ブログを始めたばかりのあなた、イラストや写真にタイトルを載せたブログ用の画像を自分では作れないと思ってませんか?
各ブログ記事に設定されてる画像のことを「アイキャッチ」と呼びます。以下のような、記事の先頭や記事一覧で表示される画像ですね。

ブログって文章がメインなので、画像があると気になるんですよね。
画像がまったく無かったり、「なんかダサいな」と感じると読んでもらえないことも。特に女性は画像に注目しやすいんです。
文章書くだけでも大変なのに、画像も作るなんてハードル高いですよね。
でもご心配なく。画像に文字を入れたアイキャッチは誰でも作れるんです。
「Canva(キャンバ)」という無料ツールを使えば、デザインの知識がなくても、ブログ初心者でも大丈夫。
おしゃれなテンプレートが無数に用意されてるので、好きなものを選んで文字を入力するだけ画像を作れちゃいます。
今回は、Canvaを使ったことがない人、Canva初心者さん向けに使い方を画像付きで解説します。
- Canvaに登録する
- 画像サイズを設定する
- テンプレートを選ぶ
- 文字を入力する
- 体裁を整える
- 画像をダウンロードする
- 記事にアイキャッチ画像を設定する
すべて読めば、登録からブログ記事に画像を設定するまでの方法が分かり、記事タイトル入りのアイキャッチが完成します。
項目が多いように感じるかもしれませんが、早い人なら10分、遅くても30分以内には完成できますよ。
画像サイズを調べておく
ブログのアイキャッチは、WordPressテーマによって表示されるサイズが異なります。事前に画像サイズを把握しておく必要があるんです。
各WordPressテーマの公式サイトで、推奨画像サイズを確認しておいてくださいね。
「WordPressテーマ名 画像 推奨サイズ」で検索すると出てきたりします。
ちなみに、当ブログのWordPressテーマ「JIN」の場合、推奨サイズは「横幅が760px以上」です。「760×428px」というサイズにしてます。
1.Canvaに登録する
最初に、以下手順で個人アカウントを作成します。
- 登録方法を選択する
- 必要な項目を入力する
- 利用目的を選択する
- メールアドレスを確認する
「Canva」サイトにアクセスします。

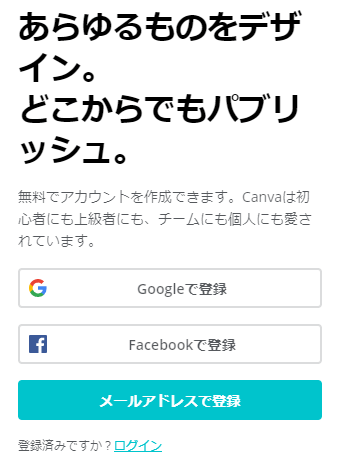
3つの登録方法の中から選んでくださいね。
- Googleで登録
- Facebookで登録
- メールアドレスで登録
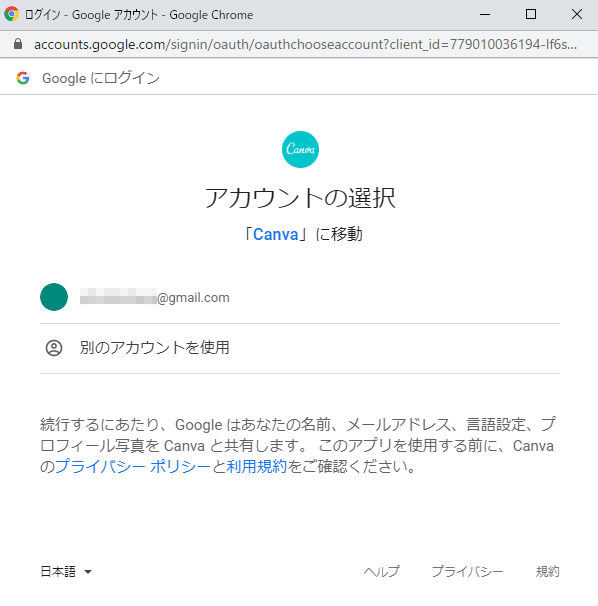
Googleアカウントで登録する場合、以下ポップアップが出ます。すでにアカウントを持っていれば、自分アカウントが表示されますよ。

Canva登録に使うアカウントを選択してください。
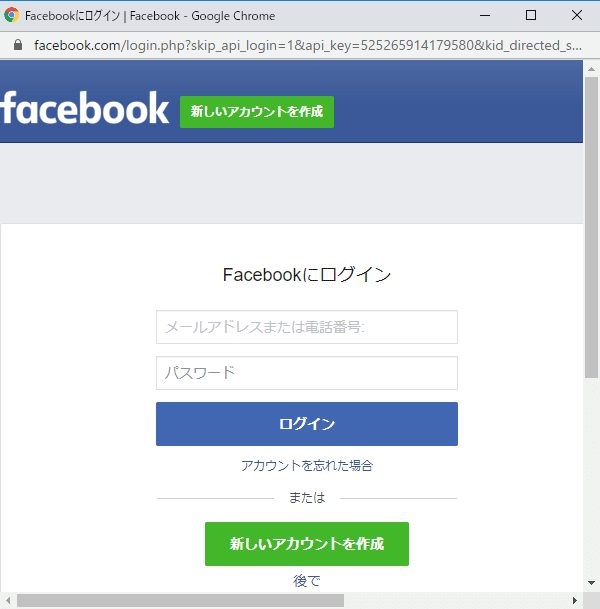
Facebookアカウントで登録する場合は、以下ポップアップが出ます。

必要事項を入力してログインしてください。
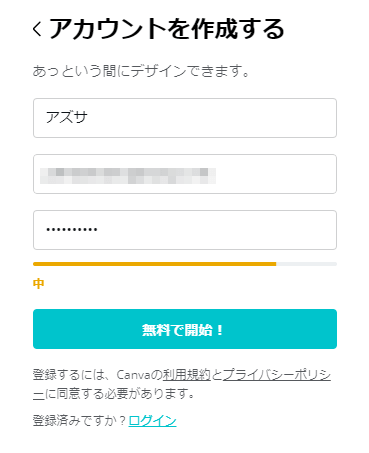
メールアドレスで登録する場合、名前・メールアドレス・パスワードを入力します。

名前はニックネームでも構いません。※登録後に変更可能
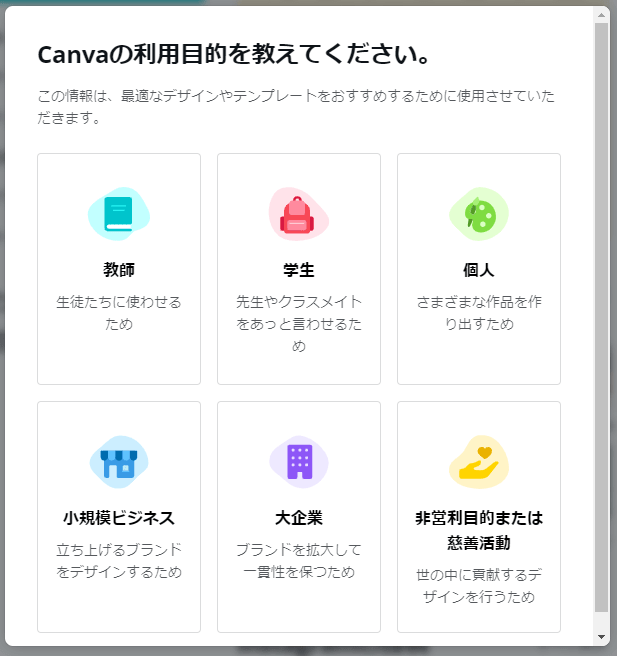
次は、利用目的の選択です。
「Canvaの利用目的を教えてください」で当てはまるものを選択します。

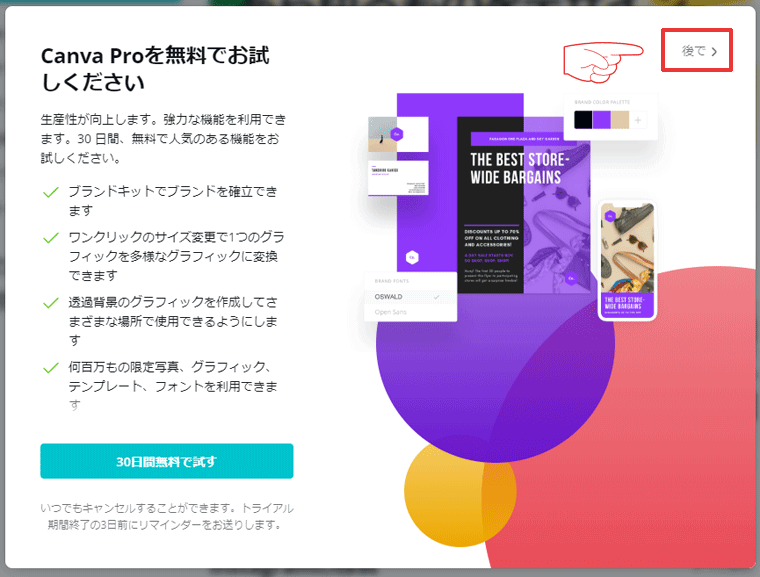
次は以下が表示されます。

画面右上の「後で」をクリックします。
「Canva Pro」を勧められますが、試さなくても大丈夫です。※登録後でも無料トライアル可能
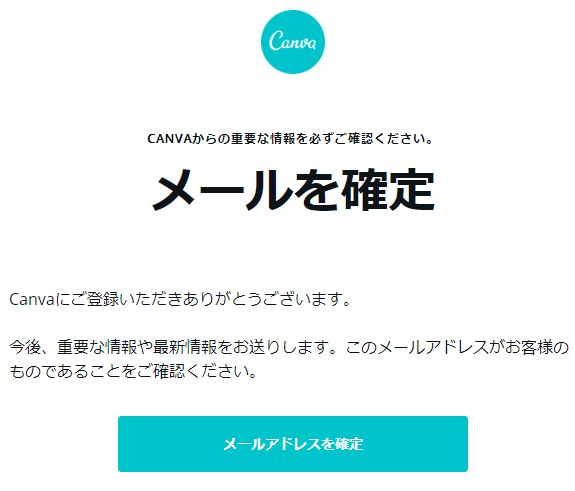
登録するとアドレス宛に「メールを確定」というメールが届きます。

「メールアドレスを確定」ボタンを押したらアカウント登録は完了です。
2.画像サイズを設定する
次に、画像サイズを設定します。
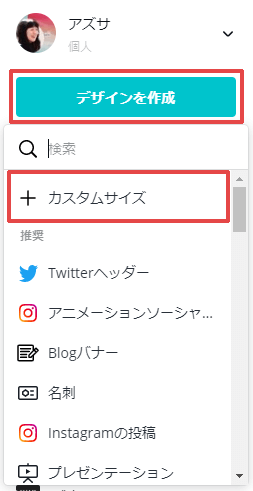
ページ左側の「デザインを作成」ボタンを押し、「カスタムサイズ」を選択します。

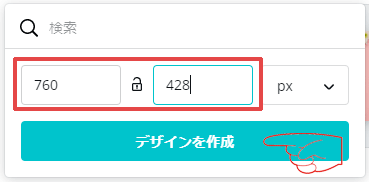
事前に調べた画像サイズを入力し「デザインを作成」をクリックします。

3.テンプレートを選ぶ
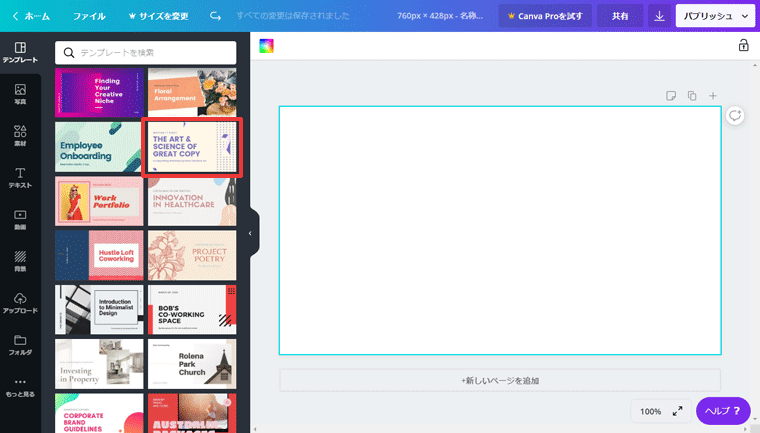
画像サイズを設定すると作成画面が開きます。
一覧からテンプレートを選びます。初めてCanvaを使うなら、アレンジせずに済むテンプレートにしましょう。
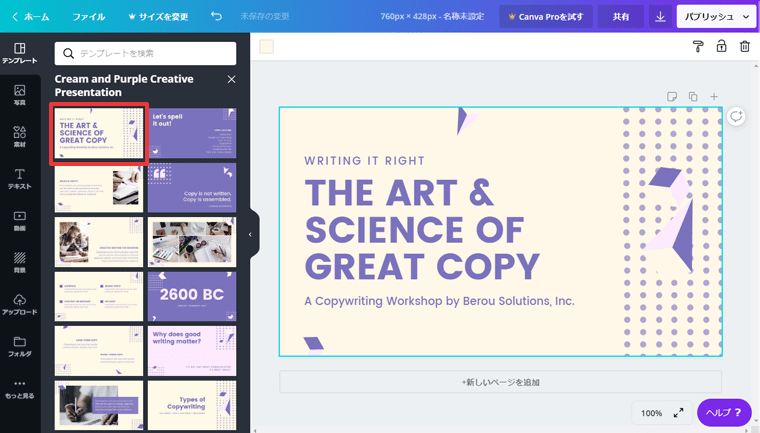
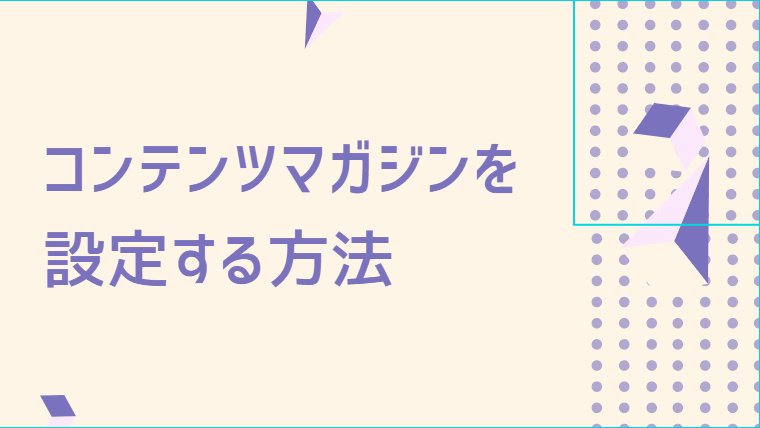
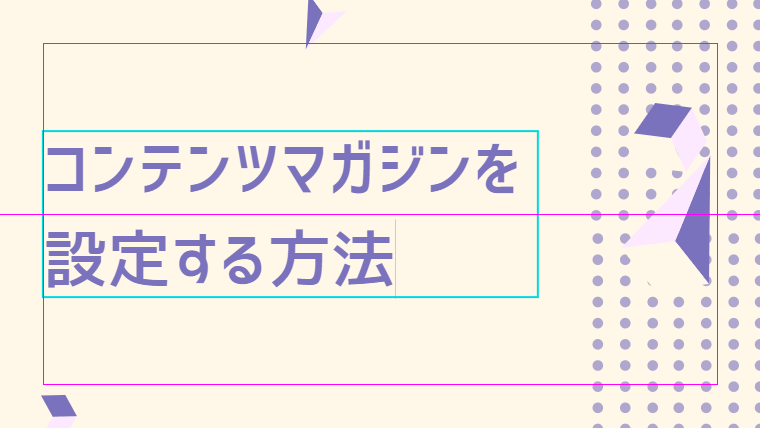
今回は以下テンプレを使いますね。


もし他のテンプレートがよければ、一覧の中から探してみてくださいね。
- 「無料」表示のあるもの
- 凝ったイラストを使ってないもの
- 写真を使ってないもの
※凝ったイラスト・写真は有料の可能性があります。

4.文字を入力する

英語部分を日本語の記事タイトルに変更します。
まずは、小さい英字を削除してしまいましょう。

小さい英字のテキストボックスを選択して「Delete」キーを押します。
太字の英語を削除し、日本語タイトルを入力します。

英字をすべて選択し、入力したい記事タイトルをコピペすると簡単ですよ。
5.体裁を整える
Canvaの使い方の中でいちばん大事な項目です。
文字を入力しただけだとかっこ悪いので、以下を設定して体裁を整えましょう。
- フォント
- 文字サイズ
- スペース、改行
- テキストボックスの位置
英語フォントのままになってるので、日本語フォントを選択します。フォントとは、文字デザインの種類のことです。

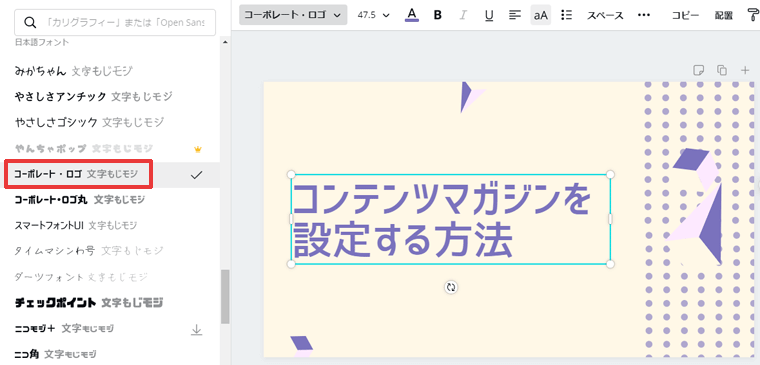
画面上部のフォント名をクリックすると、フォント一覧が表示されます。

今回は「コーポレート・ロゴ」を選びました。個性的ではない読みやすいフォントがいいですよ。
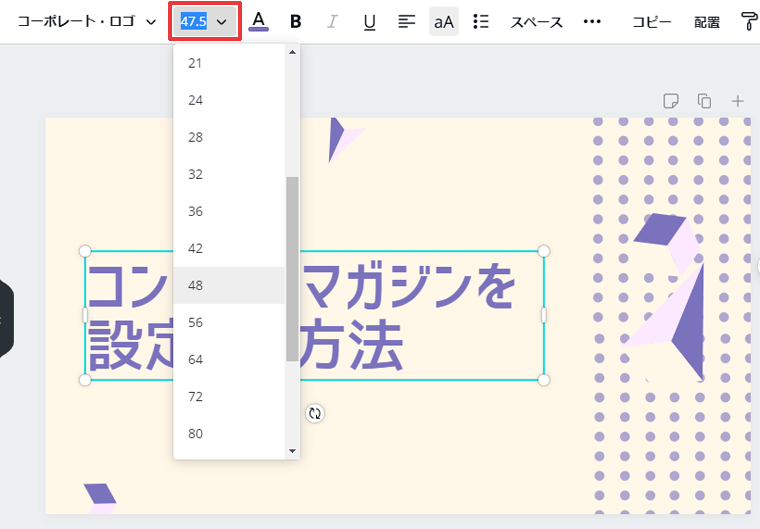
次は文字サイズ。
画面上部の文字サイズをクリックし、適当な大きさを選択します。数字を手入力することも可能です。

記事タイトルが長ければ小さめに、短ければ大きめにしてくださいね。
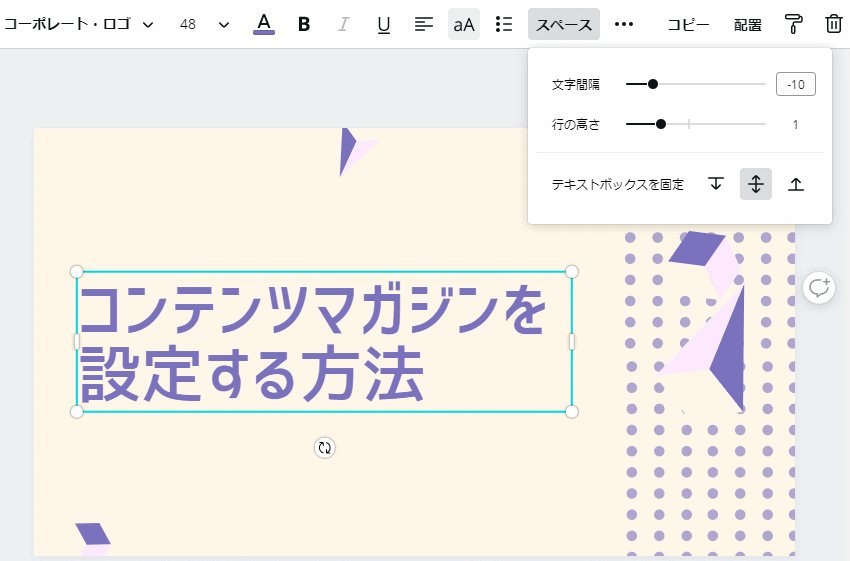
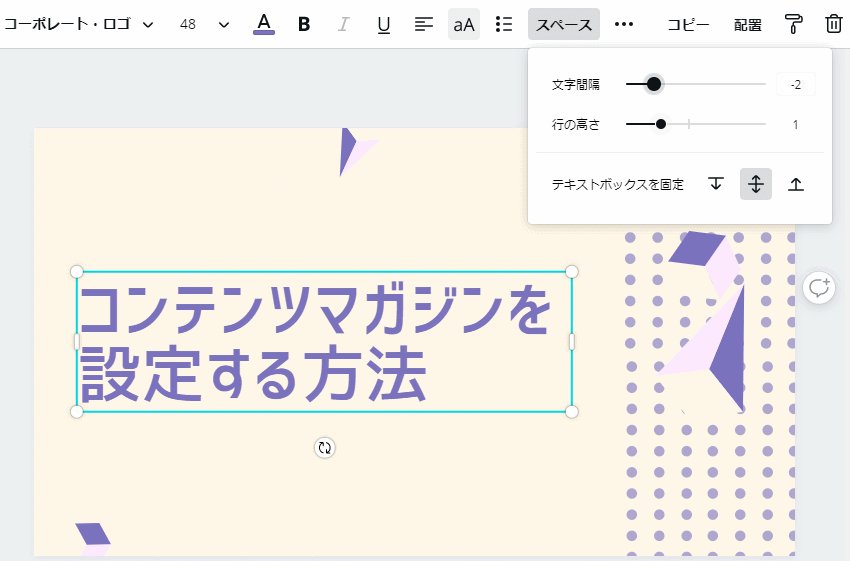
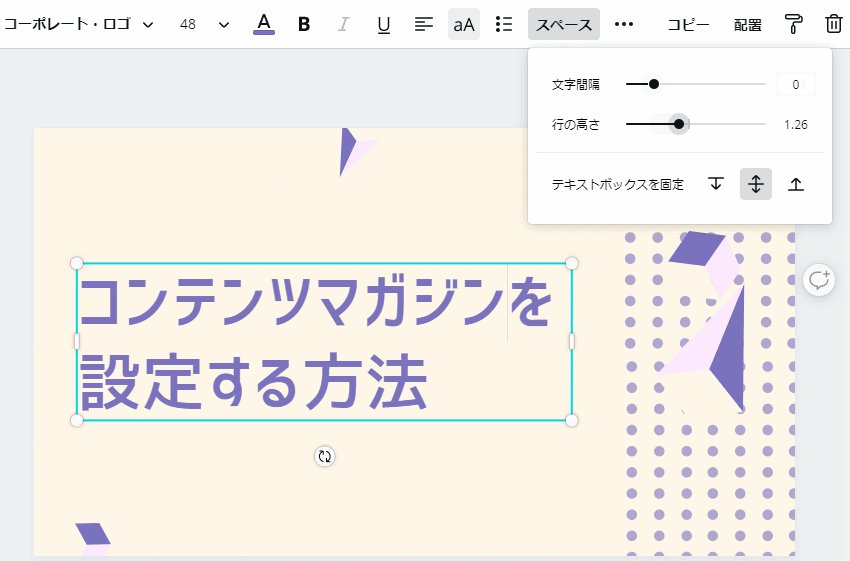
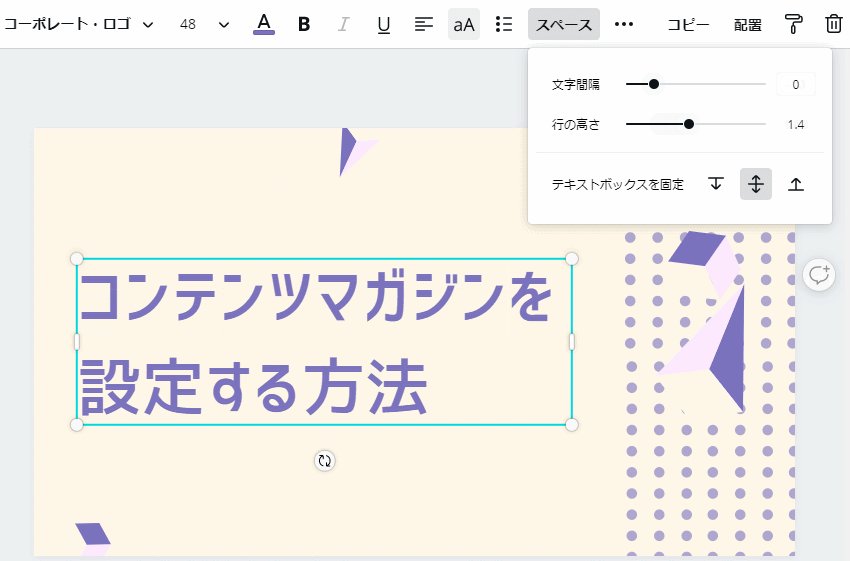
スペースも調整しましょう。
画面上部の「スペース」をクリックします。

「文字間隔:0」「行の高さ:1.4」に設定します。
タイトルが長ければ、適当な位置で改行してくださいね。
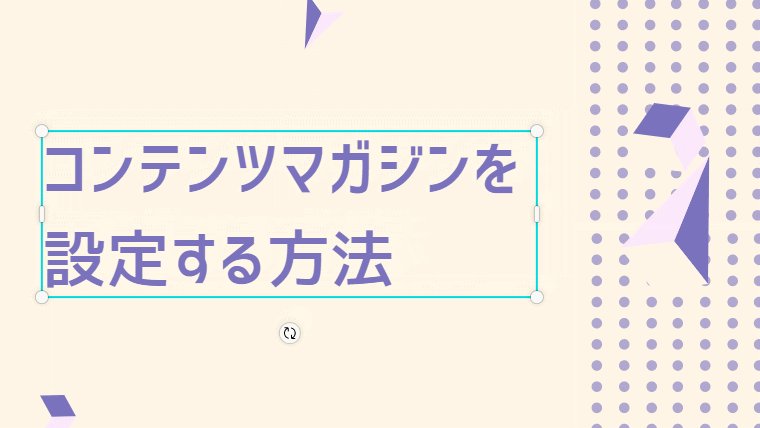
最後の調整はテキストボックスの位置です。
ボックスをダブルクリックしてボックスライン上にカーソルを合わせると、ライン上にカーソルを合わせると、十字キーが表示されます。

十字キーが表示された状態でドラッグすると、テキストボックスを動かせます。
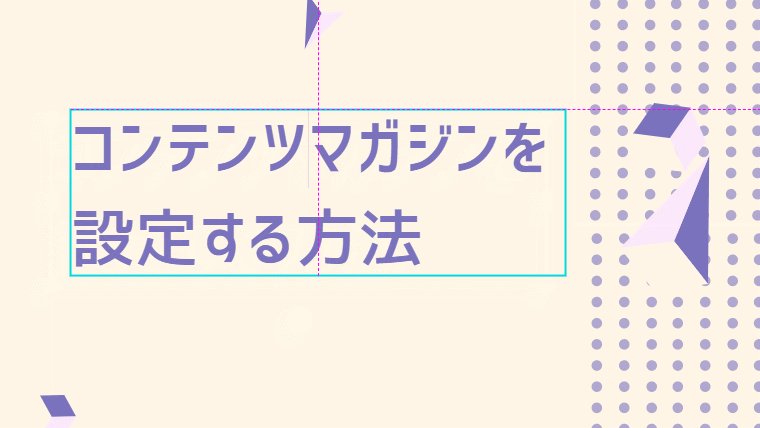
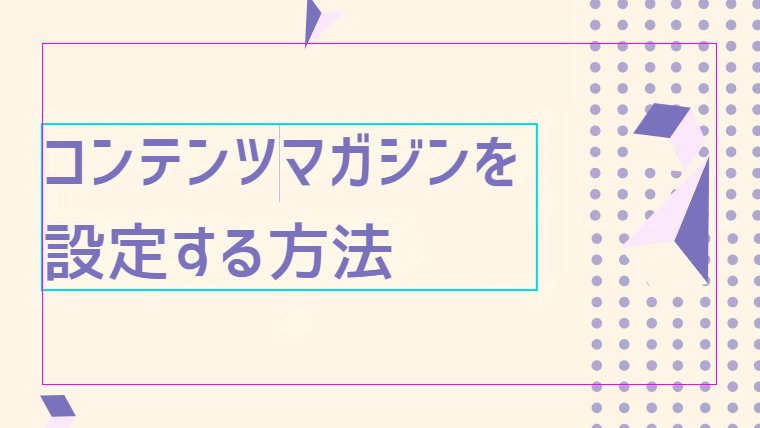
以下のように、ピンク色のラインに合わせて配置します。

ピンク色のラインは、テキストボックスを動かすと自動で表示されます。

これで画像の作成は完了です。あと少しで終わりますよ。
6.画像をダウンロードする
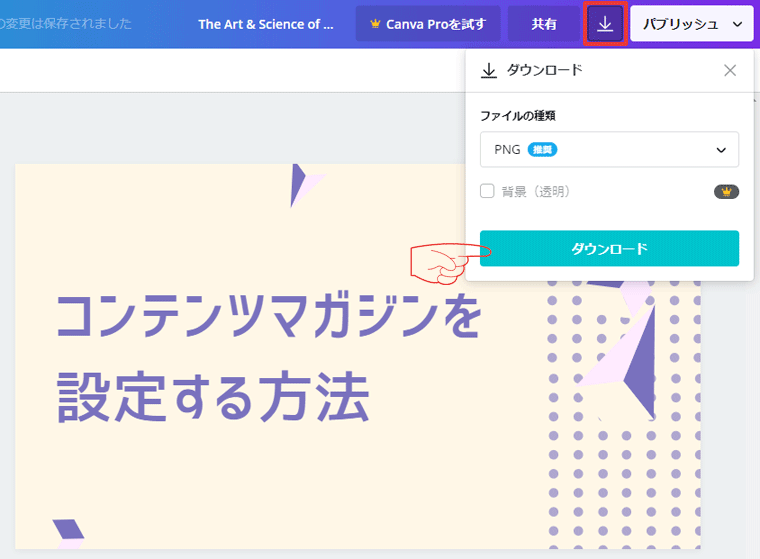
完成した画像をダウンロードしましょう。
画面上部の矢印ボタンを押し、ダウンロードボタンをクリックします。

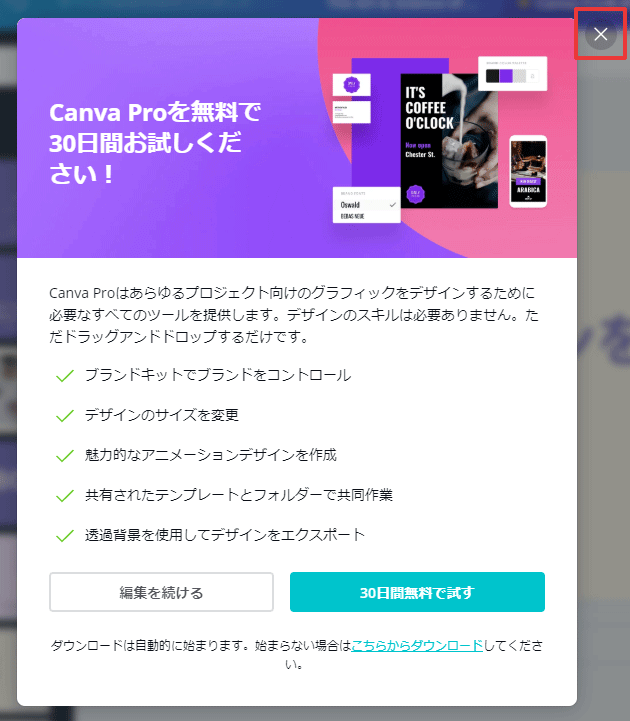
無料トライアルおすすめ画面は閉じてしまって問題ないですよ。

ダウンロードした画像は、アルファベットや英数字のわかりやすい名前に変更しておいてくださいね。日本語は使わないように。

7.記事にアイキャッチ画像を設定する
最後に、WordPressの編集画面でアイキャッチを設定します。
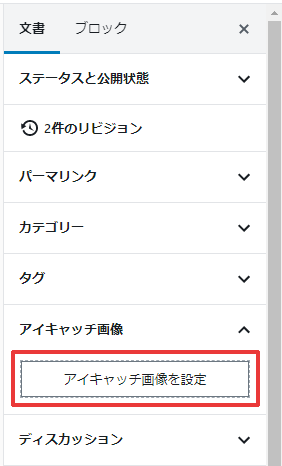
編集画面右側にある「アイキャッチ画像を設定」をクリックします。

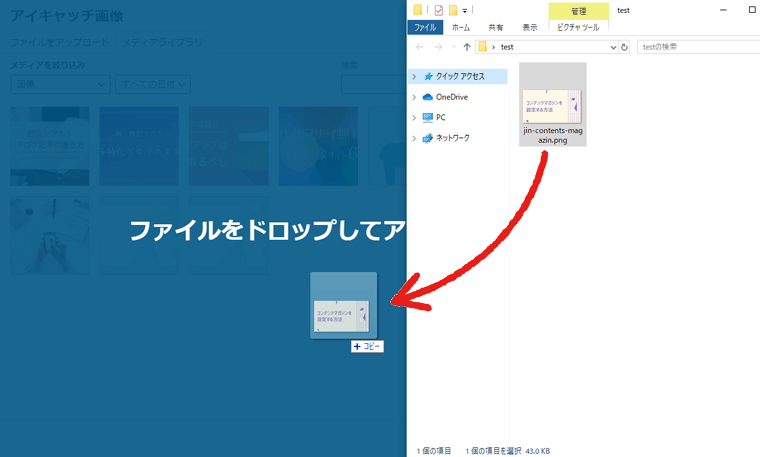
作成した画像を画像一覧へドラッグするとアップロードできますよ。

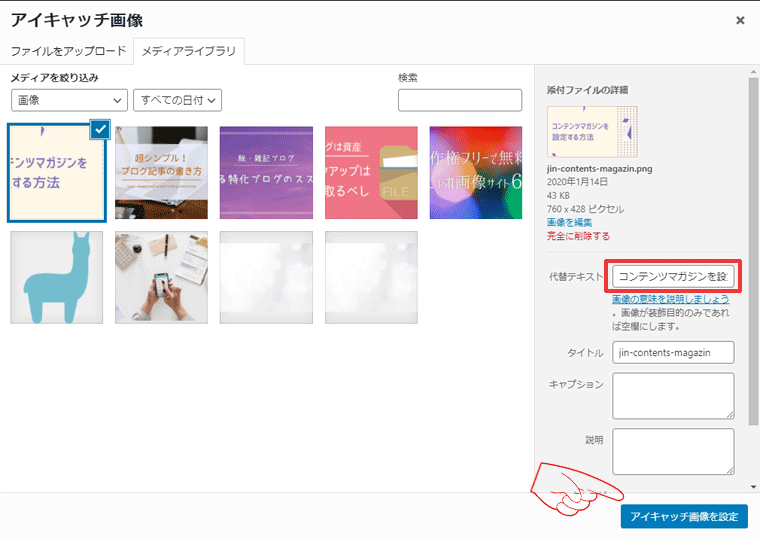
「代替テキスト」に記事タイトルを入力して「アイキャッチ画像を設定」をクリックします。

これで画像の設定は完了です。記事を公開したらアイキャッチも確認してくださいね。


Canvaをいじってみよう
今回は、利用登録からアイキャッチ設定まで、Canvaの使い方を一通りご紹介しました。
- アイキャッチのサイズは事前に調べておく。
- 最初はテンプレートをそのまま使ってみる。
- フォントは読みやすい種類・サイズにする。
次回Canvaを使うときは、テンプレートを選択するところからになります。
いろんなテンプレート、フォント、色を使って遊んでみてくださいね。いじってると使い方を覚えるので。
テンプレートをアレンジしてアイキャッチを作るときは、「【Canva】テンプレートで簡単!ブログのアイキャッチデザイン例5選+α」という記事を参考にしてみてくださいね。
Canvaについては他にも記事を書いてます。
よかったら以下の一覧から読んでみてくださいね。
ではでは。