先日、Twitterで以下のご質問をいただきました。
あなたも、アイキャッチなどの画像サイズはどのくらいにしたらいいのか、迷っていませんか?
「このくらいでいいかな・・・えい、アップしちゃえ」みたいな感じだったり。
画像サイズについての回答は以下です。
そうなんです。ブログで表示される画像サイズって確認できるんです。
自分のブログも、他の人のブログやサイトも。
そこで今回は、自分のブログのアイキャッチサイズを確認する方法をお伝えします。
まずは推奨アイキャッチサイズを確認
自分で画像サイズを確認する前に、使用してるテーマの公式サイトに「推奨するアイキャッチサイズ」が指定されてるか確認してください。
指定があれば、そのサイズに合わせてアイキャッチをつくるのがおすすめ。
なお、当ブログで使ってるテーマ「JIN」の場合、公式サイトにアイキャッチ画像のサイズについて記載があります。
「横幅が760px以上の画像をいれてもらえると綺麗に入ります」とのことなので、当ブログでもアイキャッチの幅は760pxにしてます。
画像サイズの指定がある場合、自分で確認する必要はありませんよ。
クロームで画像サイズを確認する方法
ブラウザ「Google Chrome(グーグル クローム)」なら、アイキャッチの最大サイズを確認することができます。
クロームは、IEなど他のブラウザに比べてページの読み込みが速いことが特徴。ブロガーにはおすすめです。
もし、クロームを使ったことがないなら、ぜひこの機会に使ってみてくださいね。以下のページからダウンロードが可能です。
クロームをインストールした状態で、パソコンから自分のブログのアイキャッチサイズを確認してみましょう。
手順は以下です。
- 記事ページでクロームの検証ツールを開く
- アイキャッチの最大サイズを確認する
2ステップという超簡単な操作で確認できちゃいますよ!
1.記事ページでクロームの検証ツールを開く
まず、パソコンで自分のブログ記事のページを開きます。

アイキャッチがいちばん大きく表示されるのは記事ページ。アイキャッチの最大サイズが確認できるんです。
以下のショートカットキーを押し、クロームの検証ツール(デベロッパーツール)を開きます。
Windows:「Ctrl」+「Shift」+「i」
Mac:「Command」+「Option」+「i」


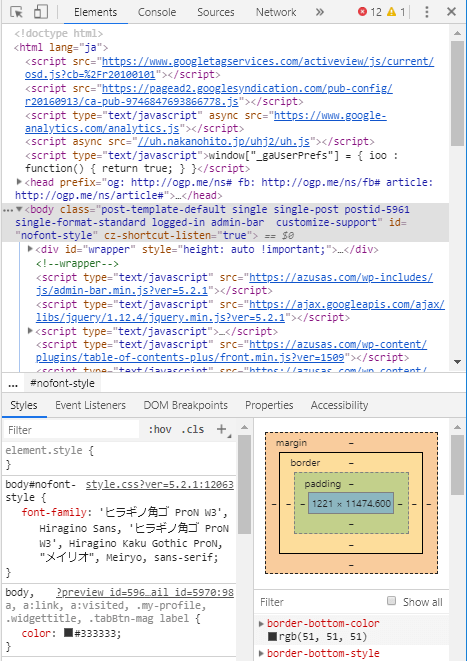
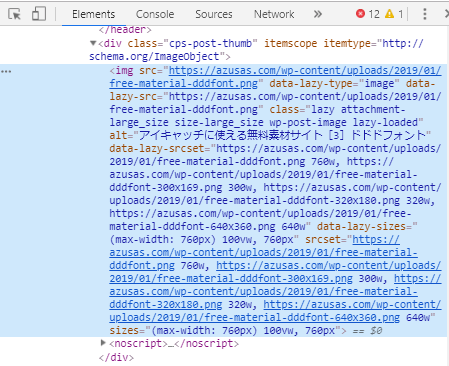
ショートカットキーを押し、右側に表示された画面が検証ツールです。
2.アイキャッチサイズを確認する
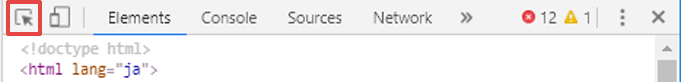
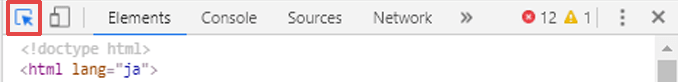
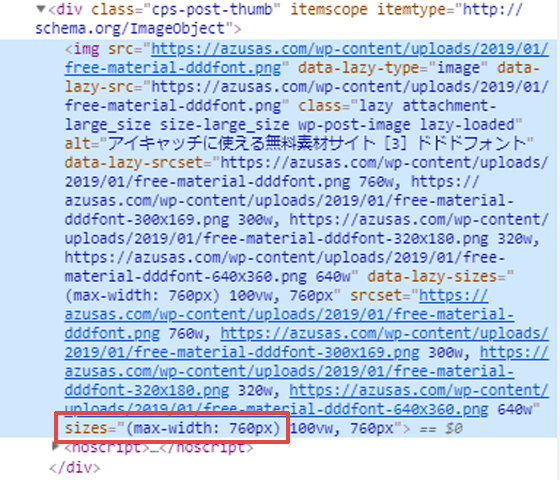
検証ツールの上部にある「四角+矢印」アイコンをクリックします。上記画像の赤枠部分です。

※Windowsはショートカットキー「Ctrl」+「Shift」+「c」でもOK。
クリックしたら、アイコンの色が変わって有効になったのを確認してくださいね。

アイキャッチをクリックします。

検証ツールを見ると、背景が水色になってる部分があります。アイキャッチ画像の情報です。

水色の部分の最後の方に「sizes="(max-width: ○○○px) 」という表示があるので確認します。
※max-width=最大幅

当ブログのアイキャッチは「sizes="(max-width: 760px)」という表示でした。
アイキャッチは「max-width」と同じ幅でつくってくださいね。
アイキャッチサイズの確認が必要な理由
確認する理由は、画像サイズを最小限にして表示速度を少しでも上げるため。
WordPressや各種ブログサービスでは、デザインが崩れるのを防ぐため画像の最大幅が決められてます。
決められた画像サイズよりアップロードした画像サイズが大きい場合は、自動で小さくしてくれるんです。
Twitterでご質問いただいたノエルさんの場合、アイキャッチ画像は以下になってました。
実際のアイキャッチの幅:1200px
表示されるアイキャッチの最大幅:800px
画像が大きいぶんには表示に問題はないです。
しかし、画像サイズが大きいということは、画像の容量も大きいということ。容量というのは「○○KB」のことです。
表示速度を下げないためにも、アップロードする画像の容量は少しでも小さくしたいところ。
表示されるアイキャッチの最大幅を知っておけば、画像の容量を抑えることができるんです。
画像が1つだけなら、表示速度にはさほど影響ありません。でも、記事を増やしていけばアイキャッチも増えていきますからね。
後でアイキャッチのサイズ変更をするのは大変な労力ですから、早めに確認しておくといいですよ。
クローム検証ツールで画像幅チェック
今回は、ブログのアイキャッチサイズを確認する方法をお伝えしました。
- まずはWordPressテーマの推奨アイキャッチサイズを確認。
- 推奨サイズがわからなければ、クロームの検証ツールで画像サイズを確認する。
- 画像サイズを最小限にして表示速度を上げる。
アイキャッチのサイズを確認したことないあなた、すぐにクロームの検証ツールを使ってみてくださいね。
画像はできる限り小さくするのがおすすめです。
画像については以前もご質問をいただいていて、「ブログに載せる画像の適切な容量は?」という記事を書いてます。
よかったら読んでみてくださいね。
ではでは。




![アイキャッチに使える無料素材サイト[3]ドドドフォント](https://azusas.com/wp-content/uploads/2019/01/free-material-dddfont-640x360.png)


![アイキャッチに使える無料素材サイト[1]フキダシデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-fukidashi-640x360.png)
![アイキャッチに使える無料素材[2]フレームデザイン](https://azusas.com/wp-content/uploads/2019/01/free-material-frame-640x360.png)

