以前「絶対使う!WordPressの文字装飾5選」という記事を書きました。
でも、クラシックエディタの記事なんですよね。
Gutenbergの普及を応援してる当ブログとしては、ブロックエディタの使い方を記事にしたいところ。
ということで今回は、おすすめ文字装飾のGutenbergバージョンです。
「記事書き終わったから早くアップしよう!」と思ったあなた、ちょいとお待ちを。
WordPressでは、 見出しを作ったり太字にしたりするなど、 簡単に文字を装飾できるんです。
まったく装飾のない記事、白い背景に黒い文字が並んだだけの記事って読みにくい。論文みたいな感じですね。
記事の内容が良くても、パッと見て「読みにくそう」と思われてしまったら読んでもらえません。
今回は、ブログ記事では必ず使う文字装飾をご紹介します。
以下を読めば、読みにくいと思われない記事をアップできるようになりますよ。
文字装飾は読みやすくするため
あなたは「装飾なんて面倒だ」と思っていませんか?
ちょっとでも短時間でブログを仕上げたいですからね。
しかし、やるかやらないかで読みやすさが変わるんです。
例えば箇条書き。以下①と②は同じ内容を書いてますが、どちらが読みやすいでしょうか。
①
おすすめの文字装飾は、見出し、太字、リンク、箇条書き、数字あり箇条書きです。
②
以下がおすすめの文字装飾です。
- 見出し
- 太字
- リンク
- 箇条書き
- 数字あり箇条書き
どうでしょう。②の方が読みやすいと感じませんか?
一度読みやすいと思ってもらえると、他の記事も読んでもらえる可能性が高くなります。
多くの記事を読んでもらえると、良いブログだと判断され、検索結果が上がるようになるんですよね。
1記事2~3分でいいので、文字装飾に時間を割いてほしいのです。
よく使うWordPressの文章装飾5選
ここからは、文章装飾でよく使うものを5つご紹介していきます。
- 見出し
- 太字
- リンク
- 箇条書き
- 数字あり箇条書き
見出し
ブログで必ず使うのが見出しです。
記事のまとまりができて読みやすくなる上に、プラグインをインストールしていれば自動で目次を作ってくれます。
以下、見出し設置の手順です。
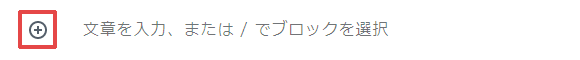
「文章を入力、または / でブロックを選択」という部分にカーソルを合わせると、左側に「+」マークが表示されるのでクリックします。

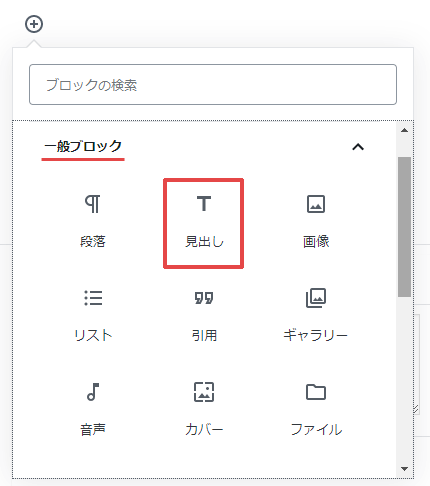
「一般ブロック」の「見出し」を選択します。

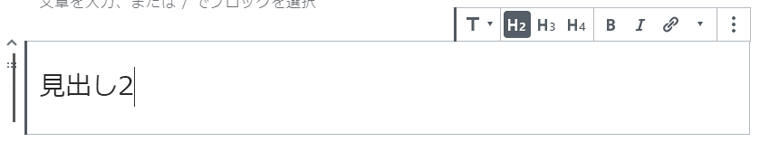
見出しを入力します。

h2の場合は、これで完了。
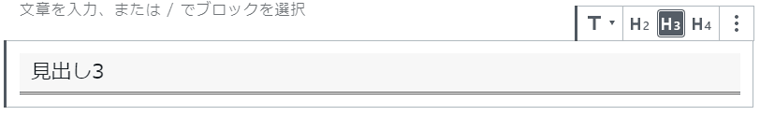
h3やh4を使う場合は、該当するボタンをクリックしてください。

クラシックエディタとちがって、選択肢にh1がなくなりました。
記事タイトルがh1なので使いませんからね。まちがえて選択せずに済みます。
見出しのルールについては「もう迷わない!5つの見出しルール」という記事でも書いているので、ぜひ読んでみてくださいね。
太字
ここだけは読んでほしいとか、特に伝えたい部分など、特定の文章を強調したいときは太字にするのがおすすめ。
スマホだと記事を読み流す人が多いです。太字にしておけば目が留まりやすくなりますよ。
以下、太字を設定する手順です。
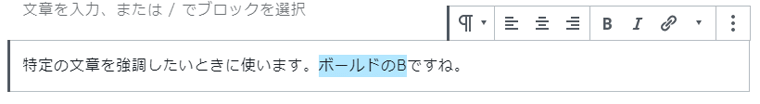
太字にしたい文を選択し、「Ctrl」+「B」キーを押します。

「B」ボタンを押しても太字になりますが、ショートカットキーを覚えると作業スピードが上がりますよ。
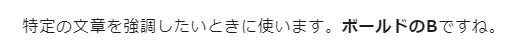
文字が太くなれば完了です。

多用しすぎると、どこが重要なのかわからなくなります。
太字は1記事3箇所くらいにしておくのがおすすめ。
リンク
装飾ではないかもしれませんが、リンクはよく使うのでご紹介しておきますね。
リンクはブログ内の他のページや、他のサイトを紹介するときに使います。
リンクには2種類あるんです。
- 内部リンク :ブログ内の他のページへのリンク
- 外部リンク :他サイトへのリンク
以下、リンク設置の手順です。
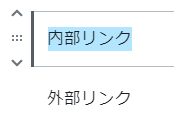
まずは内部リンク・外部リンク共にリンクのURLをコピーします。

リンクを貼りたい文字列を選択してペーストします。

内部リンクはこれだけで完了。
外部リンクの場合、以下手順も続けて行ってくださいね。
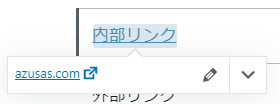
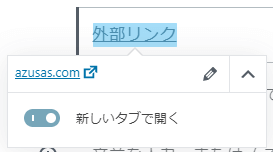
リンクにカーソルを合わせ、「リンク設定」をクリックします。

「新しいタブで開く」を有効にしたら外部リンク設置完了。

クラシックエディタより操作が簡単ですよ。
外部リンクを新しいタブで開くように設定しておくと、自分のブログのページも開いたままになります。
読み手にとって便利になるし、自分のブログに戻ってきてくれる確率も上がります。
箇条書き
複数のことを並べて書くとき、箇条書きにするとスッキリして見やすくなります。
以下、箇条書き設定の手順です。
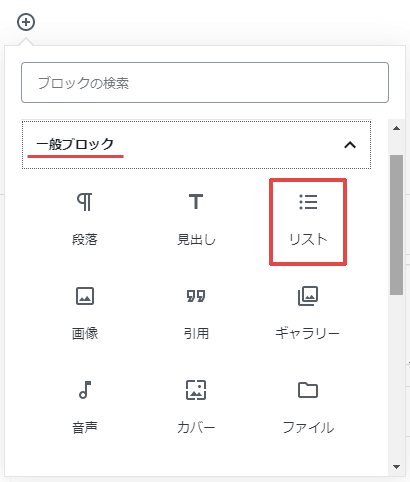
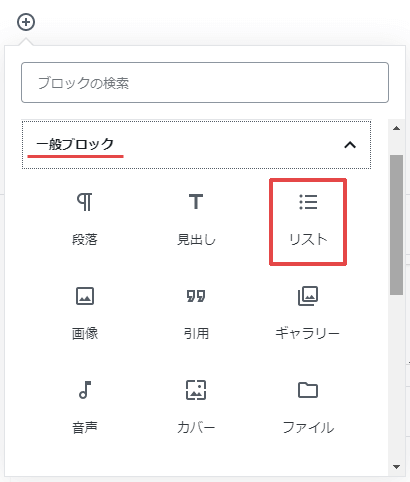
「+」マークをクリックし、「一般ブロック」の「リスト」を選択します。

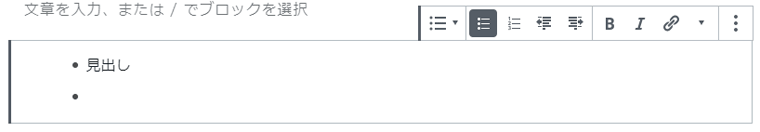
箇条書きする単語や文章を入力します。

「Enter」を押すと、次のリストアイコンが表示されます。
文字を入力できたら箇条書き完成です。

数字あり箇条書き
1から順番に並べるタイプの箇条書き。手順を説明するときに便利ですよ。
以下、数字あり箇条書きの設定手順です。
「+」マークをクリックし、「一般ブロック」の「リスト」を選択します。

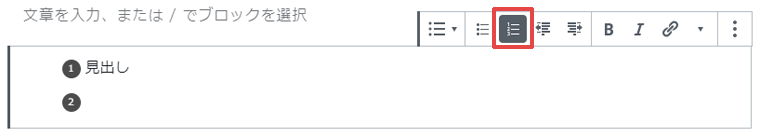
「順序付きリストに変更」ボタンを押し、箇条書きする単語や文章を入力します。

「Enter」を押すと、次の番号リストアイコンが表示されます。
文字を入力できたら数字あり箇条書きは完成です。

※番号あり・なしはいつでも変更できます。
よく使うブロックはすぐ使える
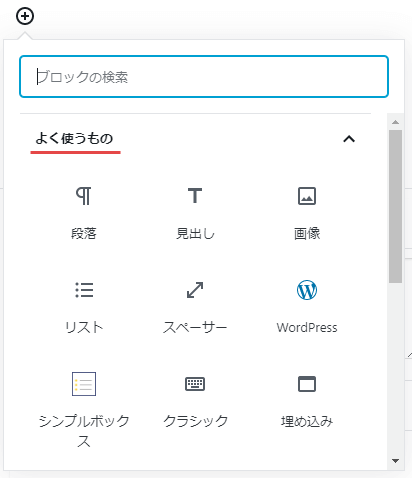
よく使うブロックを簡単に探せるのが、Gutenbergのいいところ。
「+」ボタンでブロックを追加するとき、使用頻度が高いブロックは「よく使うもの」に表示されるようになるんです。

よく使うブロックほど探す必要がなくなります。
【注意】装飾しすぎはダメ
- アンダーライン
- マーカー
- 文字の色を変える
- 文字の大きさを変える
上記を多用しているブログを見かけますが、装飾しすぎると本当に大事な部分がどこなのか分からなくなります。
そして、なんと言ってもダサイ。
いちばん伝えたいところは太字にしておけば十分です。
詳しくは「記事本文に色文字とアンダーラインが不要な3つの理由」という記事でも書いているので、よかったら読んでみてくださいね。
簡単装飾で読みやすさアップ
今回は、ブロックエディタ「Gutenberg」での文字装飾についてお伝えしました。
文字装飾をすると読んでもらいやすくなる。
おすすめ文字装飾
- 見出し
- 太字
- リンク
- 箇条書き
- 数字あり箇条書き
ほんの数分の作業で読みやすさは大きく変わります。
記事をアップする前に、ぜひやってみてくださいね。
ではでは。