「アイキャッチに使える無料素材サイト[1]フキダシデザイン」に続き、第二弾は飾り枠素材サイトの「Frame Design(フレームデザイン)」です。
今回も画像作成に使える素材サイトのご紹介。
色や大きさを変えられるので、画像加工ソフトは不要。誰でも簡単に、無料でフレーム素材をダウンロードできますよ。
無料の飾り枠素材サイト「Frame Design」
Frame Design(フレームデザイン)とは、作成した飾り枠のみを保存しまくってる素材サイト。

Webデザイナーは、このような素材サイトをよく使うんです。
お客さんが「完全オリジナルで作ってくれ」とお金と時間をたっぷりくれるなら、飾り枠もすべて作ります。
でも、99%のお客さんは「早く安くいい感じに仕上げて」という牛丼と同じ依頼ですから。イチから作るなんてやってらんないのねw
そんなときに頼るのがフレームデザイン。以下3つ揃った超便利でありがたい素材サイトなんです。
- 選んでダウンロードするだけ
- 無料で商用OK(二次配布・販売はNG)
- いい感じのデザイン
- 色やサイズを変えられる
「アイキャッチが寂しいわぁ」ってときに飾り枠を使えば、あっという間に素敵アイキャッチに変身。
このブログでも使わせてもらってます。これからも使います。

カラフルでポップなものや、クラシカルなフレームなど、1000以上の飾り枠がストックされてるんです。
もちろん、Canvaで画像を作るときにダウンロードした素材を使うことが可能ですよ。
フレームデザインの使い方
サイトにアクセスし、好きな飾り枠を選んでダウンロードするだけです。

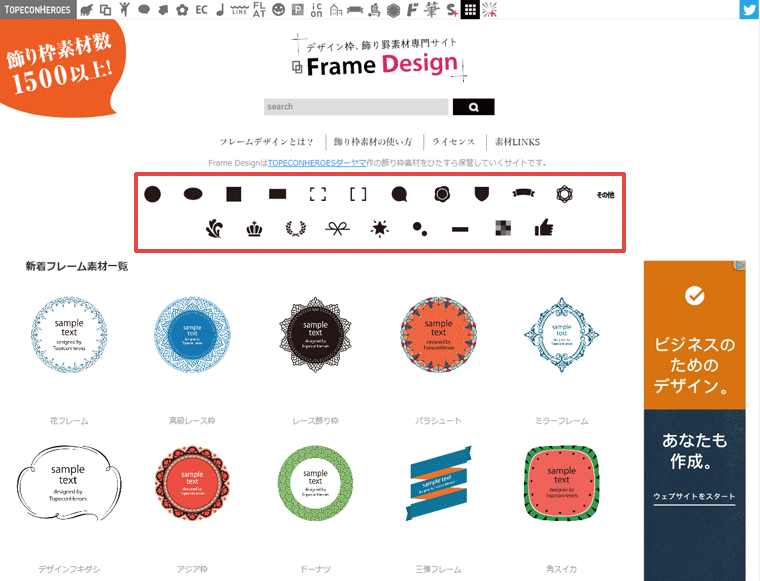
画面上部のアイコンをクリックすると、カテゴリー別表示されます。
サーチボックスを使ってもいいですね。
飾り枠素材をダウンロードする方法
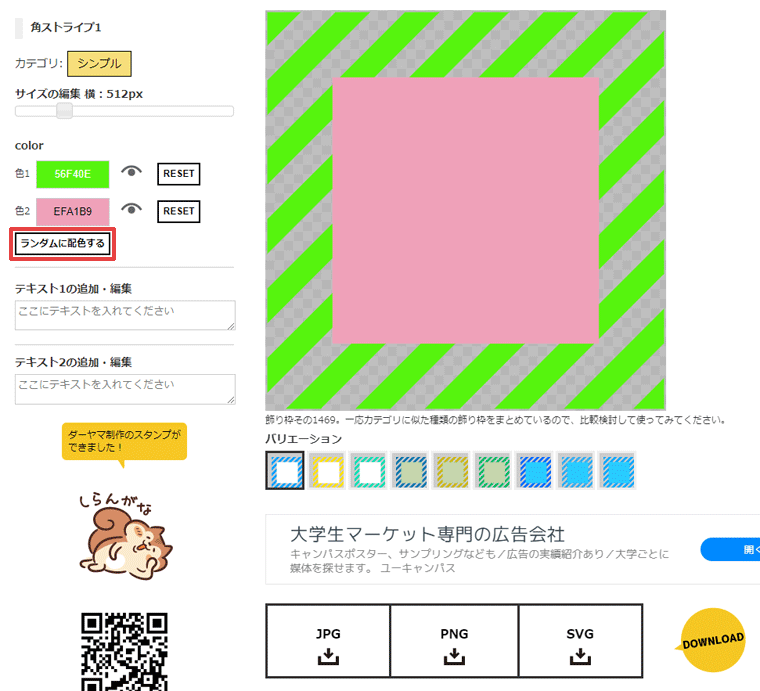
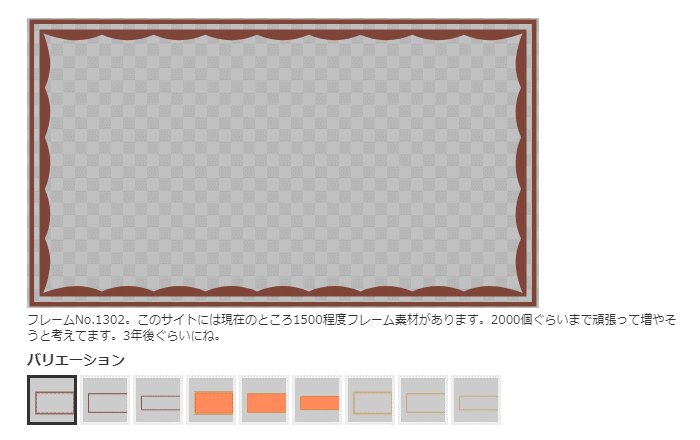
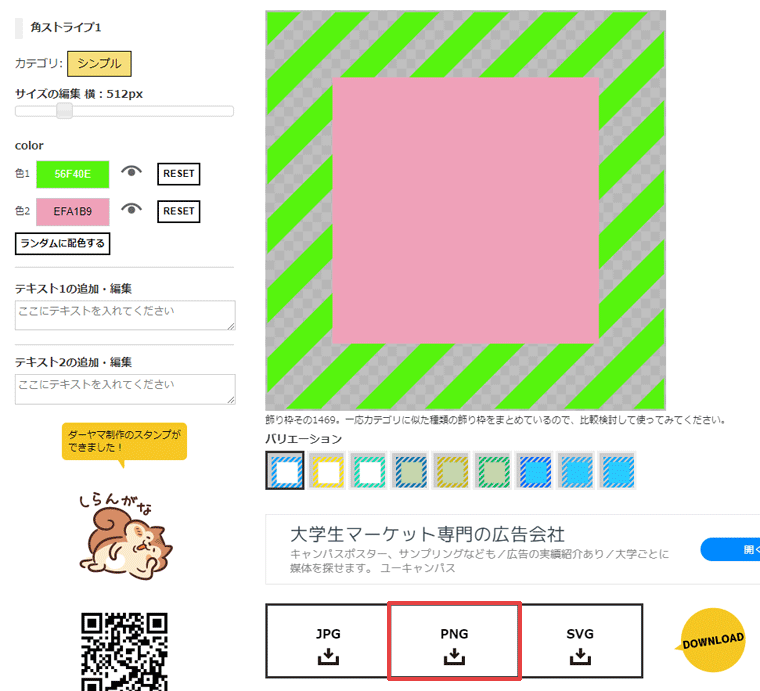
一覧の中からダウンロードしたい飾り枠をクリックします。

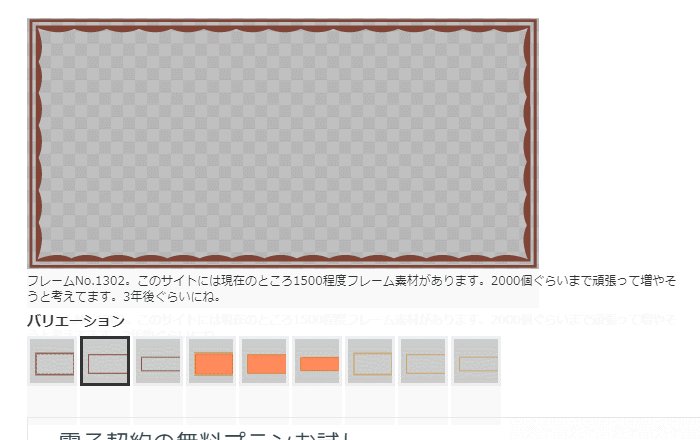
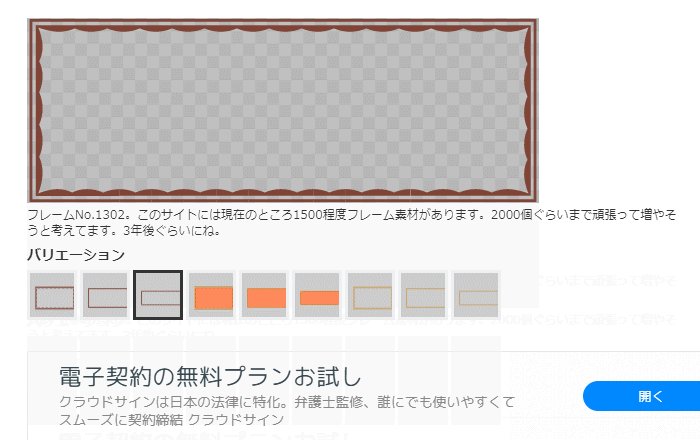
サイズ・色をカスタマイズします。 「バリエーション」の中から選んでもいいですよ。

サイズ調整は「サイズ編集」のつまみを左右に動かして行います。

ピクセルが表示されるので、アイキャッチなどに合わせて調整してください。
「color」で色を選べます。フレームによって選べる色の数が変わります。

※グレーチェックの部分は透過になります。
「ランダムに配色をする」を押すと、勝手に配色してくれます。派手めな色が多いかも。

「バリエーション」から好きな色を選ぶことも可能。フレームによっては、高さも変えられますよ。

カスタマイズできたら、「DOWNLOAD」の「PNG」をクリック。画像をダウンロードします。

ダウンロードしてアイキャッチなどに使ってくださいね。
ダウンロードファイル「ILLUSUTRATOR AI」とは、Adobe社のグラフィックデザインソフト「Illustrator」専用のファイルです。
飾り枠で華やかなアイキャッチに
今回は、 飾り枠専門の素材サイトをご紹介しました。
- Frame Design(フレームデザイン)とは、飾り枠のみを保存してる素材サイト。
- 用意されてるフレームは1000種類以上。
- ポップ・クラシカル・シンプルなど、いろんな飾り枠がある。
- 色やサイズを編集できる。
写真が無くても、飾り枠と文字だけで面白いアイキャッチを作ることができます。
便利な素材サイトを使って、素早く簡単に画像を作っちゃいましょう。
次は、画像作成に使える素材サイト第三弾「アイキャッチに使える無料素材サイト[3]ドドドフォント」をご紹介します。
ではでは。


![アイキャッチに使える無料素材[2]フレームデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-frame.png)


![アイキャッチに使える無料素材サイト[1]フキダシデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-fukidashi-640x360.png)