WordPress5.0にアップデート!
新エディタ「Gutenberg」が実装されました。
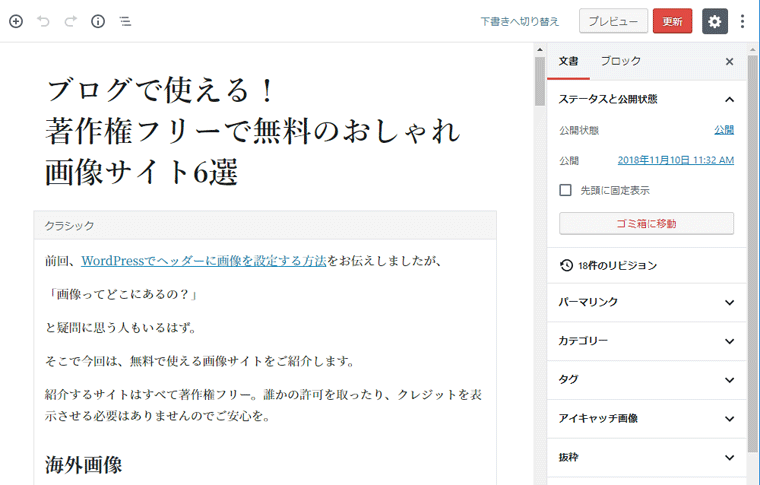
しかし、WordPressテーマ「JIN」を使ってるとこんなことに。

見た目がかなり変わりましたね。画面右上に更新ボタンが固定されてるのは便利。
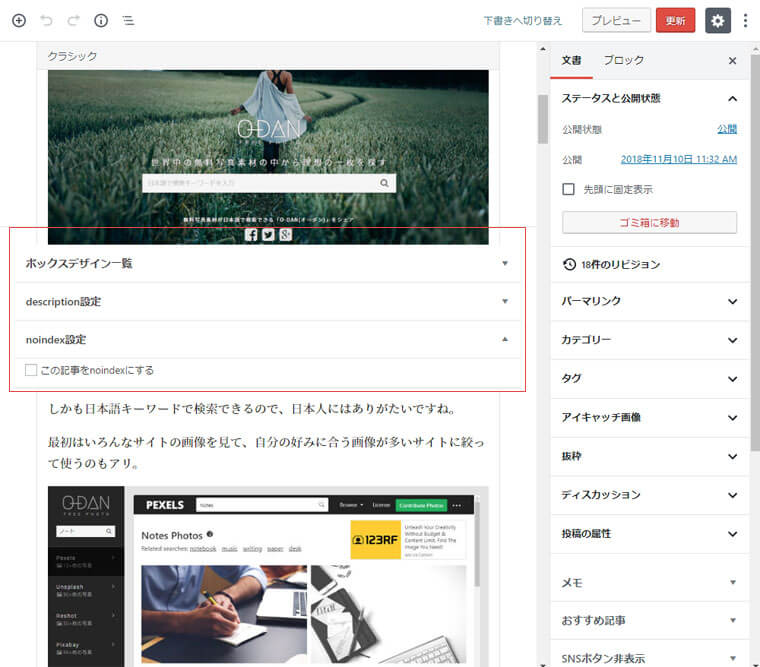
下にスクロールしてみましょう。

赤枠で囲った部分、ボックスデザイン一覧とか画面に被っちゃって編集できない(/ω\)
でも大丈夫。プラグインを使えば旧バージョンの編集画面で作業できちゃうんです。
プラグイン「Classic Editor」をインストールしよう
JINの開発者ひつじさんは、こんなツイートをしてます。
JIN公式のGutenbergへの対応まとめ
・WordPress5.0からGutenbergが実装
・JINはGutenbergに未対応
・JINのGutenberg対応アプデ予定(1〜2ヶ月以内)
・Classic Editorの利用を推奨アプデにて対応していきますので、少々お時間をください…!よろしくお願い致します。https://t.co/kAEzoVeJka
— ひつじ♂ (@hituji_1234) 2018年12月7日
JINはまだGutenbergに対応してないとのこと。
やっぱりそうだったか^^;
対応されるまでは、ひつじさんが推奨してるプラグイン「Classic Editor」を使うのがいいですね。
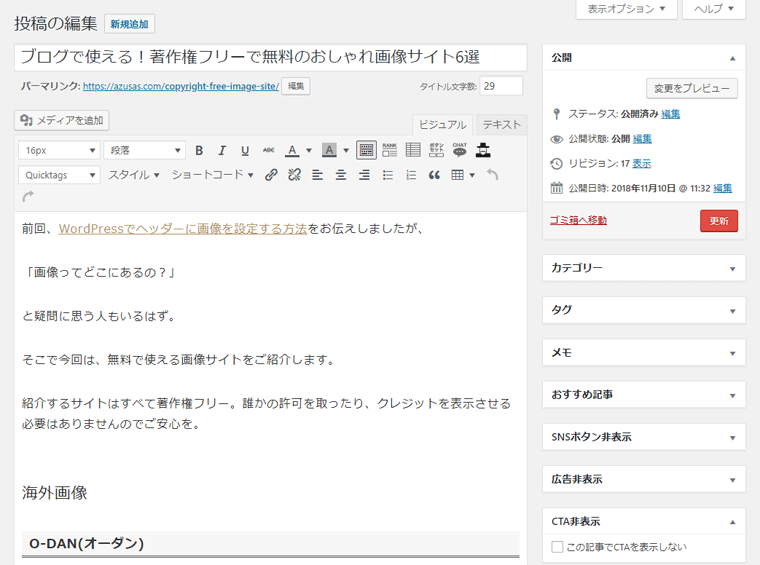
早速インストールしてみました。

よかった。もとに戻った。
これで今までどおり、ブログを書けますね。
プラグインのインストール方法は「プラグインをインストール・有効化する方法」という記事に書いてますので、ぜひ読んでみてくださいね。
アップデートは慎重に
WordPressのアップデートでは、仕様が大きく変わる場合があります。
「アップデートしてください」というお知らせが出てたら、バックアップを取ってからアップデートを行ってください。
簡単なアップデート方法は『プラグイン「UpdraftPlus」で超簡単にバックアップを取る方法』という記事で紹介してるので、よかったら読んでくださいね。
それと、すでにアップデートした人がネット上でコメントしてるので、TwitterやGoogleで検索するのもおすすめです。どこが変更されるか事前に分かるので。
今回は以上です。
ではでは。