最近Gutenbergをいじっております。過去記事をクラッシクエディターからGutenbergに変更してるんですが、これが思ったよりも簡単。
クラッシックエディタのサポートもいつまで続くかわかりません。記事数が少ないうちに変更してしまう方が時間はかかりませんよね。
ということで今回は、クラッシックエディターの記事をGutenbergに変える方法をお伝えします。
クラッシックエディターからGutenbergに変更する方法
以下条件でエディターを変更する手順をご紹介しますね。
- WordPressバージョン5.0以上
- プラグイン「Classic Editor」を使用中
まず、エディターを変更する記事を選びます。変更中はレイアウトが多少崩れるかもしれないので、PV数が少ない記事を選ぶといいですよ。

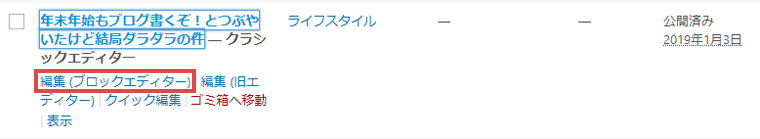
変更する記事が決まったら、記事一覧でタイトルにカーソルを合わせて「編集(ブロックエディター)」をクリックします。
「編集(ブロックエディター)編集(旧エディター)」という表示が無い場合は、以下を試してみてくださいね。
- 画面左側「設定」の「投稿設定」をクリック
- 「ユーザーにエディターの切り替えを許可」で「はい」を選択
- 「変更を保存」ボタンをクリック
- 投稿一覧画面を更新する

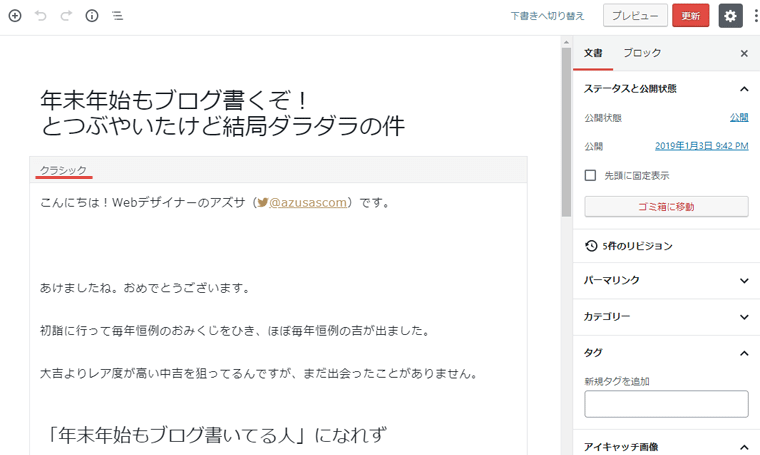
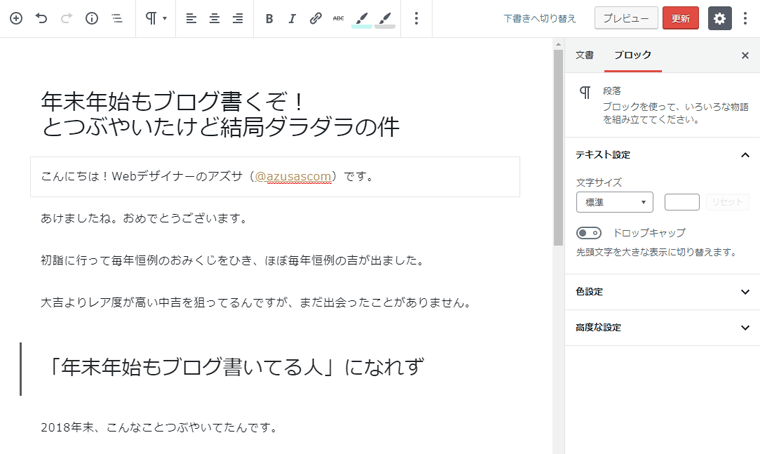
タイトル以下、本文が「クラシック」という枠で囲まれてるのが確認できます。どこでもいいので枠内をクリックしてください。

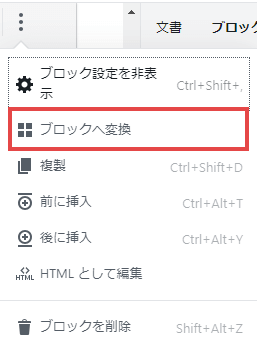
クリックすると、見慣れてるビジュアルエディターが表示されます。同時に、エディターに点が縦に並んだ「詳細設定ボタン」が表示されるので、クリックします。

いくつかの項目が表示されたら、「ブロックへ変換」をクリックします。

ブロックに変換されました。ビジュアルエディターが消えてますね。
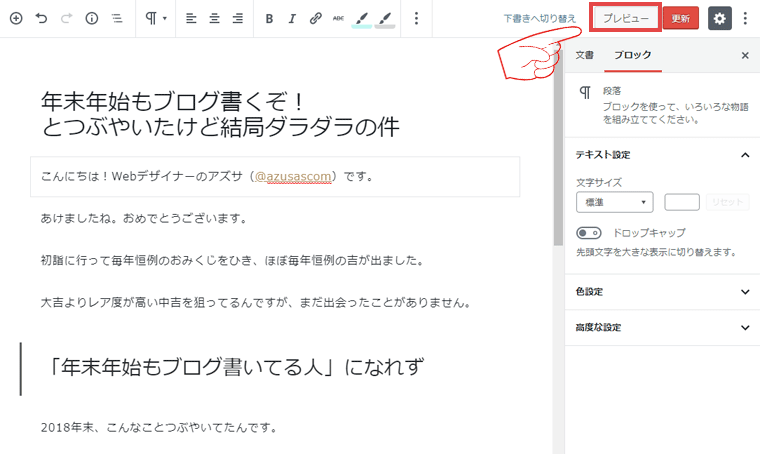
一旦保存して、プレビュー画面で確認してみましょう。

まずは「Ctrl」キーと「s」キーを同時に押して保存します。そして、画面右上の「プレビュー」をクリックします。

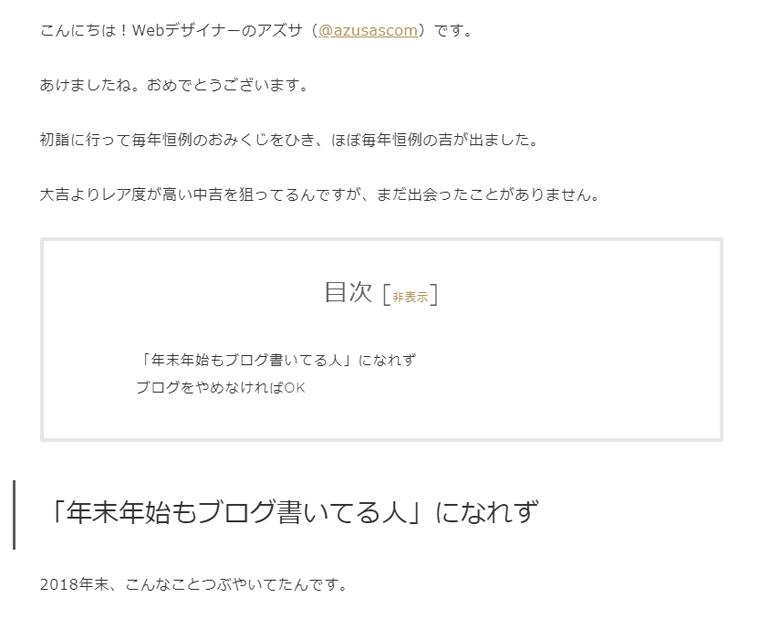
レイアウト崩れなどないか確認してくださいね。
改行で余白をつけてた場合の対処法
あなたは余白をつけるとき、今まで改行を使ってませんでしたか?
Gutenbergの場合、改行で余白を作ることはできません。文字が入ってない空白のブロックは存在しない仕様なので。
ブロックに変換して余白が消えてしまったら、「スペーサー」ブロックを追加しましょう。

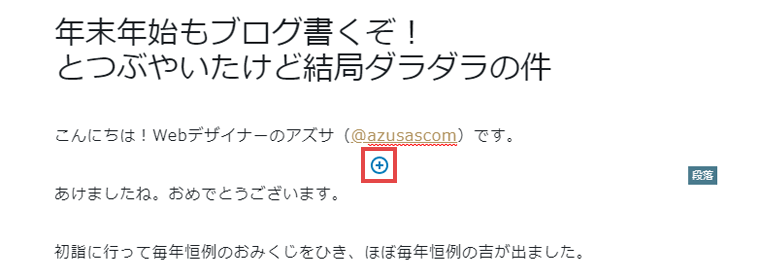
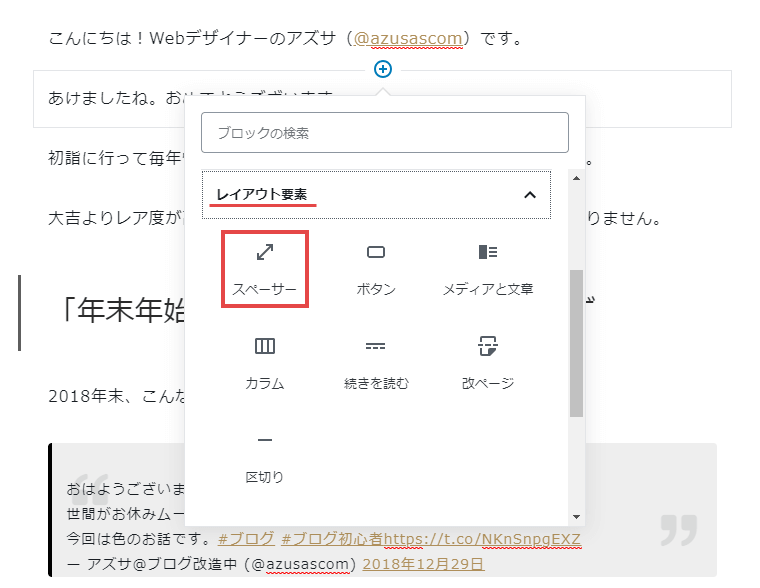
余白をつけたい場所にカーソルをあわせると「+マーク」が表示されるので、クリックします。

「レイアウト要素」の「スペーサー」を選択します。

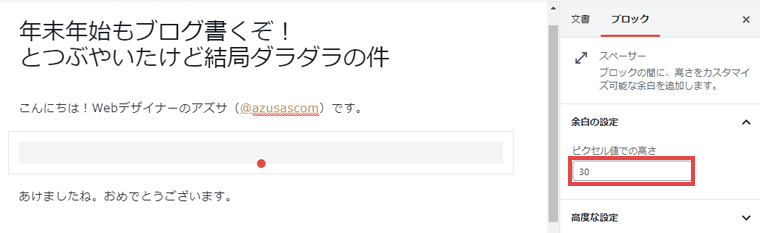
画面右側の「余白の設定」にある数値を変更して、お好みの余白を設定します。
最後に「Ctrl」+「s」で保存し、プレビュー画面で確認してくださいね。
まずは1記事Gutenbergに変えてみて
今回は、クラッシックエディターの記事をGutenbergに変える方法をお伝えしました。
- 基本「ブロックへ変換」を押すだけでOK。
- PV数が少ない記事で試す。
- 余白は改行ではなくスペーサーブロックを使う。
- 必ず保存してからプレビュー画面で確認する。
いつかはGutenbergに変えることになるので、早く変更した方が楽ですよ。
とっても簡単な操作なのでやってみてくださいね。
ではでは。