WordPressテーマ「JIN」で好きなのが、ボックスのデザインが豊富にあるところ。
箇条書きなど、情報を整理するのに使えるボックス。JINでは20種類以上用意されているんです。
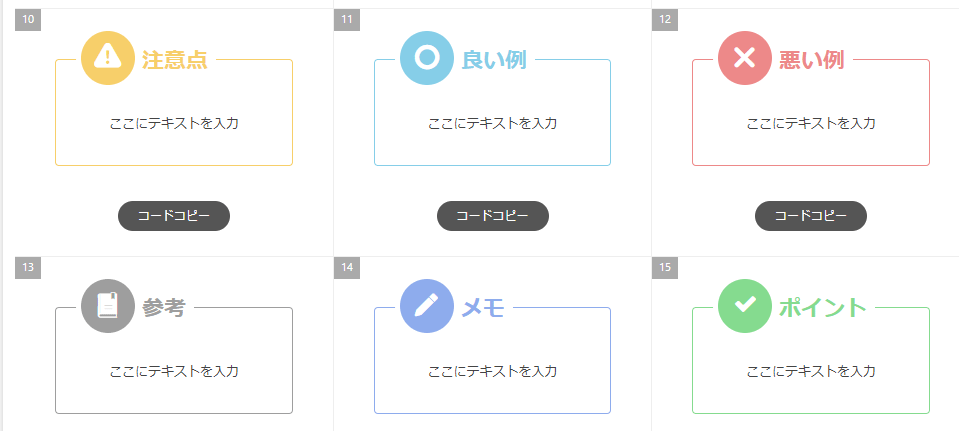
以下はボックスのごく一部です。
- 良い例だよ
- 良い例だよ
- 良い例だよ
- リストだよ
- リストだよ
- リストだよ
- 見出し付きボックスのリスト
- 見出し付きボックスのリスト
- 見出し付きボックスのリスト
でも、初期設定されてる色が自分のブログに合わないことがあるんですよね。
ブログのイメージとボックスの色が合ってないと、ちぐはぐな印象を与えてしまいます。
結果「なんか思ってたのとちがう」と感じてしまい、読者が離脱してしまうんですよね。
そこで今回は、ボックスのデザインと種類色を確認して、使用するボックスのみ色を変える手順をお伝えします。
以下を読めば、JINのボックスを自分のブログイメージに合わせられますよ。
ボックスの種類の確認方法
ボックスは22種類。
カスタマイズの前に、どんなデザインのボックスがあるか確認してみましょう。
どのボックスを使うか先に決めておくのがおすすめです。3~5種類くらい。
さすがに20種類使い分けるのはむずかしいですからね。
Gutenbergの場合
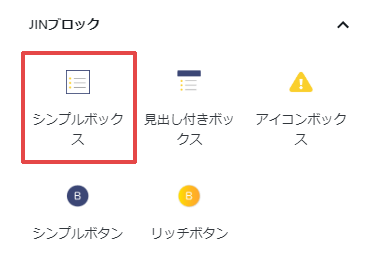
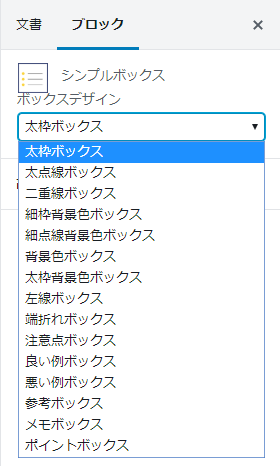
JINブロックの「シンプルボックス」を選択します。

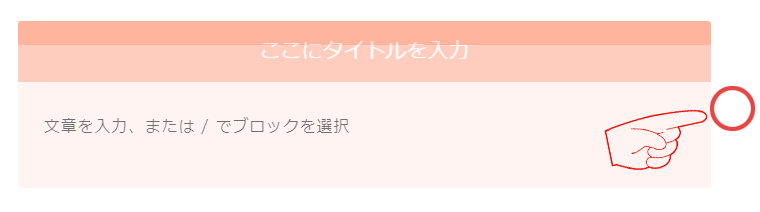
ボックスが表示されたら、上記画像の丸印のあたり、ボックスの外側をクリックします。

すると、画面右側にボックスの種類を選択するプルダウンが表示されます。

シンプルボックスは15種類あるので、ボックスのデザインを確認してくださいね。
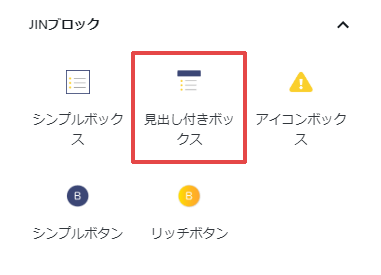
続いて、「見出し付きボックス」も確認してみましょう。
JINブロックの「見出し付きボックス」を選択します。

シンプルボックスのときと同じように、ボックスの外側をクリックします。

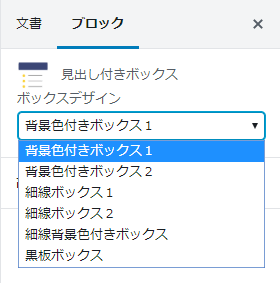
画面右側に、見出し付きボックスの種類を選択するプルダウンが表示されます。全6種類。

こちらもデザインを確認してくださいね。
クラシックエディタの場合
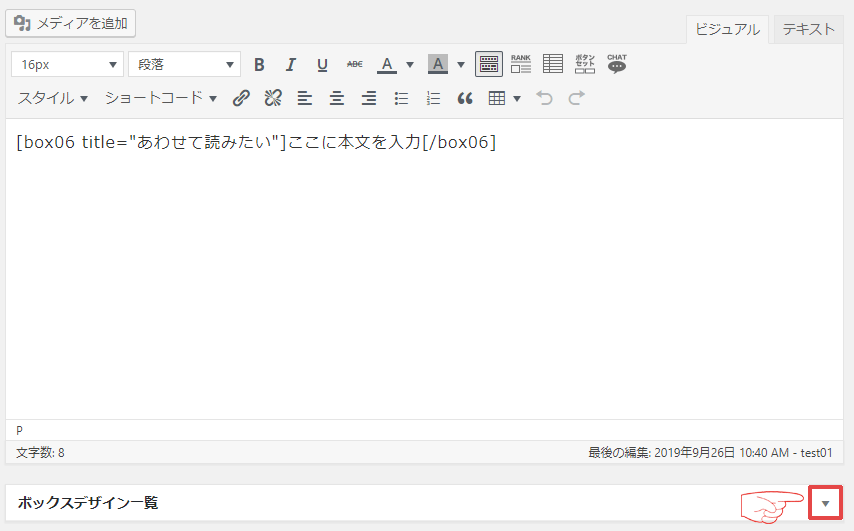
クラシックエディターでは、編集画面の「ボックスデザイン一覧」を確認するのが簡単です。


一覧が表示されていない場合は、以下手順で表示オプションを変更してくださいね。

編集画面右上の「表示オプション」タブをクリックします。

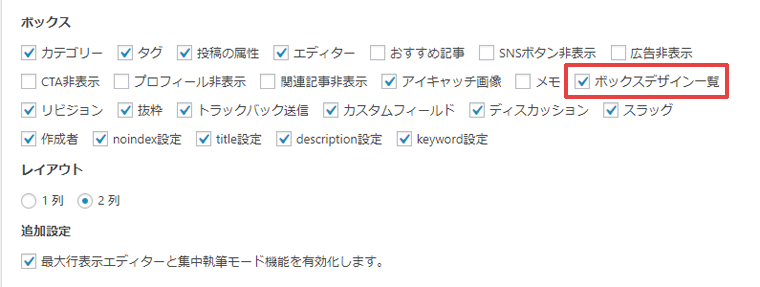
「ボックスデザイン一覧」にチェックを入れます。
「あわせて読みたいボックス」について
実は、ボックスはもう1種類あるんです。それが「あわせて読みたいボックス」。
自分のブログ記事のURLを貼り付けるだけで作成できるボックスです。内部リンクですね。
記事編集画面では表示されないので、URLを貼ってプレビュー画面で確認してください。
なお、Gutenbergの「見出し付きボックス」ブロックにある「細枠背景色付きボックス」は、「あわせて読みたい」ボックスと同じカラー、同じデザインになります。
ボックスデザイン設定をカスタマイズ
ボックスデザイン設定では、以下2つを変更できます。
- ボックスの色
- ボックスタイトル
ボックスの色を変更する方法
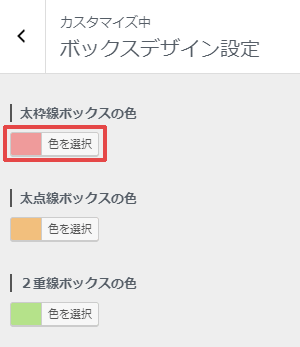
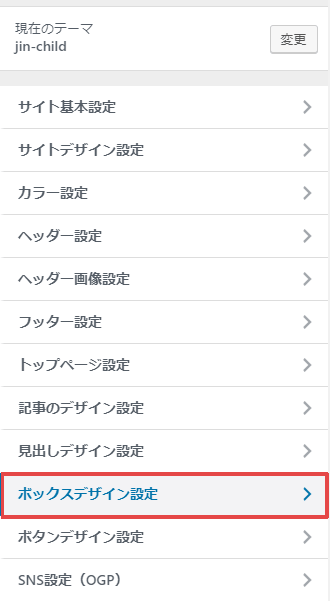
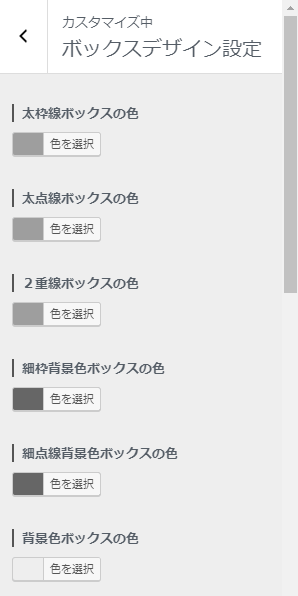
「外観」⇒「カスタマイズ」の「ボックスデザイン設定」を選択します。

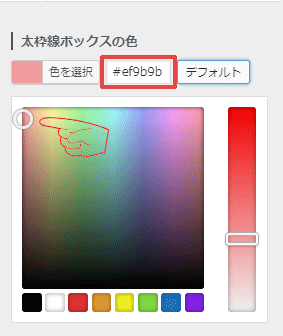
変更したいボックスの「色を選択」ボタンを押します。

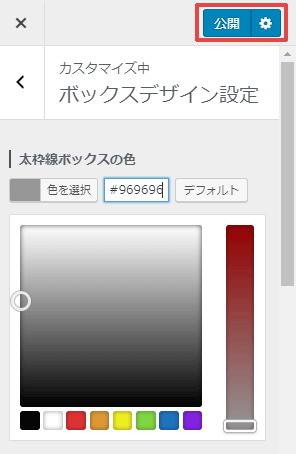
白丸カーソルを動かすか、「#」から始まる色コードを指定して、色を決めます。

「公開」ボタンを押して保存完了です。

自分が使うボックスだけ色を変更しておくといいですよ。
- 存在を忘れがちな「あわせて読みたいボックス」も、ブログに合った色に変更しましょう。
- 「黒板ボックス」だけは色の変更ができないシステムとなっています。
ボックスタイトルを変更する方法
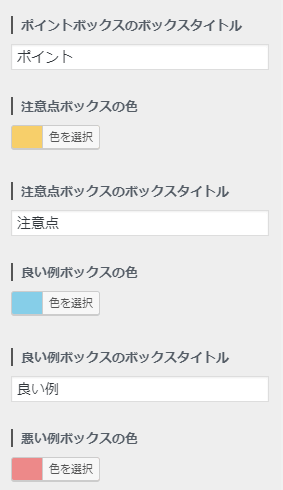
あらかじめタイトルが入っている以下6種類ですが、タイトルの変更が可能です。

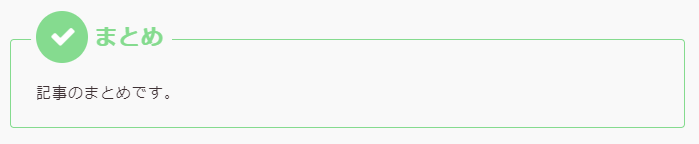
当ブログでは、「メモボックス」のタイトルを「まとめ」に変更して、記事最後のまとめを記入するボックスとして使っています。
- まとめ1
- まとめ2
- まとめ3
必要に応じて、以下手順で変更してみてくださいね。
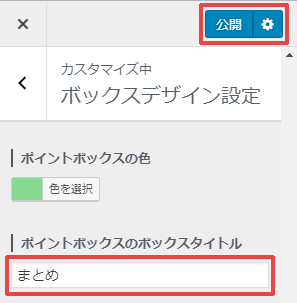
「外観」⇒「カスタマイズ」の「ボックスデザイン設定」を選択します。

「ポイントボックス」以下は、タイトル変更ができます。

タイトルを変更して、「公開」ボタンを押します。

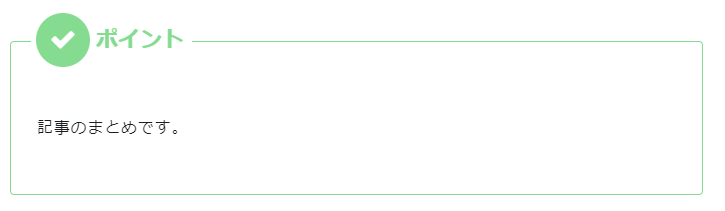
ボックスタイトルを変更した場合でも、編集画面ではデフォルトのタイトルが表示されます。

プレビュー画面ではタイトル変更が反映されてるので、必ず確認してくださいね。

使用するボックスだけ設定変更
当ブログでは、すべてのボックスカラーを変更しました。
が、とっても面倒でしたw
シンプルにしたいのでグレー系でほぼ統一したんですよね。

画像のように、すべてのボックスを変更する必要はありませんよ。
20種類以上あるので、ひとつずつカラーを変更するのは時間がかかりますから。
どのボックスを使うか決めて、該当のボックスだけ色やタイトルを変更しておくのがおすすめです。
最初は3種類くらいのボックスを変更しておいて、必要に応じて設定をいじってくださいね。
ブログに合わせてボックスカスタマイズ
今回は、WordPressテーマ「JIN」のボックスデザイン設定を変更する方法をお伝えしました。
- 最初にボックスの種類・デザインを確認しておく。
- 黒板ボックス以外は色を変更できる。
- ボックスタイトルも変更可能。
- 実際に使うボックスだけ設定変更しておけばいい。
ボックスは目立つので、記事内で使うと読んでもらいやすくなります。
せっかく買ったテーマですから、設定をカスタマイズして使い倒してくださいね。
他にもJIN関連記事を書いてます。よかったら読んでみてくださいね。
ではでは。