以前「ブログが重くなる?WordPressで絵文字を使っちゃダメな3つの理由」という記事を書きました。
絵文字を使うとブログが重くなるんですが、「絵文字機能を停止したらブログが軽くなるのかな?」と疑問に思ったので試してみることに。
なんと、ちょっと軽くなったんです!
ということで今回は、絵文字機能を無効化したら表示速度がアップしたというお話です。
対応前後の表示速度を比較
実際、絵文字機能を無効にして「PageSpeed Insights」というサイトで表示速度を計測したところ、以下の結果が出ました。
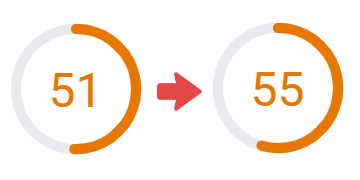
【スマホの表示速度スコア】

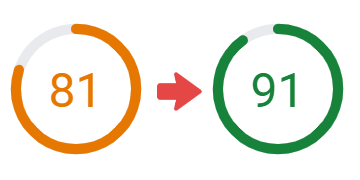
【パソコンの表示速度スコア】

スマホもパソコンもスコア上がりました!
ちょっとしたことでも数値が改善するんですよね。
HTMLコードの変化も見てみましょう。
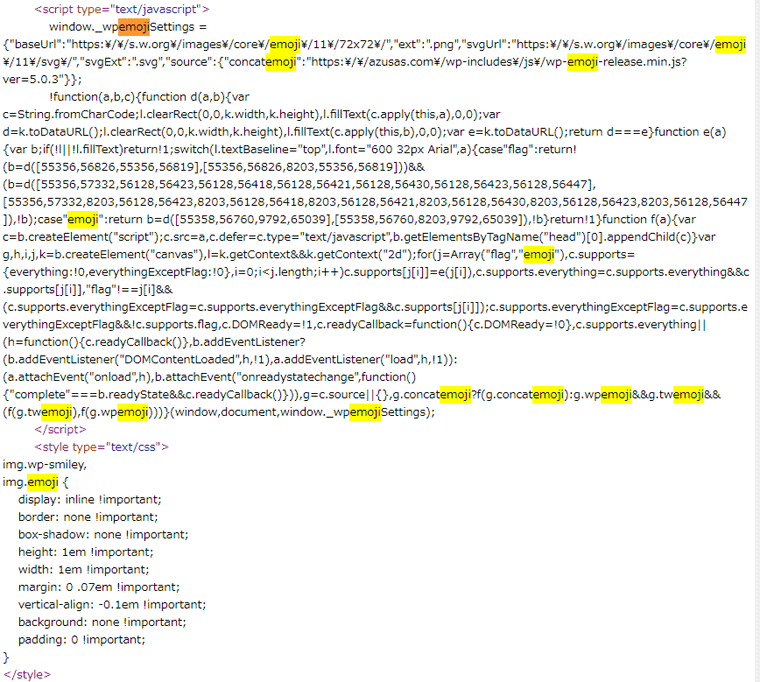
【絵文字機能停止前】

黄色いマーカー部分が「emoji」と書かれた箇所です。絵文字についての記述部分があることによって、絵文字を自動で読み込んでます。あなたのWordPressブログにもありますよ。
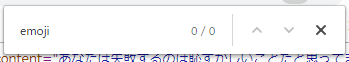
【絵文字機能停止後】

「emoji」で検索してもヒットしなくなりました。
自動で読み込む機能が停止されたので、表示速度が上がったんですね。
絵文字機能を無効にする方法
以下コードを子テーマの「functions.php」にコピペするだけです。
WordPressテーマをカスタマイズする場合、必ず事前にバックアップを取ってください。
バックアップを取る方法については『プラグイン「UpdraftPlus」で超簡単にバックアップを取る方法』という記事にあるので、ぜひ読んでみてくださいね。
また、子テーマをダウンロードして有効化しておいてください。
バージョンアップ時に親テーマを更新すると、カスタマイズした内容が消えてしまいます。
コード
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );追加場所
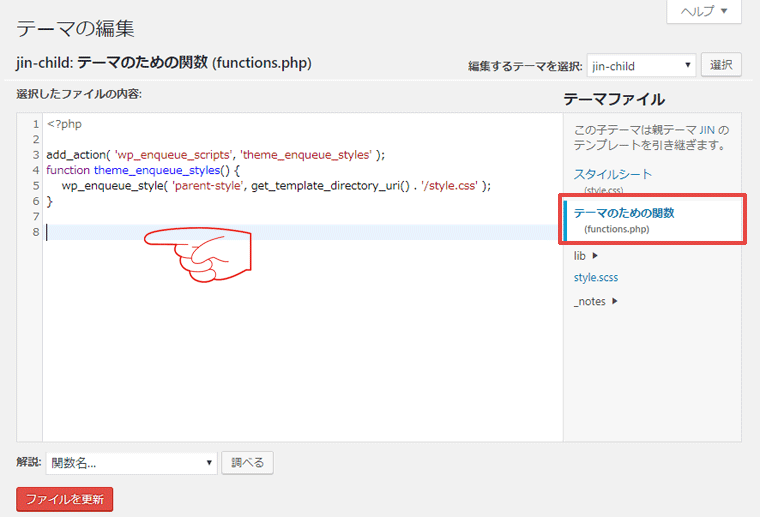
「外観」⇒「テーマエディター」⇒「テーマのための関数(functions.php)」

「functions.php」にコードを貼り付けたら、「ファイルを更新」ボタンを押してくださいね。
WordPressテーマをカスタマイズする場合、必ず事前にバックアップを取ってください。
バックアップを取る方法については『プラグイン「UpdraftPlus」で超簡単にバックアップを取る方法』という記事にあるので、ぜひ読んでみてくださいね。
また、子テーマをダウンロードして有効化しておいてください。
バージョンアップ時に親テーマを更新すると、カスタマイズした内容が消えてしまいます。
簡単なコピペで表示速度アップ
今回は、絵文字機能の無効化で表示速度が上がったことをお伝えしました。
- WordPressの絵文字機能を無効にすると、ブログが軽くなる。
- 「functions.php」にコードをコピペするだけ。
WordPressを使ってるとテーマを編集する機会も出てくるので、簡単なコピペから慣れていくのがおすすめです。
簡単なのでぜひ試してみてくださいね。
ではでは。