あなたのブログは、ブラウザのタブにアイコンが表示されてますか?
このブログでは、以下が表示されています。

アイコンがあれば、パッと見て「あのサイトだな」と判断できますよね。設定していないと、誰のサイトかわからないんです。
WordPressテーマ初期設定のファビコンをそのままにしている人も多いですね。
そこで今回は、ファビコン(サイトアイコン)の設定についてお伝えします。
以下を読めば、ファビコンを設定して「わたしのブログですよ」とアピールできるようになるんです。
ファビコン(サイトアイコン)とは
改めて、ファビコンについて説明しますね。
ファビコンとは、スマホのブックマークやブラウザのタブに表示されるアイコンのことです。
先ほど見ていただいた画像は当ブログのファビコン。
利用者の多いサイトには、ほぼ100%ファビコンが設定されてます。以下画像は、パソコンのブラウザタブとブックマークをキャプチャしたものです。


ロゴの使用が多いですね。
スマホの場合、お気に入りではファビコンがアイコンとして表示されます。
オリジナル画像を設定しておけば、あなたのブログだとすぐに分かるし、覚えてもらえる可能性が高くなるんです。
しかし、グラフィックデザイン未経験でオリジナルロゴを作るなんて、レベル1ではじゃのつるぎを装備しろ言っているようなもの。
そんな初心者の強い味方なのが、無料アイコン素材。
さっそく、無料アイコンでファビコンを設定してみましょう。
WPテーマ【JIN】ファビコン設定手順
当ブログのWordPressテーマ「JIN」でファビコンを設定する手順です。
1.無料素材サイトでアイコンを用意する
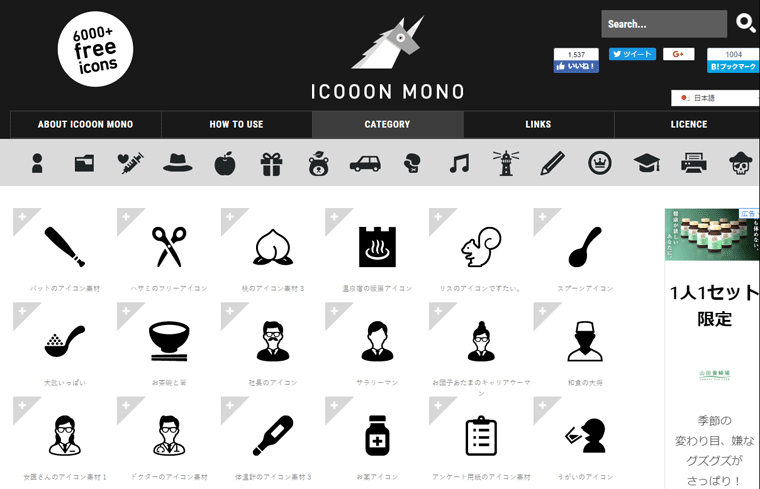
当ブログおすすめのアイコン素材サイト「ICOOON MONO」で、画像をダウンロードします。

好きなアイコンを選んでくださいね。
アイコン一覧画面でアイコンをクリックすると、詳細画面に遷移します。
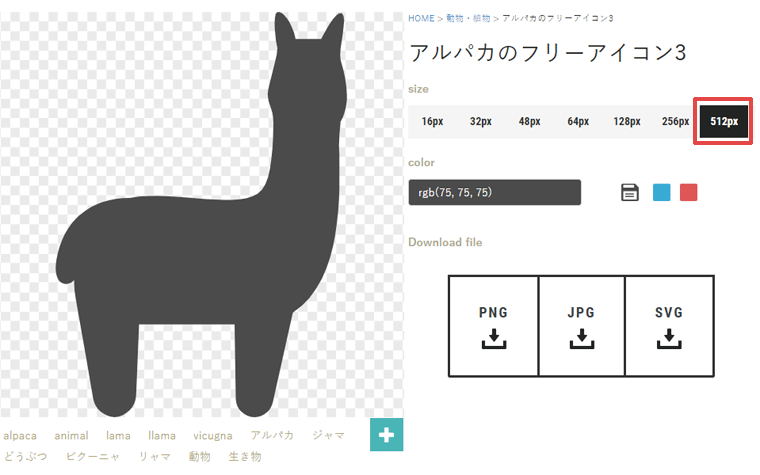
まず、サイズを変更しましょう。

sizeは「512px」にします。 JIN公式サイトに「512 × 512ピクセル以上の正方形」という指定があるので。
WordPressテーマによっては、ファビコンのサイズが指定されてる可能性があります。マニュアルなどを確認してください。
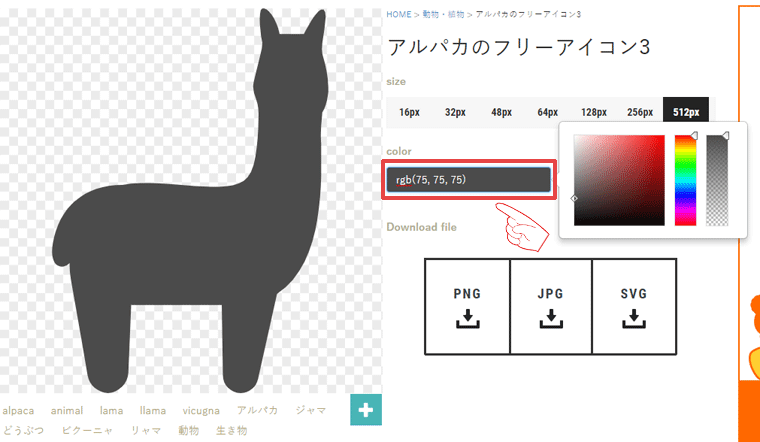
好きな色を選択します。

colorのボックスをクリックすると、カラーピッカーが表示されます。サイトカラーと合わせるのがおすすめ。
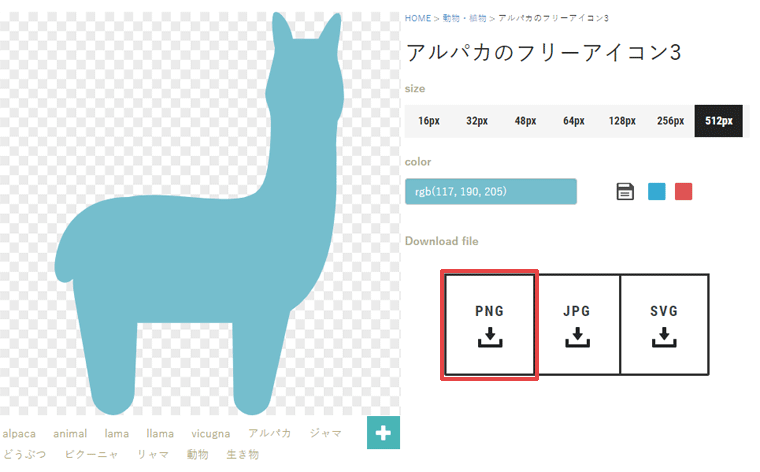
Download file の「PNG」をクリックして画像をダウンロードします。


ファイル名が日本語なので、アルファベットに変更します。
好きなファイル名で構いませんが、「favicon」がわかりやすいですね。
これでファビコン画像の準備ができました。
2.WordPressのカスタマイズ画面で設定する
WordPressのダッシュボードで、「外観」の「カスタマイズ」を選択し、「サイト基本設定」をクリックします。

スクロールすると「サイトアイコン」という項目が表示されるので、「画像を選択」ボタンを押します。

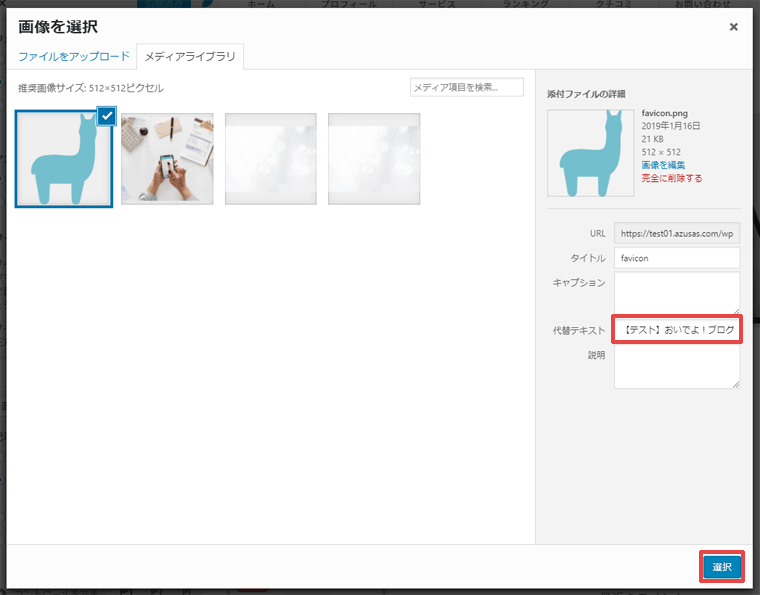
ファビコン画像をアップロードし、選択します。

「代替えテキスト」にブログタイトルを入力し、「選択」をクリックします。
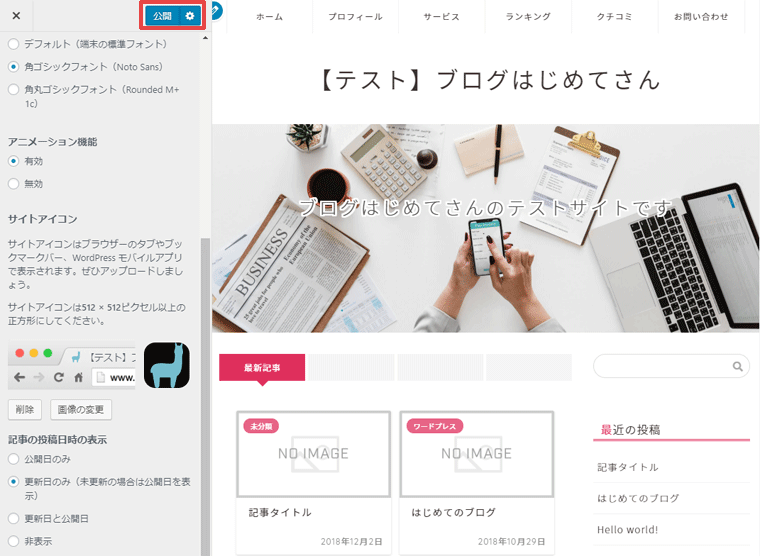
ファビコン画像が表示されました。

公開ボタンを押して、ブログに反映されているか確認します。

ファビコンの設定完了です。
ファビコンはブログの顔
今回は、アイコン素材を使ったファビコンの設定方法についてお伝えしました。
- ファビコンとは、ブラウザのタブやブックマークで表示されるアイコンのこと。
- スマホのお気に入りではファビコンがアイコンとして表示される。
- 無料アイコン素材はファビコンに使える。
- WPテーマ「JIN」はファビコン設定が簡単。
ブックマークで表示されるので、ファビコンはブログの顔のひとつと言えます。
ファビコンを設定して、読者に覚えてもらえるブログに育てましょう。
JINカスタマイズ記事は他にも書いてます。ぜひ以下の一覧から読んでみてくださいね。
ではでは。