「記事書き終わったから早くアップしよう!」と思ったあなた、ちょいとお待ちを。
WordPressでは、 見出しを作ったり太字にしたりするなど、 簡単に文字を装飾できるんです。
まったく装飾のない記事、白い背景に黒い文字が並んだだけの記事って読みにくい。論文みたいな感じですね。
記事の内容が良くても、パッと見て「読みにくそう」と思われてしまったら読んでもらえません。
今回は、ブログ記事では必ず使う文字装飾をご紹介します。
以下を読めば、読みにくいと思われない記事をアップできるようになりますよ。
この記事は、クラシックエディタの文字装飾について書いています。
ブロックエディタ「Gutenberg」の文字装飾については、「【Gutenberg編】絶対使う!WordPressの文字装飾5選」という記事をご確認くださいね。
文字装飾をすると読んでもらいやすくなる
装飾なんて面倒だと思うかもしれませんが、やるかやらないかで読みやすさが変わってきます。
例えば箇条書き。①と②は同じ内容を書いていますが、どちらが読みやすいでしょうか。
①
おすすめの文字装飾は、見出しと太字とリンクと箇条書きと数字あり箇条書きです。
②
以下がおすすめの文字装飾です。
- 見出し
- 太字
- リンク
- 箇条書き
- 数字あり箇条書き
どうでしょう。②の方が読みやすいと感じませんか?
読みやすいと思ってもらえると、他の記事も読んでもらえる可能性が高くなります。
多くの記事を読んでもらえると、良いブログだと判断され、検索結果が上がるようになるんですよ。
よく使う文章装飾5選
文章装飾でもよく使うものを5つご紹介。
- 見出し
- 太字
- リンク
- 箇条書き
- 数字あり箇条書き
【 2019/04/23 追記】
以下、クラシックエディタでの操作方法です。
見出し
ブログで必ず使うのが見出しです。
記事のまとまりができて読みやすくなる上に、プラグインをインストールしていれば自動で目次を作ってくれます。
以下、見出し設置の手順です。
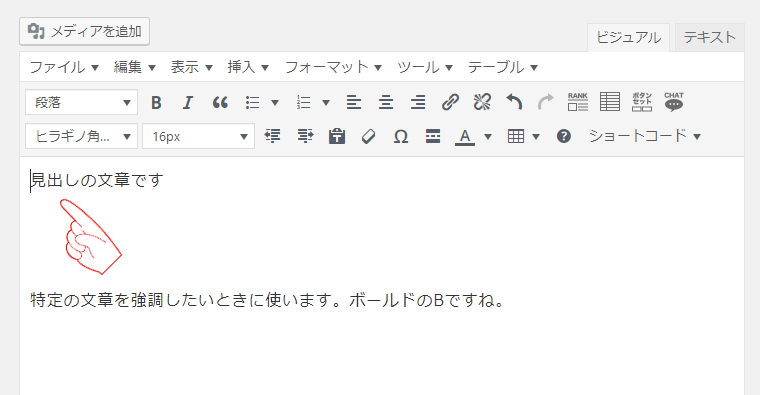
見出しにしたい文にカーソルを合わせます。

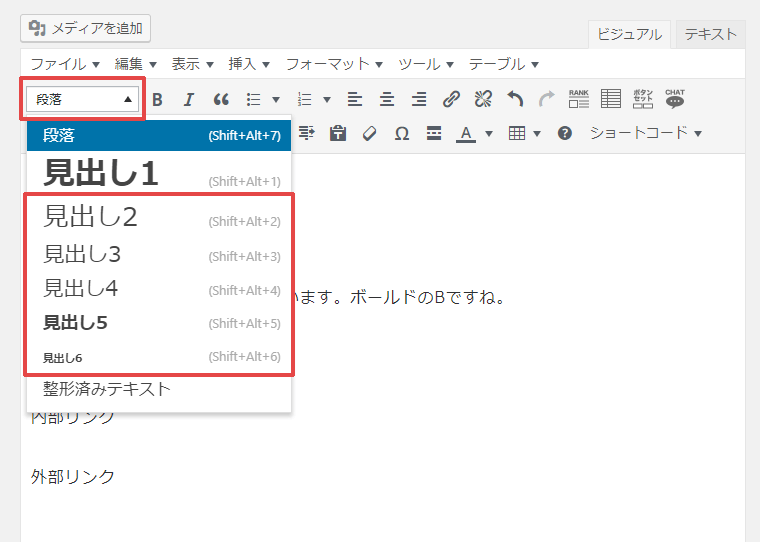
「段落」をクリックして見出し2~6のどれかを選択します。

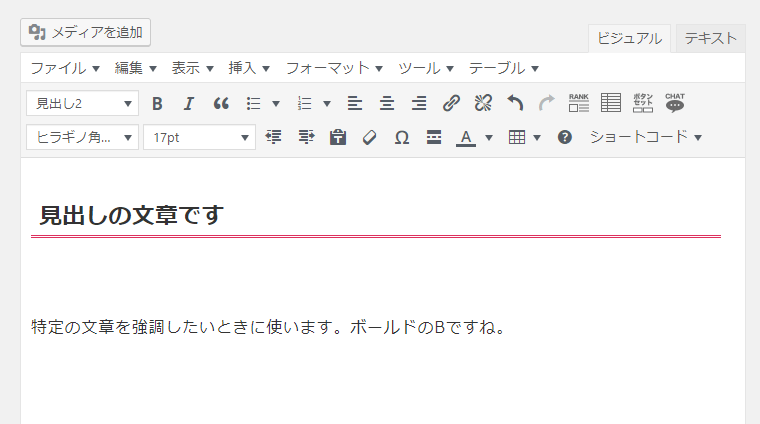
装飾されたらOKです。

「見出し1」は1記事にひとつだけ使うのがルールです。
WordPressテーマでは記事タイトルに 「見出し1」が設定されています。記事本文には「見出し2~6」を使ってください。「見出し2~6」は複数回使えます。
見出しのルールについては「もう迷わない!5つの見出しルール」という記事でも書いているので、ぜひ読んでみてくださいね。
太字
ここだけは読んでほしいとか、特に伝えたい部分など、特定の文章を強調したいときは太字にするのがおすすめ。
スマホだと記事を読み流す人が多いです。太字にしておけば目が留まりやすくなりますよ。
以下、太字を設定する手順です。
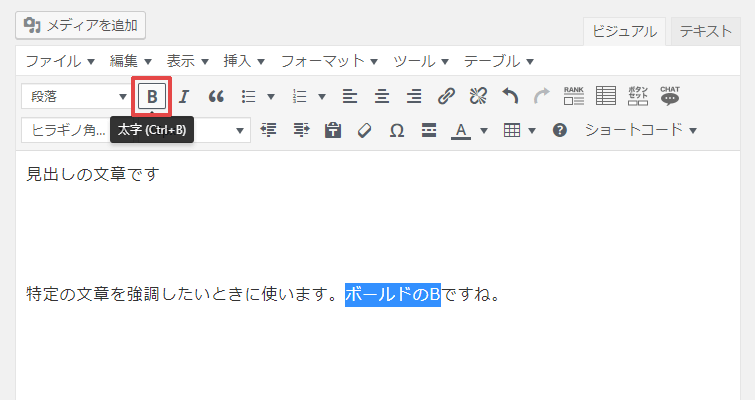
太字にしたい文を選択し、「B」ボタンを押します。 ボールドのBですね。

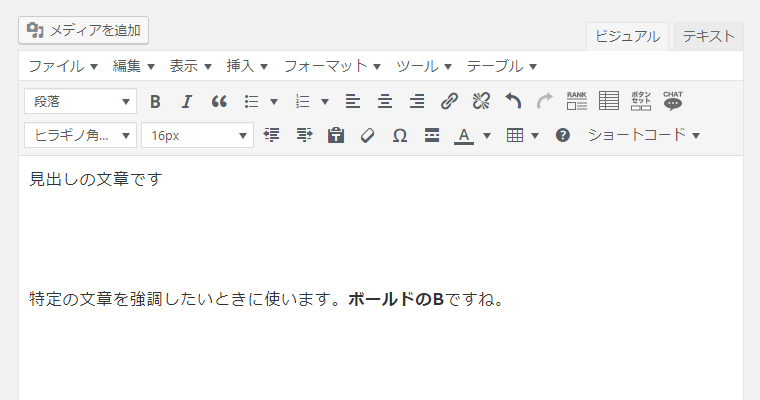
太字になりました。

ただ、多用しすぎるとどこが重要なのか分からなくなります。
太字は1記事に3箇所までにしておくといいですよ。
リンク
ブログ内の他のページや、他のサイトを紹介するときに使います。
リンクには2種類あるんです。
内部リンク :ブログ内の他のページへのリンク
外部リンク :他サイトのリンク
以下、リンク設置の手順です。
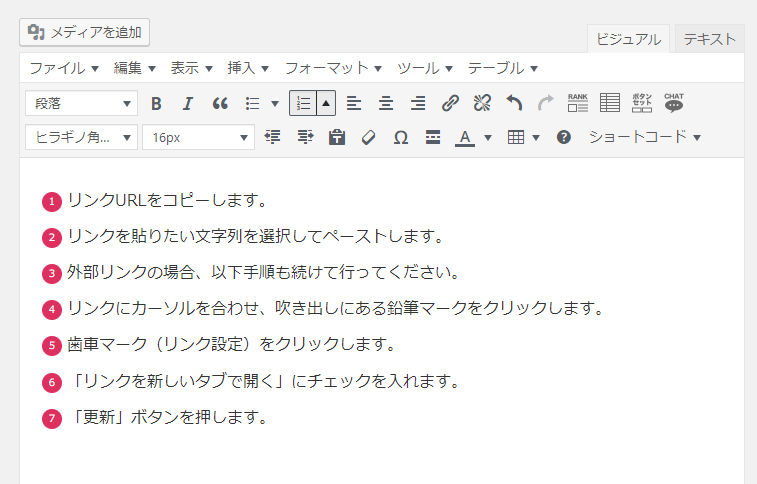
まずは内部リンク・外部リンク共に、リンクのURLをコピーします。

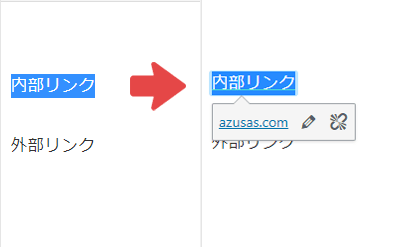
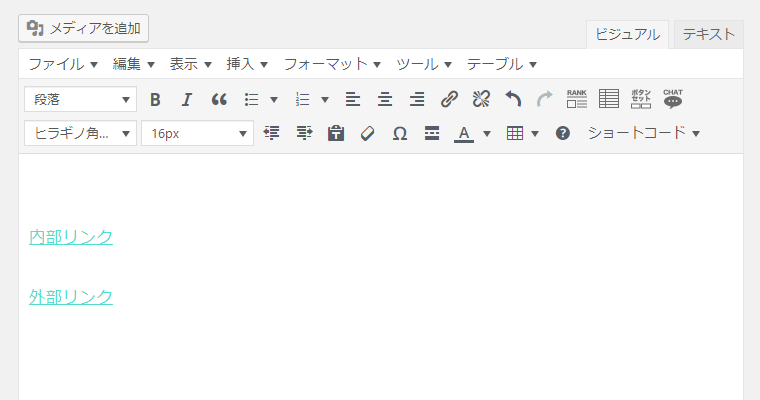
リンクを貼りたい文字列を選択してペーストします。
内部リンクはこれだけで完了です。
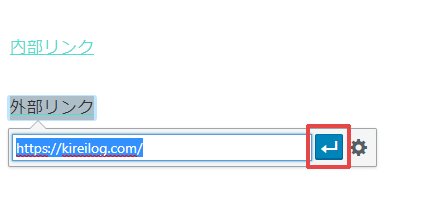
外部リンクの場合、以下手順も続けて行ってください。
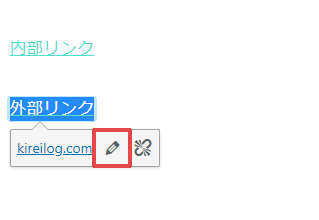
リンクにカーソルを合わせ、吹き出しにある鉛筆アイコンをクリックします。

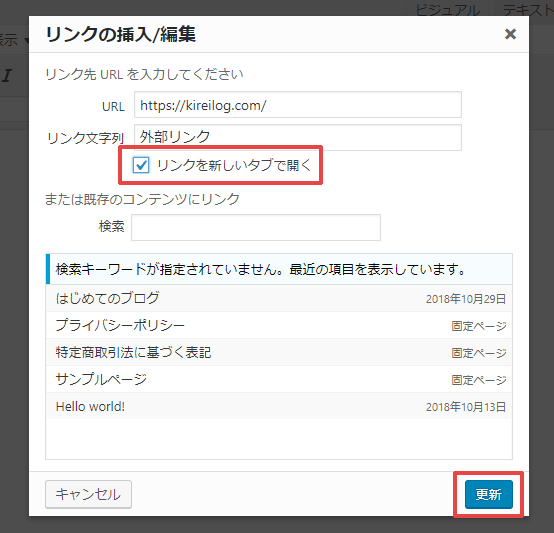
歯車アイコン(リンク設定)をクリックします。

「リンクを新しいタブで開く」にチェックを入れ、「更新」ボタンを押します。

リンク設置が完了しました。

外部リンクを新しいタブで開くように設定しておくと、自分のブログのページも開いたままになります。
読み手にとって便利になるし、自分のブログに戻ってきてくれる確率も上がります。
箇条書き
複数のことを並べて書くとき、箇条書きにするとスッキリして見やすくなります。
以下、箇条書き設定の手順です。
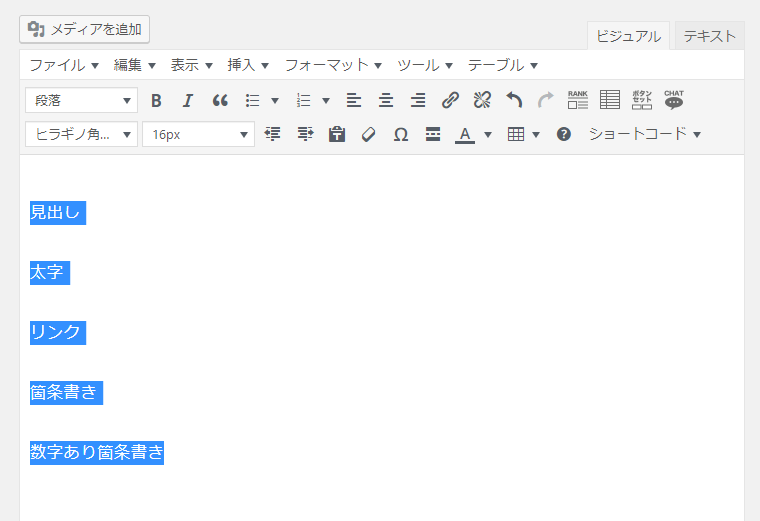
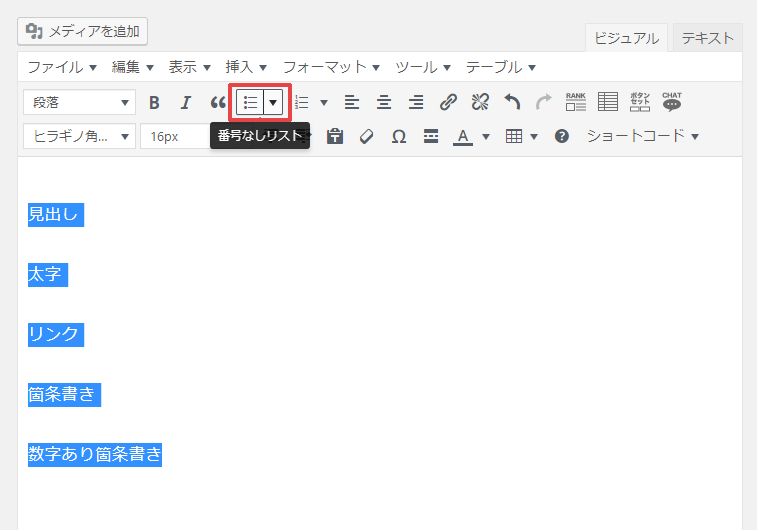
箇条書きにしたい文字列を選択します。

「番号なしリスト」ボタンを押します。

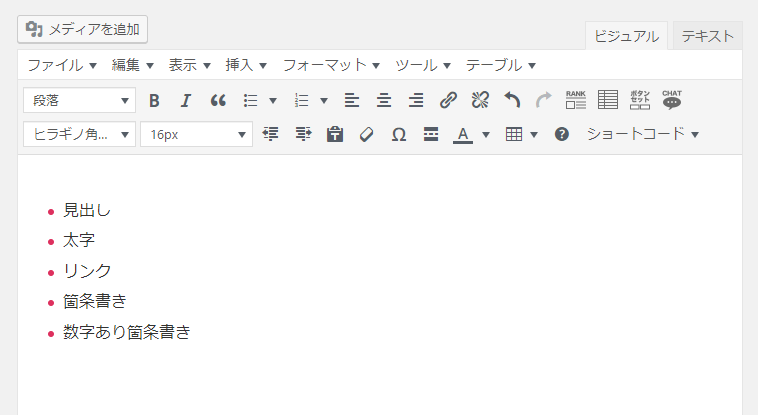
箇条書きに変更されたら完了です。

数字あり箇条書き
1から順番に並べるタイプの箇条書き。手順を説明するときに便利ですよ。
以下、数字あり箇条書きの設定手順です。
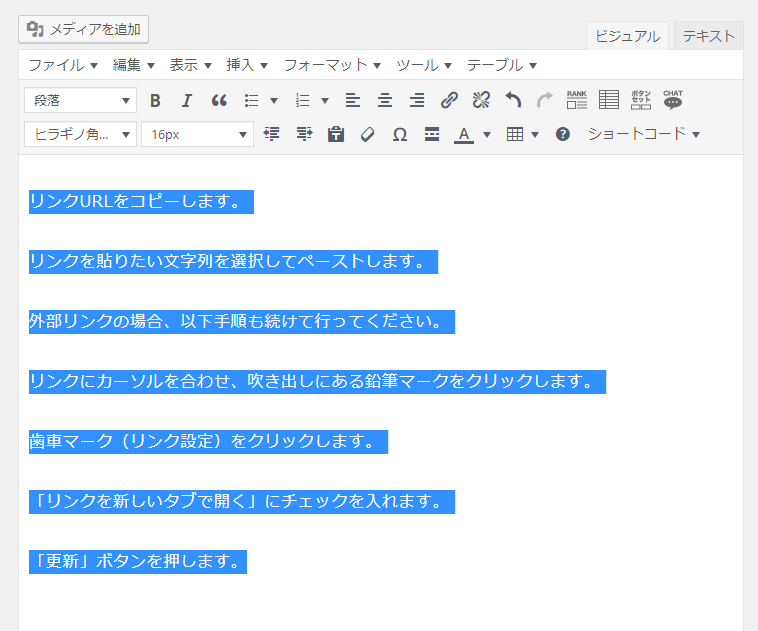
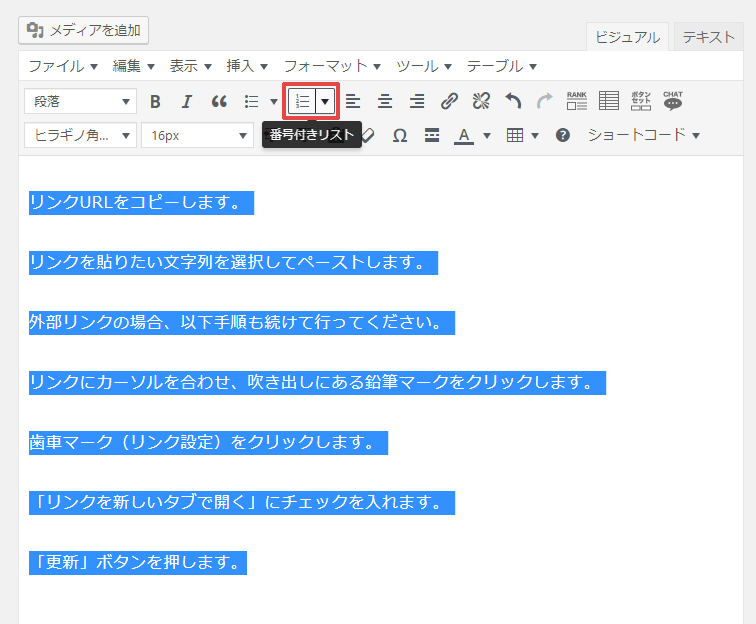
数字あり箇条書きにしたい場所を選択します。

「番号付きリスト」ボタンを押します。

番号が振られたら完了です。

【注意】装飾しすぎはダメ
- アンダーライン
- マーカー
- 文字の色を変える
- 文字の大きさを変える
上記を多用しているブログを見かけますが、装飾しすぎると本当に大事な部分がどこなのか分からなくなります。
そして、なんと言ってもダサイ。
いちばん伝えたいところは太字にしておけば十分です。
詳しくは「記事本文に色文字とアンダーラインが不要な3つの理由」という記事でも書いてるので、よかったら読んでみてくださいね。
簡単装飾で読みやすさアップ
今回は、WordPressの文字装飾についてお伝えしました。
文字装飾をすると読んでもらいやすくなる。
おすすめ文字装飾
- 見出し
- 太字
- リンク
- 箇条書き
- 数字あり箇条書き
ほんの数分の作業で読みやすさは大きく変わります。
記事をアップする前に、ぜひやってみてくださいね。
ではでは。