当ブログではテスト用サイトを用意しています。テスト用サイトが無いと不便なんですよね。
テスト用サイトで試さずに本サイトでWordPressやテーマを更新すると、問題があったらダウングレードやバックアップデータの復元などの対応が必要になります。
ダウングレードで問題が発生する可能性もありますし。
余計な手間や負担をかけないためにも、テスト用サイトは重要なんです。
今回は、サブドメインでテスト用サイトを作る方法についてお伝えします。
以下を読めば、WordPressでリスクのある作業をせずに済むようになりますよ。
テスト用サイトが必要な理由
テスト用サイトが必要な理由は以下3つです。
- WordPressやテーマ更新して不具合があっても、本サイトには影響が無い。
- テーマやブロックエディタの新機能を試せる。
- CSSの変更を試せる。
公開しているサイトで新しいことを試したとき、不具合があったらサイトが開けなくなってしまう場合も。
不具合発生の時間が長くなれば、アクセス数に大きく影響してしまいます。
アクセスしてくれた読者を逃さないためにも、テスト用サイトは大切なんです。
また、CSSでデザインを変更するときもテスト用サイトが活躍します。
公開中のサイトでいきなり変更すると、記述ミスも反映されてしまいますから。
テスト用サイトでチェックして、問題なければ公開中のサイトにCSSをコピペするのがいいですね。
サブドメインとは
サブドメインでテスト用サイトを作ると言われても、「サブドメインって何?」と思いますよね。
サブドメインとは、「○○○.com」という独自ドメインを元としたときに、「△△△.○○○.com」のように独自ドメインの前に文字列を挿入してドメインを区別したものです。
1つのドメインを用途別に分けたいとき使います。
例えば「Google」。サービスごとにサブドメインを割り当てています。
- Google : google.com(独自ドメイン)
- Gmail : mail.google.com
- Google Play : play.google.com
- Googleストア : store.google.com
- Googleカレンダー : calendar.google.com
- Google Search Console : search.google.com
テスト用サイトも、用途別に分けた使用方法です。
「独自ドメイン=公開用」、「サブドメイン=テスト用」ということになります。
独自ドメインとサブドメインは別のサイトと認識されます。
テスト用サイトにサブドメインが適している理由
サブドメインでテスト用サイトを構築するメリットは、公開しているサイトと同じ環境でテストできるから。
同じサーバーを使用するので、テスト用サイトで問題が発生したら、公開用サイトでも問題が発生すると判断できるんです。
もうひとつのメリットは、お金がかからないこと。
独自ドメインを使用しているレンタルサーバーでサブドメインを作成しますが、無料でできるんです。
テスト用サイト完成までの流れ【ロリポップ】
まず、テスト用サイト完成までの流れを確認しておきましょう。
- サブドメインを作る
- SSLを設定する
- サブドメインにWordPressをインストールする
- アクセス制限を設定する
- サイトデータをコピーする
アクセス制限をかけておくと検索エンジンからアクセスされなくなるので、ぜひ設定してくださいね。
項目が多いと思うかもしれませんが、時間はかからないのでご安心を。
「サブドメインを作る~アクセス制限を設定する」は、レンタルサーバーのアカウントページで行います。
SSL設定とWordPressインストールは独自ドメインのときに行った設定と同じですし、サイトデータのインポートはプラグインを使えば簡単ですよ。
なお、当ブログはロリポップ! を使っているので、ロリポップの手順を元にお伝えします。
1.サブドメインを作る
ロリポップ!のユーザー専用ページにログインします。
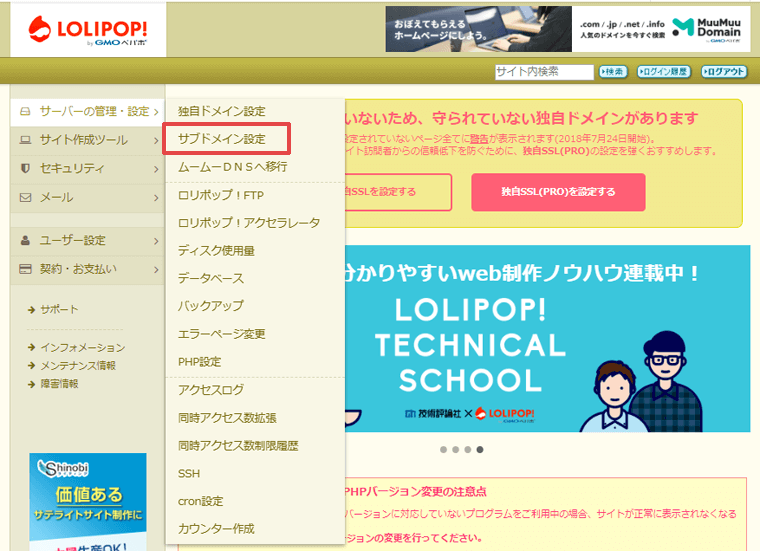
左サイドメニューの「サーバーの管理・設定」の「サブドメイン設定」を選択します。

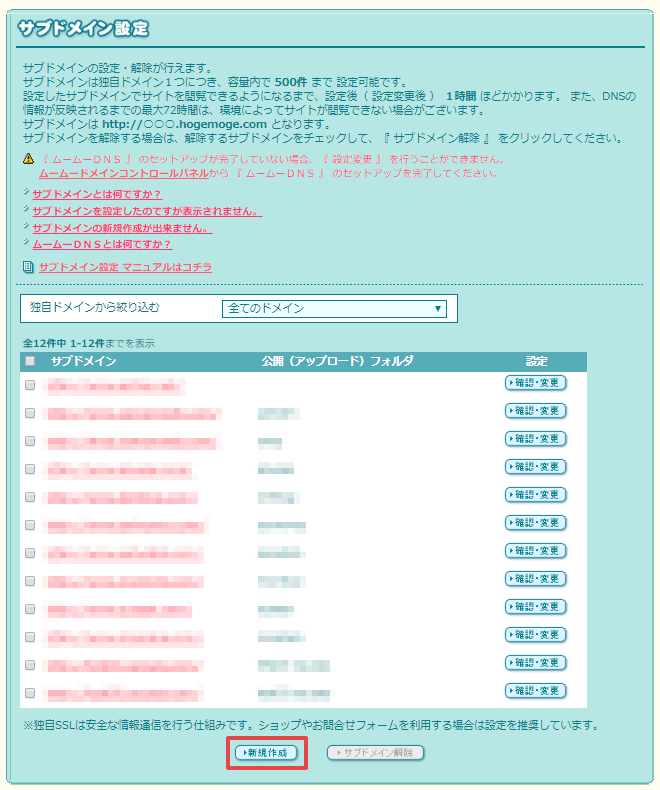
「新規作成」をクリックします。

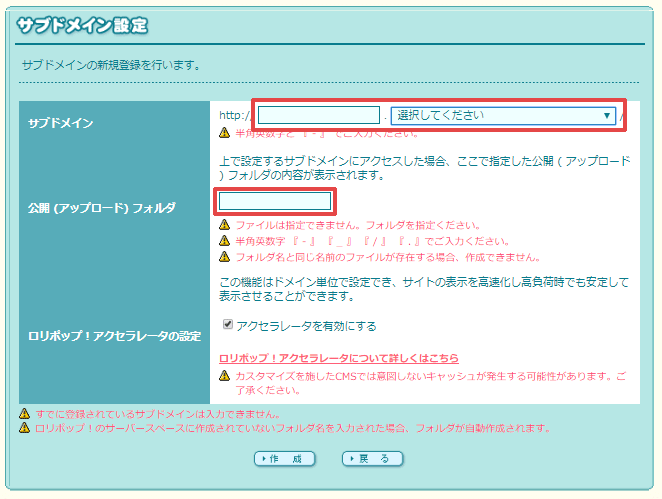
「サブドメイン」と「公開 (アップロード) フォルダ」を入力します。

サブドメイン右側「選択してください」の部分は、該当の独自ドメインを選択してくださいね。
- サブドメイン左側:test
- 公開 (アップロード) フォルダ:test
テスト用サイトなら「test」がいちばん分かりやすいですね。
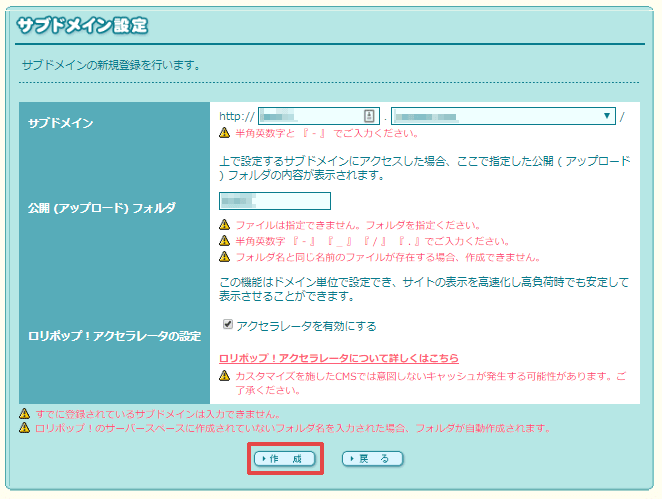
「作成」をクリックします。

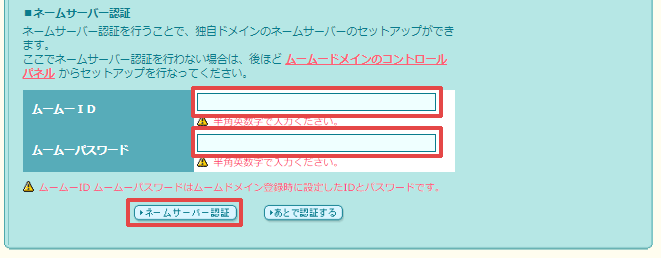
「ネームサーバー認証」が表示された場合、「ムームーID」「ムームーパスワード」を入力して「ネームサーバー認証」をクリックします。

※ネームサーバー認証は、ムームードメインでドメインを取得し、ムームーDNSを使用している場合に行ってください。
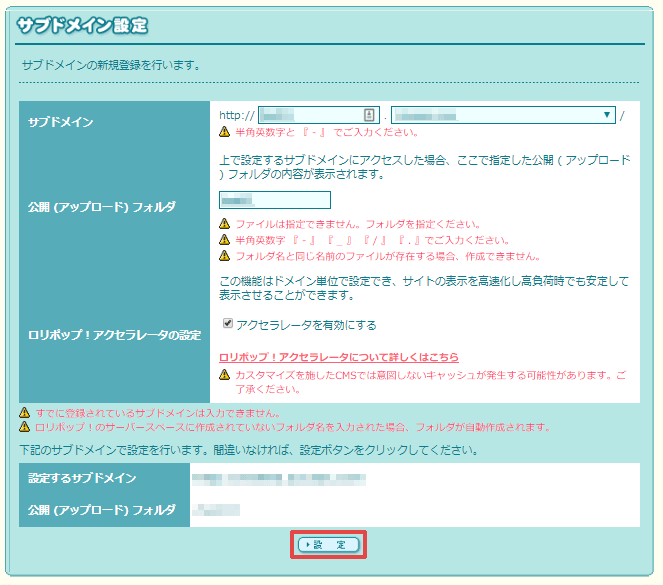
「設定」をクリックします。

ポップアップが表示されたら「OK」をクリックします。

「設定が完了しました」と表示されたらサブドメイン設定は完了です。

2.SSLを設定する
ロリポップの独自SSL設定については、「女性初心者必見!簡単にWordPress(ワードプレス)でブログを始める方法」という記事で解説しています。
以下リンクから確認をお願いします。
ロリポップで独自SSL(無料)を設定する/女性初心者必見!簡単にWordPress(ワードプレス)でブログを始める方法
3.サブドメインにWordPressをインストールする
WordPressのインストール方法についても、「女性初心者必見!簡単にWordPress(ワードプレス)でブログを始める方法」という記事で説明しています。
以下リンクから読んでみてくださいね。
サーバーにWordPressをインストールする/女性初心者必見!簡単にWordPress(ワードプレス)でブログを始める方法
4.アクセス制限を設定する
テスト用サイトにアクセスされてしまったら、本サイトのアクセス数が下がってしまいます。
読者が間違って訪問してしまわないように、テスト用サイトにはアクセス制限をかけておくのがおすすめです。
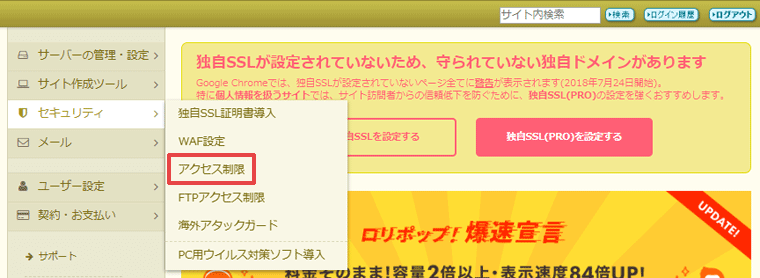
ユーザー専用ページで「セキュリティ」の「アクセス制限」を選択します。

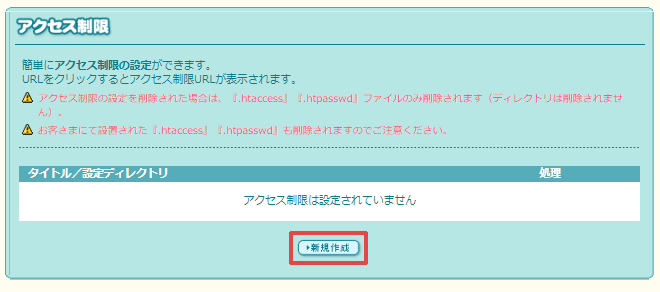
「新規作成」をクリックします。

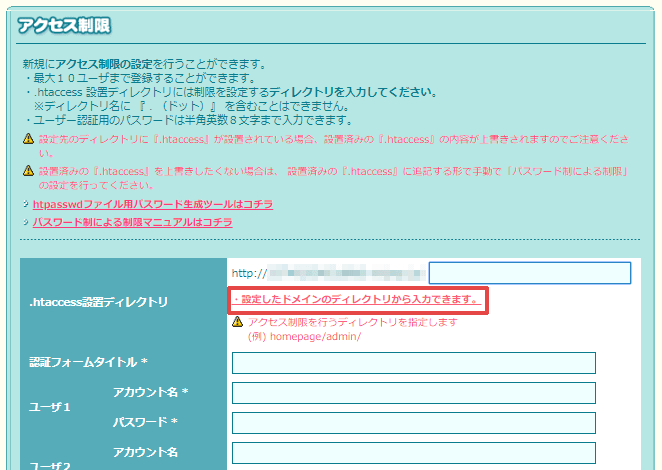
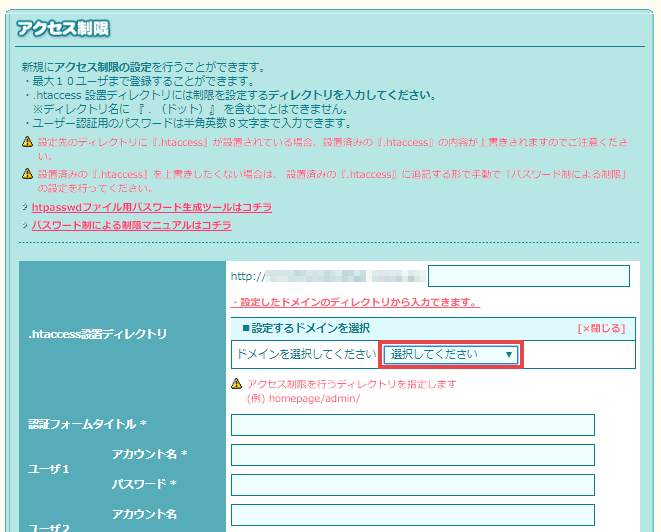
「.htaccess設置ディレクトリ」の「設定したドメインのディレクトリから入力できます。」をクリックします。

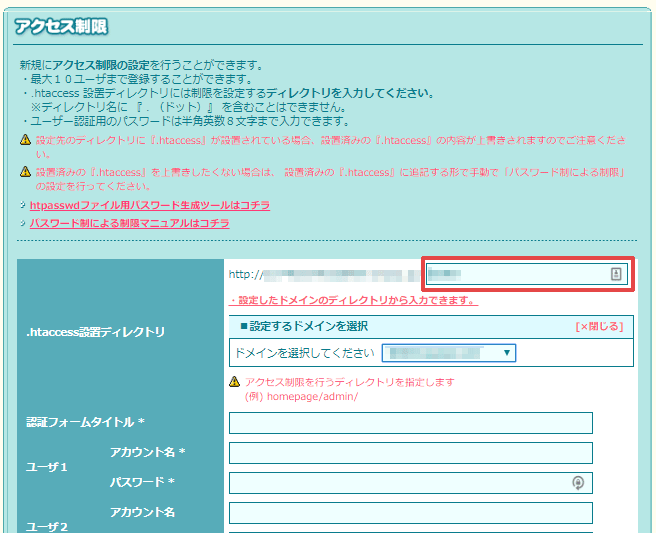
プルダウンをクリックして作成したサブドメインを選択すると、自動で設置ディレクトリが入力されます。


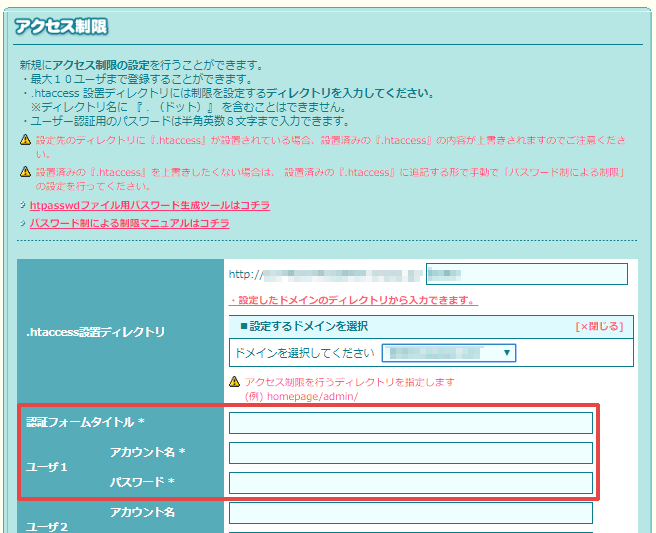
以下3つの項目も入力します。
認証フォームタイトル
ユーザー専用ページのアクセス制限一覧で表示されるタイトルです。好きなタイトル名を入力してください。
アカウント名
サブドメインにアクセス時に入力するアカウント名です。
パスワード
サブドメインにアクセス時に入力するパスワードです。

入力が完了したら「作成」をクリックします。

ポップアップが表示されたら「OK」をクリックします。

アクセス制限の確認も行っておくといいですよ。
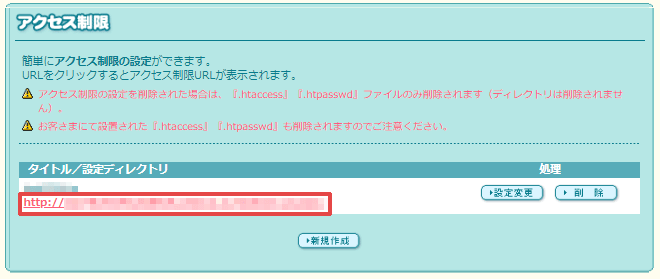
アクセス制限一覧のURLをクリックします。

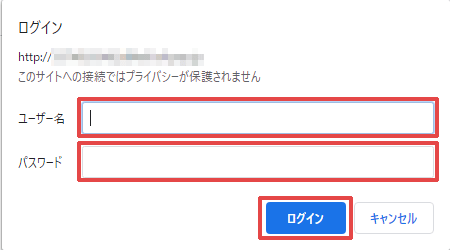
設定したアカウント名・パスワードを入力して「ログイン」を押します。

ログインできれば、アクセス制限の設定と確認は完了です。
5.サイトデータをコピーする
あとは、公開しているサイトのデータをテスト用サイトにコピーするだけです。
以下画像のような流れで、データのエクスポート・インポート(コピペ)を行います。

コピペ作業には「All-in-One WP Migration」というプラグインを使うのがいちばん簡単です。
「All-in-One WP Migration」の使い方は以下記事で詳しく説明しているので、参考にしてくださいね。
エックスサーバーを利用している場合
エックスサーバーを利用しているブロガーさんも多いので、以下に公式マニュアルのリンクをのせておきます。
サブドメインを作る
SSLを設定する
サブドメインにWordPressをインストールする
WordPress 簡単インストール/エックスサーバーマニュアル
アクセス制限を設定する
サブドメインでテスト用サイトを作ろう
今回は、サブドメインでテスト用サイトを作る方法についてお伝えしました。
- テスト用サイトがあればWordPress更新などを事前に試せる。
- サブドメインを使えば公開しているサイトと同じ環境でテストできる。
【テスト用サイトを作る手順】
- サブドメインを作る
- SSLを設定する
- サブドメインにWordPressをインストールする
- アクセス制限を設定する
- サイトデータをコピーする
テスト用サイトを使うことは、バックアップを取るのと同じように、自分のサイトを守ることの一環です
不具合発生でアクセスが減るのを避けるためにも、テスト用サイトを作っておいてくださいね。
ではでは。