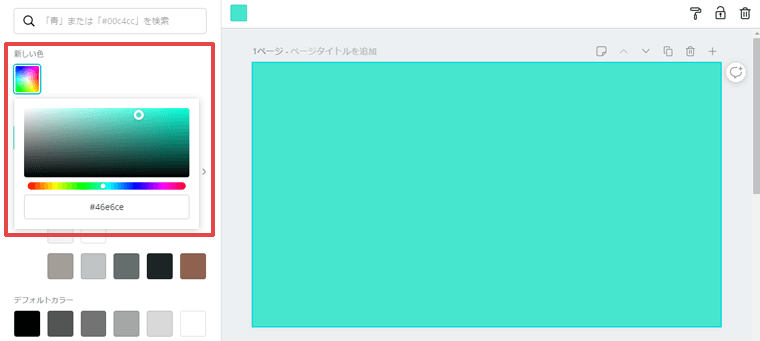
色を選びます。


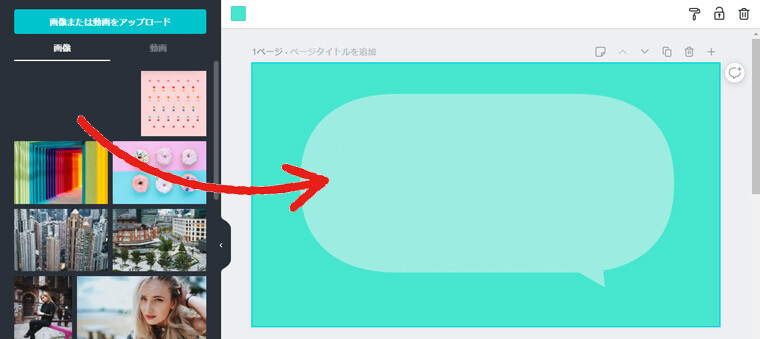
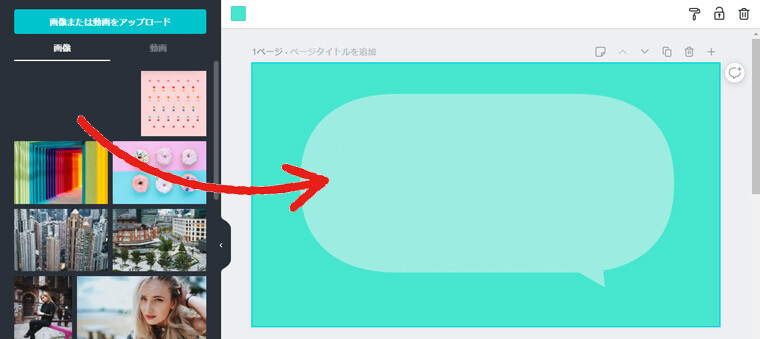
「アップロード」から吹き出しをドラッグアンドドロップします。


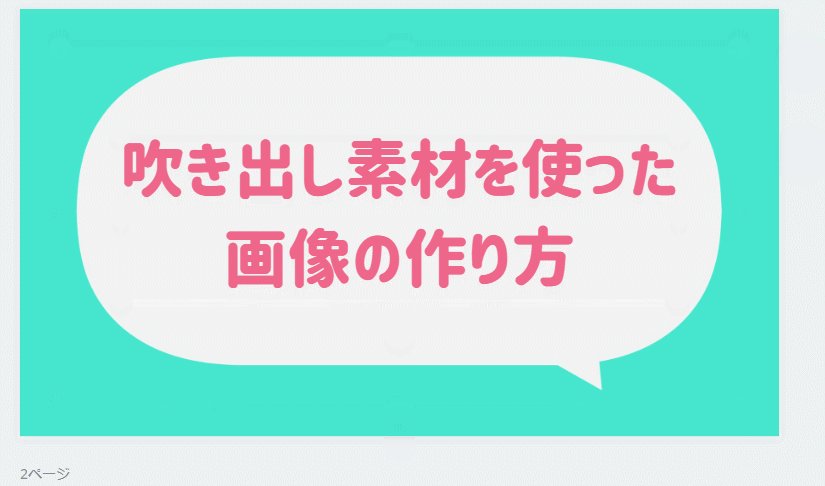
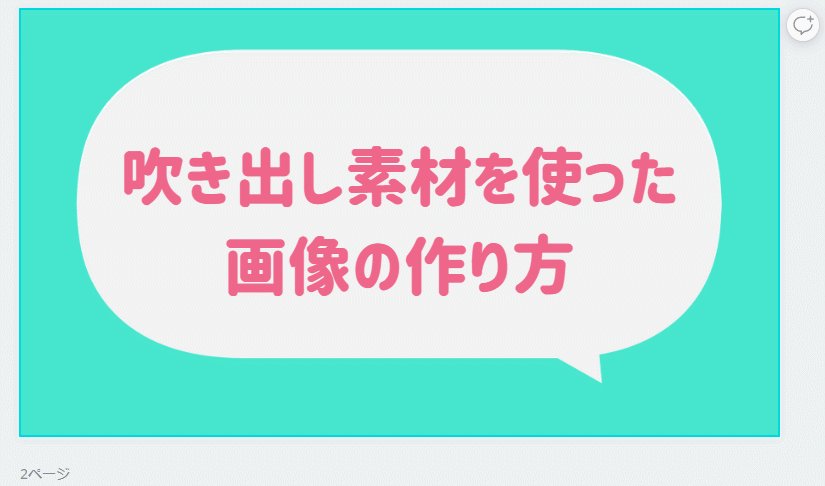
吹き出しをページ中央に配置します。


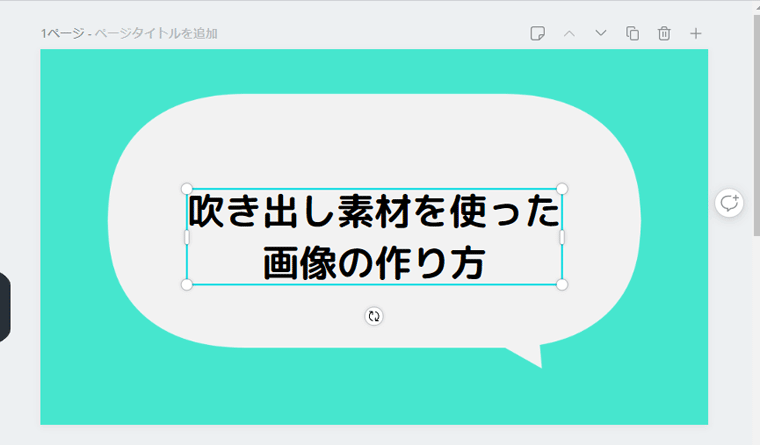
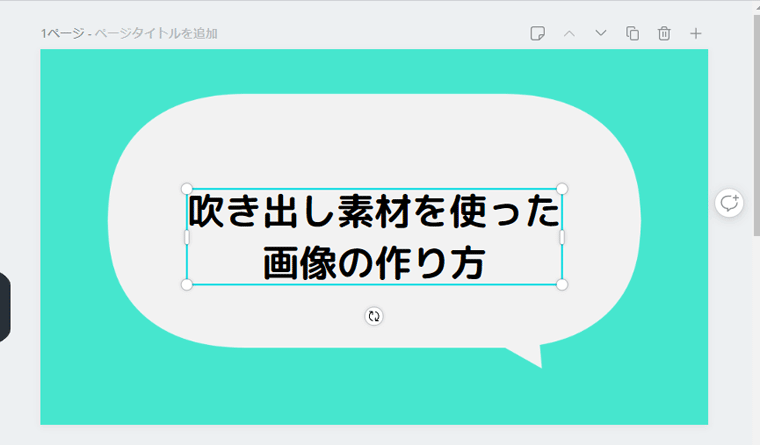
4.文字をのせる
記事タイトルなどの文字をのせます。
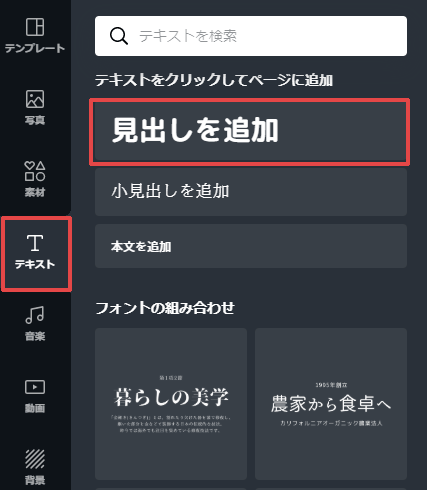
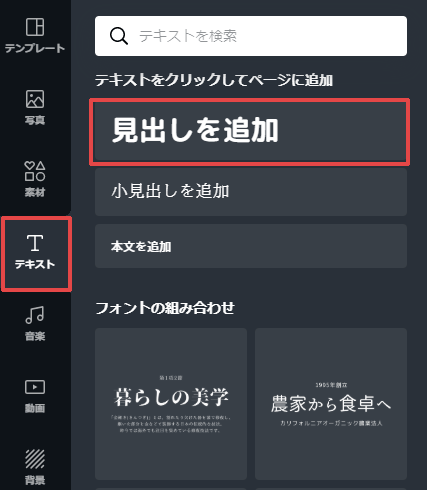
該当のページを選択した状態で、編集画面左側の「テキスト」をクリック。「見出しを追加」を選択して文字を入力します。




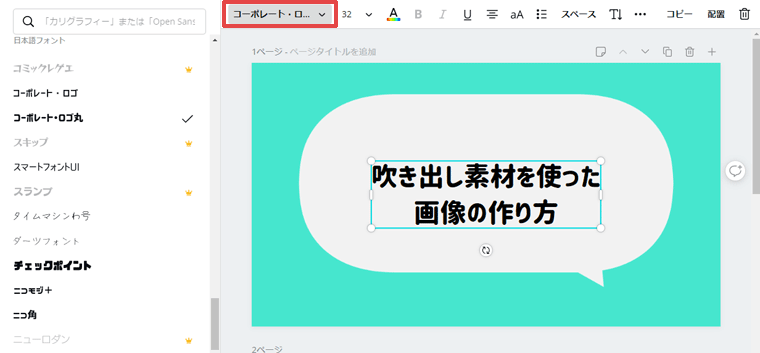
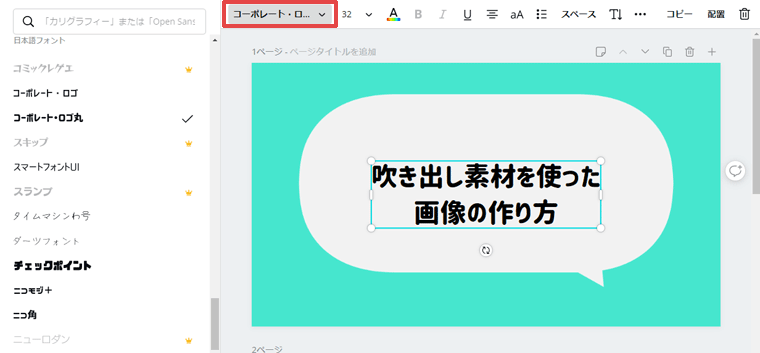
フォントの種類を変えます。
画面上部のフォント名をクリックし、一覧からフォントを選択します。


文字数が多ければ、適当な場所で改行してくださいね。
フォント選びのポイントは、吹き出しの形と合わせること。
丸みを帯びてる吹き出しなら、丸みを帯びてるフォント。



四角い吹き出しなら、角が四角いフォント。


手書きの吹き出しなら、手書き風のフォントがいいですよ。



もし「フォントの種類が多すぎて選べない」とお悩みなら、以下の記事も参考にしてみてくださいね。
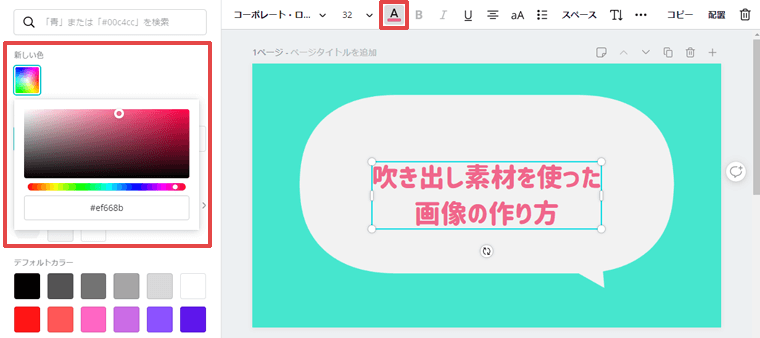
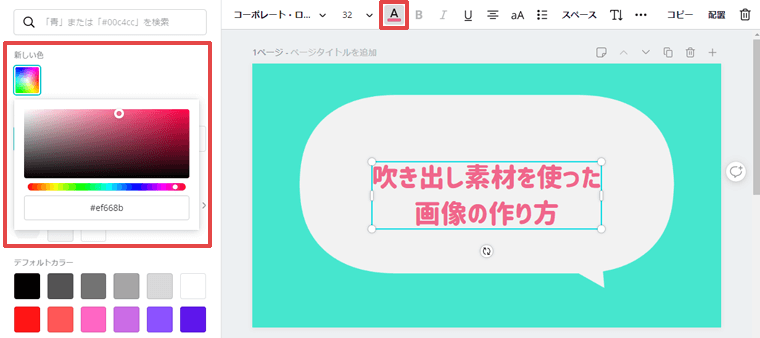
文字の色も変えておきましょう。
テキストを選択した状態で、画面上部の「テキストの色」をクリックします。


好きな色を選択します。背景色に合う色がいいですね。
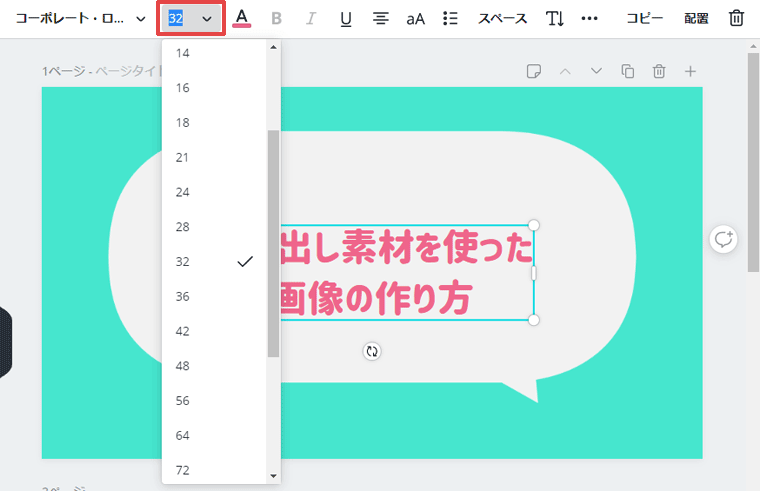
5.吹き出しと文字の大きさを調整する
最後に、吹き出しと文字の大きさを調整します。
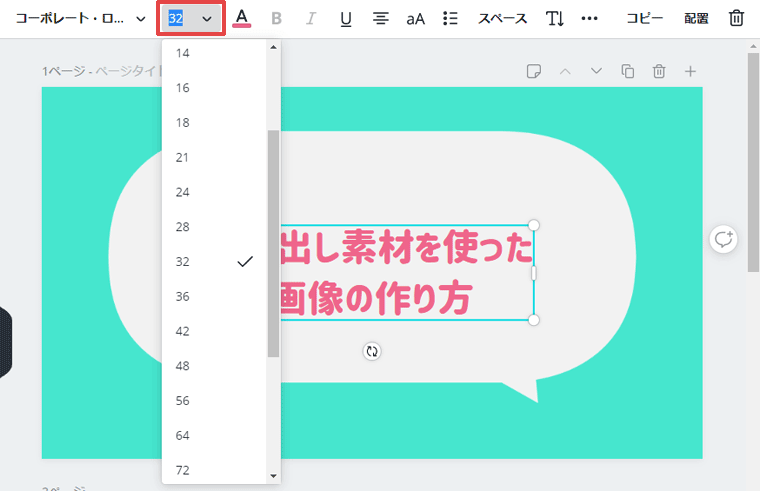
文字サイズは、文字を選択した状態で画面上部の数字から変更できます。


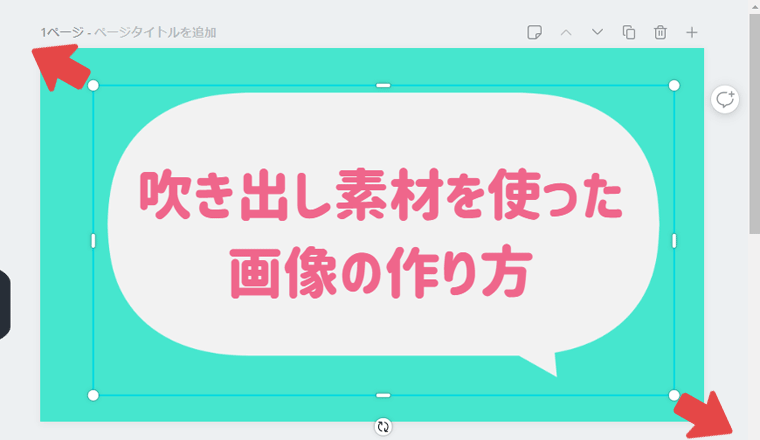
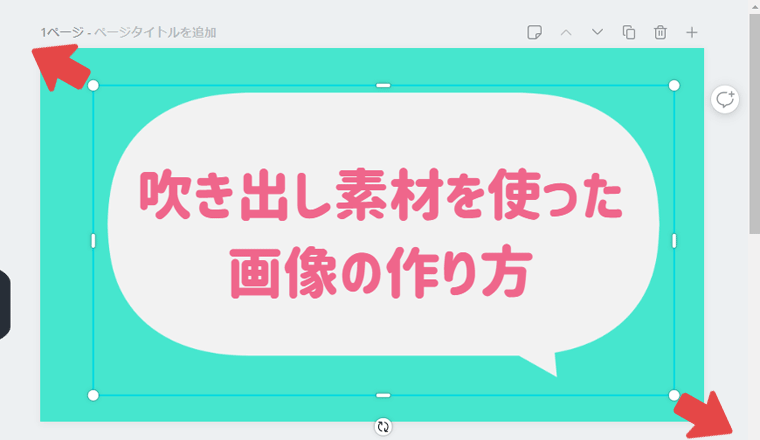
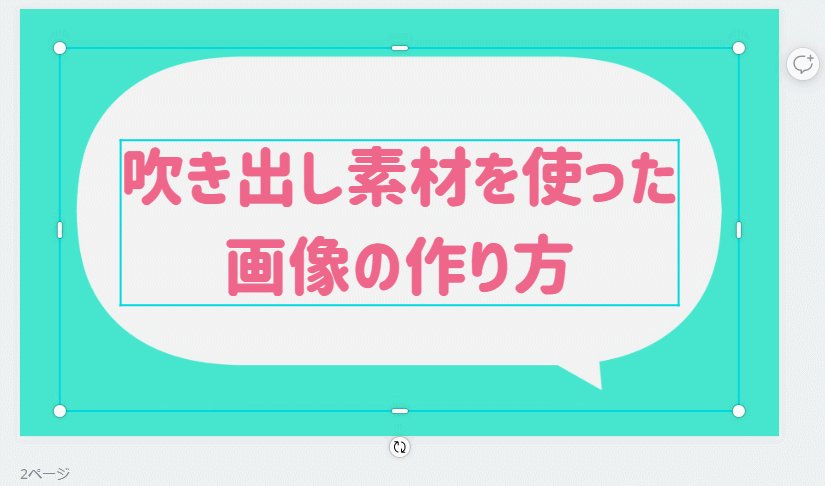
吹き出しの大きさも調整します。
吹き出しを選択して、角をドラッグします。


サイズ変更などをやり直したい場合は、「一つ前に戻る」ショートカットキーを使うと便利です。
- Windows:Ctrl + Z
- Mac:Command + Z
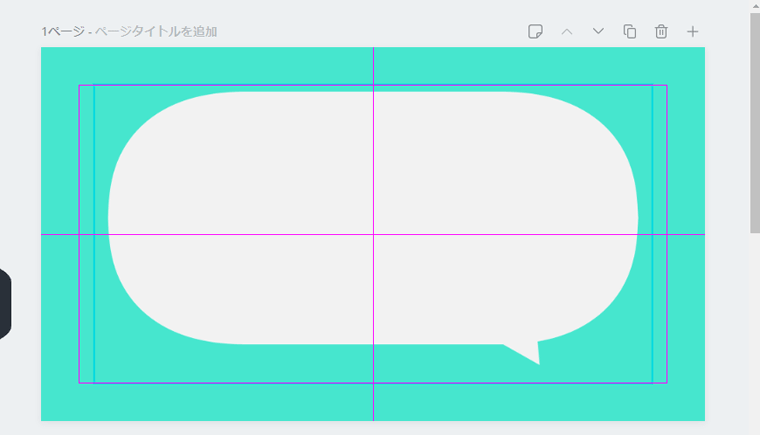
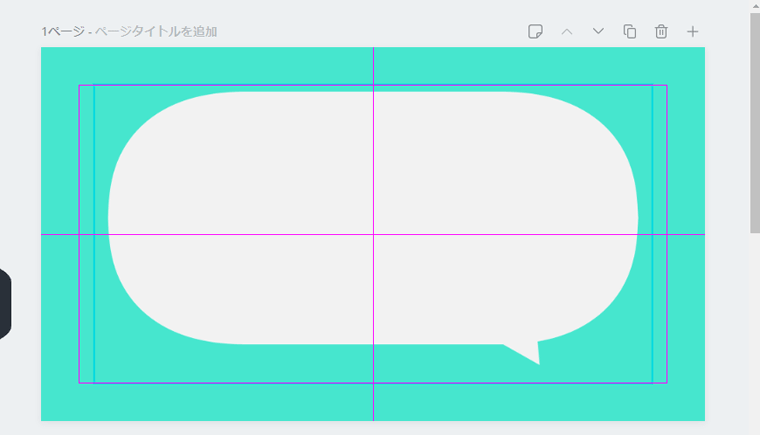
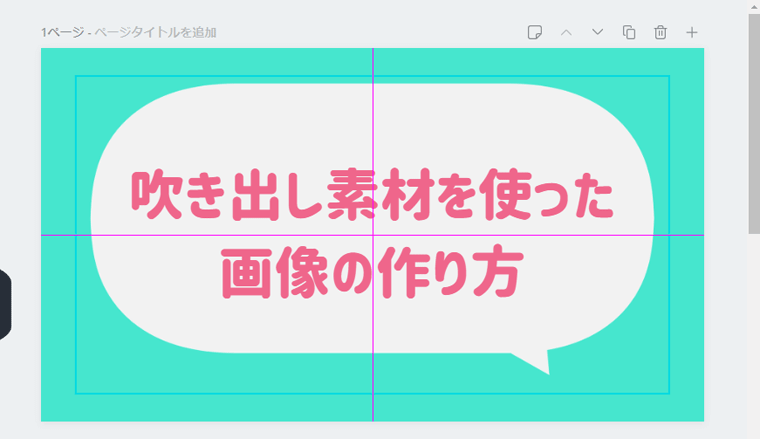
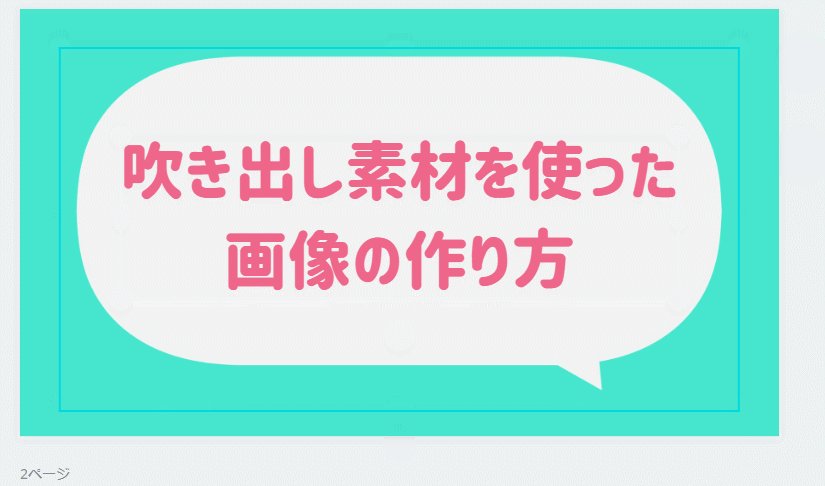
最後に、吹き出しと文字を中央に配置します。
吹き出しと文字を上下左右中央に配置します。


中央に配置してますが、吹き出しは中央より上に、文字は中央より下にあるように見えますね。
左右はそのままで、吹き出しと文字の上下位置だけ調整します。
吹き出しをちょっと下に、文字はちょっと上に移動しました。


ちょっとだけ移動するときは、矢印キーを使うと便利ですよ。
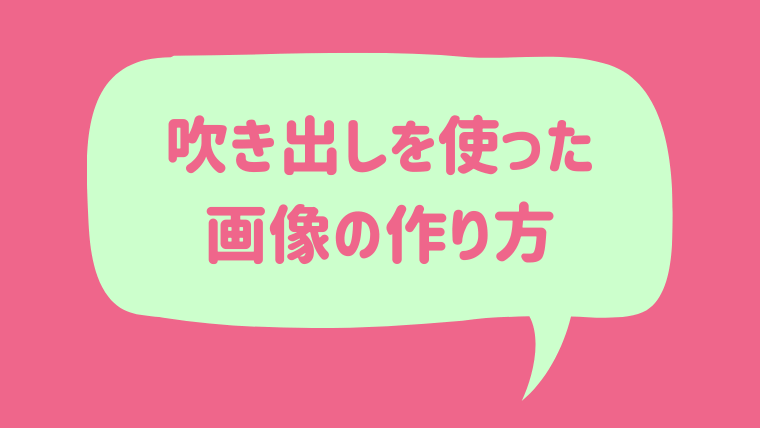
調整できたら完成です。


シンプルなアイキャッチもよきかな。
見本と同じような、写真を使ってない画像はPNG形式で保存してくださいね。
[裏技]吹き出し画像を時短で作る方法
「1分でも1秒でも時短したい」「吹き出しを探すのが面倒」というあなた。
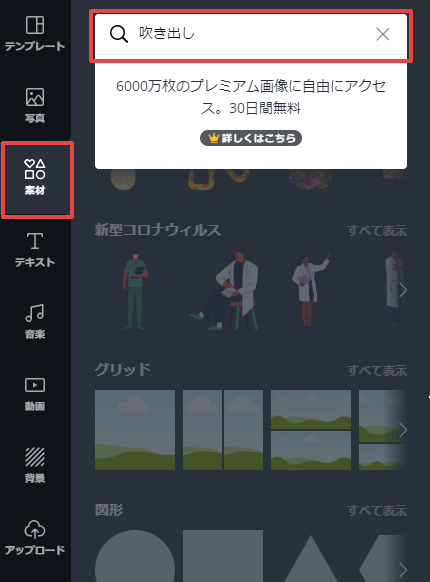
ご安心を。Canvaの「素材」にも吹き出しが用意されてますので。
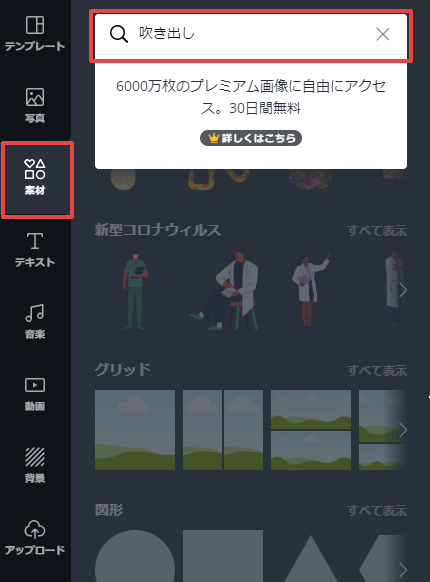
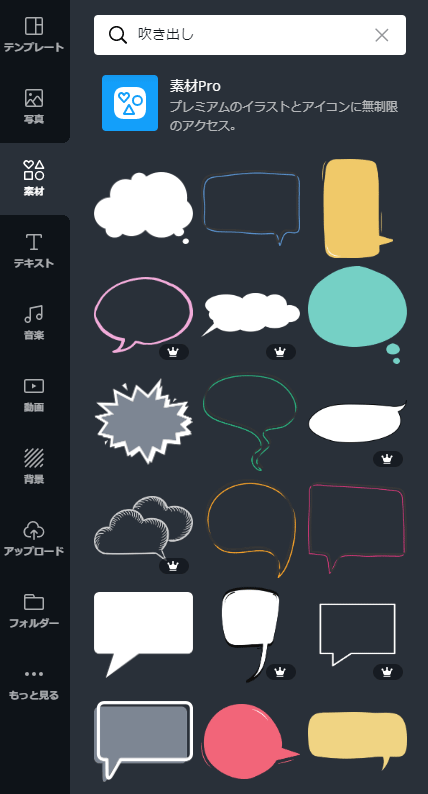
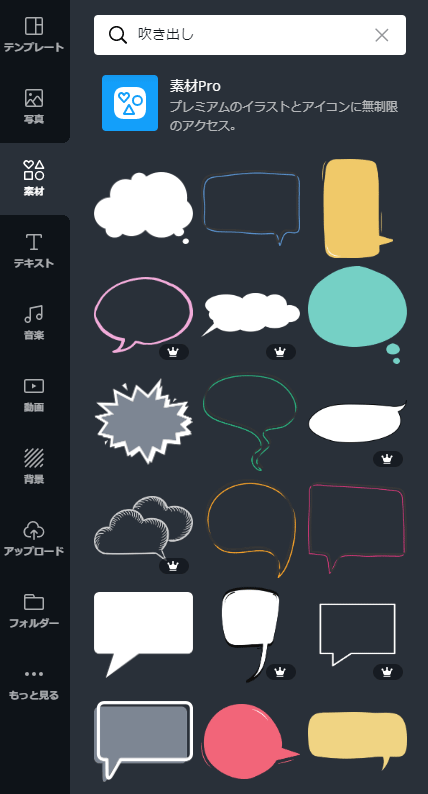
編集画面左側の「素材」をクリックし、検索窓に「吹き出し」と入力してEnterキーを押し検索します。


吹き出し一覧が表示されます。※王冠マークは有料


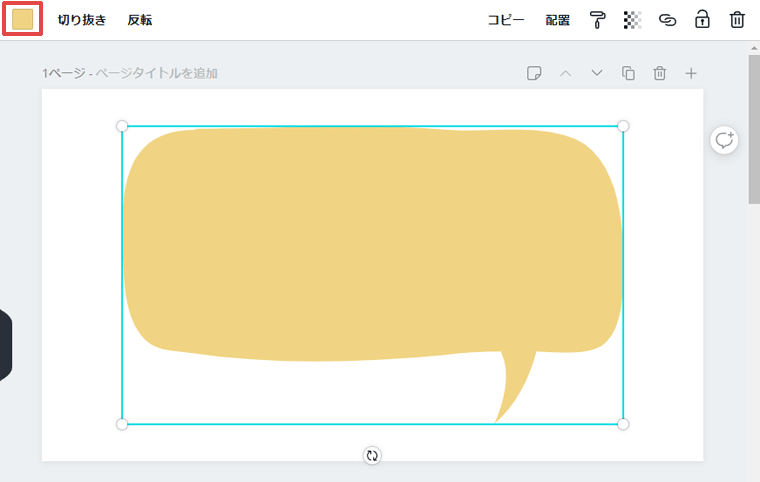
使いたい吹き出しをドラッグアンドドロップします。
大きさと色は自由に変えられますよ。




文字をのせたり調整したりする場合は、上記と同じ手順で行ってみてくださいね。


Canvaと吹き出し素材でオリジナルアイキャッチを作ろう
今回は、無料素材サイト「フキダシデザイン」でダウンロードした吹き出しを使用したアイキャッチを作る方法をお伝えしました。
- 吹き出しは飾り枠代わりに使える。
- 吹き出しの色を決める時点で背景色もおおまかに決めておく。
- フキダシデザインでは最大サイズでダウンロード。
- 吹き出しの形とフォントをあわせる。
- Canvaの吹き出し素材も使えるよ。
文字だけのアイキャッチに吹き出しを加えるだけでオリジナル感が出ます。
フキダシデザインは種類が多いので、他のブログとかぶる確率も低いですから。
次回は、写真と吹き出しを組み合わせたアイキャッチの作成方法をご紹介します。
ではでは。



![アイキャッチに使える無料素材サイト[1]フキダシデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-fukidashi-320x180.png)