先日、WordPressテーマ「JIN」のアップデートがありまして、「Qandボックス」が追加されました。

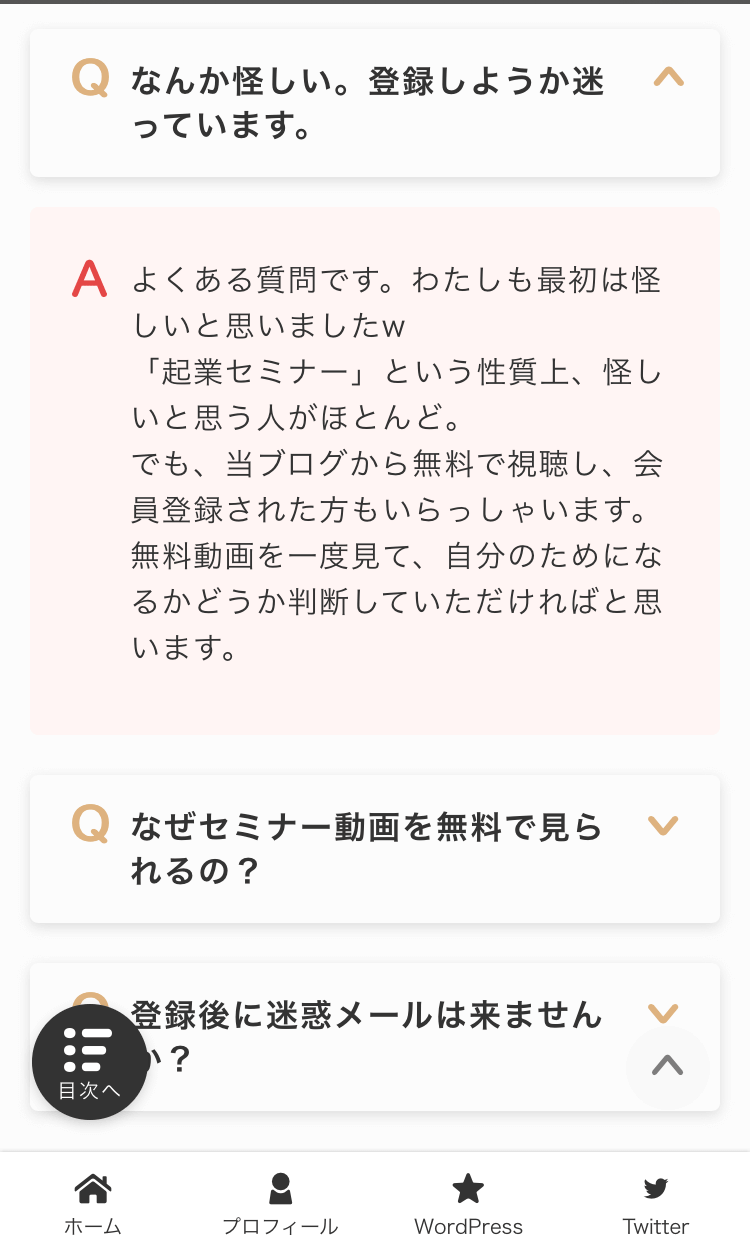
スマホ画面のキャプチャですが、矢印アイコンがあるとタップしたくなるw
アフィリエイト記事でおなじみの Q&A に使えますね。
今回は、JIN「Q and Aボックス」の使い方と、ボックスにあるアイコンの色を変える方法をお伝えします。
QandAボックスの使い方
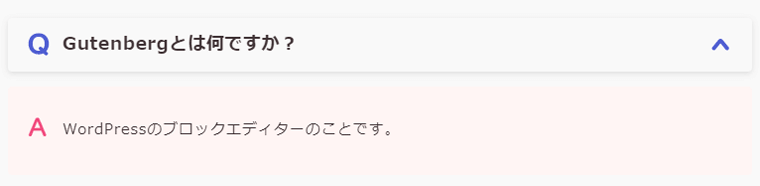
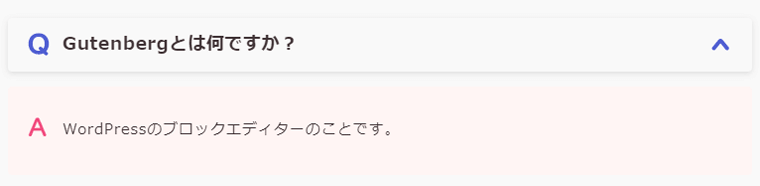
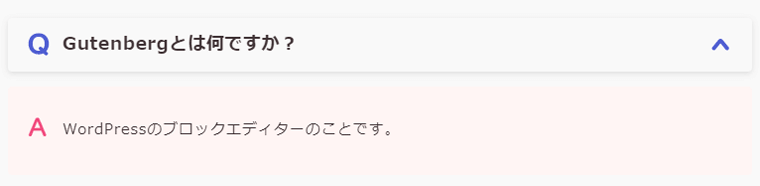
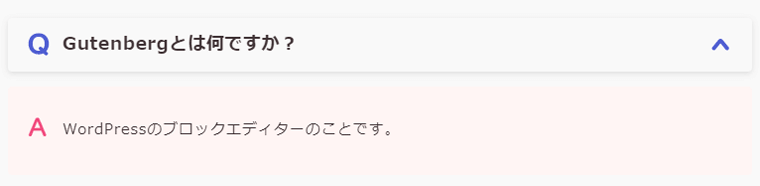
Q and A ボックス機能を使うと、以下のようなQ&Aボックスを作れます。
WordPressのブロックエディターのことです。
質問文右側の矢印アイコンをクリックorタップすると回答が表示されます。
早速使ってみましょう。
Gutenbergの場合
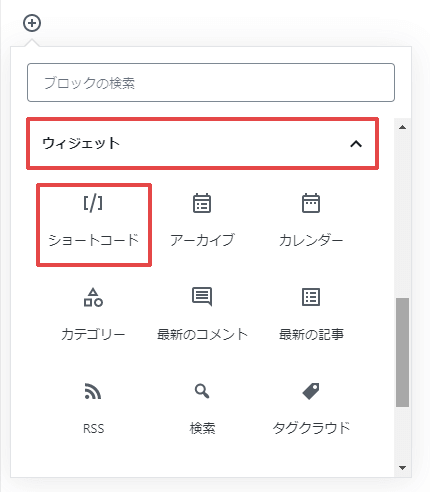
ブロックの追加で、ウィジェットの「ショートコード」を選択します。

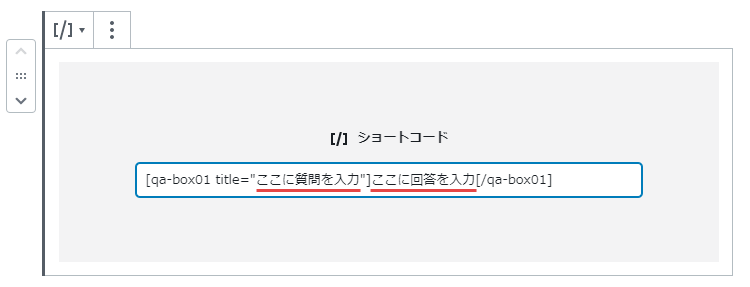
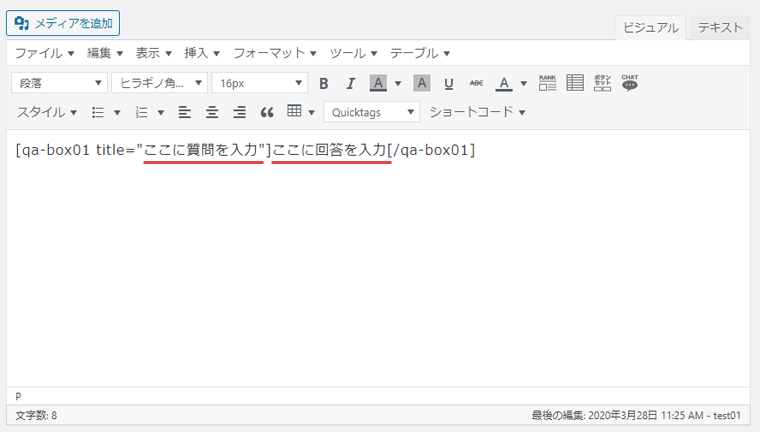
ショートコードブロックに以下をコピペします。
[qa-box01 title="ここに質問を入力"]ここに回答を入力[/qa-box01]「ここに質問を入力」に質問文を、「ここに回答を入力」に回答文を入力します。

入力できたら、プレビュー画面で表示を確認してくださいね。

今回コピペしたショートコードを「再利用ブロック」に登録しておくと便利です。
通常のブロックへ変換し、質問文と回答文を入力します。
再利用ブロックについては『【Gutenberg】AddQuicktagは不要!「再利用ブロック」の使い方』という記事で解説しているので、よかったら読んでみてくださいね。
クラシックエディタの場合
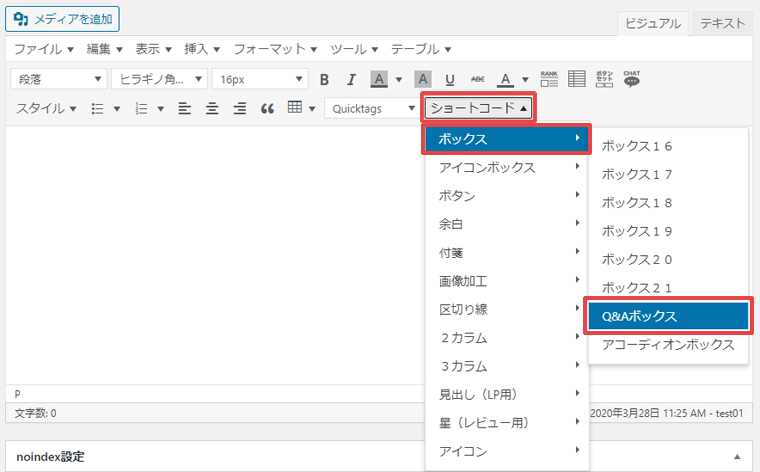
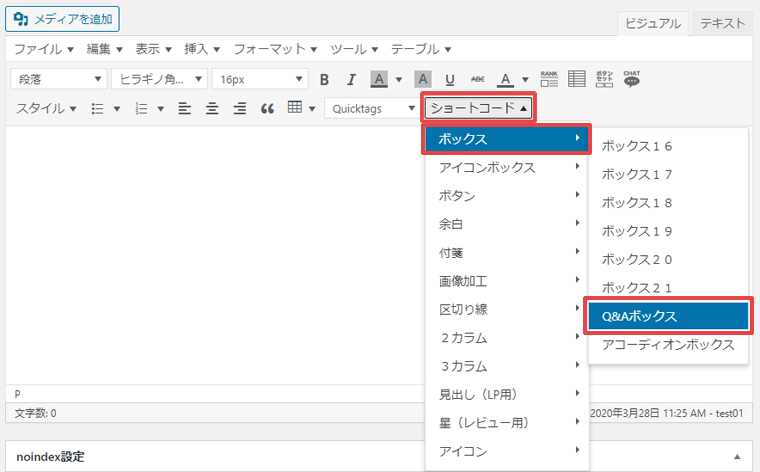
ショートコードの「ボックス」にある「Q&Aボックス」を選択します。


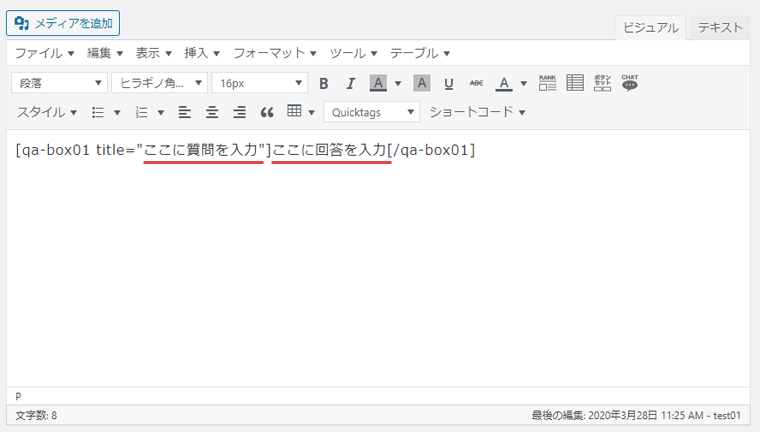
「ここに質問を入力」に質問文を、「ここに回答を入力」に回答文を入力します。


最後にプレビュー画面を確認します。簡単ですね。



アイコンの色を変更する方法
QandAボックスは、CSSを使ってアイコンの色を変更することが可能です。
ブログカラーに合わせて変えるのがおすすめ。
CSS
/***Q***/
.jin-ac-box02-title::before {
color:#DEB37F;
}
/***矢印***/
.jin-ac-box02-title::after {
color:#DEB37F;
}
/***A***/
.jin-ac-box02-inner::before {
color:#DEB37F;
}「#DEB37F」の部分(カラーコード)は、自分のブログカラーに合わせて変更してくださいね。
Q・矢印・A はそれぞれちがう色に変更できますよ。
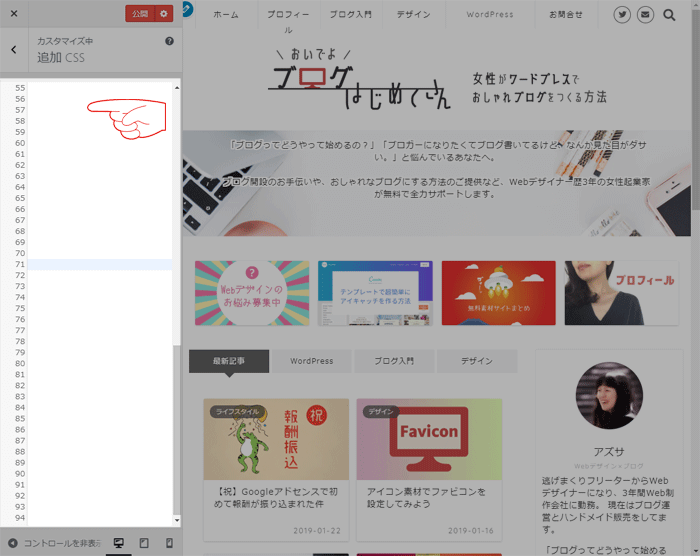
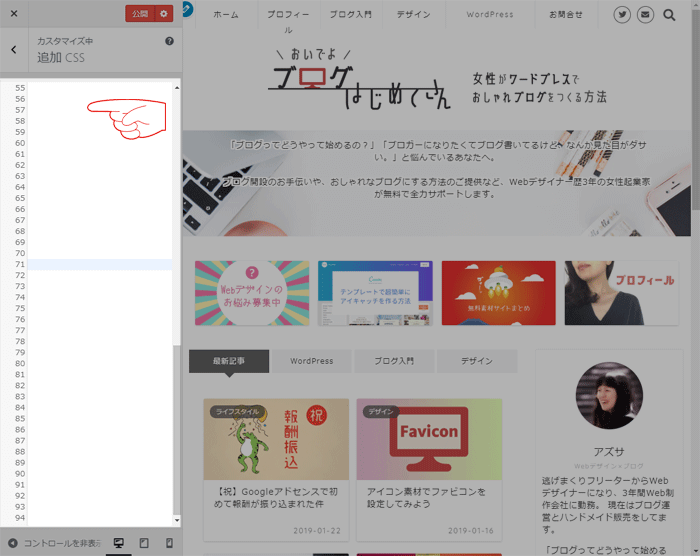
追加場所
以下の場所にCSSをコピペします。
「外観」「カスタマイズ」「追加CSS」


変更しても反映されない場合はキャッシュクリア
もし、テーマやプラグイン更新後の設定が反映されなかったら、キャッシュクリアを行ってくださいね。
詳しい手順は以下の記事で説明しています。
【ブログあるある】更新しても反映されない?キャッシュクリアで対処せよ
ちなみにキャッシュとは、一度見たサイトのデータをパソコンやスマホの中に一時的に保存し、すばやく表示できるようにする機能のことです。
キャッシュを削除することをキャッシュクリアと呼びます。
何らかの設定変更や更新を行うと、実際のデータとキャッシュで一時的に保存したデータに相違が出てしまい、うまく表示されない場合があるんです。
「データを削除する」と聞くと不安かもしれませんが、パソコンやスマホにはまったく問題ないのでご安心を。
QandAボックスでアフィリ記事をカスタマイズ
今回は、JIN「QandAボックス」の使い方と、ボックスにあるアイコンの色を変える方法をお伝えしました。
- Gutenbergではショートコードブロックを使う。
- クラシックエディターは「ショートコード」の「ボックス」から選択する。
- アイコンの色はCSSで変更できる。
ランキング機能やボタン設置など、JINはアフィリエイト記事で使える機能が豊富です。
今後もアップデートで機能が追加されると思われるので、チェックしてみてくださいね。
JINカスタマイズ記事は他にも書いてるので、読んでいただけるとと嬉しいです。
[jin_icon_arrowdouble color="#4b8eaf"]JIN記事一覧
ではでは。