Canvaでどこまでできるか探ってます。
以前に『【Canva】テンプレートで簡単!ブログのアイキャッチデザイン例5選+α』という記事を書きました。
写真を使ったアイキャッチ例をご紹介してますが、写真自体を加工した例は挙げていませんでした。
無料素材をそのまま使ってると、手抜き感が出てしまうんですよね。他の人と写真がかぶってると、読者にも見抜かれます。
写真を加工したら手抜き問題とかぶり問題を解決できちゃうんです。
ということで今回は、Canvaの写真加工でいちばん簡単な「ぼかし」の方法をご紹介します。
最後まで読めば、写真にぼかし加工をしたアイキャッチを作れるようになりますよ。
ぼかし加工のアイキャッチデザイン例
ぼかし加工を使えば、以下のようなアイキャッチが完成します。

いい感じに撮れてる写真をぼかしちゃうなんてもったいない気もしますが、文字をのせたときに読みやすくなるというメリットがあります。
おしゃれな写真でもぼかします。卑猥じゃなくてもぼかします。
では、実際に写真を加工してみましょう。
写真をぼかしたアイキャッチを作る方法
以下手順でアイキャッチを作ります。
- 写真をアップロードする
- 写真をぼかす
- 文字をのせる
- 画像を調整する
もし、まだCanvaを使ったことがなければ、『無料ツール「Canva」のいちばん簡単な使い方を解説』という記事を確認してくださいね。
「①Canvaに登録する」「②画像サイズを設定する」まで行ったら、以下手順をお試しください。
1.写真をアップロードする
おさらいになるので、アップロード方法も説明します。
不要な場合は飛ばしてくださいね。
まず、無料画像サイトでダウンロードした写真をCanvaにアップロードします。
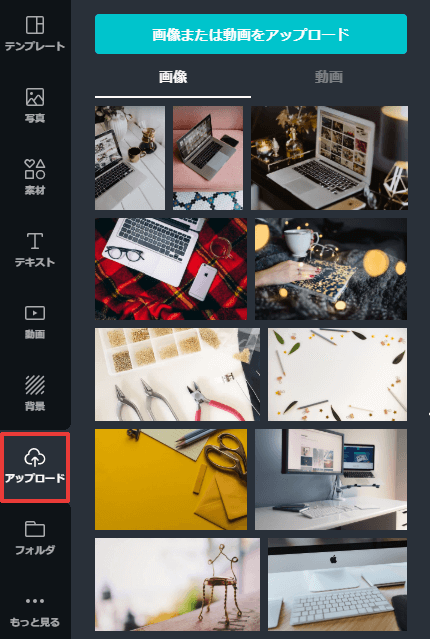
編集画面を開いたら「アップロード」をクリックします。

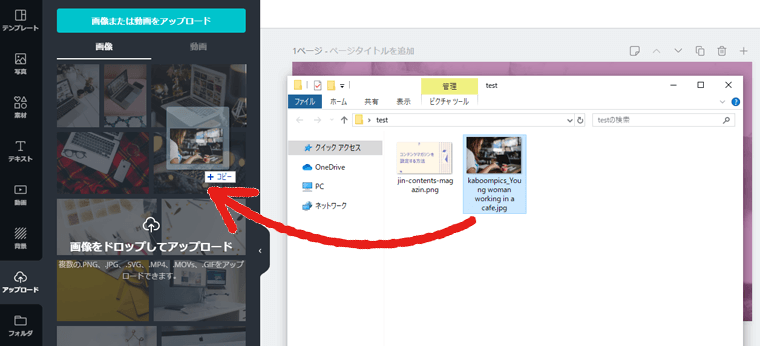
ダウンロード済みの写真をドラッグ&ドロップし、Canvaにアップロードします。

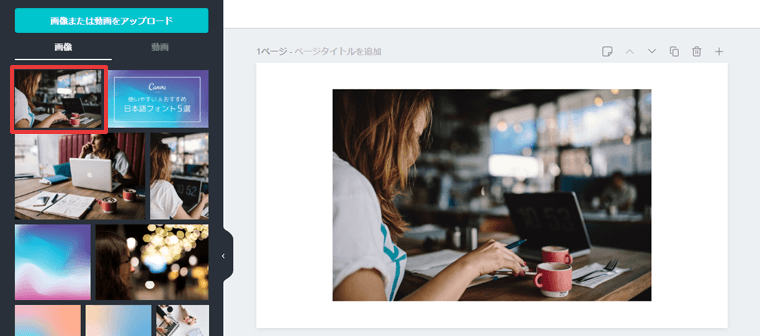
アップロードした写真をクリックすると、ページ(キャンバス)に写真が表示されます。

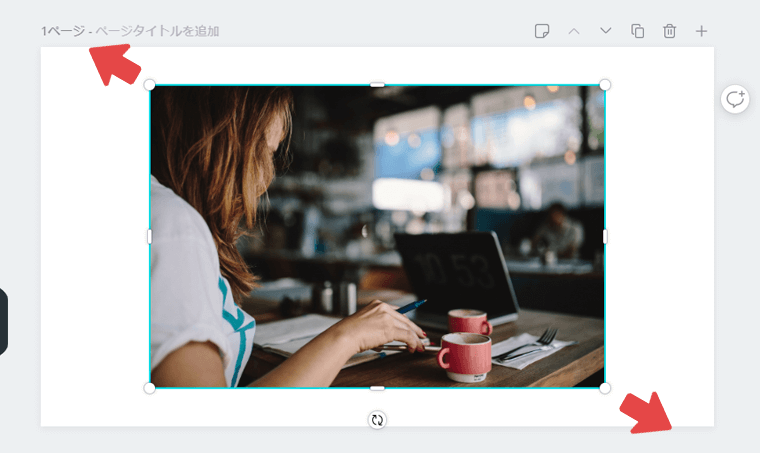
写真を選択すると四隅に「○」が表示されるのでドラッグします。

キャンバスいっぱいに画像を引き伸ばしてくださいね。

これで写真の準備は完了です。
2.写真をぼかす
ここから写真加工になります。
写真を選択し、「調整」をクリックします。

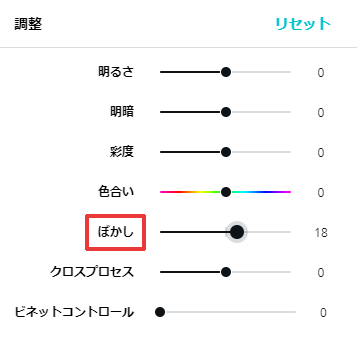
「ぼかし」のつまみを右へ動かします。数値は10~20くらいが適当です。


どんな写真か、なんとなくわかればいいですよ。ぼかしは完了です。
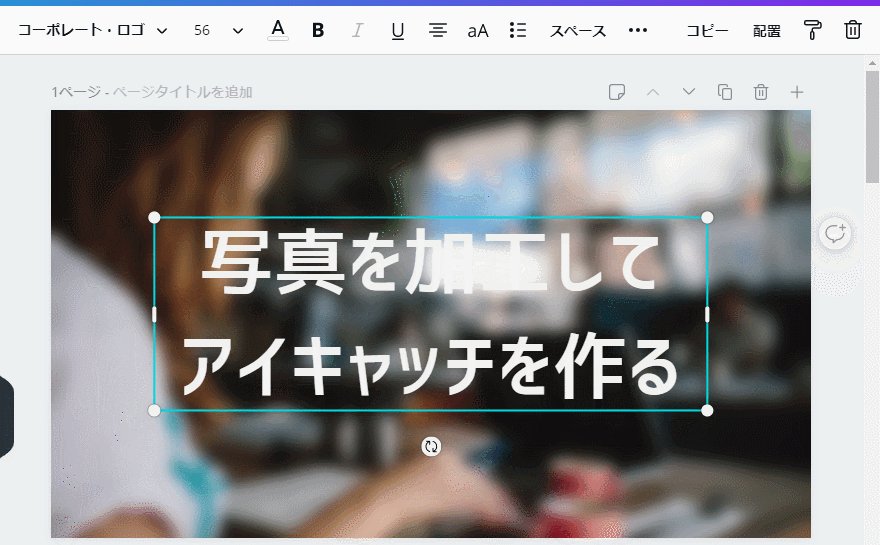
3.文字をのせる
続いて、写真の上に文字をのせます。
「テキスト」をクリックし、「見出しを追加」を選択します。

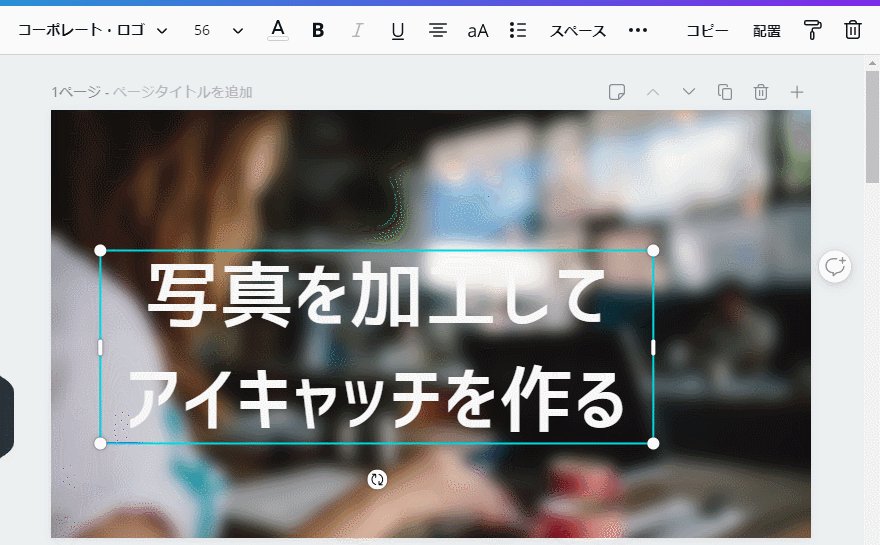
記事タイトルなどを入力して、フォントの種類・文字の大きさ・文字の色を調整します。

ちなみに、画像の文字は以下設定になってます。
- フォント:コーポレート・ロゴ
- サイズ:56
- カラー:#f6f6f6
- 配置:中央揃え
フォントカラーなどを自分で決めるのが面倒だというあなたは、マネしちゃってくださいませ。
また、ぼかした写真を背景に使う場合、文字の色は白系だとうまくまとまります。
写真が明るい色、白っぽい場合は黒系でもいいですね。
今回のアイキャッチの場合、上下左右中央に文字を配置してます。
しかし、中央に配置すると、中央より下に配置されてるように見えてしまうんです。これは目の錯覚の一種で、誰にでもそう見えてしまいます。
文字を上下中央に配置する場合、ほんの少し上に配置するのがおすすめです。

まず上下中央に配置してから、上矢印キーを5~10回押して上に配置するのが簡単ですよ。
4.画像を調整する
最後に、文字が読みやすいかどうかを確認します。
読みにくい部分があれば、写真を調整しましょう。

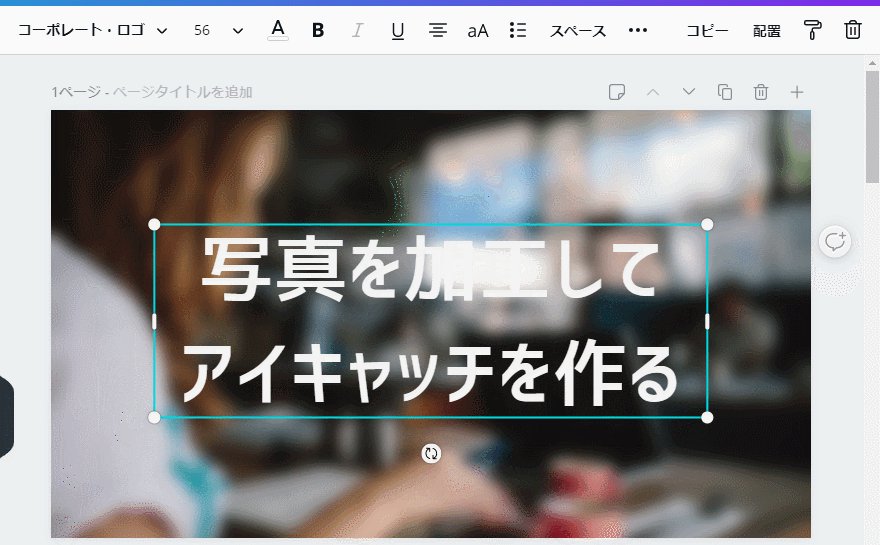
「加工」の部分と写真の白い部分が重なって読みにくいですね。写真の明るさを調整してみます。
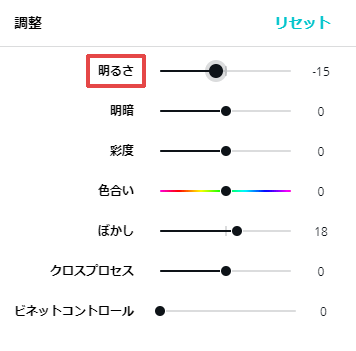
写真を選択して「調整」をクリックします。

「明るさ」の数値をマイナスにしてみます。


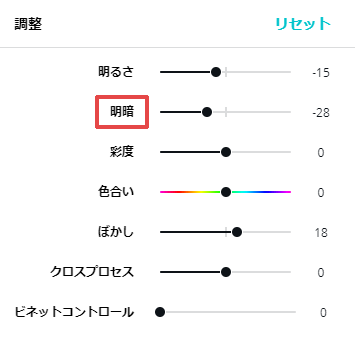
まだちょっと「加工」の部分が読みにくいので、「明暗」の数値もマイナスにしてみますね。


文字が読みやすい状態になれば完成です。
簡単写真加工「ぼかし」で人とかぶらないアイキャッチにしよう
今回は、Canvaの写真加工でいちばん簡単な「ぼかし」の方法をご紹介しました。
- Canvaでは「調整」の「ぼかし」でつまみを動かすと写真をぼかすことができる。
- 「ぼかし」の数値は10~20くらいに。
- 文字の色は白系だときれいにまとまる。
- 写真の「明るさ」「明暗」を調整して文字を読みやすくする。
Canvaでも簡単な写真加工ができるようになってます。
無料写真でもおしゃれに加工できるので、ぜひやってみてくださいね。
次回は『写真加工アイキャッチデザイン例その2:モノクロ』ですぞ。
ではでは。










