今回は、Twitterで見つけた困りごとについて、わたしが勝手に回答したので記事にします。
JINユーザーのわたこさん。トップページの「最新記事」という部分を設定したいのに名称がわからず、調べられずにいました。
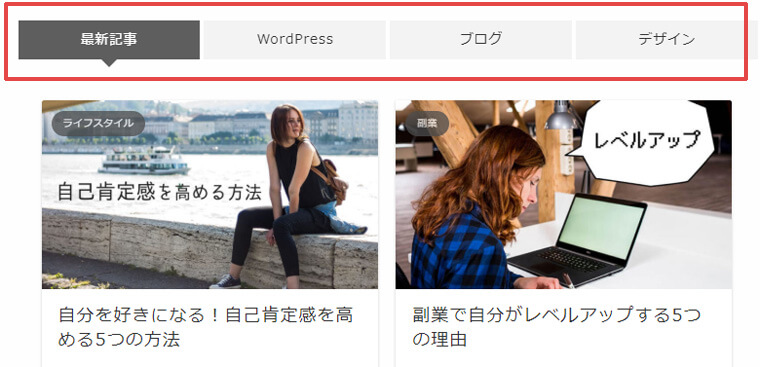
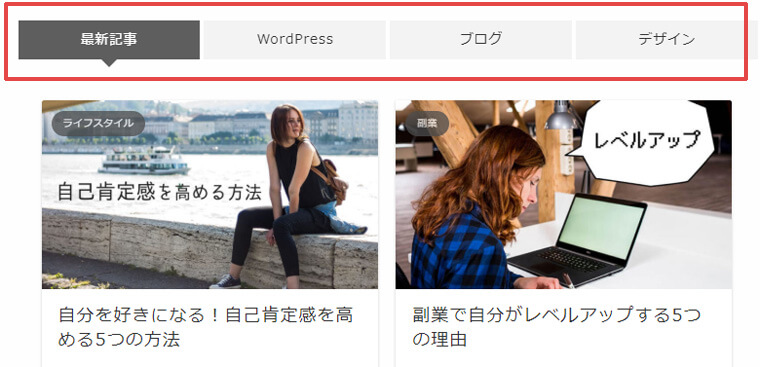
記事一覧の上にあるタブの名称がわからないということでした。
パソコンでは以下のような表示になっていますね。

確認したところ、画像の部分は「コンテンツマガジン」という名称でした。
わたしも知らなかったw
コンテンツマガジンを使わないと、特に読んでほしい記事を目立たせることができないのです。
以下を読めば、コンテンツマガジンの設定方法がわかります。いちばん推している記事を目立つ場所に配置できますよ。
コンテンツマガジンを設定する方法
Twitterでは以下返答をしました。
では、設定手順を詳しく見ていきましょう。
- トップページ設定を開く
- カテゴリーIDを入力する
- 公開して確認する
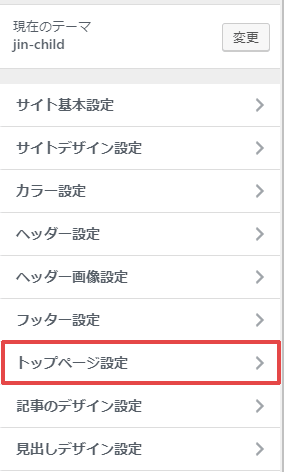
1.トップページ設定を開く
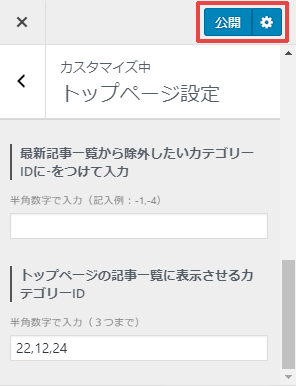
「外観」⇒「カスタマイズ」を開き、「トップページ設定」を選択します。

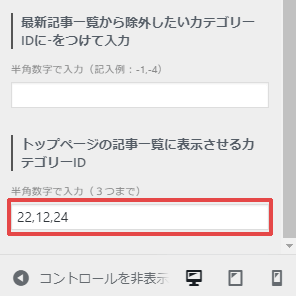
2.カテゴリーIDを入力する
「トップページの記事一覧に表示させるカテゴリーID」にカテゴリーIDを入力します。

コンテンツマガジンのタブは最大4つ。
でも「最新記事」がデフォルトで設定されているので、入力するカテゴリーIDは最大3つになります。
例えば、4つのタブをつくるなら「22,12,24」と入力します。数字を区切るときは半角カンマ「,」を使ってくださいね。
なお、カテゴリーIDは、「投稿」⇒「カテゴリー」から確認できます。

画面右側のカテゴリー一覧にカテゴリーIDも表示されます。
JINのマニュアルにも参考になる記事があったので、下記にリンクを貼っておきますね。
【JIN公式サイト】トップページ記事一覧下に大きな余白ができてしまう
「コンテンツマガジンの設定が間違っている」という項目が参考になります。
3.公開して確認する
カテゴリーIDを入力したら「公開」ボタンを押します。

トップページの表示を確認し、問題なければ完了です。

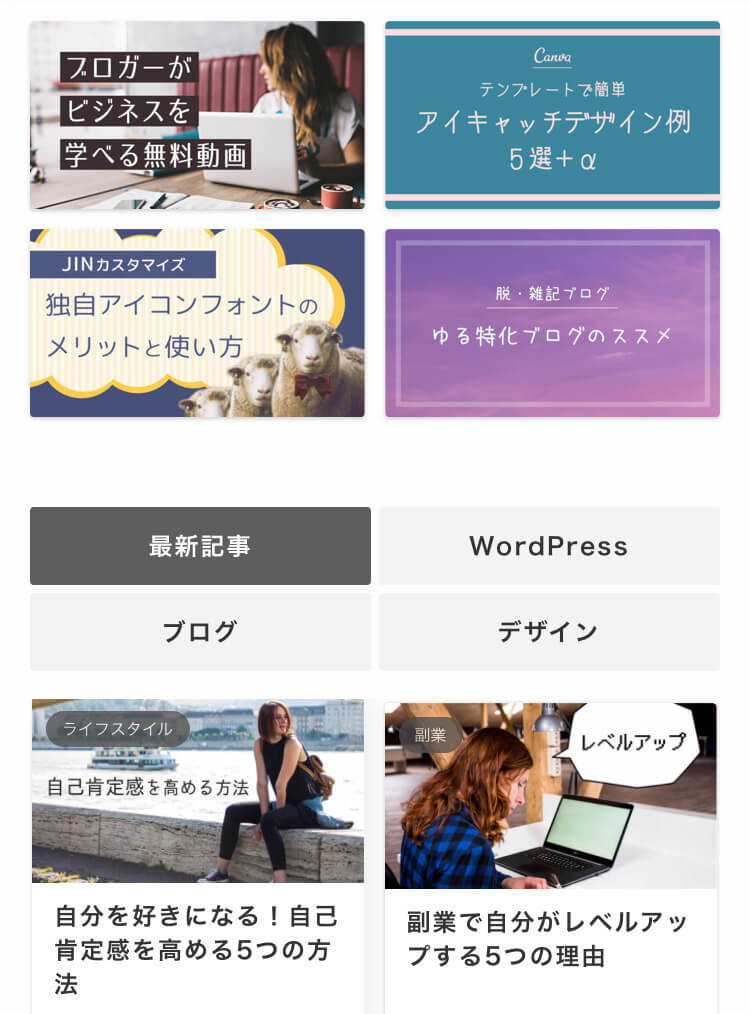
スマホでも表示を確認してくださいね。

重要なカテゴリーはコンテンツマガジンに設定
今回は、コンテンツマガジンの設定方法を画像付きでお伝えしました。
特に読んでほしいカテゴリー、ブログにとって重要なカテゴリーは、コンテンツマガジンに設定するのがおすすめです。
わたこさんも無事に設定完了しました。よかった。
3日も調べてたなんて!
Twitterの人たちは優しいので、わからないことをつぶやくと回答してくれたりします。
あなたも困ったことがあったら、思い切って発信してみてください。
当ブログでも「ブログデザイン向上サポート」というブログ初心者さんのサポートを無料で行っています。
Webデザインやブログに関して、「質問したいことがいろいろある」というあなた、ぜひ以下ページから応募してくださいね。
無料動画視聴の当ブログ限定特典「ブログデザイン向上サポート」について
現在もサポート中でして、応募が増えたら募集を中止します。
ついでに、コンテンツマガジンの設定について、JIN公式マニュアルにないのかなと探してみました。
なんと、ありましたw
マニュアルにありますが、ここまで記事を書いたので公開しちゃいました。
WordPressテーマ「JIN」については他にも記事を書いています。よかったら読んでみてくださいね。
ではでは。