前回の「【Canva】画像サイズをカスタマイズする方法 」に続き、今回はCanvaアイキャッチ作成記事の第2弾。アイキャッチ画像を作成します。
用意されてるテンプレートを使うと超簡単につくれるんです。
テンプレートを使った簡単なアイキャッチ作成方法
テンプレートの文字だけを変えて、アイキャッチをつくります。

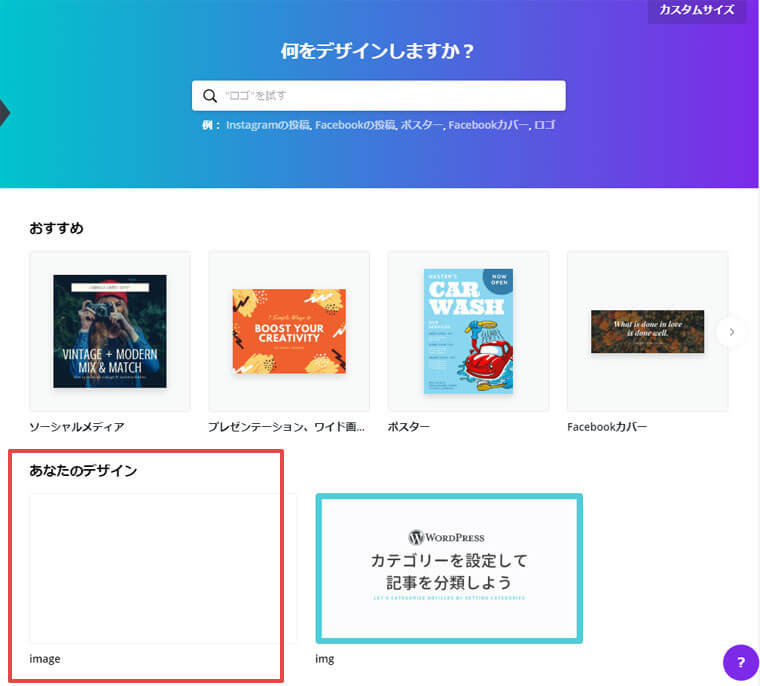
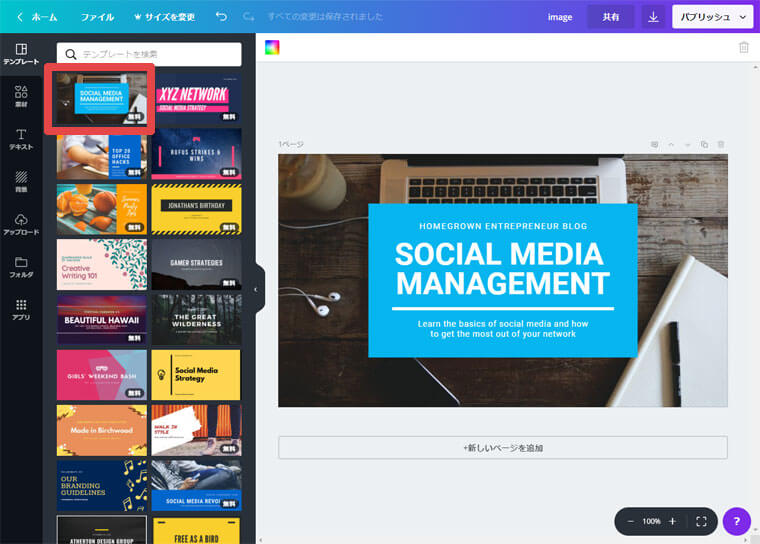
Canvaトップページで、アイキャッチのサイズに設定したデザインを選択します。

好きなテンプレートを選択します。
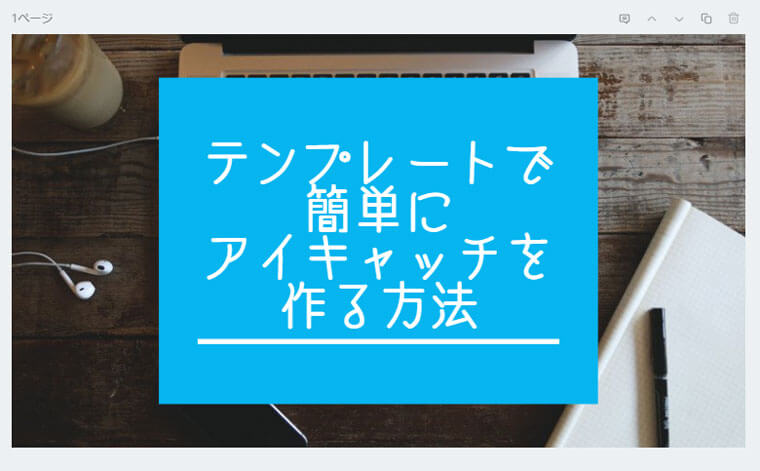
今回は赤枠のテンプレートを使ってみますね。

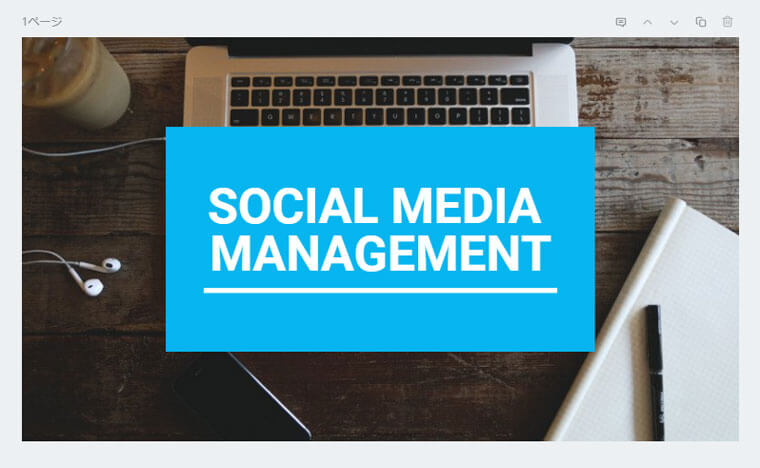
太字のタイトル以外、必要ない文字を削除します。

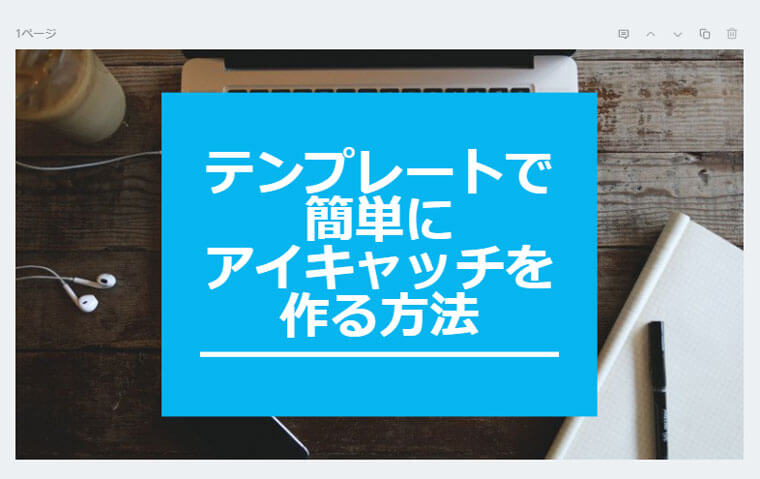
英字タイトルを削除して日本語の記事タイトルを入力します。
長い場合は改行するといいですよ。画像は「簡単に」の後ろで改行してます。

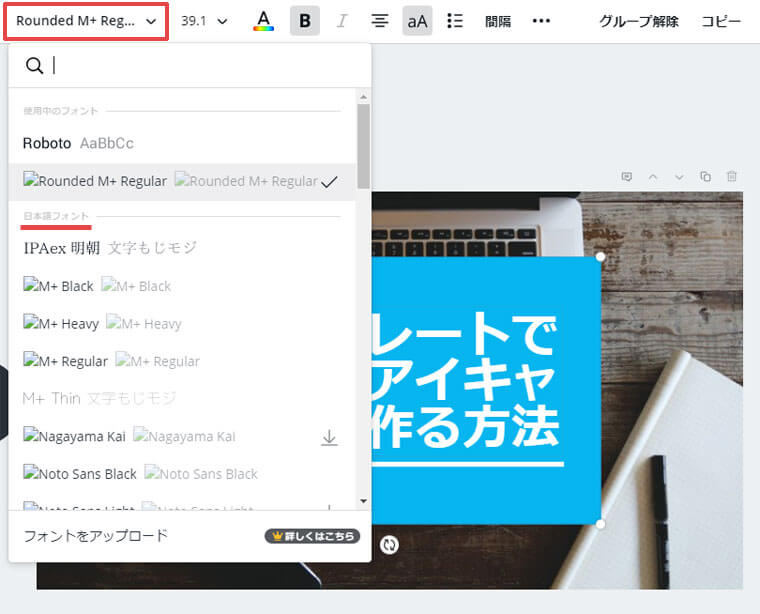
記事タイトルを選択した状態で、画面上部にあるフォントのドロップダウンをクリックし、日本語フォントを選択します。
いくつか試してみて、好きなフォントを選んでくださいね。
※フォントの画像が正常に表示されてなくても気にせず進めてください。

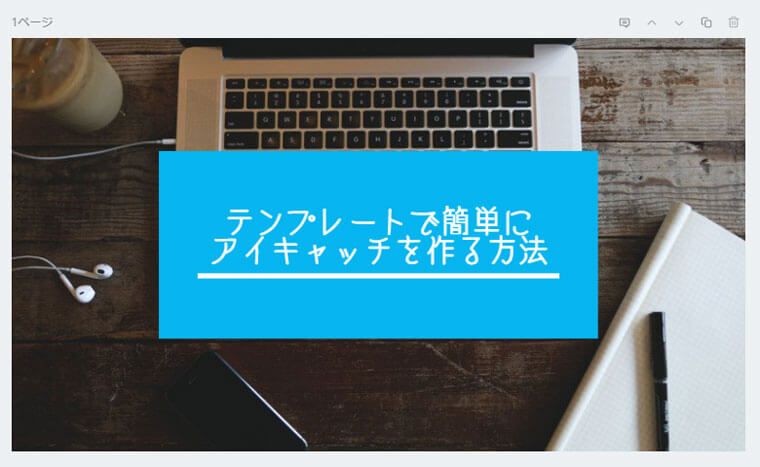
フォントを変更しました。
次にフォントサイズを変更します。

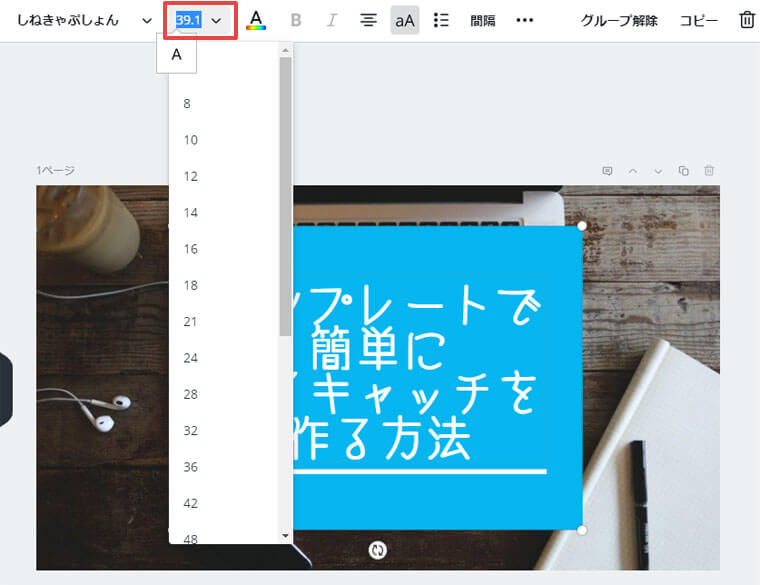
記事タイトルを選択した状態で、画面上部にある数字のドロップダウンを選択します。
好きな数字を選択してください。いくつか試してみて、ちょうどいいサイズを選んでくださいね。
「文字数が多ければ文字は小さく、文字数が少なければ文字は大きく」が基本です。

意図しない箇所で改行されないサイズにするといいですよ。
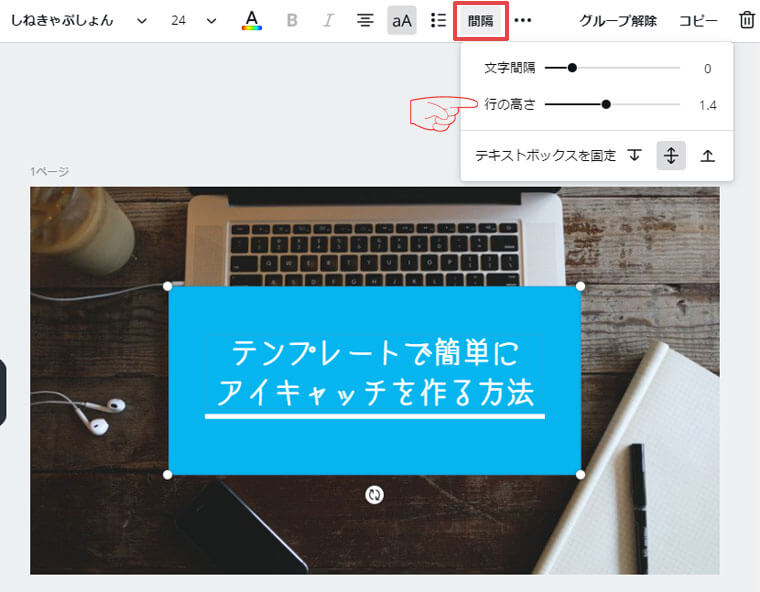
また、行間が狭い場合は調節しましょう。

テキストを選択した状態で、画面上部にある「間隔」をクリックします。「行の高さ」のつまみを動かして、ちょうどいい行間に設定てください。

アイキャッチ完成!
今回は以上です。
今回はCanvaアイキャッチ作成記事第3弾、画像を保存する方法は「【Canva】ファイルの種類を使い分けて画像を保存する方法」という記事です。ぜひ読んでみてくださいね。
ではでは。