以前、WordPressプラグインをインストール・停止・更新する方法という記事で、「プラグインとは機能を追加するもの、スマホのアプリのようなものだ」とお伝えしました。
しかし、種類が多すぎて選ぶのがむずかしい。
「たくさんありすぎて、どれをインストールしたらいいかわかんない」と困ってる人も多いはず。
とういことで今回は、ブログを書く前に入れておくと便利なプラグインをご紹介します。
おすすめWordPressプラグイン
以下7つのプラグインを順番にご紹介します。
- UpdraftPlus - Backup/Restore
- Broken Link Checker
- Google XML Sitemaps
- Rich Table of Contents
- Akismet Anti-Spam (アンチスパム)
- WP Multibyte Patch
- TinyMCE Advanced
UpdraftPlus - Backup/Restore
WordPressのバックアップを取ってくれるプラグインです。
自分のブログやサイトを持ったら事前にバックアップを取って、 問題があったときに復元できるようにすることが大切です。何かのトラブルでWordPressが使えなくなってしまったら、ブログを書いてた時間が水の泡。
ブログを始めて一週間くらいなら記事が消えても大したことないですが、一年間毎日記事をアップしてたら365記事も消えてしまうんです。
そんな悲惨な状態を回避できるのが「UpdraftPlus Backup」。
バックアップを取る方法はいくつかありますが、いちばん簡単なのはWordPressのプラグインを使う方法。
まずは、インストールして試しにバックアップを取ってみましょう。
UpdraftPlus Backupで簡単にバックアップを取る手順

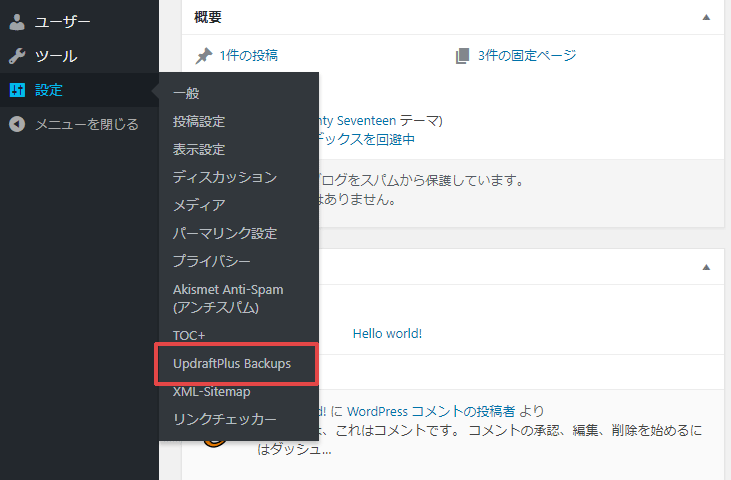
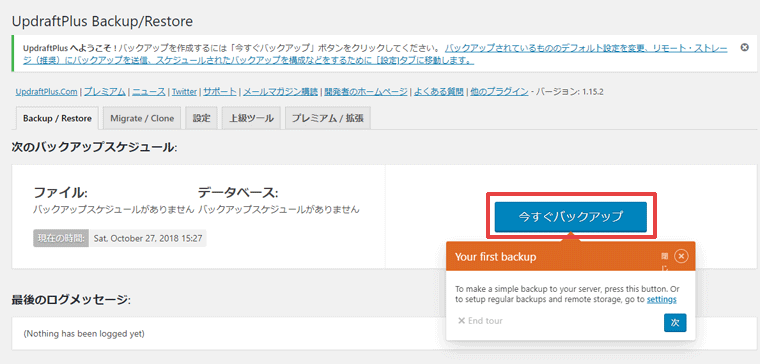
UpdraftPlus Backupをインストール、有効化し、左サイドバー「一般」の「UpdraftPlus Backup」を選択します。

「今すぐバックアップ」ボタンを押します。

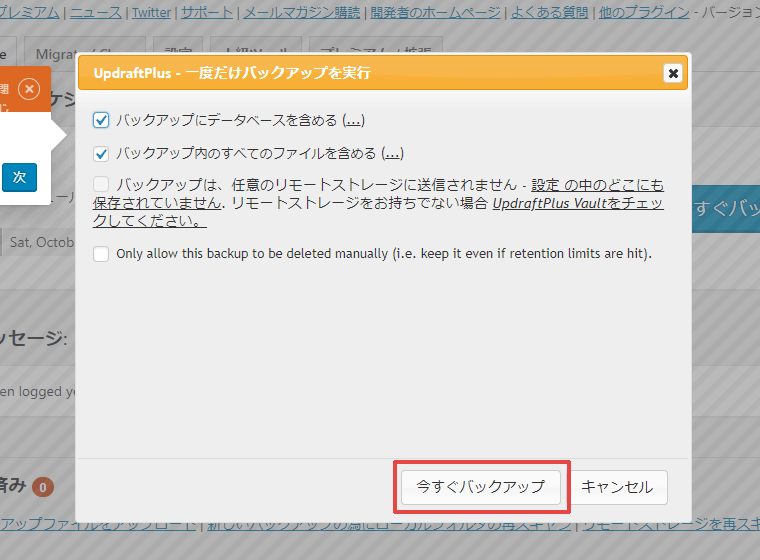
ポップアップ画面が出るので「今すぐバックアップ」をクリックします。

「バックアップは成功し完了しました」と表示されればOKです。
詳しい使い方については『プラグイン「UpdraftPlus」で超簡単にバックアップを取る方法』という記事に書いてあるので、よかったら読んでくださいね。
Broken Link Checker
ブログ内のリンクエラーをチェックして知らせてくれる、超必須のプラグインです。
「次はこの記事読んでみようかな」とリンクをクリックして『ページが見つかりません』と表示されたらがっかりしますよね。
サイト内にアクセスできないURLがあると、読むのをやめてしまう人が多いんです。
それに、読者を困らせてしまうのでSEOの評価も下がってしまいます。結果、検索順位がさがって読んでもらいにくくなってしまうことに。
記事に外部リンクを貼ってる場合、外部リンクのページが削除されても自分で気づくことはほぼ不可能です。そんなときでも、 Broken Link Checker を有効にしておくだけでリンクエラーをお知らせしてくれます。
以下 Broken Link Checker をインストールしてくださいね。

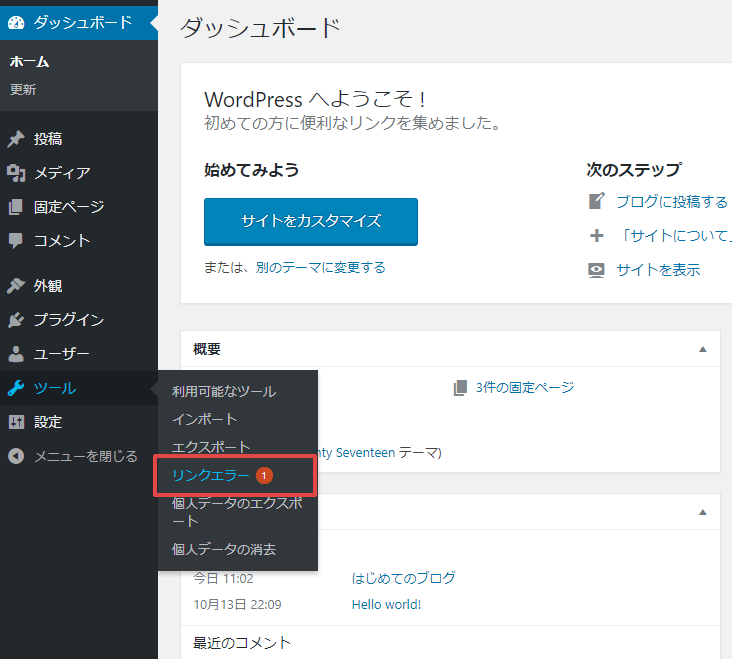
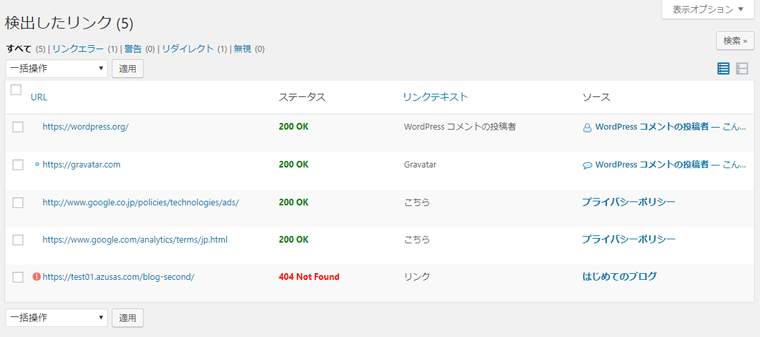
もしリンクエラーがあった場合、左サイドバー「ツール」の「リンクエラー」から一覧を確認できます。


また、記事公開後、リンクエラーなどがあると登録したメールアドレスにお知らせが届きます。問題を放置せずに済むようになってるんです。
Google XML Sitemaps
こちらもSEO対策用のプラグイン。 サイトマップとは、サイト全体の構成をわかりやすく伝えるもの。
でも、記事を公開するたびに自分でサイトマップを更新するのはとっても面倒。
Google XML Sitemapsを使えば、自動でサイトマップを作ってくれます。
設定方法については改めて記事を書きますね。
Rich Table of Contents
WordPressの目次プラグイン「Rich Table of Contents」、略して「RTOC」。
記事内の見出しから、目次を自動で作ってくれるプラグインです。
誰かのをブログ読むとき、目次を確認しませんか?
目次を読んでみて、良さそうなら本文も読んで見るって人は多いです。快適に読んでもらうのはブログ運営で重要なことですね。
自分で目次を作ることは可能ですが、Webの知識が必要。勉強するのに時間がかかることはプラグインに頼っちゃいましょう。
RTOCは初期設定のままでもおしゃれな目次です。ブログ初心者にもおすすめ。
もし設定を変更するなら、以下手順で行ってくださいね。
Rich Table of Contents の設定手順

「Rich Table of Contents」と検索してインストール、有効化します。
プラグインインストールの詳しい手順については「WordPressプラグインをインストール・停止・更新する方法」という記事を参考にしてくださいね。

左サイドバーの「RTOC設定」を選択します。

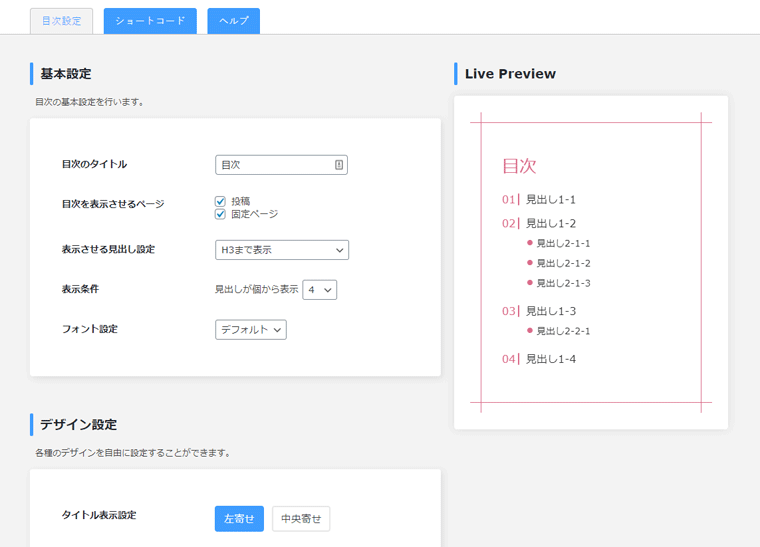
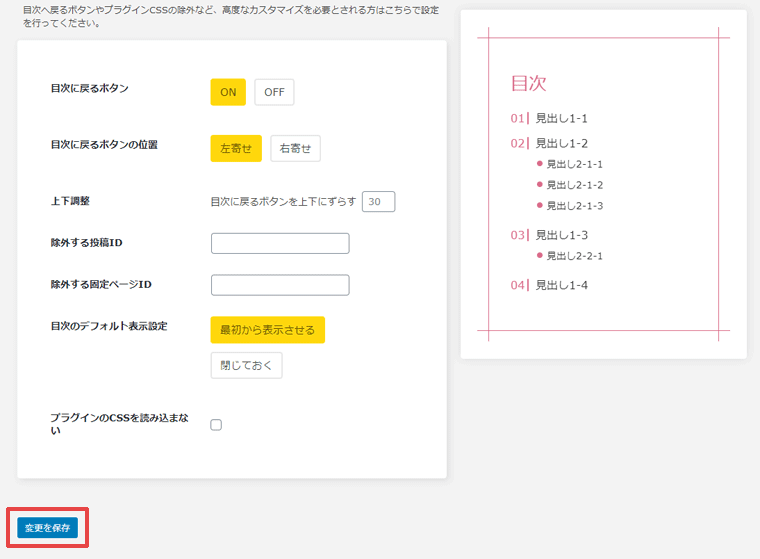
即時反映のプレビュー画面を見ながら、好みに合わせていじってみてくださいね。目次のカラーやデザインを変更できます。

最後に画面下部の「変更を保存」をクリックしたら完了です。
Akismet Anti-Spam (アンチスパム)
WordPressインストール時にすでに入ってるプラグインのひとつで、 スパムコメントをブロックしてくれます。
コメントをもらえるのって嬉しいです。あなたのブログもコメントできるようにしておくといいですよ。
しかし、まあスパムコメントが多い。
スパムコメントだらけのブログだったら、「このブログは危険なんじゃないか」と読んでる人が去ってしまう可能性大。
自力でスパムコメントを削除するのは面倒なので、プラグインを使ってくださいね。
WP Multibyte Patch
日本語をきれいに表示するように調整してくれるプラグイン。日本語版 WordPress をインストールすると必ず入ってます。
WordPress は英語を基準に作られてるので、日本語で使用すると表示が崩れる可能性が。日本語版 WordPress には必須のプラグインなんです。
WP Multibyte Patch は、インストール済みプラグインページで「有効」にするだけでOKです。
TinyMCE Advanced
【2019年4月11日追記】
ブロックエディタの場合、「TinyMCE Advanced」は必要ありません。
記事の編集がラクになるプラグインです。
見出しを作ったり、太字にしたり、文字の色を変えたりすることは、Webの知識が必要になります。
でも TinyMCE Advancedがあれば、ボタンひとつでいろんな編集や装飾ができちゃうんです。これをビジュアルエディターと呼びます。
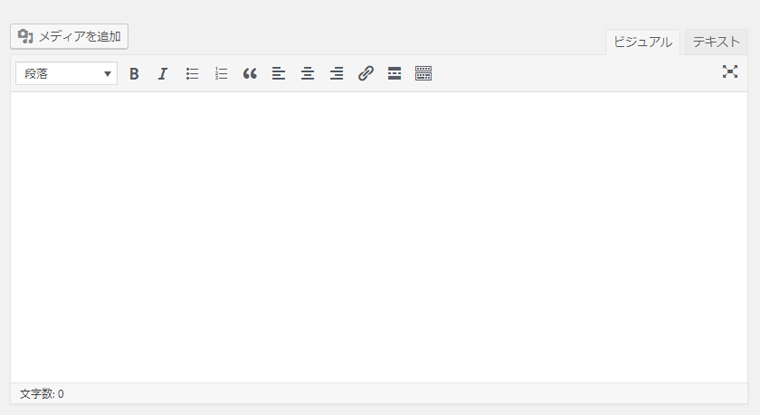
デフォルトのビジュアルエディター

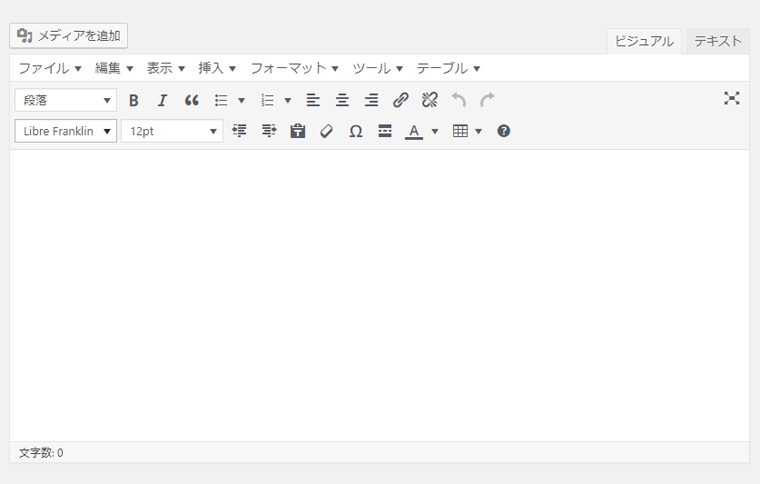
TinyMCE Advanced インストール後のビジュアルエディター

デフォルトのビジュアルエディターは超シンプル。文字の大きさや色を変えるボタン、表を挿入する機能はありませんね。装飾をいろいろ試すのも楽しいので、TinyMCE Advanced で記事を盛ってみるのもいいですよ。
また、テーマによっては、ビジュアルエディター機能が設置されてるものもあります。このブログでも使ってるテーマ「JIN」はビジュアルエディターが充実してるので、TinyMCE Advanced なしでもOK。
テーマを有効にしてビジュアルエディターを確認し、機能が足りないと思ったら TinyMCE Advanced を使ってみてください。
面倒なことはプラグインに任せよう
今回はおすすめのプラグインをご紹介しました。
以下7つのプラグインがおすすめです。
- UpdraftPlus - Backup/Restore
- Broken Link Checker
- Google XML Sitemaps
- Table of Contents Plus
- Akismet Anti-Spam (アンチスパム)
- WP Multibyte Patch
- TinyMCE Advanced
プラグインは、はじめてブログを書くときの強い味方になってくれます。操作しながら覚えていくといいですよ。
プラグインのインストール方法などは「WordPressプラグインをインストール・停止・更新する方法」という記事でご紹介してます。ぜひ読んでみてくださいね。
ではでは。