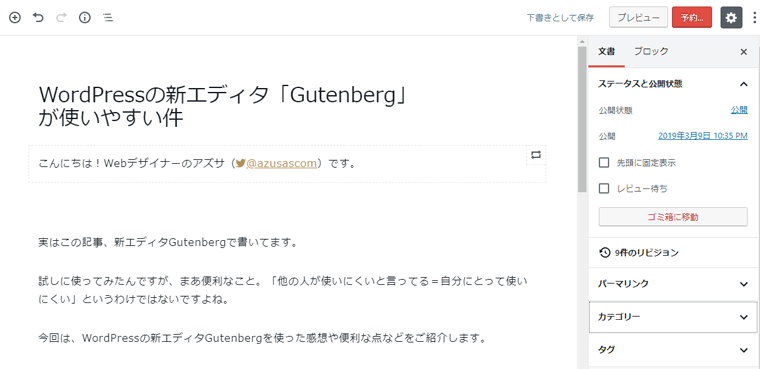
実はこの記事、新エディタGutenbergで書いてます。

試しに使ってみたんですが、まあ便利なこと。「他の人が使いにくいと言ってる=自分にとって使いにくい」というわけではないですよね。
今回は、WordPressの新エディタGutenbergを使った感想や良いところをご紹介します。
大幅な仕様変更に批判はつきもの
慣れてることができなくなったり、準備もなしに変更があると、戸惑うのは当然です。使いにくいって声が多いから、きっと使いにくいだろうと思ってしまってる人も多いですね。
Gutenberg制作側も予想通りでしょうが、評判は散々です。
使いにくいとか改悪とか、言われ放題のご様子。
WordPress 5.0のリリースから時間が経ってることもあり、WPテーマ「JIN」の場合、物理的に使えないって問題はありません。他のテーマだと問題あるかもしれませんが。
「使いにくい」っていうのが批判の中心でしょう。今までとはちがってブロック構造のエディタですから、すぐに慣れないのも仕方ないことです。
あれができない、これができないって記事も多いので、勝手に解決する記事も今後書いてみたいですね。
Gutenbergは便利な機能も多い
正直な感想は「Gutenbergって便利だし使えるわね」です。
以前は食わず嫌いしてて、Gutenbergは使ってなかったんです。
でも使ってみるとわかりますが、便利な機能が多いんですよね。ショートカットキーが豊富だし、保存するとプレビュー画面も勝手に更新してくれるし。
今までのビジュアルエディターも使えるんです。画面を開いたときに見えてないだけで、ボタンを押せば出てくるから問題ないんです。
旧エディターを知らない人の方が、先入観とか慣れとかがないから使いこなせるかも。
Gutenbergの特に良いところ7つ
使ってみて特にいいなと感じた点をご紹介。
- ショートカットキー
- 保存すると自動でプレビュー画面が更新される
- 以前のビジュアルエディターも使える
- 余白を好きな高さに設定できる
- 再利用可能ブロック
- 画像を使っておしゃれに飾れる
- 執筆に集中できるシンプルデザイン
ショートカットキー
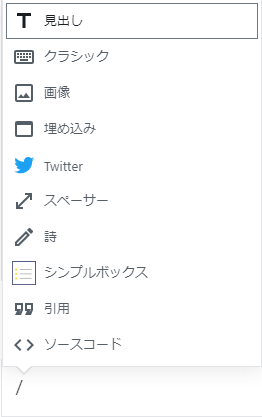
Gutenbergはショートカットキーが豊富。半角スラッシュを入力すると、以下のようにブロックの種類をすぐに選択できるんです。

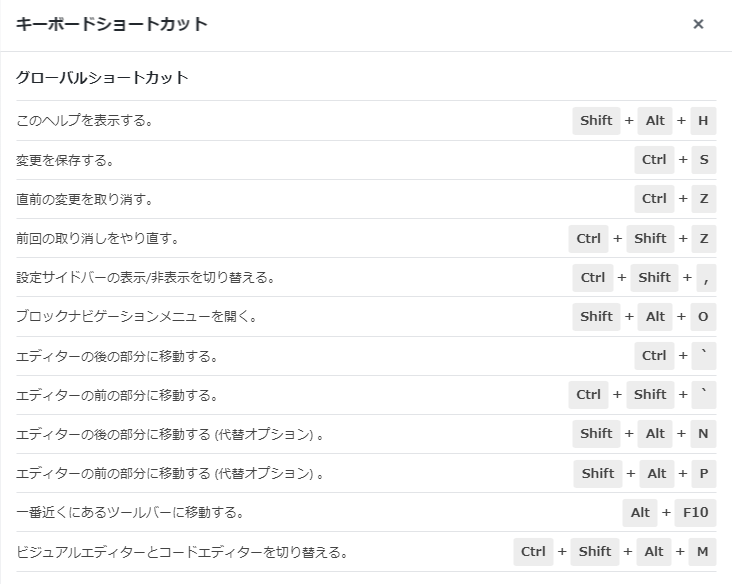
それに、キーボードのショートカットもありますよ。以下はキーボードショートカットの一部。

変更を保存するとか、直前の変更を取り消すとか、めちゃくちゃ便利ですよ。 キーボードショートカットは、他のツールと同じキーを使ってるのがうれしいポイント。
編集画面上でいつでも確認できるので、使いながら覚えればいいですね。
保存すると自動でプレビュー画面が更新される
プレビュー画面を表示させておけば、下書き保存したときにプレビュー画面も自動で更新してくれます。前のエディタでは自分で更新ボタンを押す必要があったから、とっても便利。
細かい改良もうれしいですね。
以前のビジュアルエディターも使える
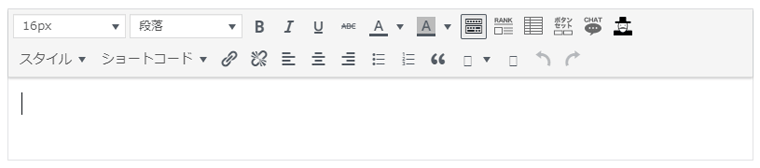
「クラシック」というブロックを選ぶと、以下のようなおなじみのエディタが表示されるんです。

このビジュアル、なんか安心します。ちゃんと表示されてないアイコンもありますが、問題なく使えました。
WPテーマ「JIN」の場合、スタイルやショートコードはクラッシックブロックで使用してくださいね。
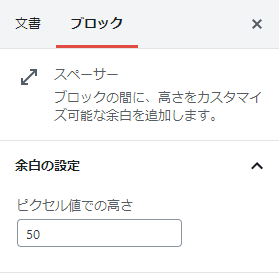
余白を好きな高さに設定できる
「スペーサー」というブロックがあり、簡単に余白をつけることが可能。
ドラッグで好きな高さに調整することもできるし、数値を入力して高さを決めることもできます。

「冒頭あいさつの下は30px余白をつける」など自分ルールを決めておくと、整った読みやすいブログになります。
再利用可能ブロック
再利用可能ブロックとは、自分で設定したブロックの内容を保存して再利用するブロックのこと。 定型文やテンプレートのようなものです。
以下のように登録することができます。

詳しい使い方は今後記事にする予定です。
再利用可能ブロックがあるため、Gutenbergではプラグイン「AddQuicktag」が使えませんのでご注意を。
画像を使っておしゃれに飾れる
Gutenbergには画像を使った表現方法がそろってますよ。雑誌のようなおしゃれな記事を作成できるんです。
カバー
カバーだよ
画像があれば、こんなことができちゃいます。
画像の透過率を調整したり、画像文字にリンクをつけることも可能。
ギャラリー
写真を並べて見せるギャラリー機能もあります。
ただ、4カラムの設定にしたのにPCでは3カラムになってるので、問題発生してる可能性大。スマホだとカラム設定の意味なし。
メディアと文章

おやつ食べたいな。
画像と文章を並べて表示させることもできます。左右入れ替えたり、文字の大きさを変更することも可能。
また、画像はドラッグでアップできるので便利ですよ。
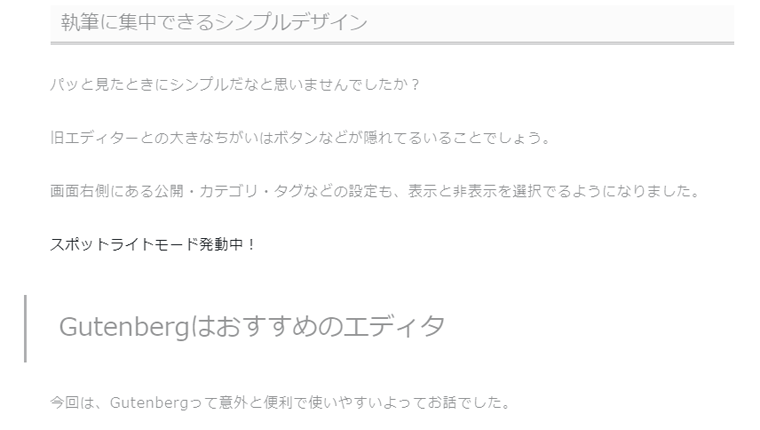
執筆に集中できるシンプルデザイン
パッと見たときにシンプルだなと思いませんでしたか?
旧エディターとの大きなちがいはボタンなどが隠れてるいることでしょう。画面右側にある公開・カテゴリ・タグなどの設定も、表示と非表示を選択でるようになりました。

上の画像のように、入力してるブロックだけを目立たせる「スポットライトモード」という機能もあるんです。
今までEvernoteで下書きしてたんですが、必要なくなりましたね。しばらくはWordPressに直接文章を書いてみます。
Gutenbergはおすすめのエディタ
今回は、Gutenbergって意外と便利で使いやすいよってお話でした。
- Gutenbergは使いやすく、便利な機能が多い。
- ショートカットキーが充実。
- 以前のビジュアルエディタも使える。
- 執筆に集中できるシンプルなデザイン。
Gutenbergはまだ使わなくてもいいかと思ってたんですが、便利でビックリしました。もっと早く使えばよかったとちょい後悔。
「Classic Editor」を有効にしたままでいいので、まずは1記事、新エディタで書いてみてくださいね。今後、詳しい使い方も書く予定です。
また、Gutenberg使用の注意点については「知っておくべき!WordPress新エディタ「Gutenberg」の注意点」という記事に書いてます。よかったら読んでみてくださいね。
ではでは。














Gutenbergは単純なエディタとTinyMCEの後継としてみれば良いかもしれませんが、問題は今のWordPressはただのブログソフトにとどまらず、いろいろなデータ管理に使われているということです。
例えばレストランならカスタム投稿タイプで写真、説明、価格、材料などのデータを持っているかもしれません。メタデータでこれらを保持すれば、価格順で並び替えたり、材料にある文字を含むものを抽出したり、それぞれのフィールドをRESTで出力できますが、Gutenbergのブロックで作ると並び替えも選別も現実的ではありません。
さらにブログ記事でも、複数ページに分割したり、カテゴリごとに異なるフォーマットにするとき、Gutenbergは書き手が全てブロックを組み立てる必要があります。複数の執筆者がいるメディアサイトなどで、数千もある記事でどうやって間違いなくページ構成を運用するのか、頭の痛い問題です。
共有ブロックについても分類が出来ず、使用箇所も抽出できなければ、記事が増えたときどうやって管理していくのでしょう。
これらのことは、Gutenbergの開発段階から多くの人に指摘されてましたが、開発陣はこのような意見を「保守的だ」とか「変化を嫌う人達」「臆病者」と批判してきました。
また、Gutenbergには致命的なバグが多数あり、正式リリース後も修正されていません。
私を含めWordPressでサイトを組んでいる同業者のほとんどは「Gutenbergは使い物にならない」という意見で大方一致しています。ごく一部試験的に新規サイトのブログ部分のみで導入している程度です。その一方で別なCMSへの乗り換えを検討している人も一部います。これが現実です。
やまひょんさん、ご意見ありがとうございます!
執筆者が複数いるという視点が自分にはなかったので、参考になりました。
WordPressの使い方やサイトの規模によっては、Gutenberg適用で問題が発生する可能性はありますね。
バグ修正や機能改善は早めに行ってほしいんですけどね。
当ブログでGutenbergをおすすめしてる理由は、シンプルなサイトやブログ初心者には使いやすいと感じたためです。
新しいもの好きというわたしの性格もあるかもしれませんが。
バグや問題点も正直にお伝えし、実験台のような役割のブログにしていきます。