WordPressテーマ「JIN」がVer2.0にアップデートされたタイミングで、独自アイコンフォントが実装されました。
上記のようなアイコンたちです。
過去にFont Awesomeのアイコンフォントについて記事を書いているし、独自アイコンフォントは要らないかなと思ったんです。
しかし、Font Awesomeより独自アイコンフォントの方が軽いというメリットが。使わない手はないですよね。
「でも使い方がわからない」というあなた、ご安心ください。
以下を読めば、JINの独自アイコンフォントのメリットと使い方がわかりますよ。
JIN独自アイコンフォントを使うメリット
いちばんのメリットは、サイトの表示速度が上がること。
JINは今まで、Font Awesomeという別サービスのアイコンフォントを使用してましたが、外部から読み込むデータ量が多かったんです。
結果、サイトの表示速度が下がってしまうことに。
独自アイコンフォントは、サイト高速化を狙った対応なのです。
実際、Font Awesomeの読み込みをOFFにして「PageSpeed Insights」というサイトで表示速度を計測したら、以下の結果になりました。
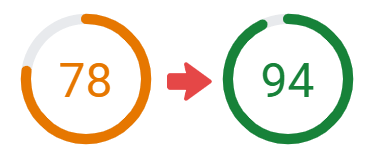
【スマホの表示速度スコア】

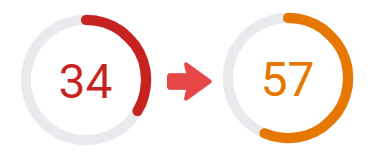
【パソコンの表示速度スコア】

スマホは平均的な速度になり、パソコンは速いと診断される速度になりました。
当ブログではFont Awesomeの記事も書いているので、普段は読み込みをOFFにしてないんです。よって数値は低め。
独自アイコンフォントのみの使用ならもっと良いスコアが出るでしょう。
読者のことを考えると、アイコンのデザインや種類の豊富さより、表示速度のほうが重要。JIN独自アイコンフォントを使うことをおすすめします。
WordPress本体やテーマのアップデートを行う前は、必ずバックアップを取ってください。
バックアップを取る方法は『プラグイン「UpdraftPlus」で超簡単にバックアップを取る方法』という記事で書いているので、よかったら読んでみてくださいね。
また、WordPressテーマをカスタマイズする場合、子テーマをダウンロードし、有効化しておいてください。
親テーマでカスタマイズしていると、バージョンアップで親テーマを更新したときに、カスタマイズした内容が消えてしまいます。
【JIN】FontAwesomeの読み込みをOFFにする方法
「外観」の「カスタマイズ」よりOFFにできます。

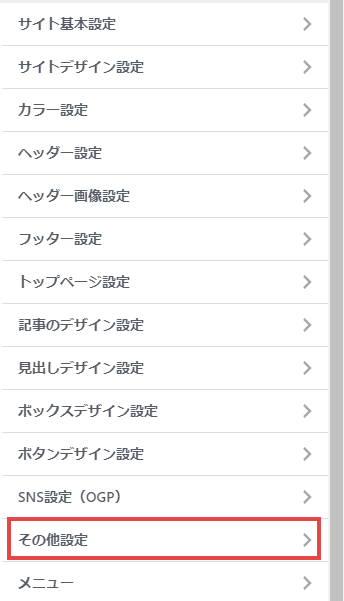
カスタマイズ画面の「その他設定」を選択します。

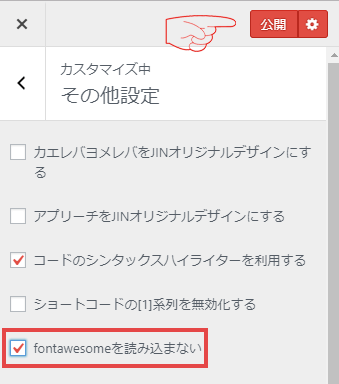
「fontawesomeを読み込まない」にチェックを入れ、「公開」ボタンをクリックします。
これだけで表示速度アップ。簡単ですね。
記事で独自アイコンフォントを使う方法
エディタ別に使用方法をご紹介します。
ブロックエディタの場合
以下リンクをクリックし「JINのオリジナルアイコンリスト」ページを開きます。
JINのオリジナルアイコンリスト
リストの中から使いたいアイコンの一番上の文字列をコピーし、ブロックに貼り付けます。

保存してプレビュー画面で確認してくださいね。
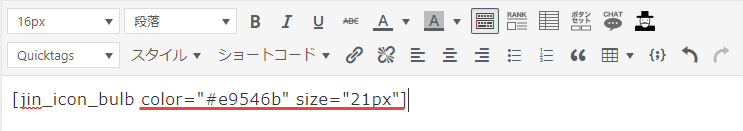
また、アイコンフォントの色やサイズを変更する場合、以下のように記入してください。
[jin_icon_○○ size=“18px” color=“#af905b”]
クラシックエディタの場合
ブロックエディタより簡単に使えます。

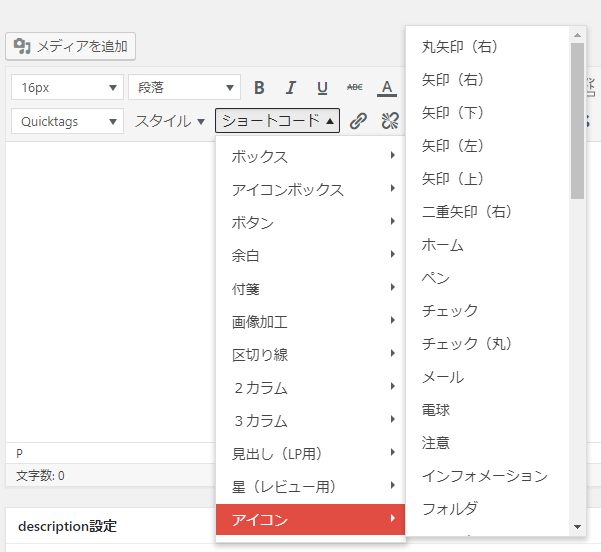
ショートコードの「アイコン」一覧から、好きなアイコンを選んでください。ショートコードが表示されます。

プレビュー画面で確認しながら、好みのサイズと色に変更してください。
スマホフッターメニューで独自アイコンフォントを使う方法
独自アイコンフォントの使用例として、スマホフッターメニューにアイコンを使う方法をご紹介します。
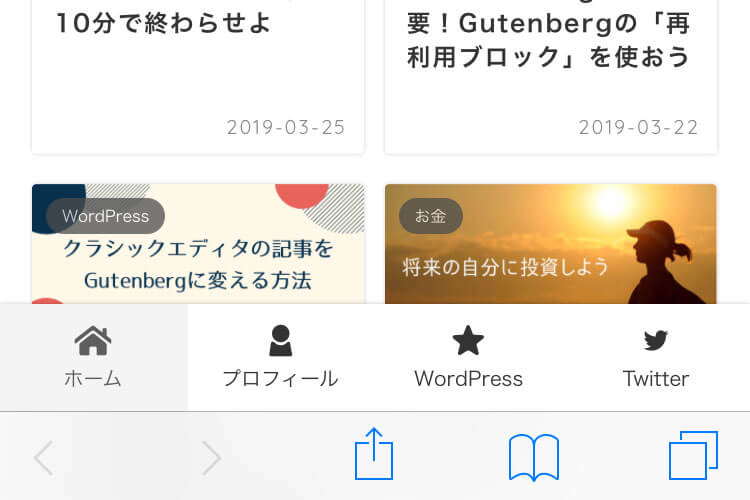
スマホフッターメニューとは、スマホ画面下部のアイコンメニューです。

アイコンを設置すると直感的に操作することができます。かわいい印象になるので、女性向けサイトにおすすめ。
以下、アイコン付きスマホフッターメニューを設置する手順です。
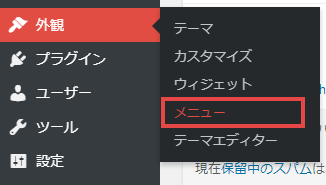
「外観」の「メニュー」を選択します。

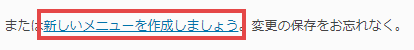
「新しいメニューを作成しましょう」をクリックします。

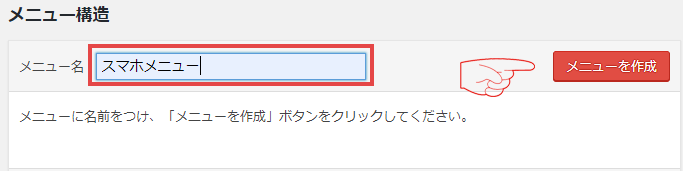
自分でわかりやすいメニュー名を入力し、「メニューを作成」ボタンを押します。

次に、スマホフッターメニューに設置したい項目を追加します。
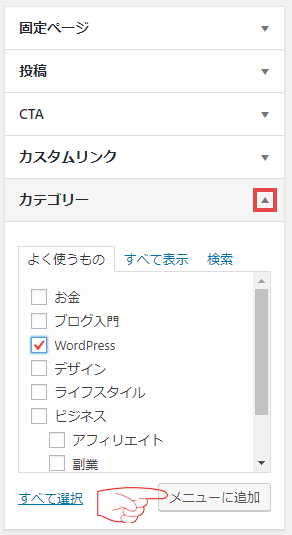
例えば、カテゴリーをメニュー項目に追加する場合、「カテゴリー」の下矢印をクリックします。

該当のカテゴリーにチェックを入れ、「メニューに追加」ボタンを押してください。
「メニュー構造」に項目が追加されました。

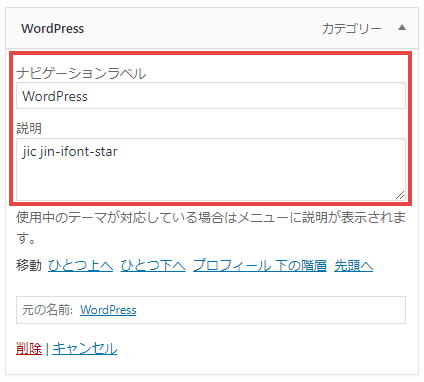
先ほど追加した項目の下矢印をクリックすると、詳細を設定できるようになります。下記を入力してくださいね。
- ナビゲーションラベル:スマホフッターメニューに表示させる文字を入力します。
- 説明:設定したいJINアイコンフォントの「jic jin-ifont-〇〇」という部分 をコピペします。
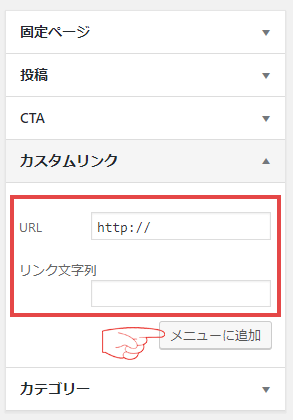
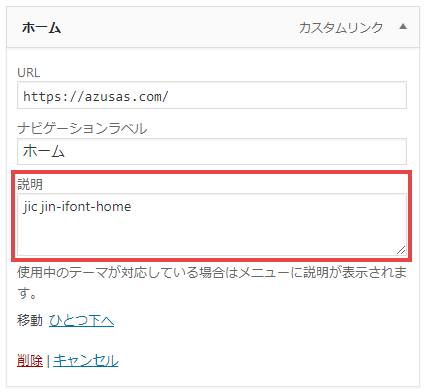
また、トップページへのリンクを設定する場合は「カスタムリンク」という項目を使います。
「カスタムリンク」の下矢印をクリックし、ブログトップページのURLを入力します。

「リンク文字列」には、スマホフッターメニューに表示させる文字を入力します。今回は「ホーム」と入力します。
入力したら「メニューに追加」ボタンを押します。
「説明」に設定したいJINアイコンフォントの「jic jin-ifont-〇〇」という部分をコピペします。

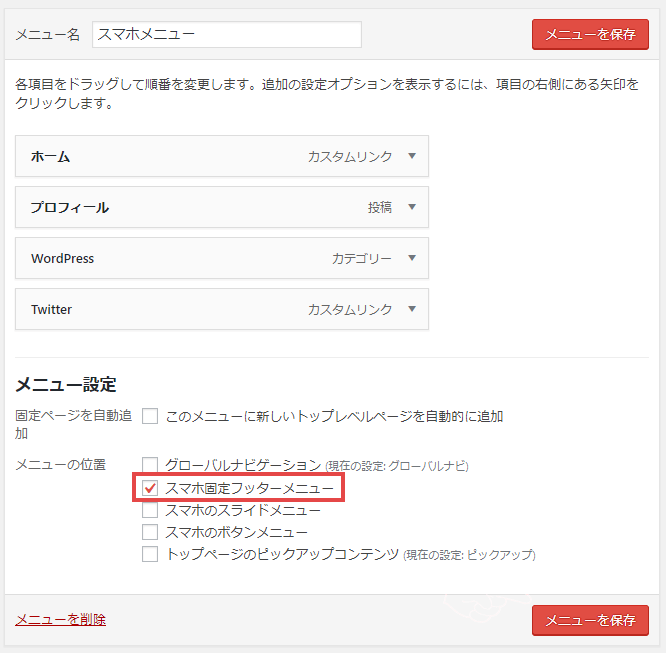
メニュー項目は4つあるとバランス良く表示されます。
特に読んでほしいカテゴリや、SNSへのリンクを項目に追加するのがおすすめです。
4項目設定できたら、「メニュー設定」の「スマホ固定フッターメニュー」にチェックを入れ、「メニューを保存」をクリックします。

最後にスマホで、フッターメニューが表示されていることを確認してくださいね。
その他の独自アイコンフォント使用例については、以下記事に書きました。よかったら読んでみてくださいね。
JINの独自アイコンフォントを使ってみよう
今回は、JINの独自アイコンフォントを使うメリットと使用方法をお伝えしました。
- Font Awesomeの読み込みをOFFにすると、表示速度が上がる。
- JINのオリジナルアイコンリストから、アイコンのコードをコピペして使える。
- スマホフッターメニューで独自アイコンフォントが使える。
今までアイコンフォントを使ったことがなかったあなた、ぜひ使用してみてくださいね。
当ブログには紹介記事もあるので、部分的にFont Awesomeも使っていきますが、できればJINの独自アイコンフォントがいいですよ。
JINカスタマイズ記事は他にも書いてます。ぜひ以下の一覧から読んでみてくださいね。
アイコンフォントを扱えるくらいのデザイン力があるあなたが、次に勉強するのはビジネスの基礎です。
今の仕事以外からも収入を得られるようになると、人生の選択肢は広がりますから。
ビジネスの基礎知識はビジネスのプロから学ぶのがいちばん。
詳しくは「デザインだけじゃダメ?ブロガーがビジネスを学べる無料動画」という記事でお伝えしてるので、よかったら読んでみてくださいね。
ではでは。








とてもわかりやすく勉強になります。
カスタマイズを適当にしていたので、アズサさんを参考に一から修正しようと思っています。
早速、子テーマをダウンロードしました。
今回、高速化のために設定しようとしたところ、CARATというプラグインを購入したため、「その他の設定」という項目がありませんでした。
「その他の設定」のところに、「CARAT専用」ボックスデザインとなっています。
この場合、CARATを無効にしないとFontAwesomeをOFFにすることはできないでしょうか?
また、CARATとFontAwesomeOFFの両方を使うことはできないでしょうか?
初歩的な質問で申し訳ありませんが、教えていただけると幸いです。
ことりさん、ご質問ありがとうございます。
以下の手順でFontAwesomeをOFFにできるはずです。
1.一旦「CARAT」を無効にします
2.「その他の設定」からFontAwesomeをOFFにします
3.「CARAT」を有効にします
FontAwesomeがOFFになっているかどうかは、以下の手順で確認できますよ。
※Google Chromeの場合
1.ご自身のブログのトップページを開きます
2.「Ctrl + u」(Macは「option + command + U」)を押してページのソースを表示させます
3.「Ctrl + f」(Macは「command + F」)を押してページ内検索ボックスを表示させます
4.検索ボックスに「fontawesome」を入力します
5.「fontawesome」がヒットしなければ、FontAwesome機能はOFFの状態です
お手数ですが、一度お試しくださいませ。
もし上記を行っても解決できない場合は、恐れ入りますが、CARATの制作者さんへお問い合わせをお願いします。
CARATとFontAwesomeのOFFを両方を使えるかどうかにつきましても、CARATの制作者さんにお聞きいただければと思います。