ブログを運営してると、デザインをカスタマイズしたくなりませんか?
時間が経つのを忘れちゃうくらい、デザインをいじっちゃうんですよね。
ウィジェットという機能を使うと、簡単にデザインをカスタマイズできるんです。
そこで今回は、ウィジェットの基本操作とサイドバーのカスタマイズについてお伝えします。
ウィジェットはブログのパーツを編集できる機能
ウィジェットとは、ブログ上に設置したサイドバーやフッターなどのパーツを簡単に編集できる機能のことです。
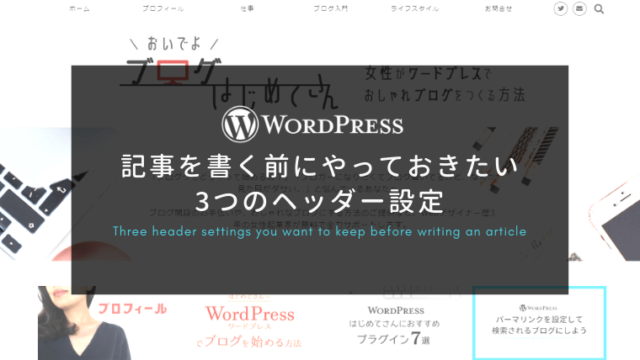
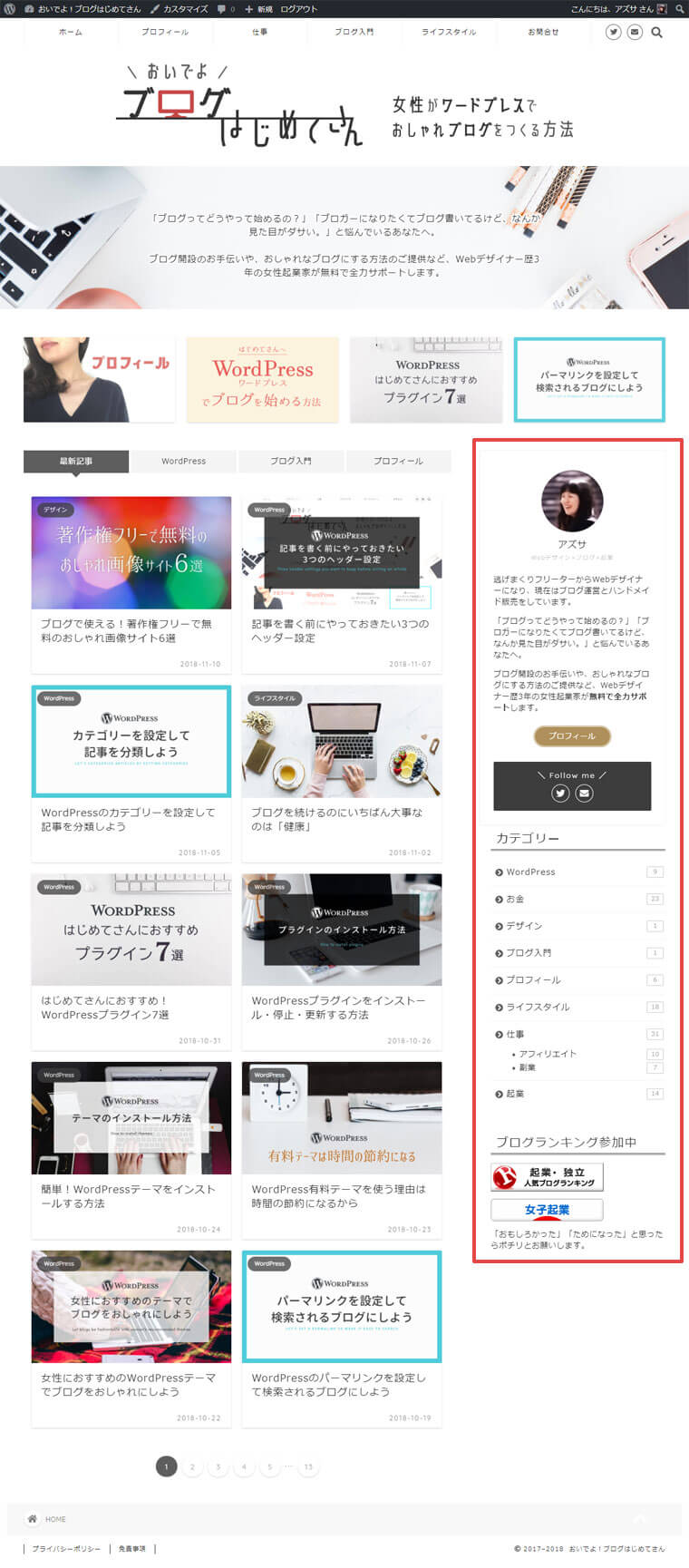
以下画像の赤枠内がサイドバーになります。

例えば以下のような項目を表示できます。
- 簡易プロフィール
- カテゴリー一覧
- 最近投稿した記事
- Twitter投稿
ウィジェットを使えば、誰でも簡単にサイドバーを作れるんです。
この記事では、有料テーマ「JIN」を使って説明します。
テンプレートによって編集できる項目の種類などはちがいますが、操作方法は同じです。
ウィジェットの管理画面
最初に、ウィジェットの管理画面を見てみましょう。

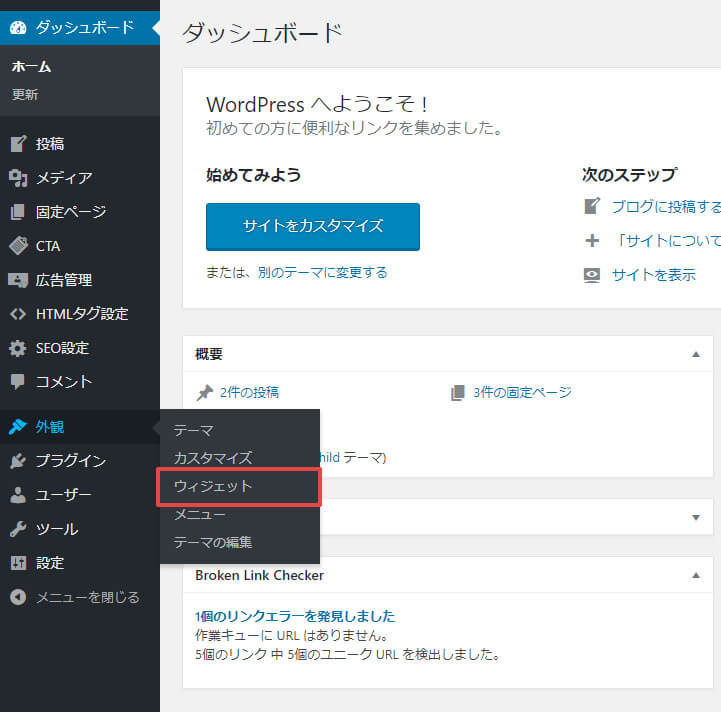
左サイドバー「外観」の「ウィジェット」を選択します。

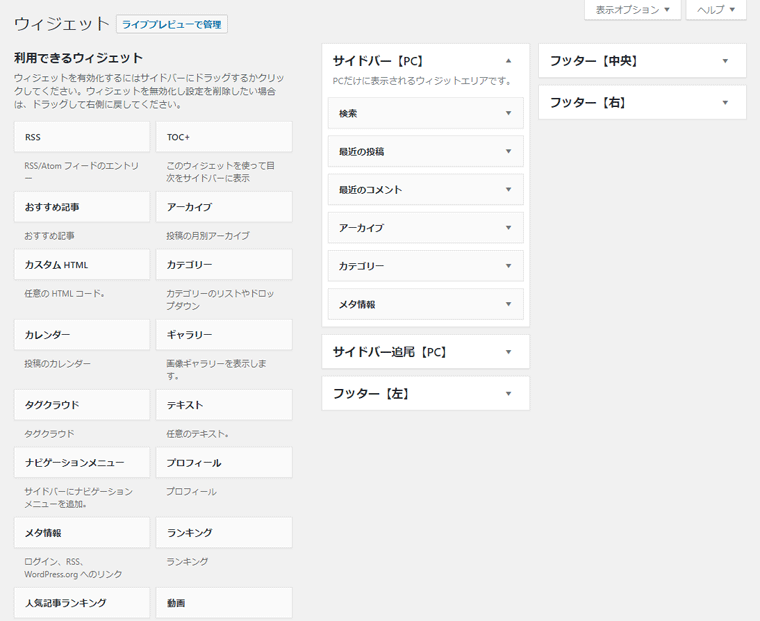
利用できるウィジェットとウィジェットを表示する場所(ウィジェットエリア)が表示されます。
ウィジェットの追加方法
次に、必要なウィジェットを追加してみましょう。
ドラッグアンドドロップで追加する方法

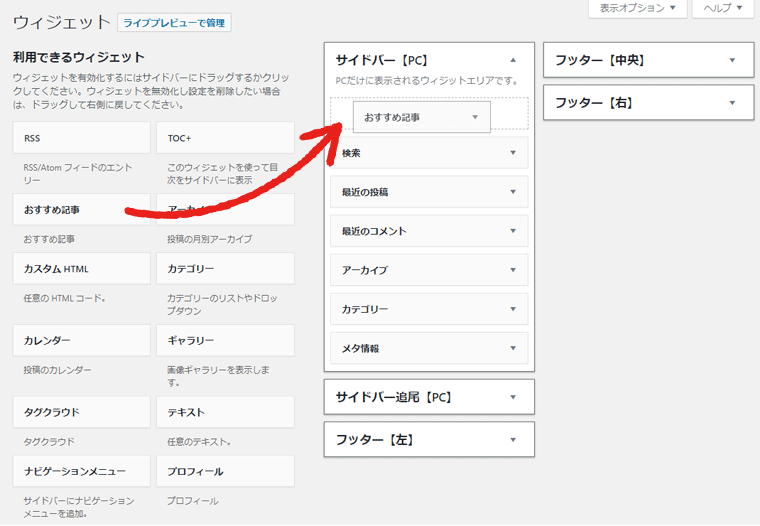
追加したい場所にウィジェットをドラッグアンドドロップするだけです。とっても簡単。

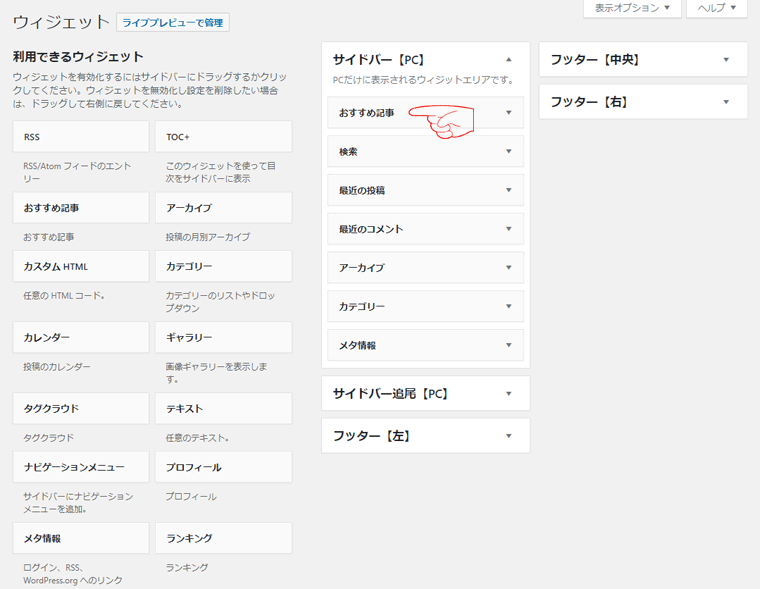
「完了」をクリックします。

ウィジェットが追加されました。
ドラッグアンドドロップができない場合の操作方法
もし、ドラッグアンドドロップができなかったら、以下の手順でウィジェットを追加してくださいね。

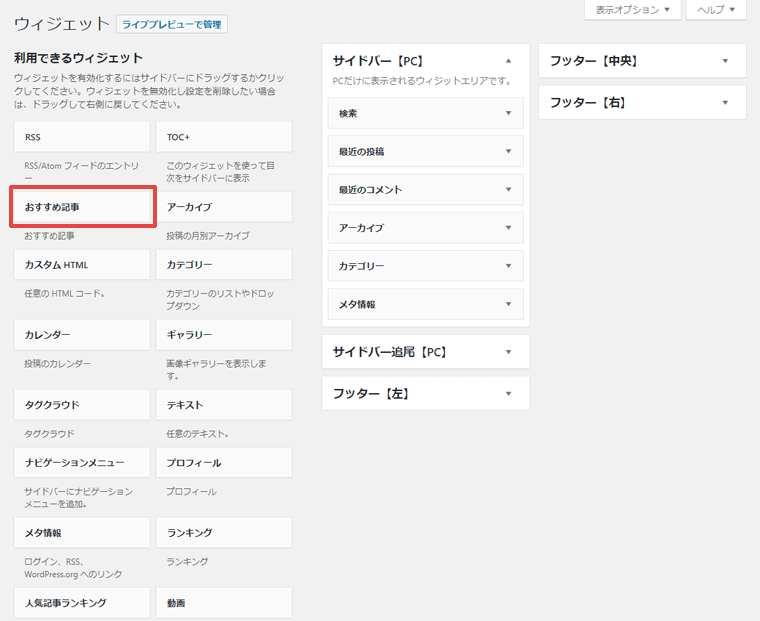
「利用できるウィジェット」の中から追加したいウィジェットをクリックします。

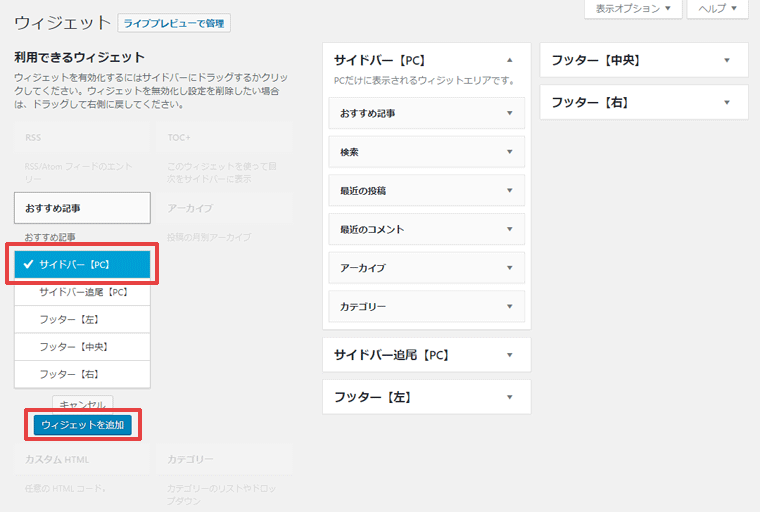
追加したいウィジェットエリアを選択し、「ウィジェットを追加」ボタンを押します。
ウィジェットの削除方法
次に、ウィジェット削除もやってみましょう。「メタ情報」は必要ないので削除します。

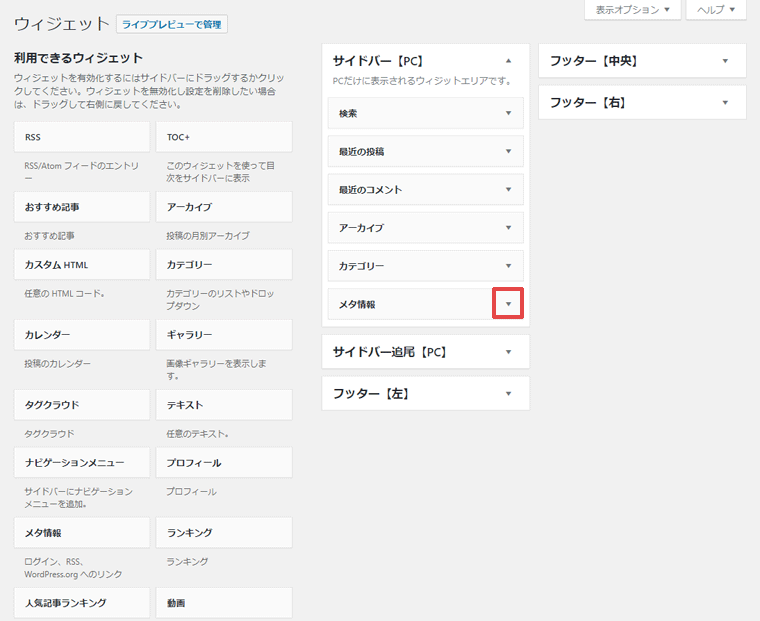
「メタ情報」右側の矢印をクリックします。

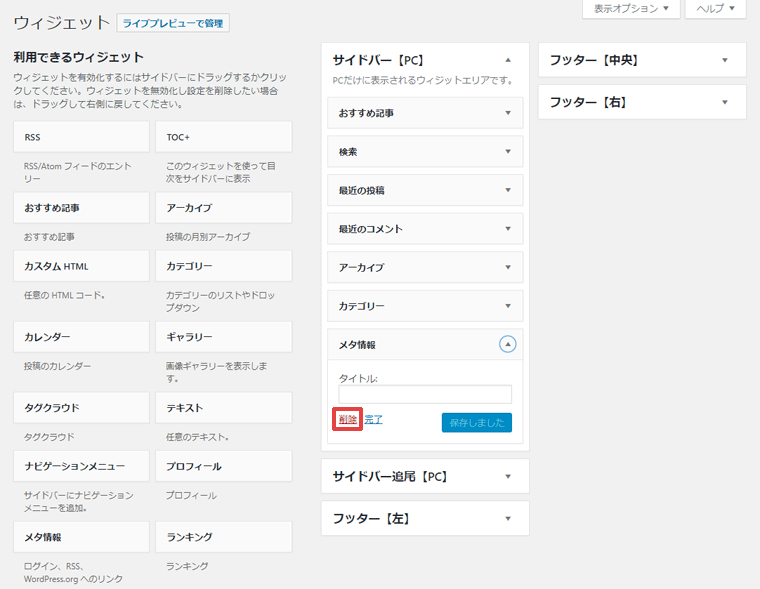
「削除」をクリックします。

メタ情報が削除されました。
ウィジェットの編集方法
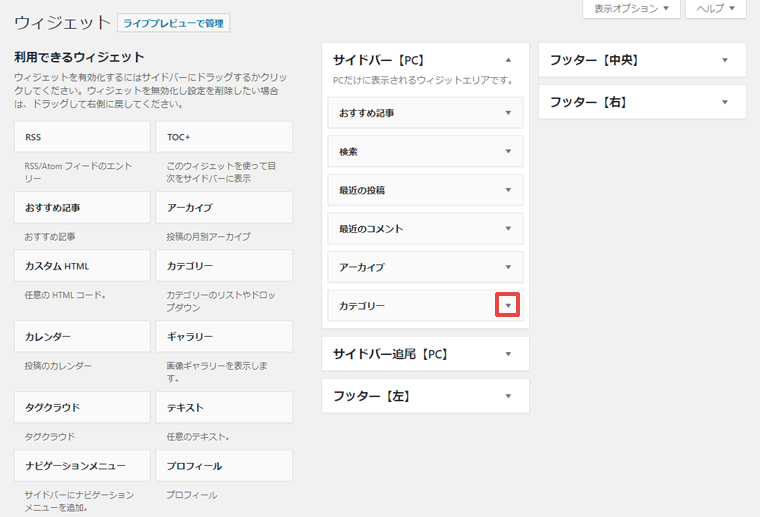
編集したいウィジェットの矢印をクリックします。

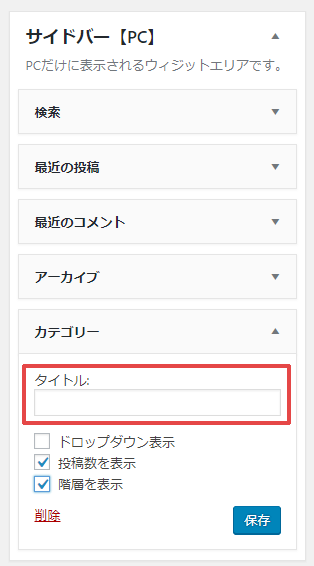
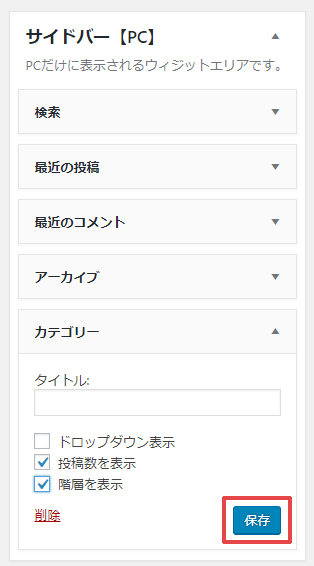
今回は例として「カテゴリー」ウィジェットを編集します。

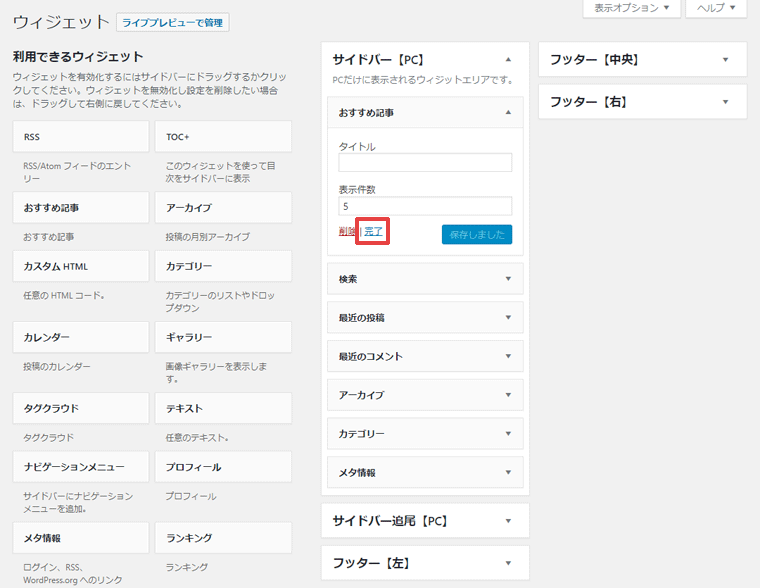
タイトルは好きなものでかまいません。ウィジェット名をそのままタイトルにしたい場合、タイトルは空欄のままでOK。

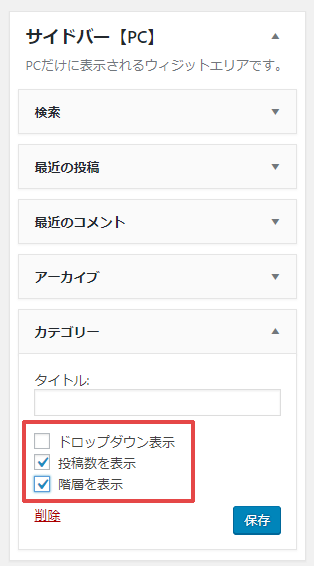
チェック項目は表示方法についてです。
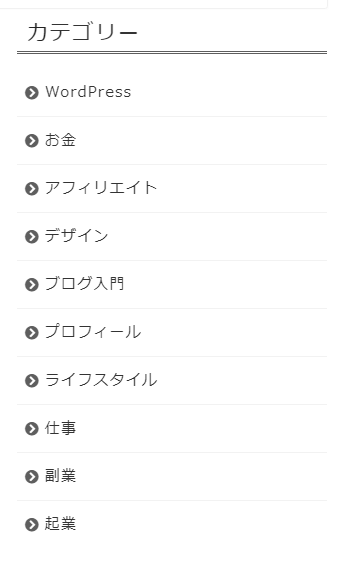
何もチェックを入れないと以下のようになります。

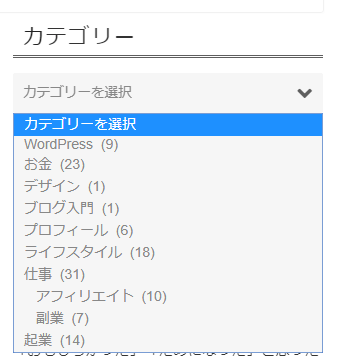
「ドロップダウン表示」にチェックを入れた場合は以下。

カテゴリ数50以上あるなど、カテゴリを全部表示させたら長くなってしまう場合にチェックを入れるのがいいですね。
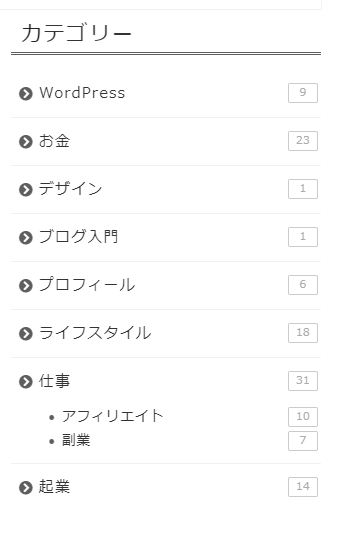
おすすめは「投稿数を表示」と「階層を表示」にチェック。以下のようになります。

階層とは、カテゴリーに親子関係をつけたものです。当ブログは以下のような階層表示をしてます。
- 親カテゴリー:仕事
- 子カテゴリー:アフィリエイト、副業
記事数の多いカテゴリは、階層をつけて細かく分類するとわかりやすくなります。

入力したら「保存」ボタンをクリックします。

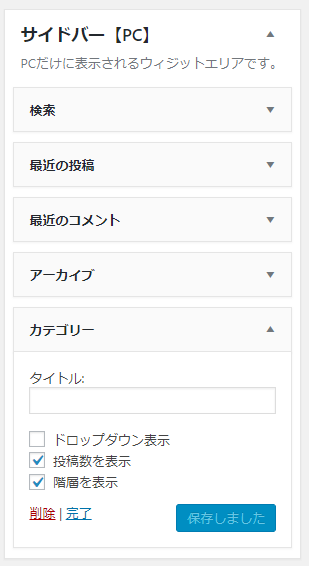
ボタンが「保存しました」となったら完了です。
ドラッグアンドドロップで簡単カスタマイズ
今回はウィジェットのカスタマイズについてお伝えしました。
- ウィジェットとは、ブログ上に設置したサイドバーやフッターを簡単に編集できる機能のこと。
- ドラッグアンドドロップでウィジェット追加。
- 自分好みにカスタマイズしよう。
ウィジェットはテーマによって種類が変わります。
操作は簡単なのでいろいろ試してみてくださいね。
ではでは。