WordPressってテーマをインストールしたら、基本デザインはいじらなくても問題ありません。デフォルト設定で十分きれいなデザインですからね。
でも、ブログのタイトルやキャッチコピーは自分で設定する必要があるんです。
今回は、WordPressブログのヘッダー設定についてご紹介します。
ヘッダーはブログの顔
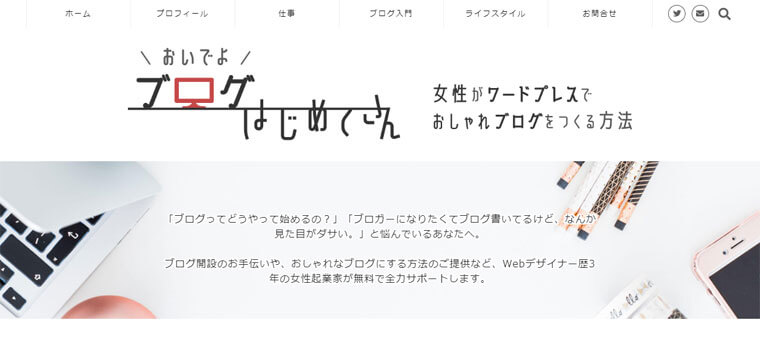
ヘッダーとは、ブログやサイトの上部に表示される部分のことを言います。このブログでは、以下がヘッダー部分になりますね。

ブログやサイトで設定されてるのは基本以下3つです。
- タイトル
- キャッチフレーズ(サブタイトル)
- ヘッダー画像
サイトタイトルとキャッチフレーズはすべてのページに表示されます。
タイトルやキャッチフレーズはブログの顔ともいえる部分。ヘッダーを見ただけでどんなブログなのか理解してもらえることが大切です。
また、 ヘッダーの画像部分はトップページのみに表示させることが多いですね。
画像は文字以上にインパクトを与えられます。華やかさも出るので画像も設置しておくといいですよ。
ヘッダーの設定方法
このブログではWordPressテーマ「JIN」を使ってるので、JINのカスタマイズ画面を使って説明します。
タイトル/ キャッチフレーズ(サブタイトル)
最初に、絶対必要なタイトルを入力します。

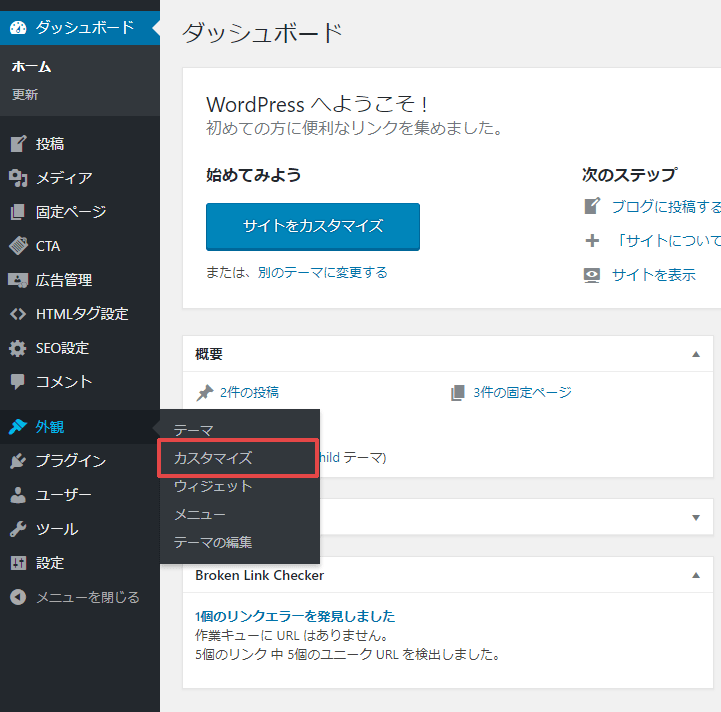
左サイドバー「外観」の「カスタマイズ」を選択します。

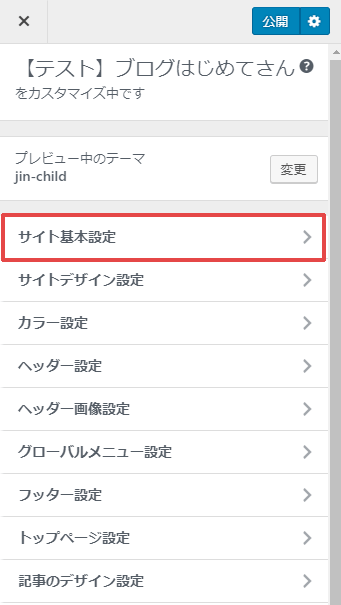
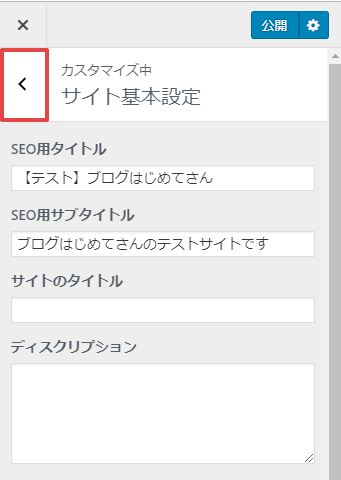
カスタマイズメニューが表示されるので、「サイト基本設定」をクリックします。

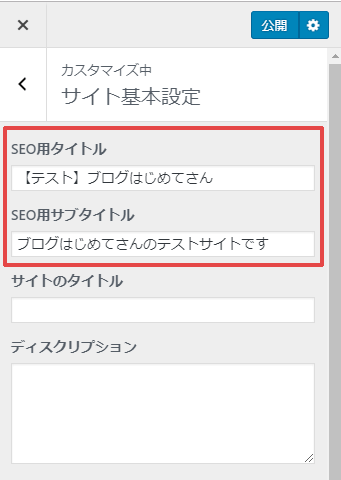
上記赤枠2つの項目に入力します。
SEO用タイトル:ブログのタイトルを入力します(必須)。
SEO用サブタイトル:ブログのキャッチフレーズやサブタイトルを入力します。

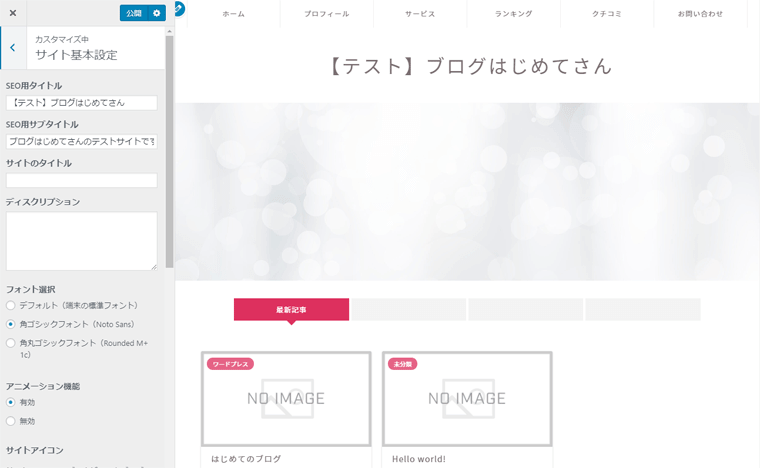
「SEO用タイトル」を入力すると、レビュー画面にタイトルが自動で挿入されます。

「サイト基本設定」の左矢印をクリックして、元のカスタマイズメニュー画面に戻ります。
ヘッダー画像
次に、ヘッダー画像を設定します。

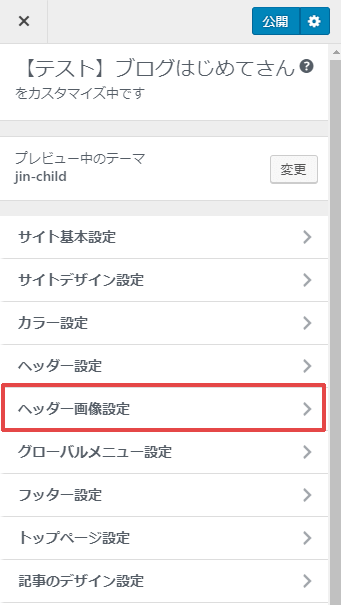
「ヘッダー画像設定」をクリックします。

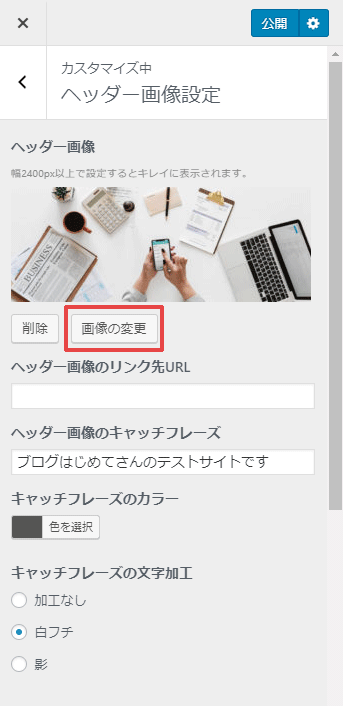
記載されてるヘッダー画像の推奨サイズに合わせて画像を用意するといいですね。JINの場合、推奨サイズは幅2400px以上(高さは自由)。

「画像の変更」ボタンを押します。

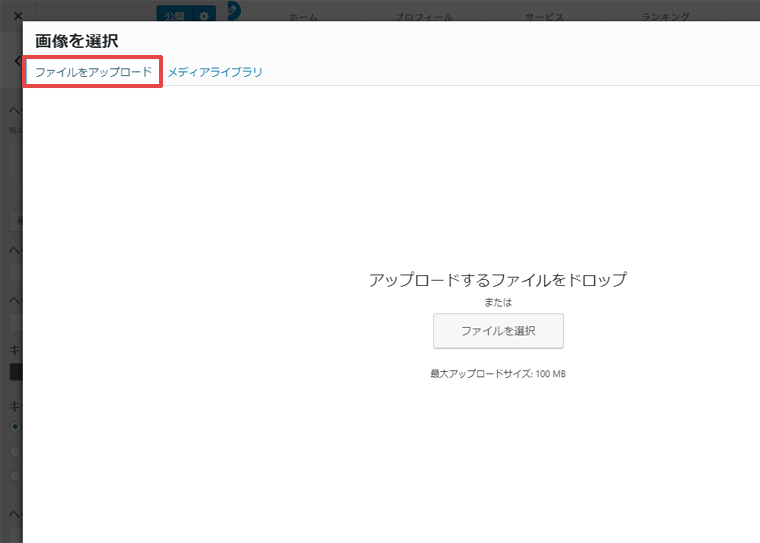
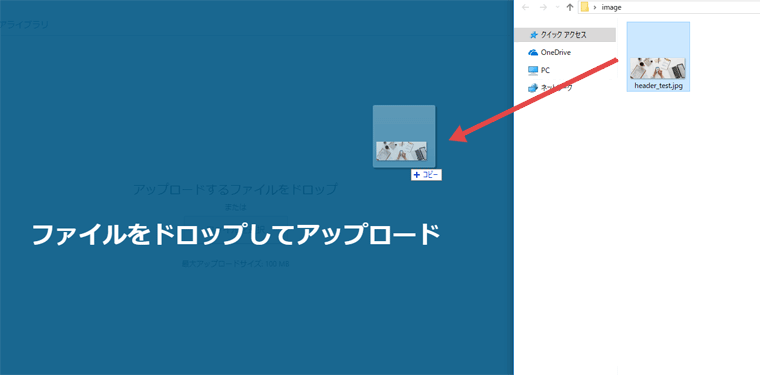
「ファイルをアップロード」タブをクリックします。

設定したい画像をドラッグ&ドロップします。

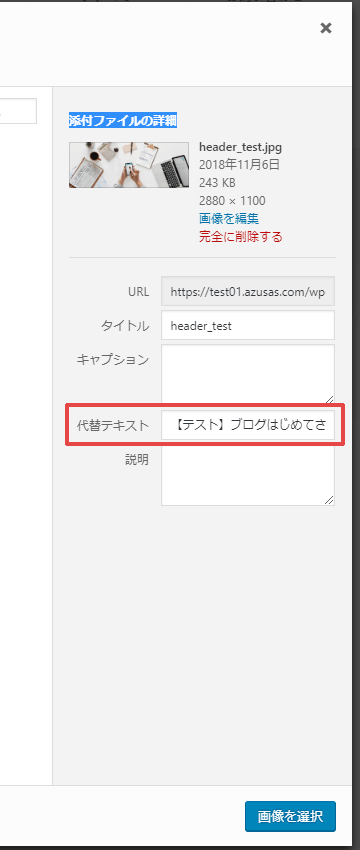
画面右側「添付ファイルの詳細」の「代替えテキスト」欄にブログタイトルを入力します。

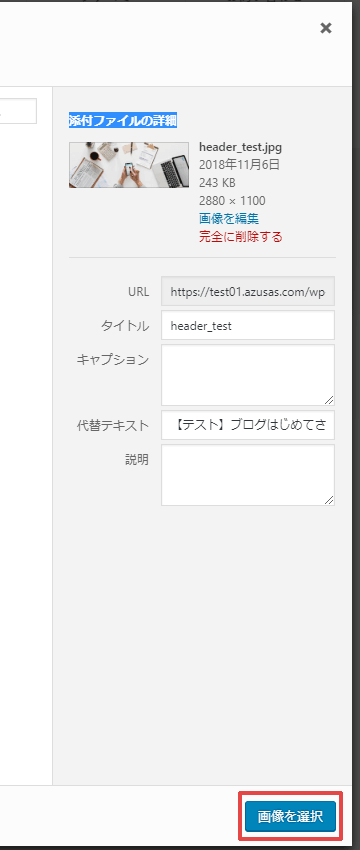
「画像を選択」ボタンをクリックします。

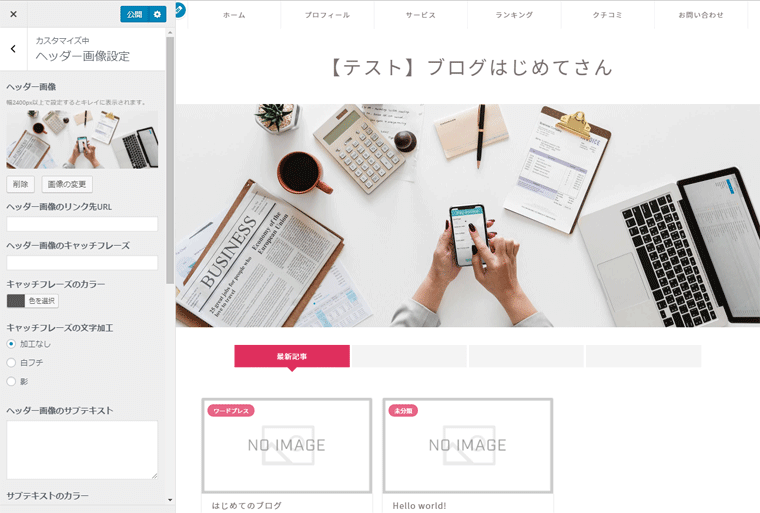
プレビュー画面に画像が挿入されました。
また、画像にテキストを入力することもできます。ブログのキャッチコピーを画像に挿入するのもありです。

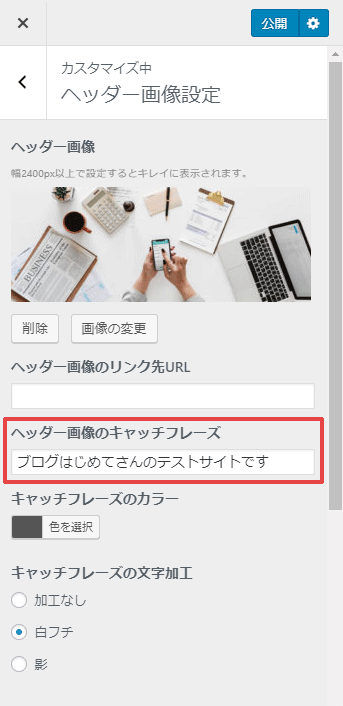
「ヘッダー画像のキャッチフレーズ」にブログのキャッチコピーを入れてみましょう。

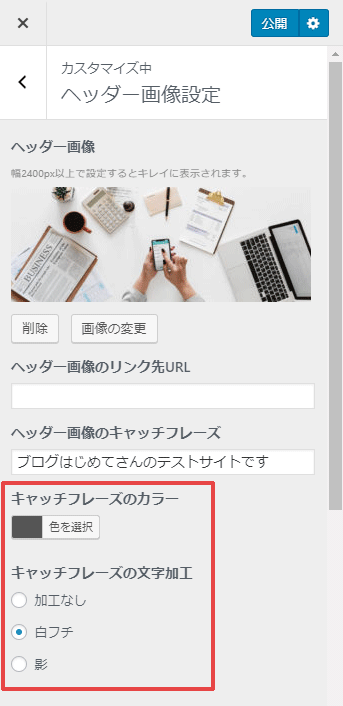
画像に合わせて文字の色を変えたり、白フチ・影などを設定します。

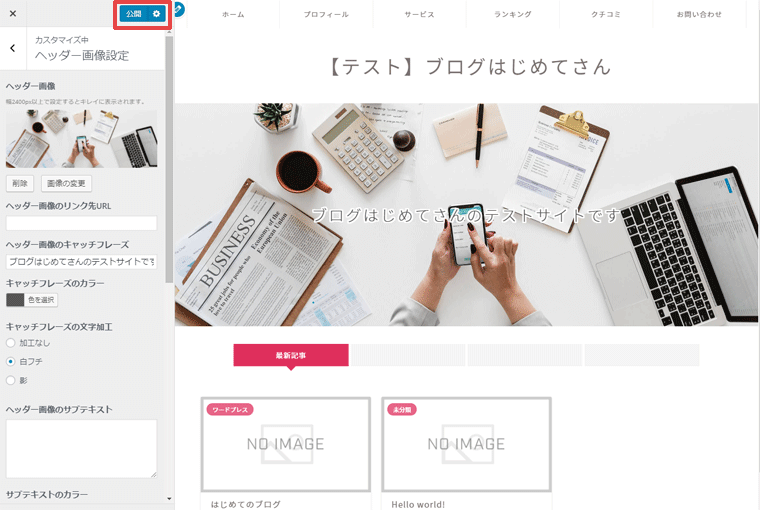
プレビュー画像を確認して、「公開」ボタンをクリックます。
ヘッダー設定は記事を書く前にやっておこう
今回はヘッダー設定についてお伝えしました。
- タイトル・キャッチコピー・ヘッダー画像はブログの顔。
- ヘッダーは「外観」の「カスタマイズ」で設定できる。
- タイトルは必須。
- ヘッダー画像にテキストを入れることもできる。
ヘッダーを決めると自分のブログに愛着がわくので、早めに設定しておくのがおすすめですよ。
ブログ全体のデザインやヘッダーが決まったら、サイドバーなどの細かい部分も設定するのがおすすめ。
詳しくは「ウィジェットを編集してサイドバーをカスタマイズしよう」という記事に書きました。もしよかったら、読んでみてくださいね。
ではでは。