今回は見出し特集の第三弾(おまけ)。
タイトルからは見出しについて書いてるように思えませんが。
見出しについて3つの記事を書こうとしたんですが、以下2つの記事で言いたいことは言ってしまったんですよね。
そこで今回は、見出しをきっかけに、HTMLコードを簡単に学んでみましょう。
HTMLコードを見てみよう
「HTML」ってどこかで見聞きしたことがあるでしょうか?
HTMLとは、Webページを作るためのマークアップ言語です。
見出しはもちろん、画像やリンクなども英語や記号で構成されるHTMLコードで書かれてます。
では、実際にHTMLコードを見てみましょう。

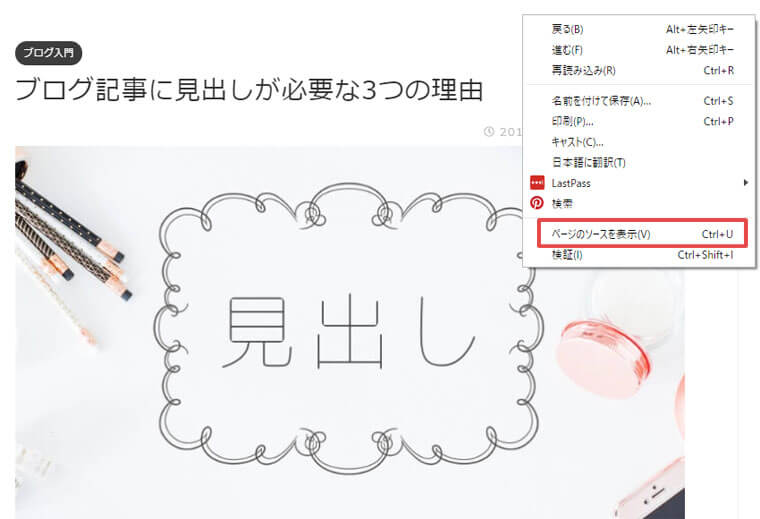
自分のブログなど、Webページ上で右クリックし、「ページのソースを表示」をクリックします。

新しいタブが開きました。
並んでる英語や記号の羅列がHTMLコードです。Webページ内の表示や動作を命令します。
ブログやサイトってHTMLコードで構成された文書なんです。文書がブラウザで読み込まれ、Webページが表示されます。
見出しタグを探してみよう
WordPress編集画面では、HTMLコードで記事を作成することもできるんです。
WordPressでブログを書くときって、日本語の文章を書いて、画像やリンクを貼ったり、文字の装飾とかをしてると思ってませんか。
実は、WordPress編集画面は、わたしたちが入力した文字やリンクなどの指定を、自動でHTMLコードに変換してくれてるんです。
自分のブログの編集画面を実際に見てみましょう。

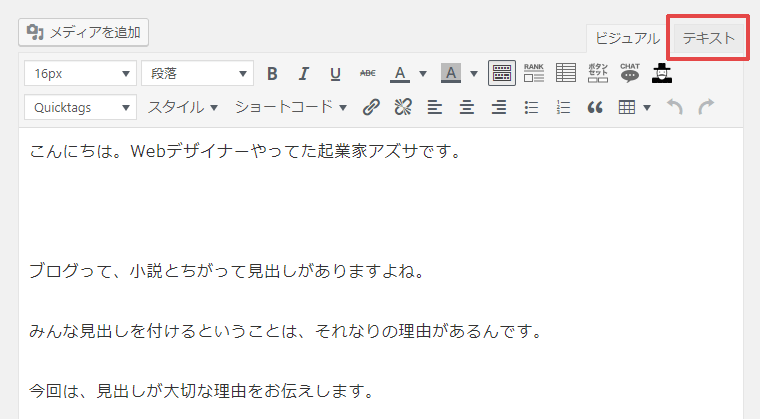
WordPress編集画面を開き、「テキスト」タブをクリック。
こちらがテキストエディタ画面。

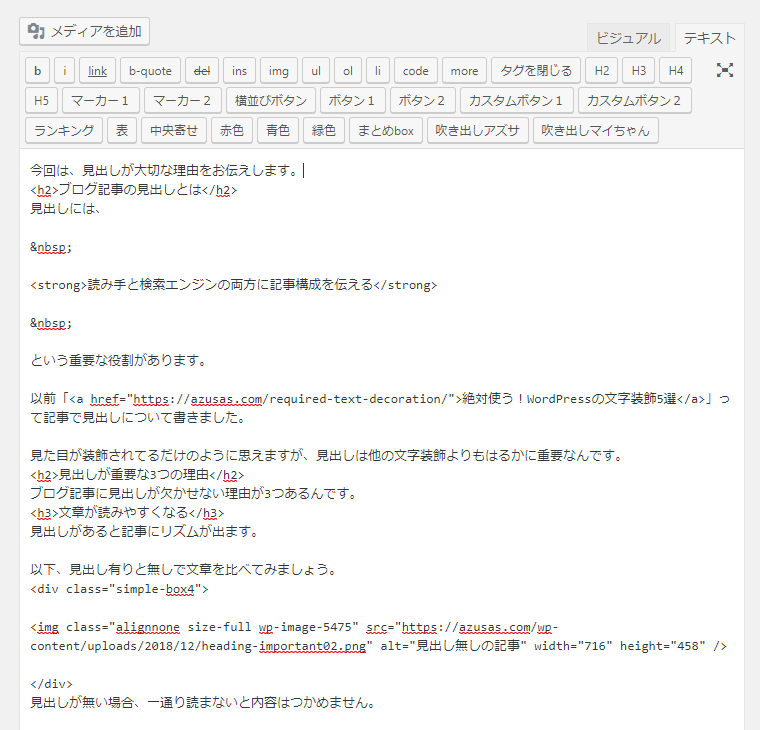
知らないうちに自動変換されてたHTMLコードです。赤の波線は気にせずに。
まちがってテキストタブを押して、「見ちゃいけないものを見てしまった(;゚Д゚)」と慌てて元に戻した人もいるかも。
では、HTMLコードの中から見出しタグを探しましょう。
タグとはHTMLタグとも呼ばれます。<h2></h2>など、 <>という記号が付いてる部分です。
見出し1:<h1>○○○</h1>
見出し2:<h2>○○○</h2>
見出し3:<h3>○○○</h3>
見出し4:<h4>○○○</h4>
見出し5:<h5>○○○</h5>
見出し6:<h6>○○○</h6>
○○○には見出しとして表示される文章や単語が入ります。

赤枠部分が見出しタグです。
見出しをHTMLコードで書いてみよう
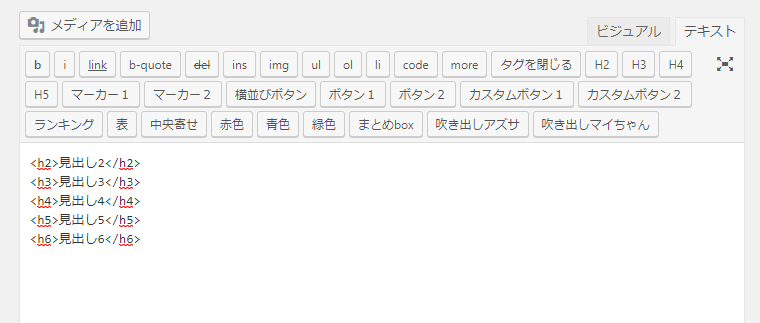
最後に、練習として見出しをHTMLコードで書いてみましょう。

<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
※見出し1は記事タイトルに使われてるので除外してます。
WordPress編集画面のテキストエディタで、上記のように入力します。タグはすべて半角英数字。
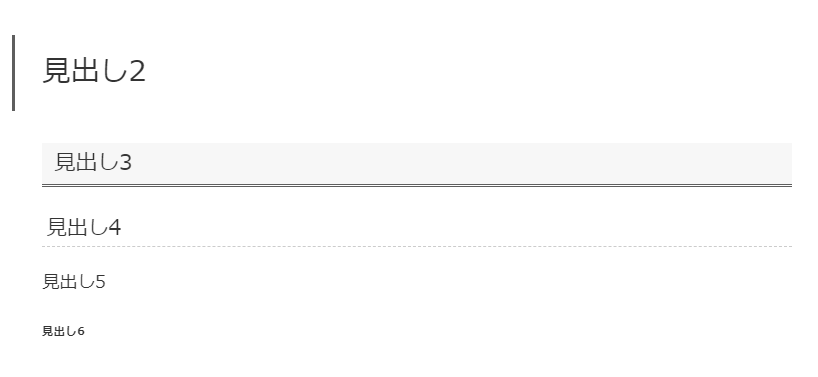
プレビュー画面で見てみるととこんな感じになります。

見出しが表示されました。これであなたも、HTMLコードを書けるようになりましたね^^
ちなみに、見出しの装飾は、HTMLコードとは別にCSSというスタイルシートで指定されてます。
CSSの詳細は、また別の記事で書きますね。
ちょっとずつHTMLを覚えよう
今回は、HTMLコードで見出しを書くことについてお伝えしました。
- 見出しはやリンクは、英語と記号で構成されるHTMLコードで書かれている。
- WordPress編集画面は、HTMLコードでも記事を書ける。
- HTMLタグとは、<h2></h2>など、 <>という記号が付いてる箇所のことを指す。
- HTMLコードはむずかしいものではなく、ちょっと勉強すれば初心者でも書ける。
はじめてブログを書く人向けのブログなので、 HTMLコードなどにはあまり触れてませんでした。
でも、ブロガーはHTMLやCSSを知っておくと便利です。
今後はHTMLとCSSについても触れていきますね。
コードについて詳しい説明してくれと思った方は、「Webデザインのお悩みを募集してます」という記事のコメント欄からご意見をお寄せくださいね。
ではでは。