WordPressのブロックエディターでブログ書いてるあなた、ブロックを追加するとき「使わないブロック多すぎ」と思ったことありませんか?

「こんなに埋め込まないわ」ってくらい埋め込みブロックの種類が豊富でw
実は、使わないブロックを非表示にする方法があるんです。しかも複数の方法が。
- 「functions.php」にコードを追記
- プラグインを使う
- ブロックマネージャーを使う
ブログ初心者が「functions.php」をいじるのは大変だし、プラグインは増やしたくない。個人でWordPressを使うならブロックマネージャーの設定で十分です。
ということで今回は、Gutenbergのツール「ブロックマネージャー」で不要なブロックを非表示にする方法をお伝えします。
ブロックマネージャーはWordPress5.2以降の機能
ブロックマネージャー機能がついたのは「WordPress5.2」以降です。
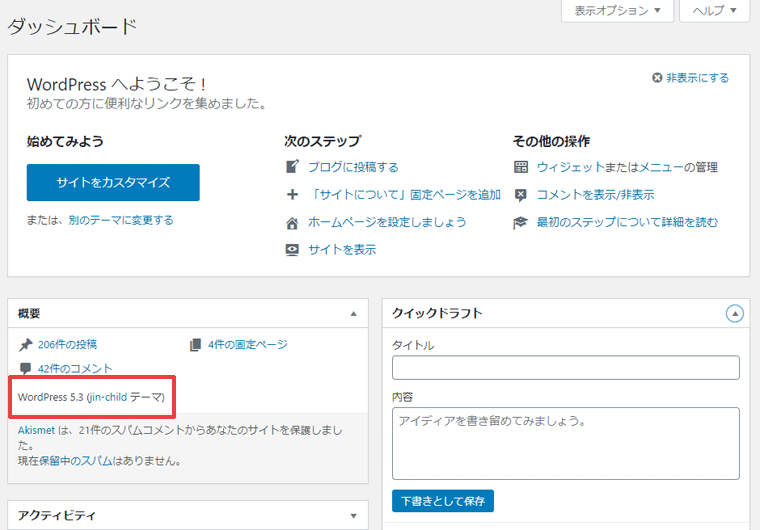
今使ってるWordPressのバージョンは、ダッシュボードの概要欄で確認することができますよ。

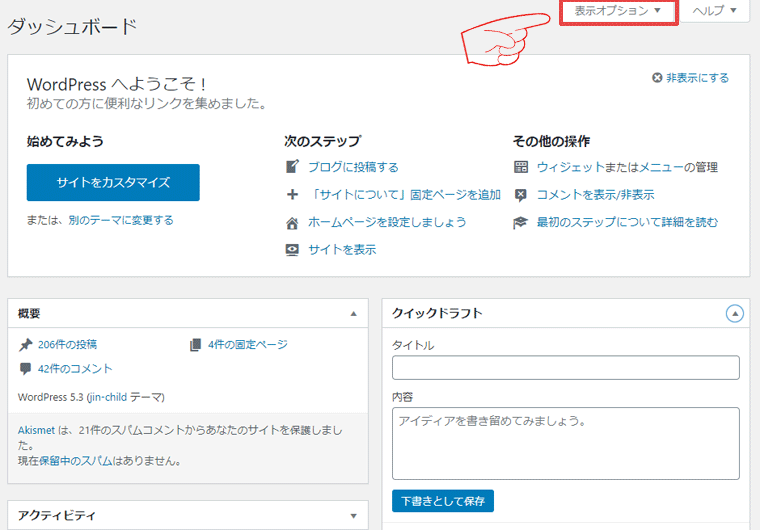
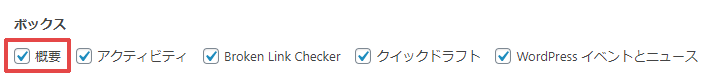
概要が表示されてない場合は、表示オプションの「概要」にチェックを入れてくださいね。


WordPressは最新の状態に更新しておくことをおすすめします。セキュリティも強化されるので。
ブロックマネージャーで不要なブロックを非表示にする方法
では、不要なブロックを非表示にしていきましょう。
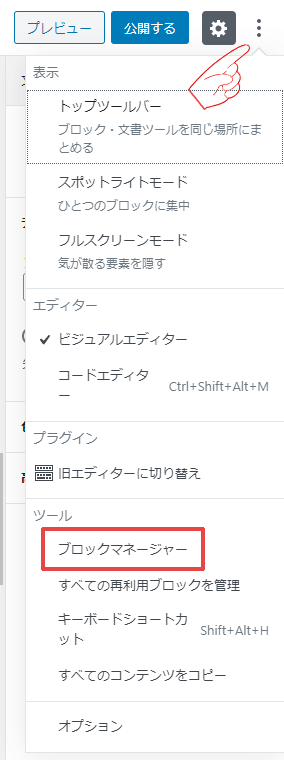
記事編集画面の右上にある点が縦に並んだボタンを押します。

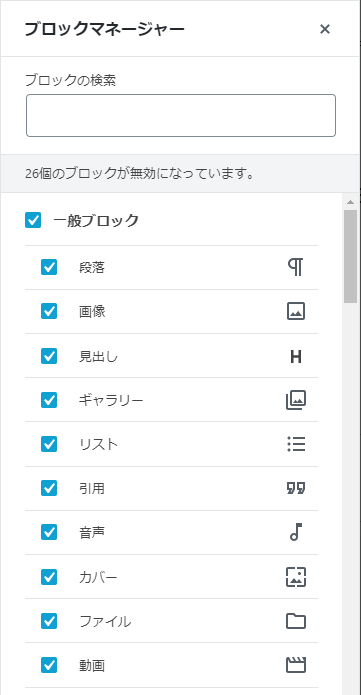
「ツール」の「ブロックマネージャー」をクリックします。


一覧が表示されるので、不要なブロックのチェックを外します。
画面を閉じれば設定は完了です。簡単ですね。
WordPressのアップデートがあると、設定がリセットされる場合があります。
コード追記の方法をご紹介するか検討中。
Gutenbergをカスタマイズして使おう
今回は、ブロックマネージャーで不要なブロックを非表示にする方法をお伝えしました。
- ブロックマネージャーでブロックの表示/非表示を設定できる
- ブロックマネージャーはWordPress5.2以降の機能
Gutenbergは進化の途中。今後もアップデートされ、使いやすくなっていくはずです。
まだ使ったことがないなら、記事1つだけでもGutenbergに変換してみるのをおすすめします。
「【Gutenberg】超簡単!クラシックエディタの記事をブロックエディタに変える方法」という記事もあるので、よかったら読んでみてくださいね。
ではでは。