アイキャッチに文字を入れる場合、どんなデザインの文字を使うか悩みませんか?
わたしもCanvaを愛用してるんですが、いつもフォント選びに迷うんですよね。
本記事を読めば、フォント選び問題は解決できます。
実はフォント選びって重要。読みにくい文字だったり、写真とフォントが合ってないと、違和感からスルーされてしまうことも。
あと、ムダに時間を使ってしまう場合もありますし。
今回は、これだけ使えばいいというおすすめ日本語フォント5つと、おすすめフォントを使ったアイキャッチ例をご紹介します。
以下を読めば、フォント選びに迷わなくなりますよ。
フォントとは
フォントとは、同じ特徴・様式で、ひと揃いの文字の形状をデザインしたものです。
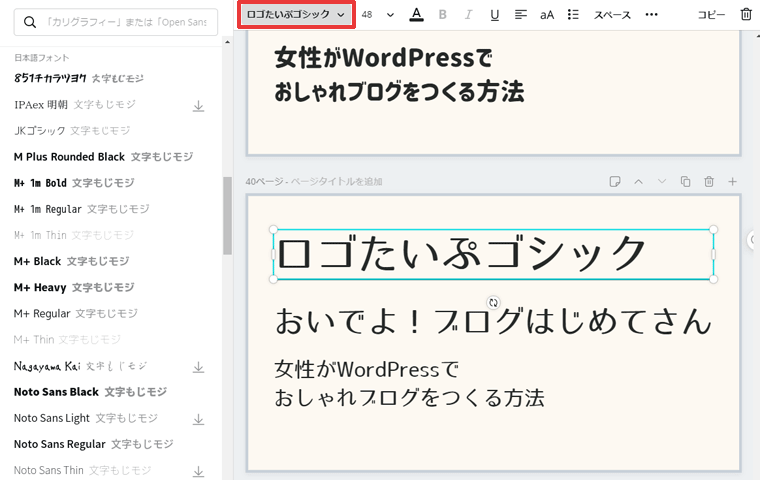
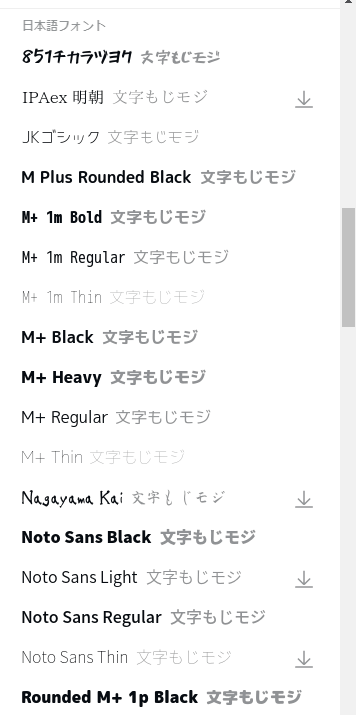
Canva編集ページで、以下画像の赤枠部分をクリックすると表示されるのがフォント一覧ですよ。


Canvaはフォントの種類が多い
一覧を見て分かるとおり、Canvaはフォントの種類が多いんですよね。
数えたんですけど、無料で使える日本語フォントだけでも90種類あるんです(2020/01/25現在)。
アイキャッチを作るたびに迷ってたら時間がかかります。フォント選びより、記事を書くのに時間を使いたいですよね。
そこで、使いやすくておすすめの日本語フォントを厳選しました。
使いやすい&おすすめ日本語フォント5選
以下5つからフォントを選べば、アイキャッチはおかしなことになりませんよ。
- M+(線の太さ:4種類)
- Rounded M+ 1p(線の太さ:4種類)
- コーポレート・ロゴ
- コーポレート・ロゴ丸
- ロゴたいぷゴシック
M+

M+:特徴
「M+」や、このあとに紹介する「Rounded M+」などの「M+シリーズ」は、フォントを扱う人は絶対知ってる有名なフォントです。
美しい形で読みやすいのが特徴。クセのないフォントなので、どんな写真やイラストにも合います。
フォント選びに迷ったら「M+」にしておくといいですよ。
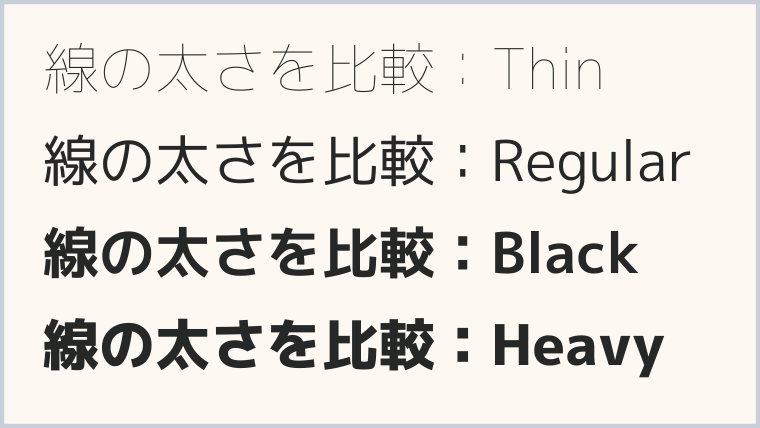
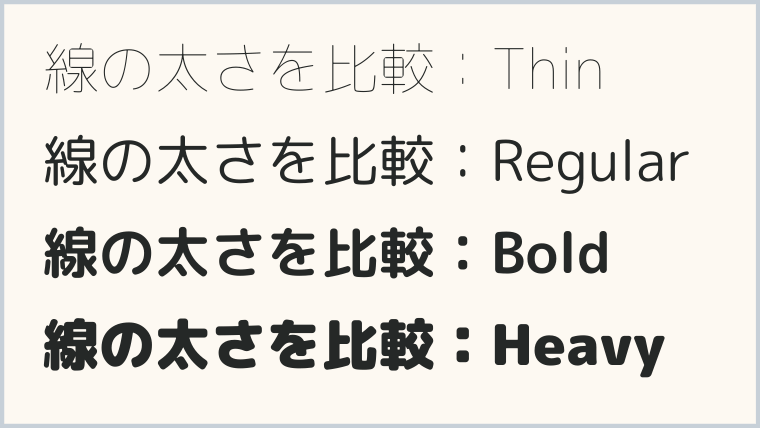
M+:線の太さ比較

線の太さは4種類。「目立たせたい文字を太く、他は細く」という使い方ができます。
使いやすいのはRegularとBlackですね。
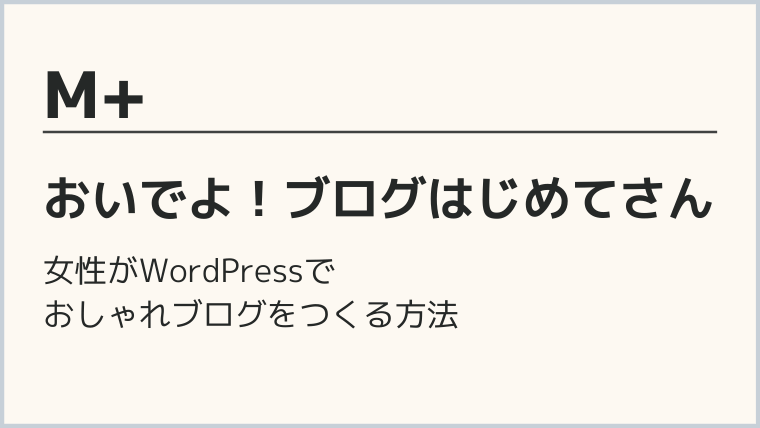
M+:アイキャッチ例



線が太いとインパクトが出ますね。
Rounded M+ 1p

Rounded M+ 1p:特徴
「M+」と形状は同じで、線の先や角が丸くなったタイプです。
「M+」よりもやさしい印象を与えます。
丸すぎないのできちんと感があり、きれいめの女性向け画像に合います。
Rounded M+ 1p:線の太さ比較

「M+」と同じで、線の太さは4種類。使いやすいのはRegularとBold。
Rounded M+ 1p:アイキャッチ例



あえて細線を選ぶことで、華奢で女性らしい画像に仕上げることも可能です。
コーポレート・ロゴ

コーポレート・ロゴ:特徴
企業のロゴに向いてるフォント。やや縦長でモダンな雰囲気があります。
シンプルでデザインを選ばない、使いやすいフォントです。
特に、鮮やかな色と相性がいいですね。
他のフォントと比べると小さいので、フォントサイズを大きめに設定するといいですよ。
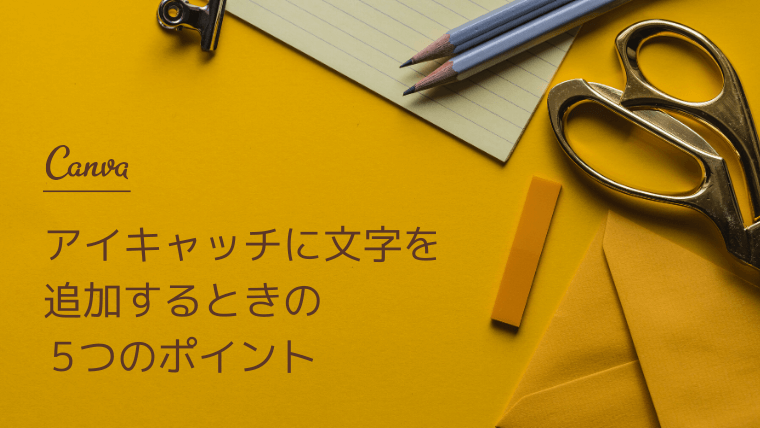
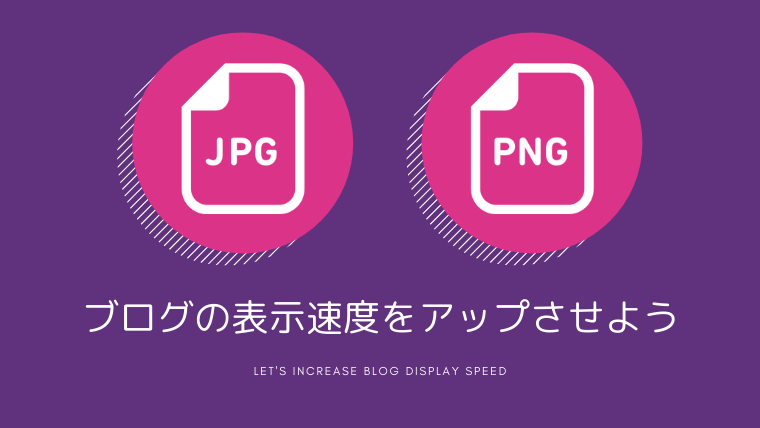
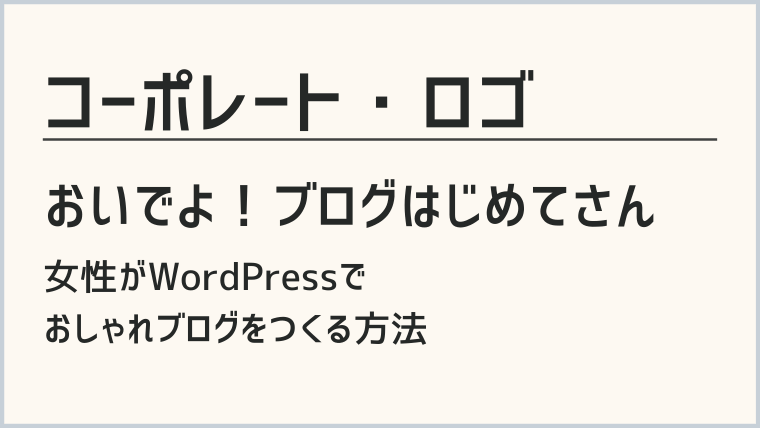
コーポレート・ロゴ:アイキャッチ例





縦長なので、狭いスペースにも文字が収まります。
とにかく使いやすい!
コーポレート・ロゴ丸

コーポレート・ロゴ丸:特徴
「コーポレート・ロゴ」に近い形状で、線の先や角が丸くなったタイプ。
ころんとして、かわいい印象があります。かわいいイラストや、パステルカラー配色の画像に合います。
他のフォントと比べると小さいので、フォントサイズを大きめに設定してくださいね。
コーポレート・ロゴ丸:アイキャッチ例



「コーポレート・ロゴ」と同じく縦長で使いやすいですよ。
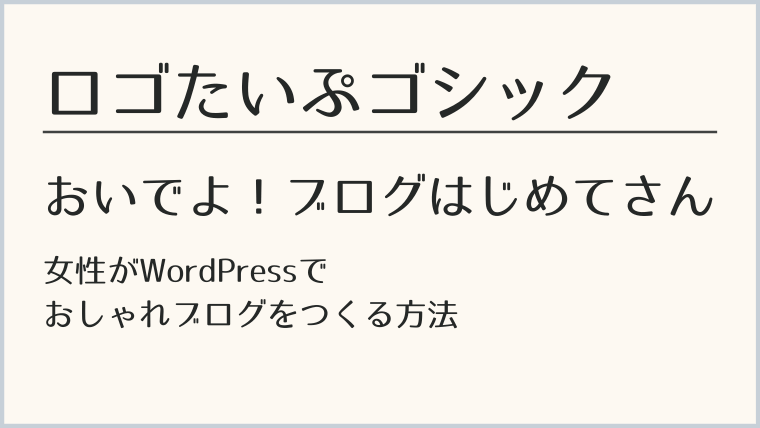
ロゴたいぷゴシック

ロゴたいぷゴシック:特徴
かっこいい感じとエレガントな感じが合わさった美しいデザインです。
「はらい」部分が徐々に細くなっていくあたり、おしゃれですね。読みやすくて美しい、いいとこ取りのフォント。
女性向けの画像に合いますよ。
ロゴたいぷゴシック:アイキャッチ例



きれいでおしゃれな印象を与えたいときに使ってくださいね。
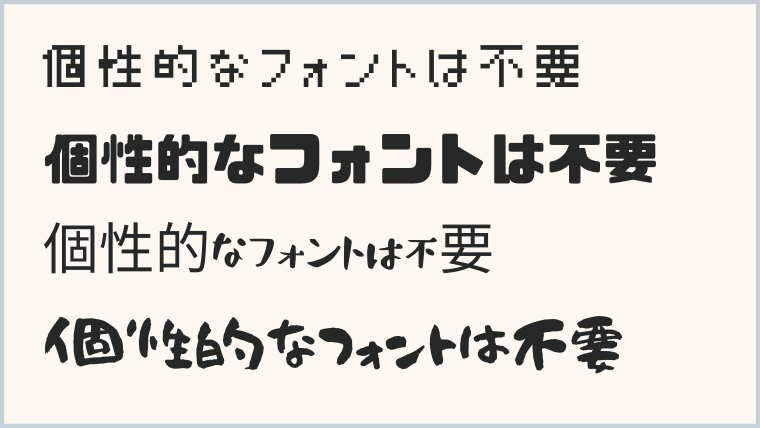
個性的なフォントは不要

Canvaには上記のような個性的なフォントが用意されてますが、多用するとくどいです。
記事一覧でアイキャッチが並んだとき、個性的なフォントだらけだと、逆に個性がなくなってしまいます。
シンプルなフォントたちの中にたまに変わったフォルムで佇んでいるから、個性を発揮できるんですよね。
また、個性的なフォントの中には漢字の種類が少ないものも。自動的に別のフォントに置き換えられますが、文字の統一感はなくなります。
フォントは個性がなくても大丈夫。記事の内容で個性を出しましょう。
ちなみに、当ブログの個性的フォントアイキャッチはこちら。

※Canvaは使っていません。
個性的なフォントはたまに使うくらいがちょうどいいです。
使うフォントを絞っておこう
今回は、おすすめ日本語フォント5つと、おすすめフォントを使ったアイキャッチ例をご紹介しました。
【Canvaおすすめ日本語フォント】
- M+
- Rounded M+
- コーポレート・ロゴ
- コーポレート・ロゴ丸
- ロゴたいぷゴシック
90種類の中から選ぶより、5種類の中から選ぶ方が簡単ですよね。
使うフォント絞っておけば時短になり、読者が違和感を覚えることもなくなります。
Canvaのフォントはあらかじめ決めておきましょう。
Canvaの記事は他にも書いてます。ぜひ以下の一覧から読んでみてくださいね。
ではでは。