以前、「【Canva】テンプレートで簡単!ブログのアイキャッチデザイン例5選+α」という記事で、「四角に文字をのせる」というデザインパターンをご紹介しました。
四角に文字をのせるデザインは、初心者でも簡単に使えます。でも、きれいに見せるにはちょっとしたコツがいるんです。
工夫してアイキャッチを作っても、見た目がイマイチだったら努力は水の泡になってしまいます。
今回は、四角に文字をのせるアイキャッチの作り方と、デザインのポイント3つお伝えします。
続きを読めば、四角に文字をのせるアイキャッチ作りをマスターできますよ。
「画像は作れるからデザインのポイントだけ知りたい」というあなたは、目次の「四角に文字をのせるデザインのポイント」をクリックしてくださいね。
四角に文字をのせるアイキャッチの作り方
まずは、以下の手順で「四角に文字をのせる」というデザインのアイキャッチを作ってみますね。
- 背景になる写真・画像を選ぶ
- 四角を用意して色・透明度を変更する
- フォント・文字の色・大きさを変更する
- 文字と四角を調整する
1.背景になる写真・画像を選ぶ
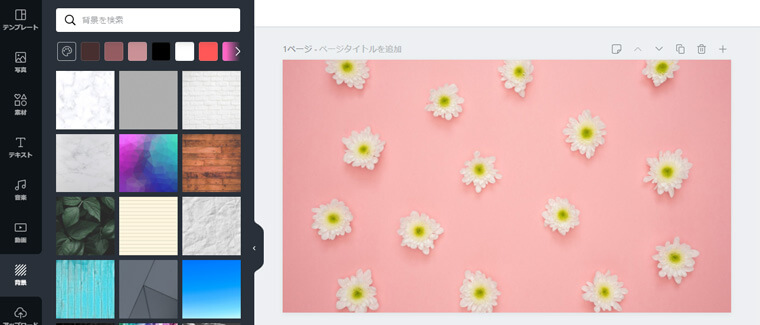
編集画面を開いて、背景になる写真や画像を選びます。

Canvaの「写真」や「背景」にある画像でも、素材サイトからアップロードした画像でも、自分で撮影した写真でも構いませんよ。
画像をアップロードする方法については『【Canva】画像をアップロードして簡単におしゃれなアイキャッチをつくる方法』という記事を読んでみてくださいね。
2.四角を用意して色・透明度を変更する
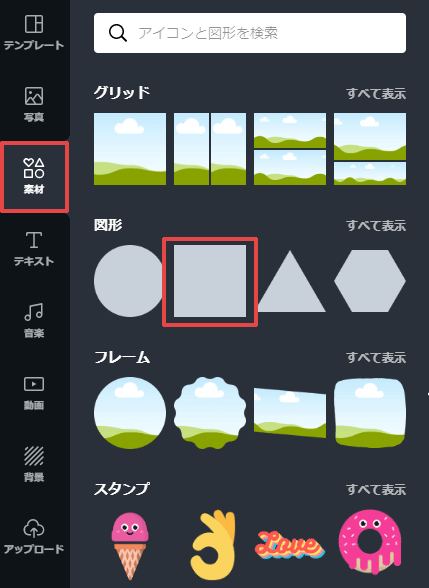
「素材」をクリックし、図形の四角を選択します。

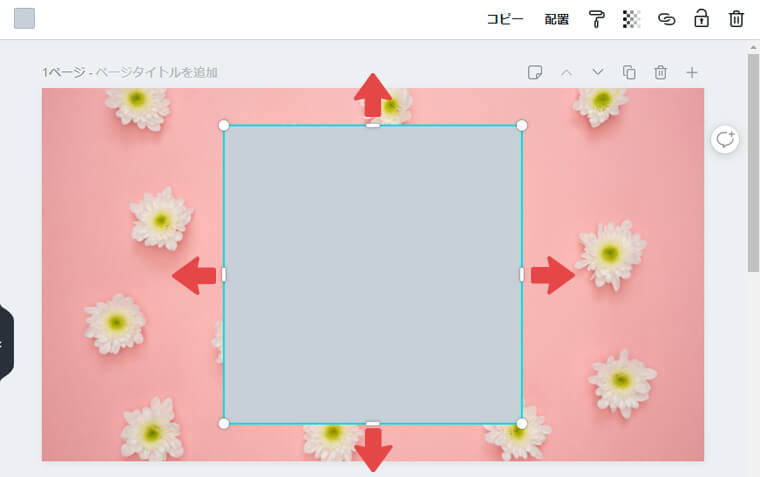
四角を適当な大きさに変更して、上下左右中央に配置します。


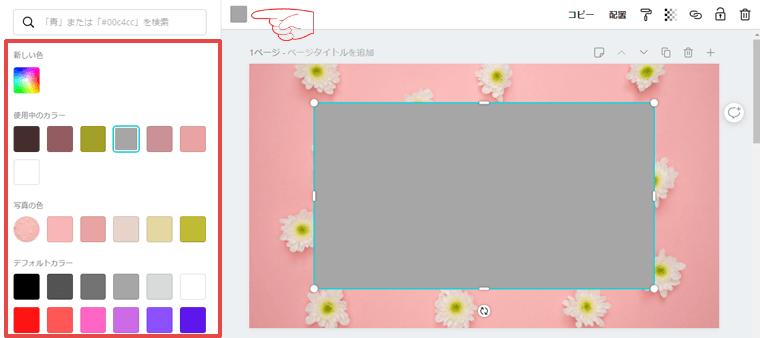
背景画像に合わせて四角の色を変更します。

画像で指し示した「カラー」をクリックして、色を選択します。

四角のカラー選びのポイントは以下項目で書いてますよ。
【Canva】四角に文字をのせるアイキャッチデザイン3つのポイント背景画像に合わせて色を決める
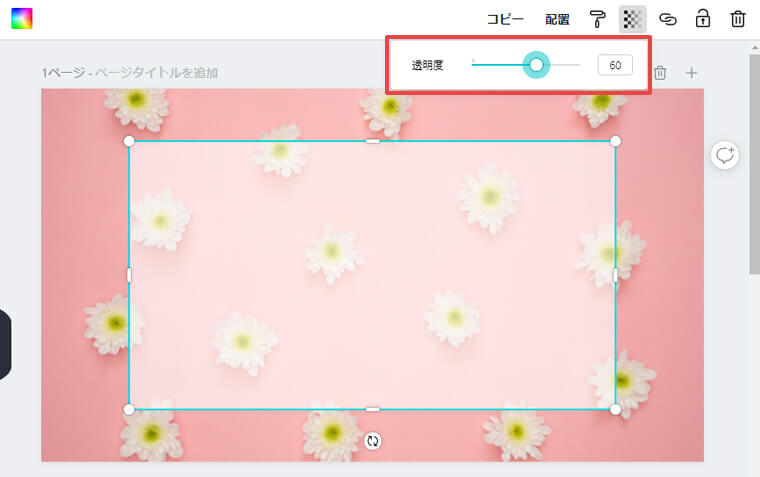
四角の透明度も変更します。

四角のサイズや色、透明度は文字をのせた後にまた調整します。
透明度については以下の項目もあわせて読んでみてくださいね。
【Canva】四角に文字をのせるアイキャッチデザイン3つのポイント場合によって透明度を下げる
3.フォント・文字の色・大きさを変更する
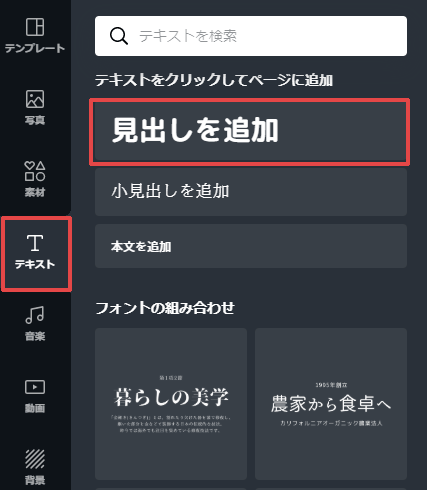
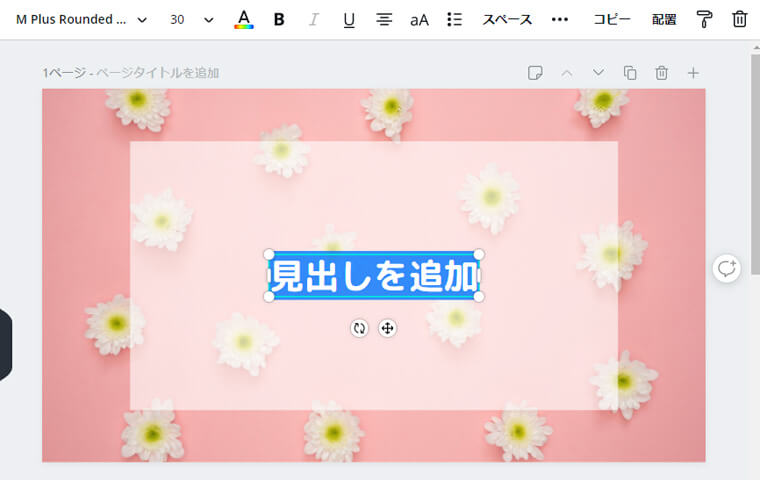
「テキスト」の「見出しを追加」をクリックします。


文字を入力して改行する場合は、単語の途中で切らないようにしてくださいね。
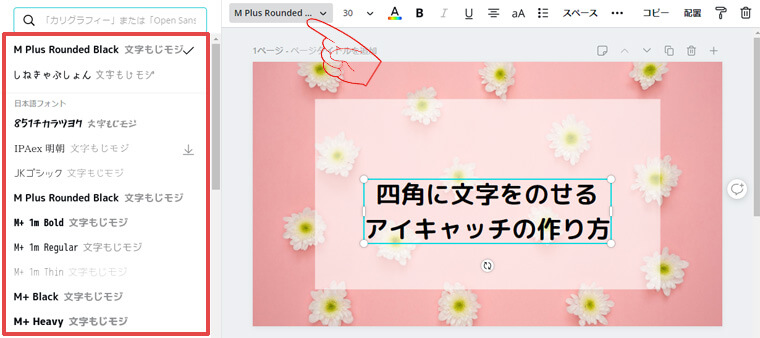
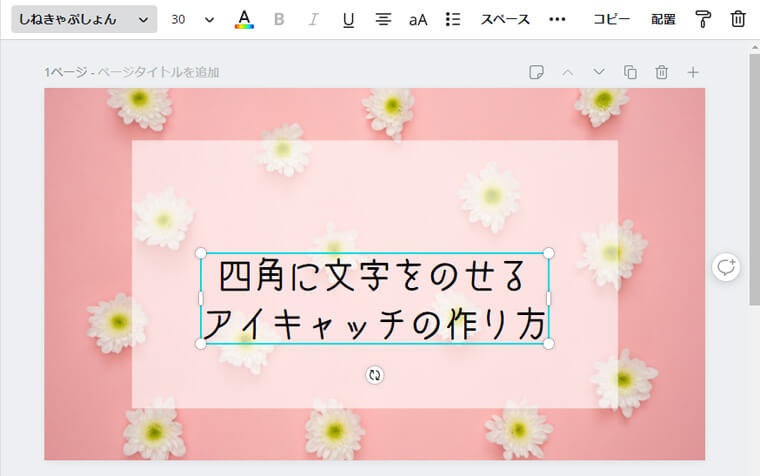
次はフォントを選択します。

画像で指し示した部分、フォント名をクリックするとフォント一覧が表示されるので、画像に合うものを選びます。

「どんなフォントを選べばいいか分からない」というあなたは、以下リンクで紹介してるおすすめフォントを使ってみてくださいね。
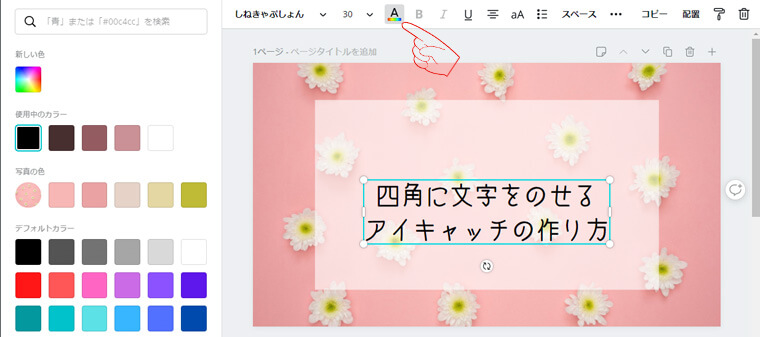
文字の色も変更しましょう。
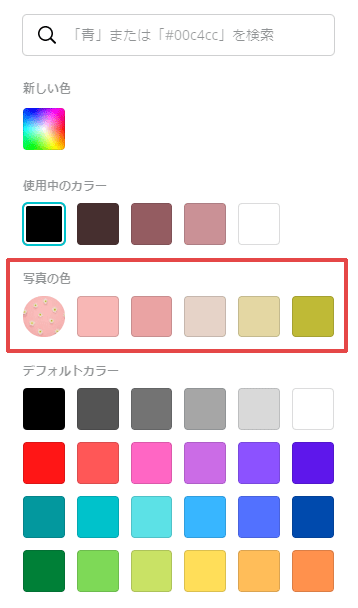
文字を選択した状態で画面上部の「A」をクリックすると、色を変えられます。

どんな色にするか迷ったら、「写真の色」を使うのがおすすめ。

写真の色とは、選択してるページにある写真の色を自動で抽出してくれる機能。
写真と文字を組み合わせる場合、写真にある色から文字の色を選ぶのはデザインの基本なんです。
もし、「写真の色」そのままだと文字の色が薄い・濃いと感じたら調整してくださいね。
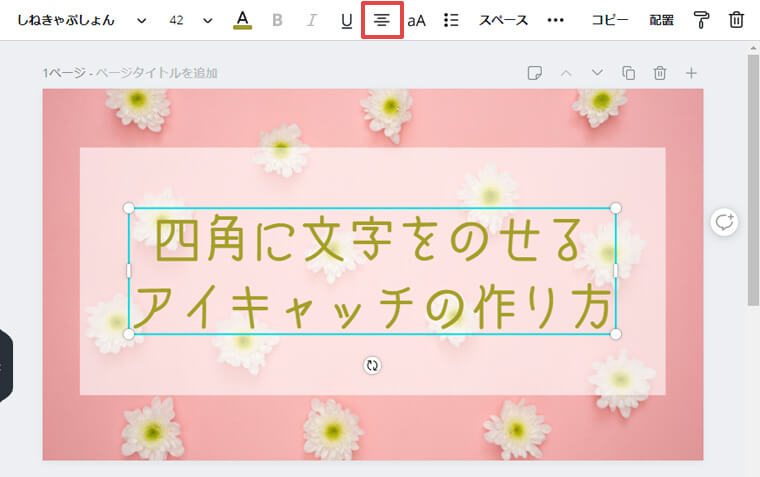
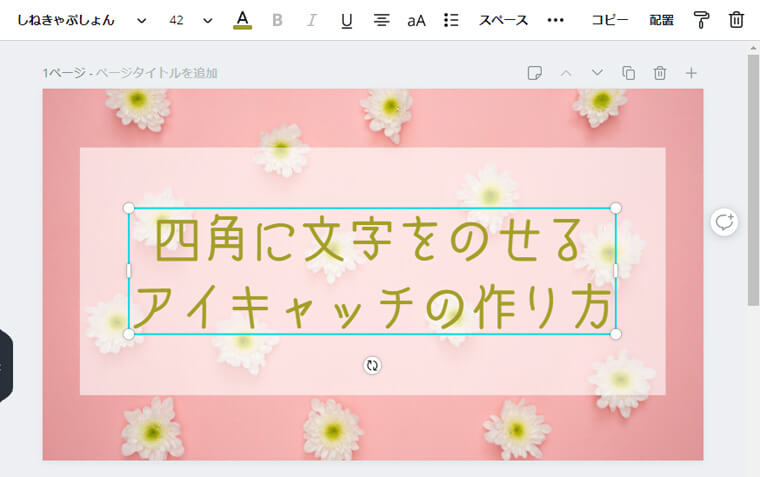
文字の大きさも変えます。

サイズを大きくして中央に配置しました。
また、文字を中央に配置する場合、「配置」は中央揃えにします。

もし「左揃え」などに設定されてたら変更しておいてくださいね。
4.文字と四角を調整する
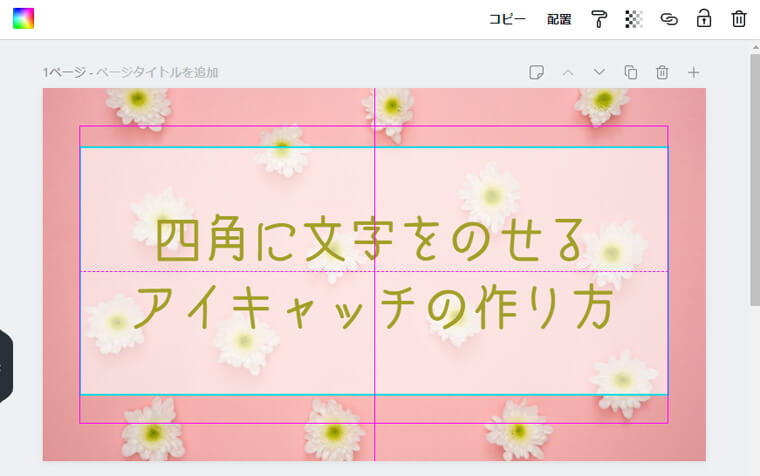
最後に文字と四角のバランスや色、配置を調整します。
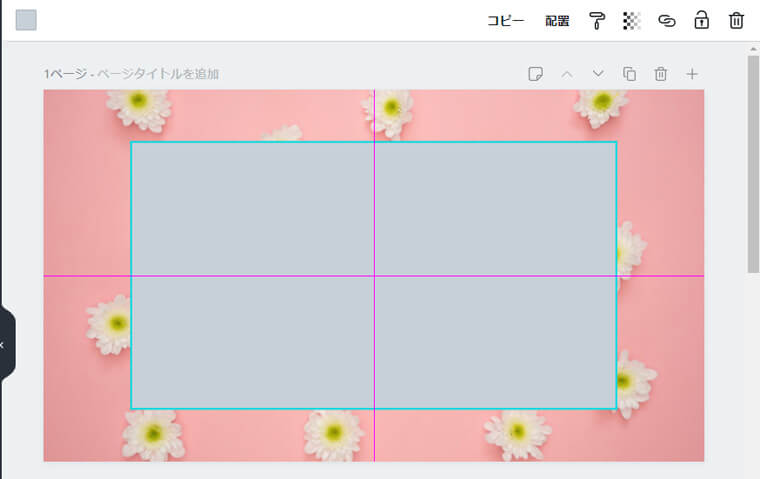
文字サイズを大きくしたので四角も大きくします。

左右は大きく、上下は小さくしました。
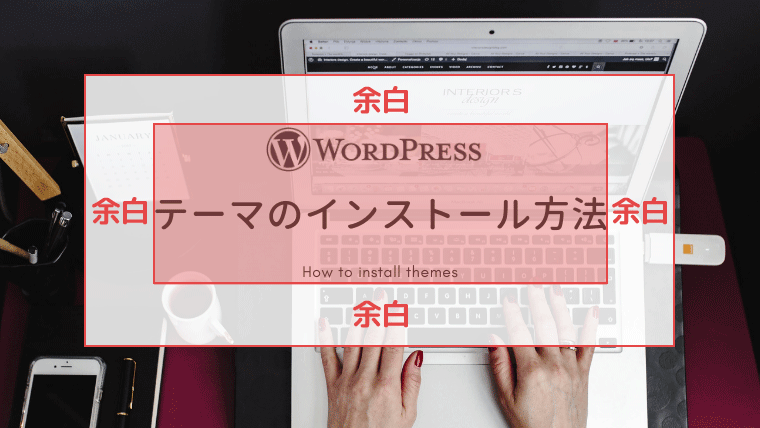
余白は少ないより多い方がマシ。迷ったら「ちょっと多いかも」くらいの余白にしておくといいですよ。
余白については以下項目でも詳しく書いてますよ。
【Canva】四角に文字をのせるアイキャッチデザイン3つのポイント余白をとる
文字と四角は画像の中央に配置します。

Canvaでは、画像や文字を移動させるときにガイドラインが表示されます。ガイドに沿って配置するといいですよ。
四角に文字をのせるアイキャッチの完成です。

四角に文字をのせるデザインのポイント
四角を使うときのポイントは以下です。
- 余白をとる
- 背景画像に合わせて色を決める
- 場合によって透明度を下げる
余白をとる

余白があると文字が読みやすくなり、よりおしゃれな印象になります。
タイトルが長い場合、横長の長方形にしてしまってかまいませんよ。

記事タイトルがコンパクトにまとまったら、四角を小さくしても大丈夫。


Canvaのテンプレートは余白があるデザインになってます。ぜひ参考にしてくださいね。
背景画像に合わせて四角の色を決める
四角の色は、背景画像に合わせて決めるのが簡単です。
背景が暗い色の場合:白系の四角


背景の写真やカラーが暗い色の場合、白系の四角をのせると文字を目立たせることができます。


ポップな色の背景ならば、文字の色も黒以外がいいですね。
「女性」という単語が入ってるので、オレンジ寄りの赤にしてみました。
背景が明るい色の場合:暗い色の四角


背景の写真やカラーが明るい色の場合、黒に近いグレーの四角がいいですね。


文字に色をつけてもいいですね。背景色と同じ色を選ぶときれいにまとまります。
華やかにしたい場合:アクセントカラーの四角
もちろん、カラーの四角も素敵です。背景画像にある色を選ぶと、うまくまとまりますよ。



上記アイキャッチは、背景画像左にある花と同じ色の四角にしました。
また、背景画像が白・黒・ベージュ系などベーシックカラーの場合も、四角を鮮やかな色にすると記事タイトルが目立つのでおすすめです。
場合によって透明度を下げる
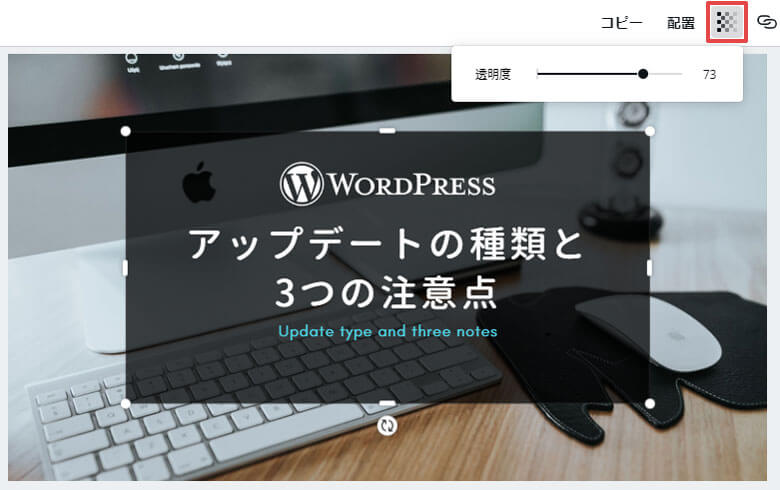
背景画像をうっすら見せたい場合、四角の透明度を調整します。


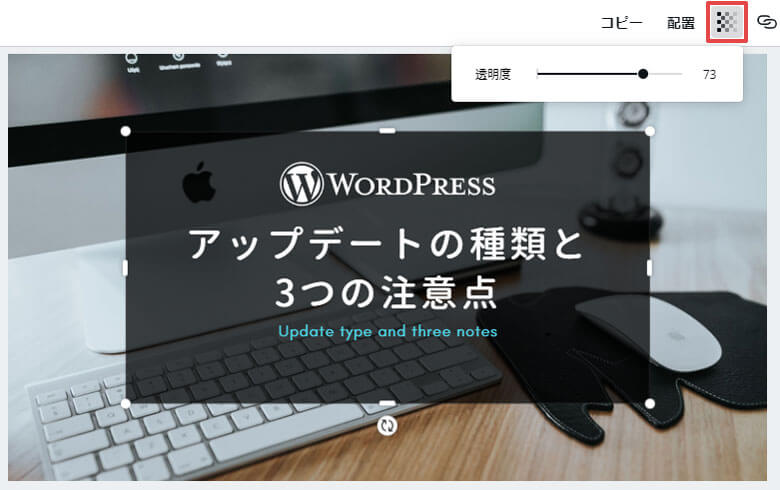
画面上部の透明度アイコンをクリックし、透明度の数値を下げます。
濃い色の四角なら70~80、白い四角なら95~90くらいがおすすめです。


背景がイラストの場合、透明度は下げないでおきましょう。
ポイントをおさえてアイキャッチのレベルアップ
今回は、四角に文字をのせるアイキャッチの作り方とそのポイントについてお伝えしました。
四角に文字をのせるデザインのポイント
- 余白をとる
- 背景画像に合わせて色を決める
- 場合によって透明度を下げる
ポイントをおさえれば、アイキャッチがさらに美しくなります。
Canvaのテンプレートでも四角の図形を使ったものが多くあります。ぜひ使ってみてくださいね。
他のアイキャッチデザイン例については、「【Canva】テンプレートで簡単!ブログのアイキャッチデザイン例5選+α」という記事でご紹介してます。
デザインの幅が広がるので、ちょっと覗いてみてくださいね。
Canvaについては他にも記事を書いてます。
よかったら以下の一覧から読んでみてくださいね。
ではでは。