前回、『超便利な「TopeconHeroes」の無料素材サイトまとめてみた』という記事を書きました。
「アイコン素材サイトも入れようかなー。でも、WordPress使ってると自分でアイコン設定しないから、要らないかなー。」と考えながら記事を書いたら、案の定アイコンのこと忘れてました。
WordPressはテーマ側でアイコンを設定されてる場合が多いので、アイコン画像を使う機会がありません。
でもアイキャッチに使えそうだな・・・ということで今回は、「TopeconHeroes(@TopeconHeroes)」のアイコン素材サイトを2つご紹介します。
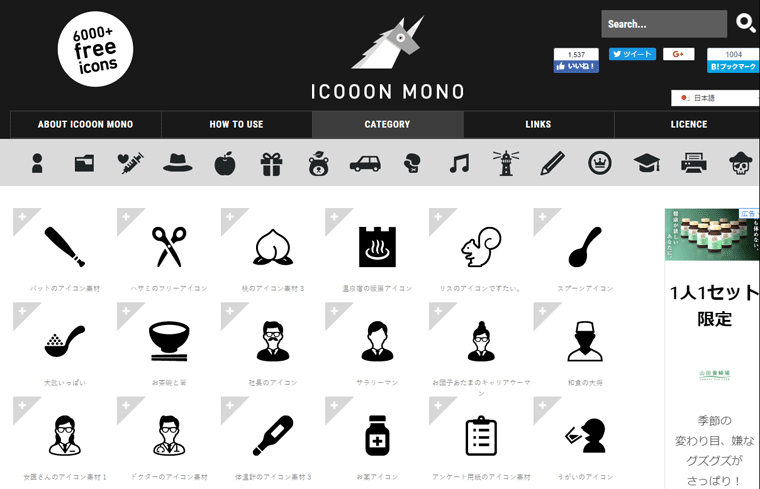
ICOOON MONO

ICOOON MONOは、わかりやすくてシンプルなアイコンをストックした素材サイトです。
余計な装飾がないのでどんなブログでも合いますし、図解作りにも役立ちます。
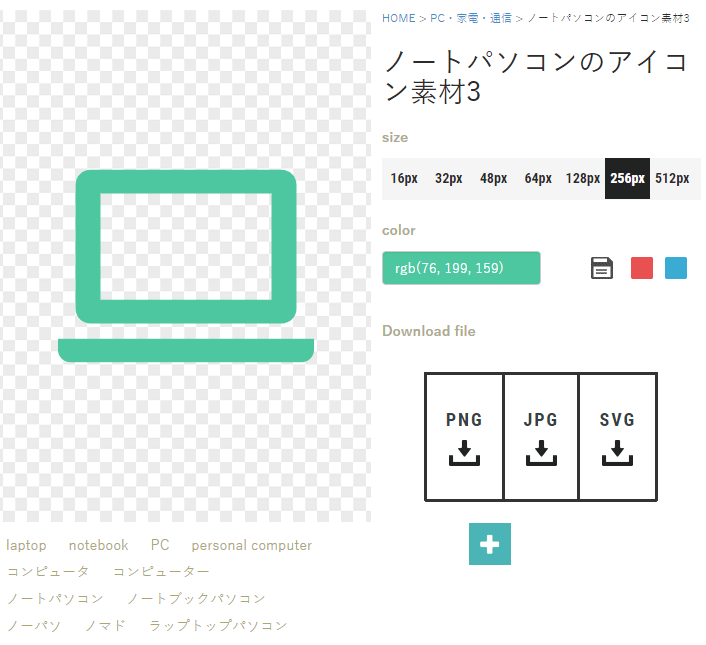
それに、色とサイズも自分で選べますよ。

四角と線だけでノートパソコンを表現できるのもすごいですね。
しかも、アイコンの種類は6500以上!
ノートパソコンだけでも11個ありますから。
あなたが求めるアイコンがあるはず。
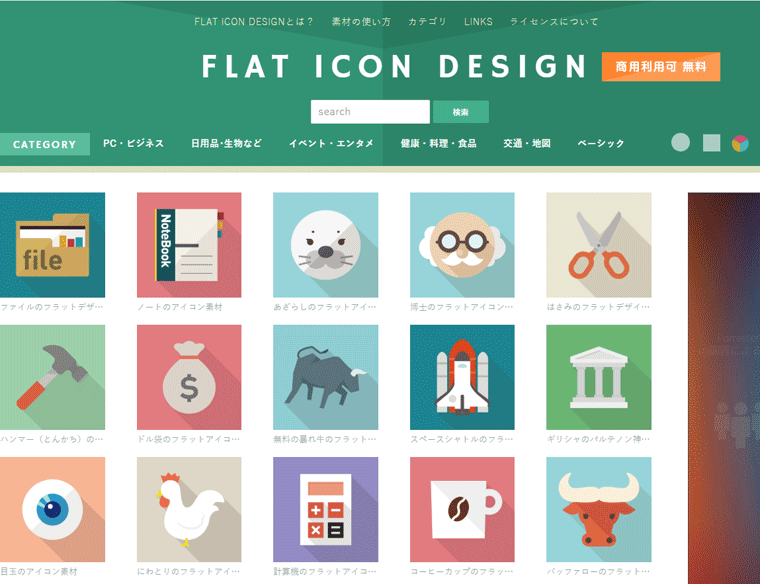
FLAT ICON DESIGN-フラットアイコンデザイン

フラットアイコンデザインは、Web・スマホ界隈で使われる「フラットデザイン」という手法で作られたアイコン素材サイトです。
簡単に言うと、平らなデザインということ。立体感を出すような加工をせず、平面的でシンプルなデザインとういことです。
身近なフラットデザインといえば、スマホのアイコンです。
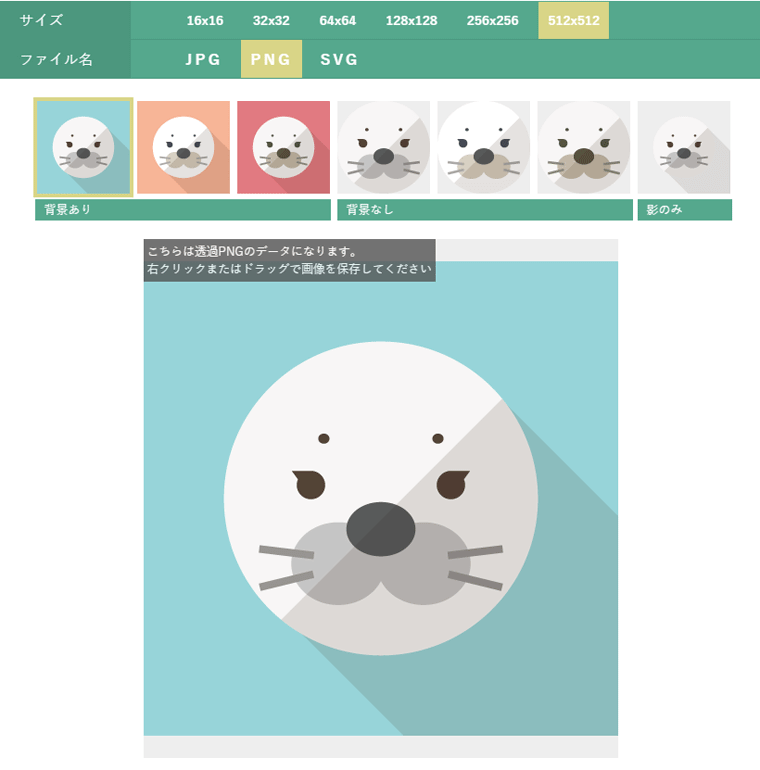
背景あり3種類・背景なし3種類から選べます。

背景色に合わせてパーツの色を変えてるんです。細かいところにも気を配ってます。
特に動物アイコンはかわいい!
ポップな感じを出したい場合はフラットアイコンをぜひ使ってみてくださいね。
おすすめのダウンロード形式は「PNG」
ダウンロード画面でファイル形式を選択できますが、PNGがいちばんおすすめです。
JPGは写真の保存向き。イラスト保存には不向きなんです。
あまり見慣れない形式のSVGとは、拡大縮小しても劣化しないベクター形式の画像ファイルです。
劣化しないのはめちゃくちゃ便利なんですが、Canvaなどの画像加工サイトではSVG形式が使えない可能性があるんです。
SVGは、Adobe社のIllustratorのようなベクター形式を扱えるソフトを持ってる場合に使ってくださいね。
また、「illustrator Ai」はIllustrator用のファイル、「ESP」はPhotoshopで編集可能なファイル形式です。
アイコンも画像に使ってみよう
今回は、「TopeconHeroes」アイコン素材サイトをご紹介しました。
アイコンもアイキャッチとして使うのもアリです。
無料画像をそのまま使うのもいいんですが、自分でデザインしてみるのも楽しいですよ。
その他の素材は『超便利な「TopeconHeroes」の無料素材サイトをまとめてみた』という記事で紹介してるので、よかったら読んでみてくださいね。
ではでは。







![アイキャッチに使える無料素材サイト[1]フキダシデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-fukidashi-640x360.png)