WordPressテーマ「JIN」で、オリジナルのアイコンフォントが搭載されました。
上記がオリジナルアイコンフォント。コードをコピペするだけで使えます。
別のアイコンフォントサービスを使うより表示速度が上がるんですよね。オリジナルアイコンフォントは軽いから。
ページの読み込み速度が遅くなると、読者は待てずに離脱してしまいます。
良い記事を書いても、サイトが重ければ読んでもらえないんですよね。
「でもアイコンフォントってどんな感じで使えばいいの?」と疑問を持ったあなた、お待たせしました。
アイコンフォントの効果的な使い方があるんです。
以下を読めば、独自アイコンフォントの使用例を知ることができますよ。
JIN独自アイコンフォント使用例
コード部分をコピペして使用できます。
外部リンク
自分のブログ外へのリンクを設置するときに使えます。
アイコンがあると目立つので、リンクをクリックしてもらえる確率が上がりますよ。
外部リンク 見本
外部リンク HTML
<p><a href="リンク先URL" rel="noreferrer noopener" target="_blank">[jin_icon_arrowdouble color="カラー指定"]リンク名</a></p>- リンク先URL:外部リンクURLに差し替えます。
- リンク名:表示させたいリンク名に差し替えます。
- カラー指定:「#」で始まる、数字とアルファベットを使った16進数のカラーコードに差し替えます。
各種サイト・SNSリンク
有名サイトやSNSなどへのリンクは、アイコンを表示させるとわかりやすくなります。
アイコンの色も変えてあげれば、パッと見てどのSNSかわかりますよね。
Twitter 見本
Twitter HTML
<p><a href="Twitterリンク" target="_blank" rel="noopener noreferrer">[jin_icon_twitter color="#00aced"]ユーザー名</a></p>- Twitterリンク:自分のTwitterリンクに差し替えます。
- ユーザー名:「@」から始まるユーザー名に差し替えます。
Instagram 見本
Instagram HTML
<p><a href="Instagramリンク" target="_blank" rel="noopener noreferrer">[jin_icon_instagram color="#D93177"]Instagram</a></p>- Instagramリンク:自分のInstagramリンクに差し替えます
Facebook 見本
Facebook HTML
<p><a href="Facebookリンク" target="_blank" rel="noopener noreferrer">[jin_icon_facebook color="#3B5998"]Facebook</a></p>- Facebookリンク:自分のFacebookへのリンクに差し替えます。
YouTube 見本
YouTube HTML
<p><a href="YouTubeリンク" target="_blank" rel="noopener noreferrer">[jin_icon_youtube color="#cd201f"]YouTube</a></p>- YouTubeリンク:自分のYouTubeへのリンクに差し替えます。
LINE 見本
LINE HTML
<p><a href="LINEリンク" target="_blank" rel="noopener noreferrer">[jin_icon_line color="#00c300"]LINE</a></p>- LINEリンク:自分のLINEへのリンクに差し替えます。
リスト
順序のないリストについて、「●」以外のアイコンを使用できます。
特に目立たせたいリストはアイコンを変えるといいですよ。
リスト 見本
リスト HTML
<ul class="jin-list-icon">
<li>[jin_icon_check color="カラー指定"]リスト</li>
</ul>- カラー指定:「#」で始まる、数字とアルファベットを使った16進数のカラーコードに差し替えます。
- 必要な数だけ「<li>~</li>」の部分をコピペします。
- リスト:表示させたい文章に差し替えます。
リスト CSS
/*** JIN アイコンフォント ***/
.jin-list-icon li{
list-style: none;
text-indent: -0.75em;
}HTML・CSSコードの使い方
HTML・CSSコードを使う際は、下記を参考にしてくださいね。
HTML(ブロックエディタの場合)
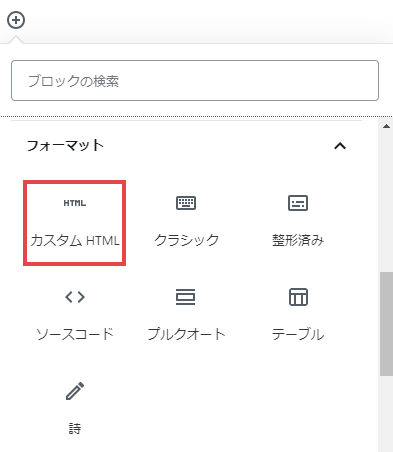
「フォーマット」の「カスタムHTML」ブロックを選択します。

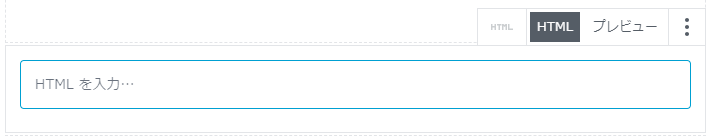
カスタムHTMLにコピペして使用してくださいね。

HTML(クラシックエディタの場合)
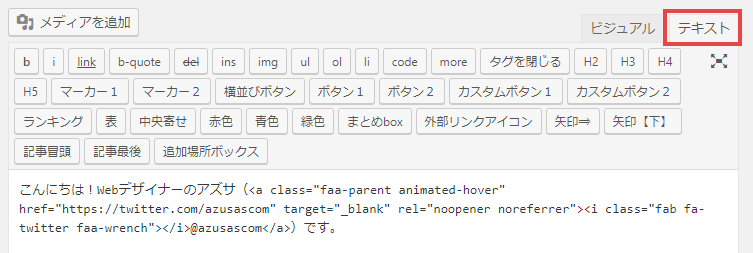
テキストエディタにコピペして使ってください。

CSS
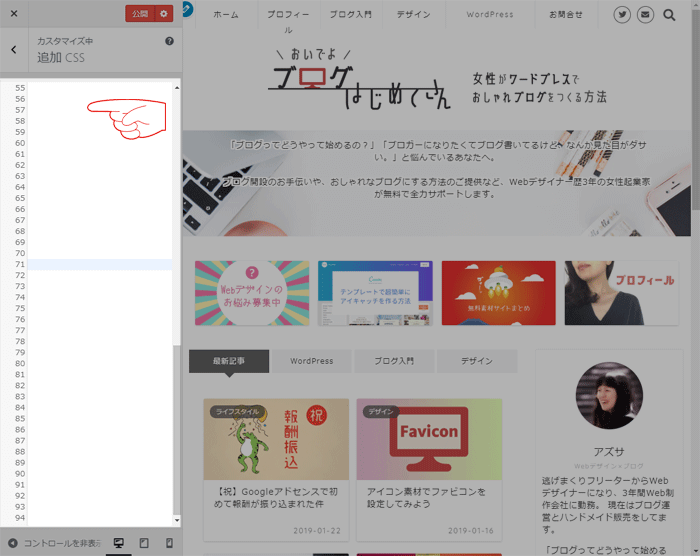
以下の場所にコピペしてくださいね。
「外観」「カスタマイズ」「追加CSS」

独自アイコンフォントを使ってみよう
今回は、JINの独自アイコンフォントの使用例をご紹介しました。
アイコンフォントを使うと記事内容がより分かりやすくなります。
記事を書いたら「アイコン使えないかな?」という感じでアイコンフォント一覧を覗いてみてくださいね。
WordPressダッシュボード左側のメニュー「JINアイコン一覧」からも確認できますよ。
JINの独自アイコンフォントについては「WPテーマ「JIN」の独自アイコンフォントのメリットと使い方」という記事も書いてます。よかったら読んでみてくださいね。
ではでは。