ブログを書いていると、アクセス数や離脱率が結構気になるもので、1日に何回も見ちゃったりするんですよね。
どんな記事がよく読まれているか、滞在時間が長いか短いか、チェックして記事に反映させるのは大切です。
そんなアクセス解析をしてくれるのが、有名な「Google Analytics(グーグルアナリティクス)」というツール。
ただ、アナリティクスに登録するだけではアクセス解析ができないんですよね。
アナリティクスのアカウントと自分のブログを紐付ける必要があるのです。でも、紐付け作業でつまずく人が多い。
そこで今回は、WordPressテーマ「JIN」でアナリティクスの設定を行う手順を画像付きでご紹介します。
以下を読めば、アナリティクスのアカウントと自分のブログを紐付ける作業が3分でできますよ。
JINでアナリティクスを設定する方法
作業はとっても簡単。以下2つの手順で終了です。
- Googleアナリティクスのコードをコピーする
- HTMLタグ設定でコードを貼り付ける
もし、まだGoogleアナリティクスのアカウントを作成してない場合は、以下リンクよりお手続きをお願いします。
1.Googleアナリティクスのコードをコピーする
まずは、トラッキングコードをコピーします。
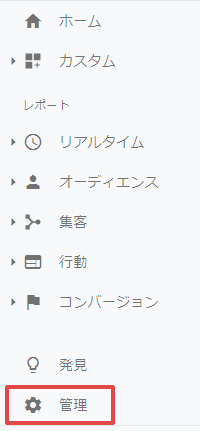
アナリティクスのページにログインし、左側メニューの「管理」をクリックします。

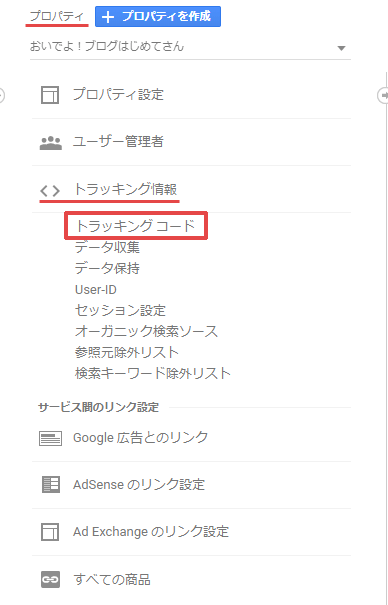
「プロパティ」の「トラッキング情報」をクリックし、「トラッキングコード」を選択します。

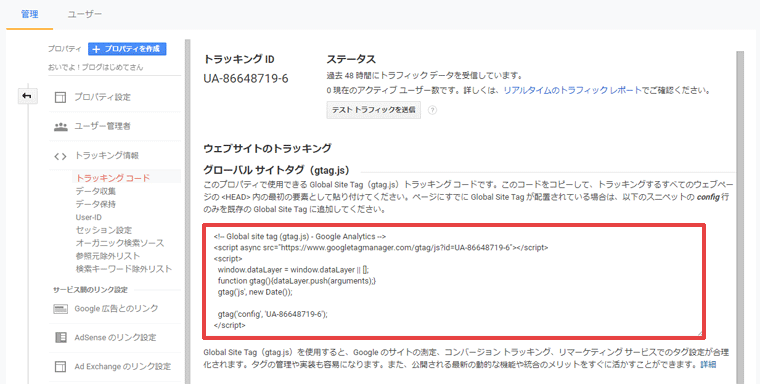
「グローバル サイトタグ(gtag.js)」をコピーします。画像の赤枠内ですね。

ちなみに、トラッキングコードは以下のような内容です。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>
実際のコードは「XXXXXXXX-X」の「X」部分が数字になります。
あくまでも見本なので、この記事の内容はコピペしないでくださいね。
必ず、アナリティクスの管理画面に表示されたコードをコピーしてください。
トラッキングコードとは、サイトからデータを集めてアナリティクスに送信するのコードのこと。
アクセス数などを計測するには、自分のブログにトラッキングコードを追加する必要があるんです。
2.HTMLタグ設定でコードを貼り付ける
続いて、コードを貼り付けます。
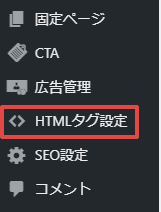
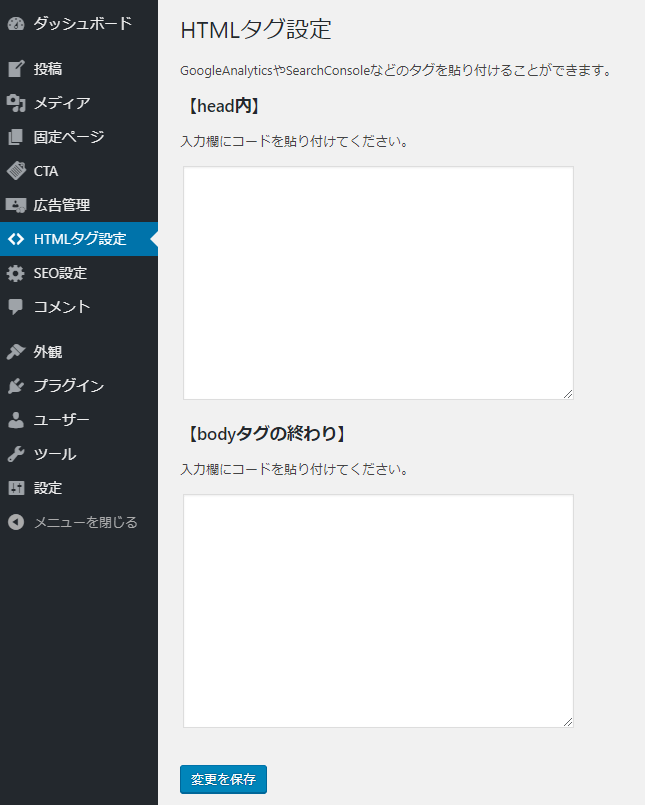
WordPressのダッシュボードを開き、左側メニューの「HTMLタグ設定」をクリックします。

以下のような画面が表示されます。

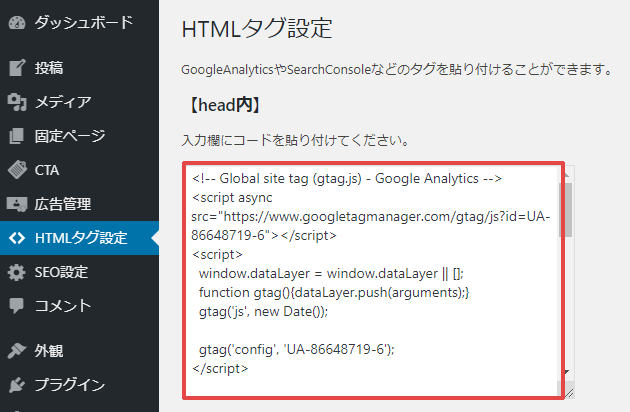
【head内】の入力欄に、先ほどコピーしたトラッキングコードを貼り付けます。

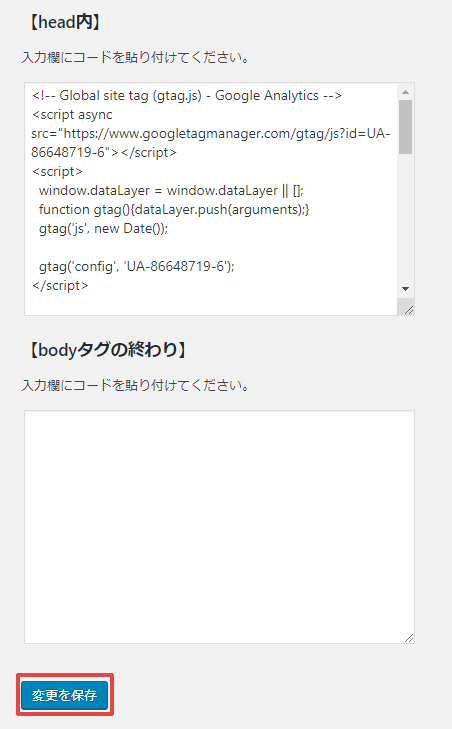
画面下部の「変更を保存」をクリックします。

これで完了です。
ブログの数値を見てみよう
今回は、WordPressテーマ「JIN」でアナリティクスの設定を行う手順をご紹介しました。
ブログを始めたばかりだとアクセス数も少ないですが、更新を続けてると読んでくれる人が増えるのは確実です。
実際、更新をサボるとPV数減りましたからw
自分のブログを読んでくれてる人がいることを、ぜひ実感してください。
WordPressテーマ「JIN」については、他にも設定関係の記事を書いてます。
よかったら読んでみてくださいね。
ではでは。