当ブログは「JIN」というWordPressテーマを使っています。
JINはボタン1つでデザインを変えられたりするので、ブログ初心者でも使いやすい設計です。
また、シンプルで可愛らしいデザインなので女性にも人気があります。
そんなお気に入りのWordPressテーマJINについて、これまでカスタマイズ記事を書いてきました。
今回は、全JINユーザーにお届けするまとめ記事です。
- JINを使い始めたばかりの人
- いろいろ設定しなくちゃと思っているけどわからないから放置している人
- JINのオリジナルアイコンで遊びたい人
ひつじ大量発生中!
デザインカスタマイズ
まずは、デザインをカスタマイズする方法を書いた記事をご紹介します。
プロフィールにボタンをつける

プロフィールウィジェットにボタンを設置する方法を書きました。JIN公式サイトにも掲載されてる記事です。

上記画像のようなボタンを設置できます。
カラーボタンに白い文字という組み合わせです。
マウスを合わせるとボタンの色が薄くなる、ベーシックなタイプのボタンを作れますよ。
実はこのボタン、JINのデモサイトにも設置されているのですが、具体的な方法は公式サイトに記載されていませんでした。
「専門的な知識無いし、HTMLやCSSなんてわからない」というあなた、簡単に設置できるのでぜひチャレンジしてみてくださいね。
ボックスの色とタイトルを変更する方法

ボックスデザインをカスタマイズする方法を書きました。
箇条書きなど、情報を整理するのに使えるボックス。JINでは20種類以上用意されてます。
以下、ボックスの一例です。
太枠ボックスだよ
太枠ボックスだよ
太枠ボックスだよ
太枠ボックスだよ
太枠ボックスだよ
- 良い例
- 良い例
- 良い例
見出し付きボックスですよ。見出し付きボックスですよ。見出し付きボックスですよ。見出し付きボックスですよ。見出し付きボックスですよ。
ブログ全体のカラーとボックスの色を合わせるとオシャレになります。
QandAボックスの使い方とカスタマイズ方法

QandAボックスの使い方とカスタマイズ方法について書きました。
QandAボックス機能を使うと、以下のようなQ&Aボックスを作れます。
質問文右側の矢印アイコンをクリックorタップすると回答が表示されますよ。
WordPressのブロックエディターのことです。
アイコンの色を変更する方法も解説しているで、アフィリエイト記事などでぜひQandAボックスを活用してくださいね。
タグクラウドの文字サイズを変更する方法

タグクラウドの文字サイズを変更する方法を書きました。
タグクラウドとは、同じタグが与えられた多さによって、フォントサイズを変えて表示させるタグ一覧のこと。ウィジェットとして利用できます。
デフォルトの文字サイズは以下。

文字が小さくて読みにいと思ったあなた、文字サイズを変えてみましょう。
コピペするだけなので簡単ですよ。
アイコン素材でファビコンを設定する方法

無料アイコン素材を使ってファビコンを設定する方法を書きました。
ファビコンとは、ブラウザのタブやブックマークで表示されるアイコンのこと。

画像の赤いアイコンがファビコンです。
スマホの場合、お気に入りではファビコンがアイコンとして表示されます。ファビコンはサイトの顔と言ってもいいくらいですね。
利用者の多いサイトには、ほぼ100%ファビコンが設定されています。
無料アイコン素材を使って簡単に設置できるので、ぜひやってみてくださいね。
オリジナルアイコン
JINにはオリジナルのアイコンフォントが用意されています。
アイコンフォントとは、文字と同じように扱えるアイコンのこと。JINでは以下のようなアイコンフォントが使えるんです。
以下記事を読めば、アイコンフォントを自由に使えるようになりますよ。
オリジナルアイコンフォントのメリットと使い方

オリジナルアイコンフォントのメリットや基本的な使い方、おすすめする理由を書いています。
スマホのフッターメニューではアイコンが表示されます。ユーザーのためにも設定しておくといいですよ。
オリジナルアイコンフォントの使用例

オリジナルアイコンフォントの使用例を紹介する記事です。
TwitterやInstagramなどのアイコンについて、本家のロゴと同じ色に変更できますよ。
また、「●」以外のリストアイコンを設定する方法も書いています。
アイコンフォントを活用すると、書いても読んでも楽しいブログになりますよ。
追加されたオリジナルアイコンフォントをさくっとご紹介

2019年11月、アイコンフォントが94種類も追加されました。
タピオカとか面白いアイコンも追加されたので、こちらの記事で紹介してます。
以下アイコンが充実しています。アフィリエイトブログで重宝しますよ。
- お金・節約系
- ガジェット系
- 恋愛系
- ファッション系
【JIN】追加されたオリジナルアイコンフォントをサクッとご紹介
設定関連
大まかな設定はJIN公式サイトに記載されているので、当ブログでは細かい設定、見逃しがちな設定の方法を重点的に紹介しています。
Twitterカードの設定と表示確認の方法

Twitterカードとは、Twitter用の画像付きリンクのことです。
Twitterを使っているなら一度は見たことあるはず。
Twitterカードを設定しておけば、ブログURLをつぶやくだけで自動的に画像やタイトルが挿入されるんです。
Twitterをやっているあなた、すぐ設定してくださいね。簡単ですから。
Googleアナリティクスを設定する方法

JINでGoogleアナリティクスを設定する方法について書きました。
設定する時点でつまずいてしまう初心者さんもいるので、画像付きで詳しく説明しています。
アナリティクス設定がわからないとお嘆きのあなた、諦める前に記事を読んでみてくださいね。
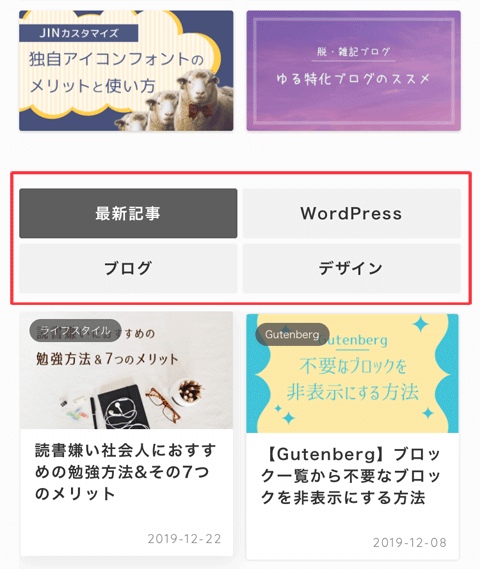
コンテンツマガジンを設定する方法

コンテンツマガジンとは、トップページにある以下の赤枠部分です。

コンテンツマガジンはトップページの目立つ場所にあります。読んでほしいカテゴリーを設定してくださいね。
こちらも画像付きで説明しているので、ぜひ読んでみてくださいね。
JIN記事は今後も追加します
今回は、JIN記事をまとめてご紹介しました。羊祭りでしたねw
JINはWordPress初心者に優しいテーマです。JINユーザーのあなた、どんどんいじってくださいね。
他にもJIN関連記事を書いています。よかったら読んでみてくださいね。
ではでは。











