WordPressテーマ「JIN」には、プロフィールウィジェットが用意されています。
ウィジェットとは、ブログ上に設置したサイドバーやフッターなどのパーツを簡単に編集できる機能。
プロフィールウィジェットは、その名の通り、プロフィールを表示させるウィジェットのことです。
JINのプロフィールウィジェットを使うと、プロフィール画像にプロフィールページへのリンクが自動で設定されるシステムになってます。
しかし、画像にリンクがついてることに気づかない人もいるはず。わたしも3か月間気づかなかったw
「プロフィール」と書かれたボタンがあれば、プロフィールページを読んでもらえる可能性が上がりますよね。
今回は、プロフィールウィジェットにボタン設置する方法をお伝えします。
続きを読めば、ブログ初心者でも、HTMLやCSSがさっぱり分からない人でも、ボタンを自分で作れるようになります。
プロフィールへのアクセスが増え、あなたのファンになってもらえる可能性が上がりますよ。
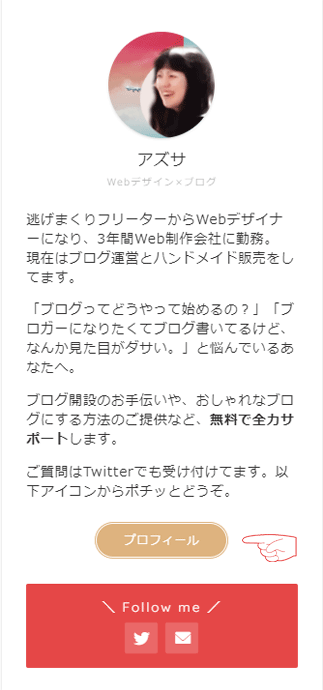
プロフィールボタン設置後のイメージ

カラーボタンに白い文字という組み合わせ。マウスを合わせるとボタンの色が薄くなる、ベーシックなタイプのボタンを作ります。
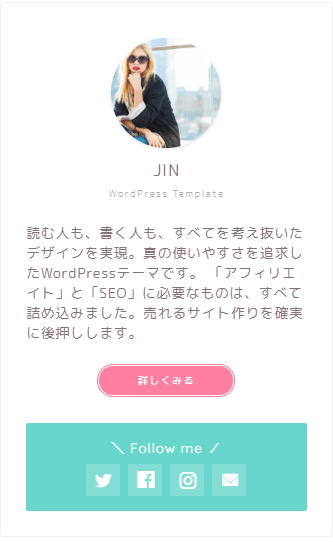
実はプロフィールのボタン、JINのデモサイトに設置されているんです。

学びはマネからなので、勉強させてもらいましょう。コピペ&ちょっと変更だけでボタンを設置できますよ。
カスタマイズ準備:子テーマダウンロード&有効化
WordPressテーマをカスタマイズする場合、子テーマをダウンロードし、有効化しておいてください。
バージョンアップで親テーマを更新すると、カスタマイズした内容が消えてしまいます。
でも、子テーマを有効化しておけば大丈夫。
親テーマをバージョンアップしても、子テーマでカスタマイズしているなら問題ありませんよ。
サイドバープロフィールの記述
以下3行をコピペしてくださいね。
HTML
<div id="profile_link">
<a href="【プロフィールページのURLを入力】">プロフィール</a>
</div>追加場所
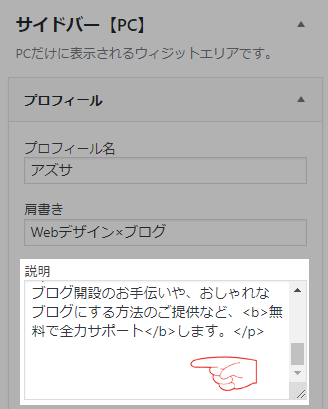
「外観」「ウィジェット」「サイドバー」「プロフィール」

HTMLの3行を説明文のいちばん後ろにペーストします。
【プロフィールページのURLを入力】という文字を削除し、自分のプロフィールページのURLを入力します。
追加CSSの記述
続いてCSSもコピペします。
CSS
/***プロフィールボタン***/
#profile_link a{
display:block;
text-align:center;
padding:0.7em 1em;
background:#bbb;/*ボタンカラー変更*/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size: .75rem;
color:#fff;
}
#profile_link a:hover{
opacity:0.75;
color:#fff;
}「ボタンカラー変更」の「#bbb」の部分(カラーコード)を変更するとボタンの色が変わります。
色は自分のブログに合わせて決めてくださいね。
追加場所
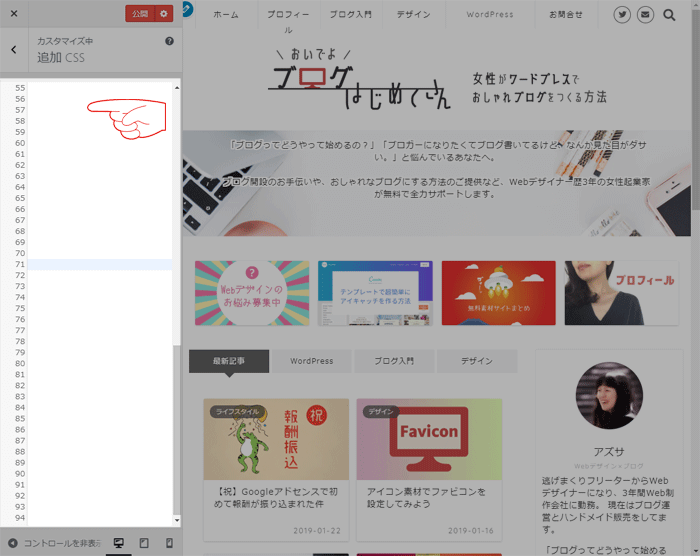
「外観」「カスタマイズ」「追加CSS」

追加CSSにCSSの内容をすべてコピペします。
これでボタン設置完了!
JINのプロフィールを簡単カスタマイズ
今回は、プロフィールウィジェットにボタン設置する方法をお伝えしました。
プロフィールを読んでもらうと親近感を持ってもらえます。
リピート訪問してくれる可能性が上がるので、プロフィールへの導線は増やすといいですよ。
JINカスタマイズ記事は他にも書いてるので、よかったら読んでみてくださいね。
ではでは。









