あなたはWordPressでブロックエディタを使ってますか?
ブロックエディタ「Gutenberg」は使いにくいと言われ続け、クラシックエディタを使ってる人も多いでしょう。
そんな中、当ブログではGutenbergを押し続けておりますw
良い点もあるし、初心者さんにはGutenbergが使いやすいと考えているので。
そこで今回は、Gutenberg応援記事です。よく使う・使えるブロックを一覧にしてお伝えします。
Gutenbergでよく使うブロック一覧
Gutenbergは、文章や見出し、画像などの要素をブロックのように組み立てて記事をつくるエディタ。
ブロックの種類は、2019年8月の時点で60以上。すべての記事で使うブロックもあれば、何のために存在してるのか謎なブロックもあります。
60種類紹介されても困ると思うので、以下、Gutenbergのブロックのカテゴリーごとに、使えるブロックのみご紹介しますね。
- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
- JINブロック(WordPressテーマ「JIN」限定)
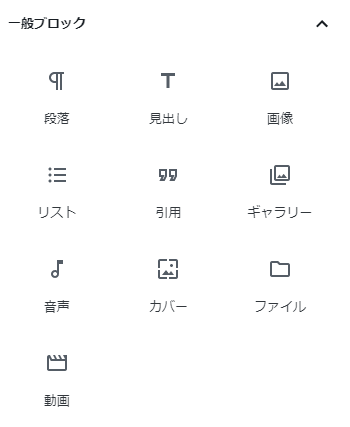
一般ブロック

一般ブロックで使用頻度が高いのは以下5つです。
- 段落
- 見出し
- リスト
- 画像
- 引用
一般ブロックには、必ず使うブロックが勢揃いです。
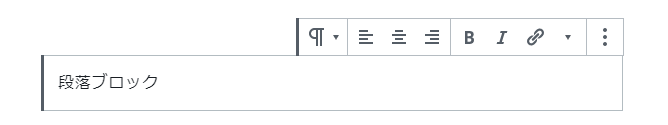
段落

文章を書く必須のブロック。Gutenbergの基本のブロックです。
1段落1ブロックになります。
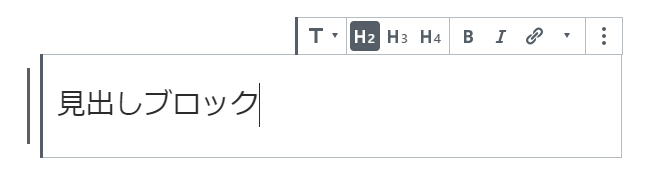
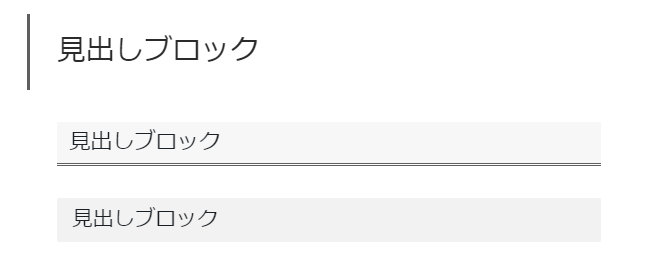
見出し

見出しも必ず使うブロックですね。
h2~h4から選べます。間違えてh1を使ってしまうことがないように、改善されてるのが嬉しいポイント。

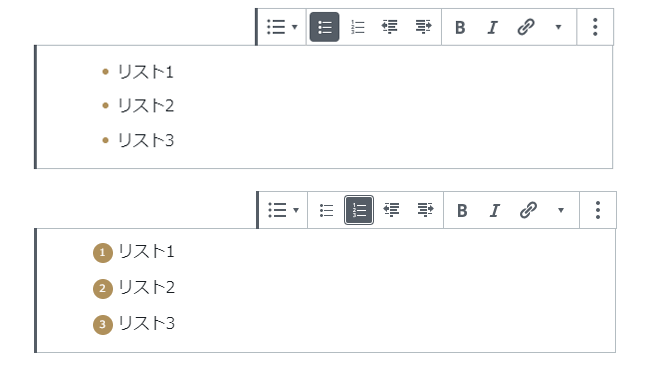
リスト

リストもよく使いますね。
箇条書き・数字付き箇条書きはボタンひとつで切り替えられます。
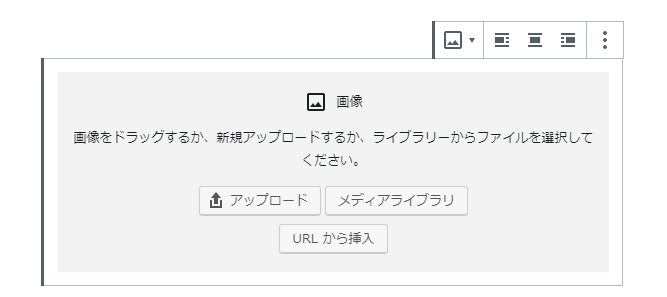
画像

ブログには欠かせない、画像を挿入するブロックです。
ドラッグでアップロードできるのは便利ですね。


引用

引用もブログでは必須ですね。
自分の知識だけで記事をかくのはむずかしいですから。
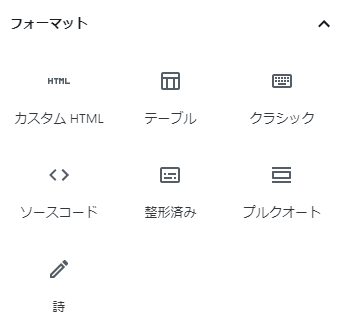
フォーマット

フォーマットは一般ブロックより使用頻度が低いですが、以下4つは使えます。
- カスタムHTML
- クラシック
- ソースコード
- テーブル
カスタムHTML

独自のHTMLコードを使用したいときのブロック。
当ブログでは「ヨメレバ」「カエレバ」の記述で使ってます。
【カスタムHTML記述(一部)】

【ブログでの表示】
クラシック


名前のとおり、クラシックエディタと同じように使えるブロックです。
クラシックエディタで作成した記事をブロックエディタに変換したとき、クラシックブロックが使用されます。
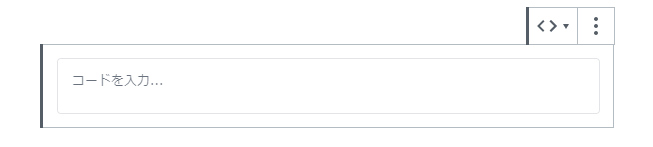
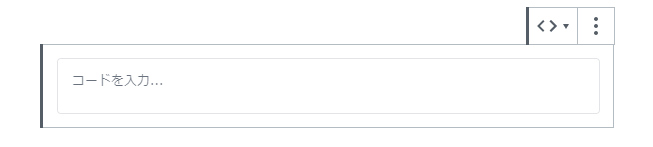
ソースコード


HTMLコードなどのタグが含まれる文字列は、段落ブロックなどに入力すると表示されませんが、ソースコードブロックを使うと正常に表示されるんです。
当ブログでは、HTMLやCSSの記述に使用してます。
【ソースコード記述】


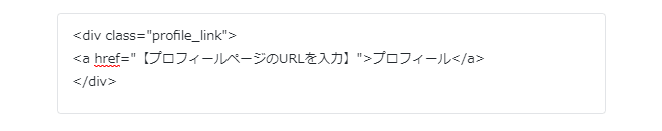
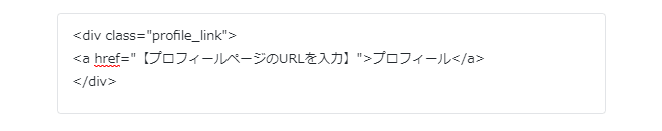
【ブログでの表示】
<div class="profile_link">
<a href="【プロフィールページのURLを入力】">プロフィール</a>
</div>テーブル


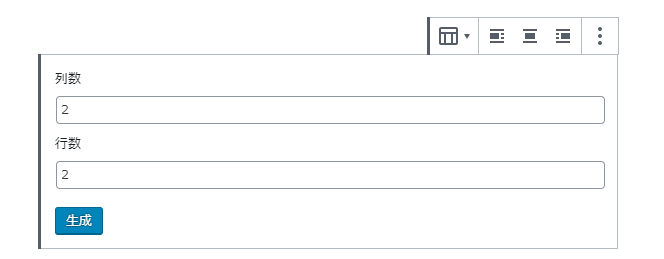
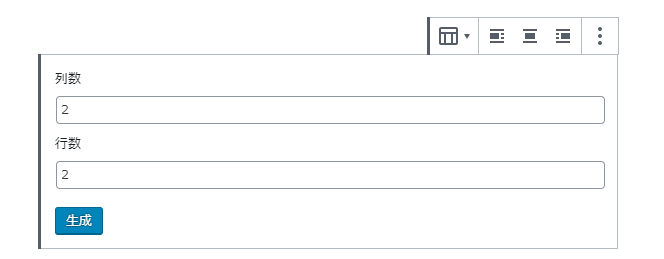
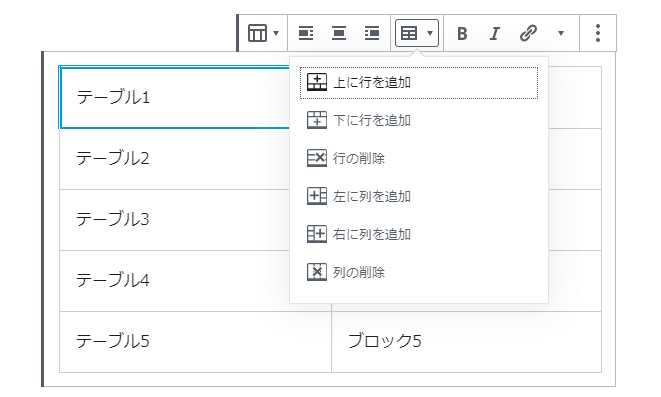
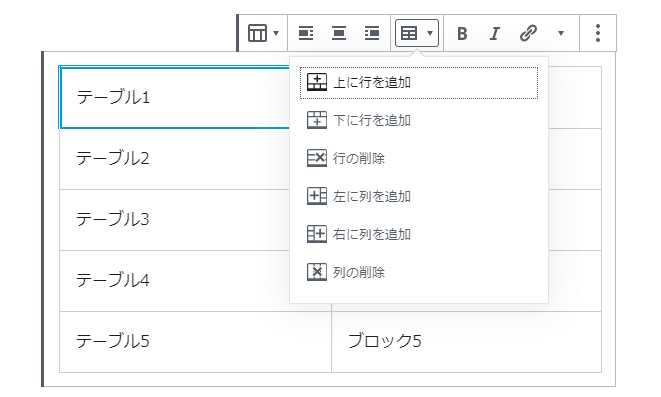
テーブルも簡単につくることができます。
列数・行数を決定してテーブルを生成するだけなので簡単。


もちろん、テーブル生成後でも行や列を追加できますよ。


ブログ上での表示は以下になります。
| テーブル1 | ブロック1 |
| テーブル2 | ブロック2 |
| テーブル3 | ブロック3 |
| テーブル4 | ブロック4 |
| テーブル5 | ブロック5 |
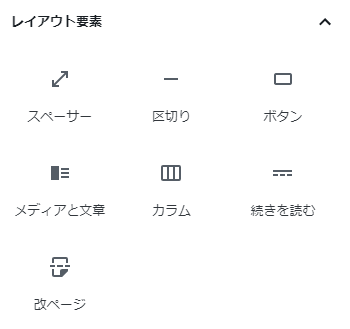
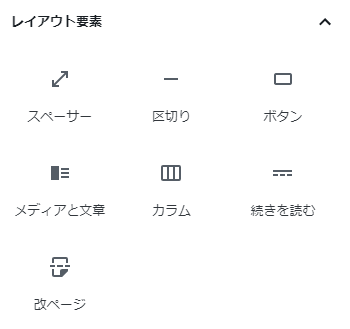
レイアウト要素


- スペーサー
- メディアと文章
- 区切り
- ボタン
レイアウトを整えたり、認識しやすくしたり、ユーザビリティー向上のための機能です。
スペーサー


余白を入れるブロックです。


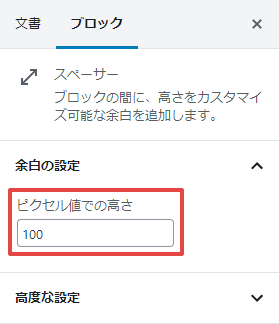
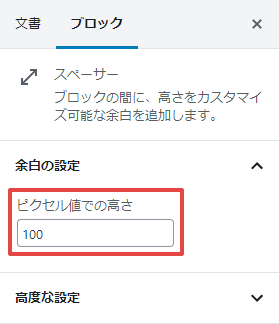
青い丸をドラッグしても設定できるんですが、画面右側に数値を入力するほうがおすすめ。
余白のサイズを一定にしておくとレイアウトが整うので。
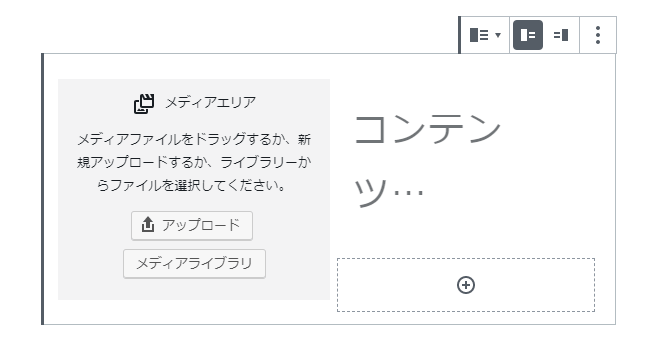
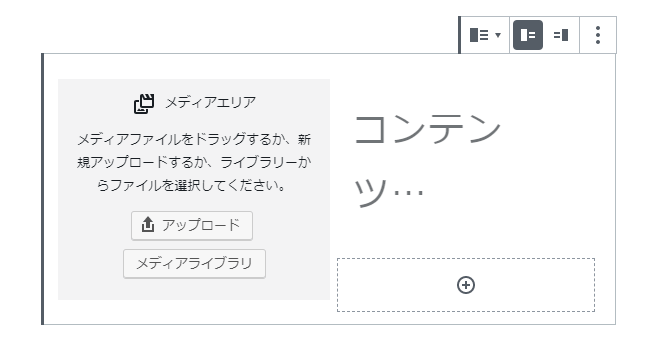
メディアと文章


画像とテキストを並べて配置できるブロック。当ブログ一押しのブロックです。
クラシックエディタにはなかった機能ですよ。
画像と文章を入れると以下のようになります。


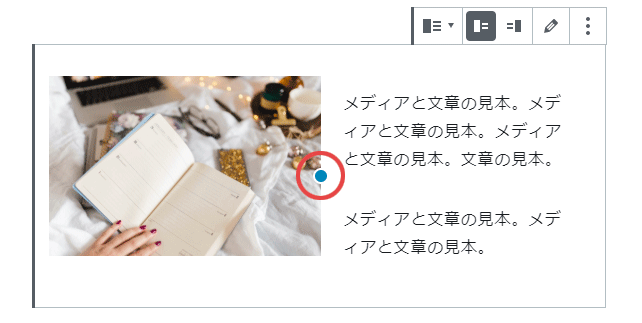
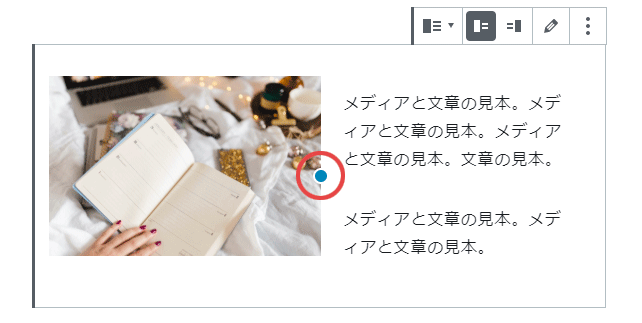
画像中央にある青丸を左右動かして、画像とテキストの幅を変えることも可能。
以下のように、雑誌風レイアウトが簡単にできますよ。


メディアと文章の見本。メディアと文章の見本。
メディアと文章の見本。
スマホでの見え方を確認しながら、画像と文章の幅を決めるといいですね。
区切り


区切り線を入れるブロック。


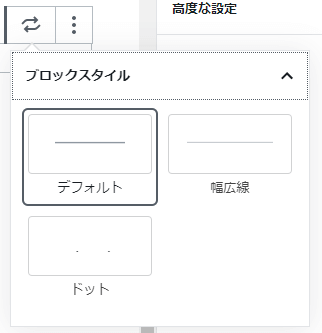
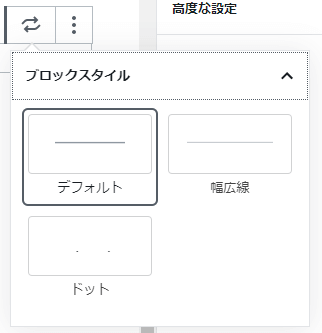
右にある3種類のスタイルから選択できます。
短い線
幅広線
ドット
3種類なんですが、短い線と幅広線が同じなんですよね。
短い線が短くないw
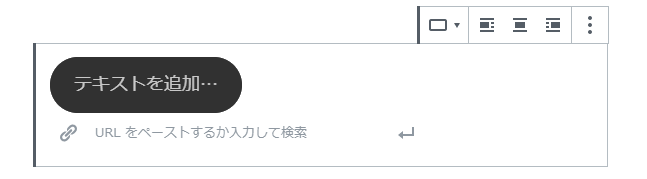
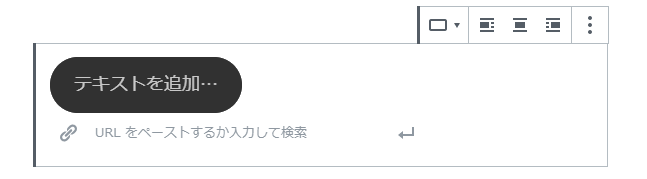
ボタン


ボタンを設置できるブロックです。
ボタンに表示させるテキストと、リンク先を入力するだけ。


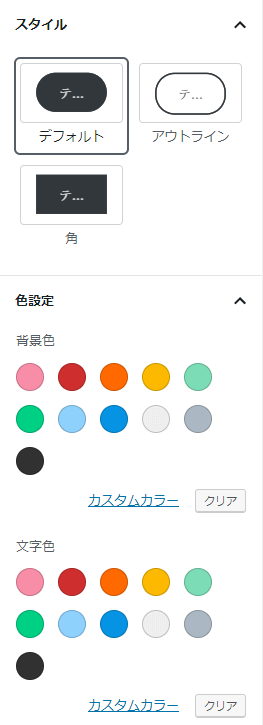
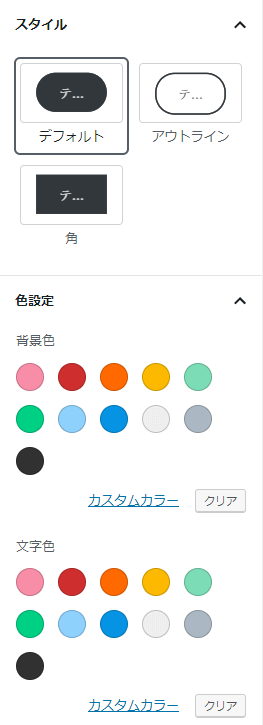
画面右側の設定で、スタイルや背景色、文字色を自由に選べます。
テキストにアンダーラインが入ってしまうw
CSSで修正する必要がありますね。
ウィジェット


正直、ウィジェット項目のブロックは使わなくても問題ないかと。
ショートコードブロックをたまに使うくらいですね。
他のブロックも、ブログのサイドメニューに表示させるような項目です。記事内に設置することはありませんよね。
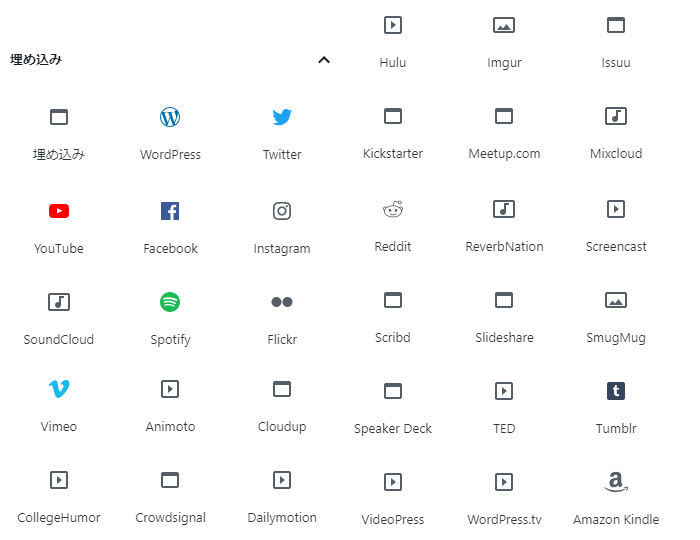
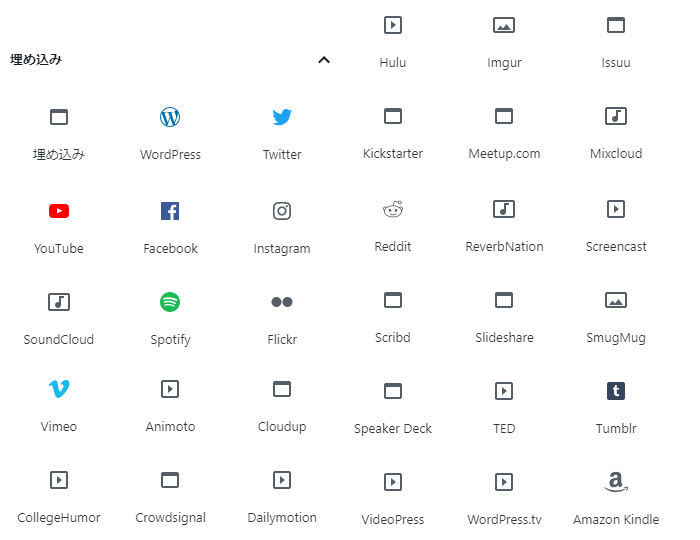
埋め込み


33種類って多いのねw
使用頻度が高いブロックは以下でしょうか。
- Twitter:ツイートやタイムラインの埋め込み
- Instagram:投稿の埋め込み
- YouTube:動画の埋め込み
例えば、Twitterを埋め込むと以下のようになります。
自分がSNSで発信した内容を紹介したり、ためになる動画を紹介するときに使えます。
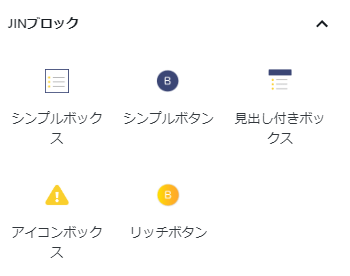
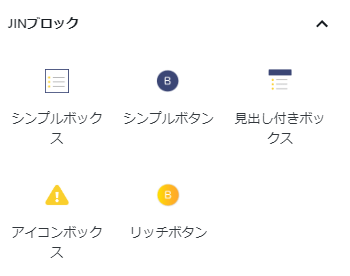
JINブロック(WordPressテーマ「JIN」限定)


JIN使用者限定になりますが、JINブロックは使えますよ。
- シンプルボックス
- 見出し付きボックス
- アイコンボックス
- シンプルボタン
- リッチボタン
素敵なデザインに変更できるブロックが用意されてます。
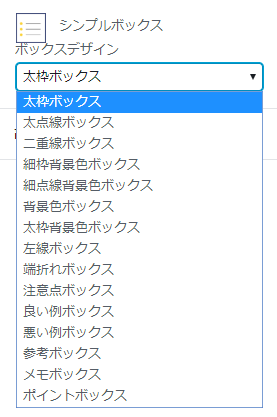
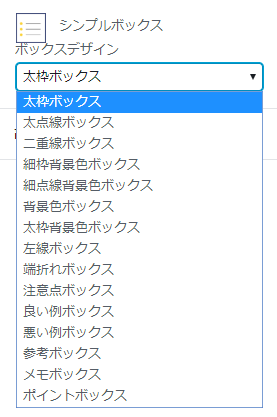
シンプルボックス


JINに用意されてるボックスを使用できるブロック。
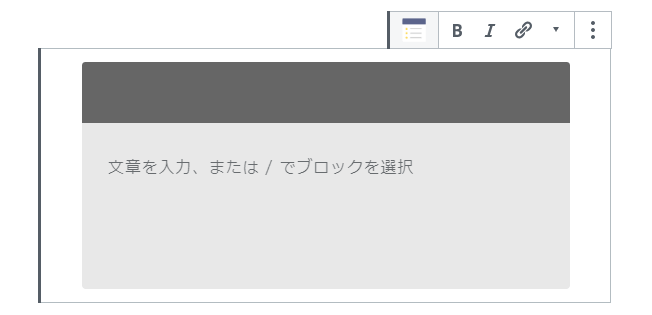
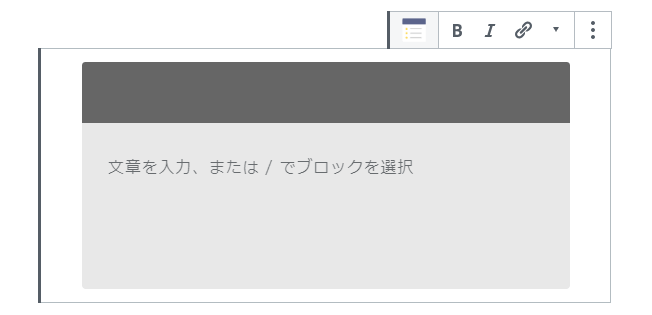
見出しのないボックスを挿入できます。


画面右側のプルダウンをクリックすると、ボックスの種類を選択できます。
以下のようなボックスが全15種類、用意されてます。
太点線ボックス
太点線ボックス
太点線ボックス
太枠背景色ボックス
太枠背景色ボックス
太枠背景色ボックス
良い例ボックス
良い例ボックス
良い例ボックス
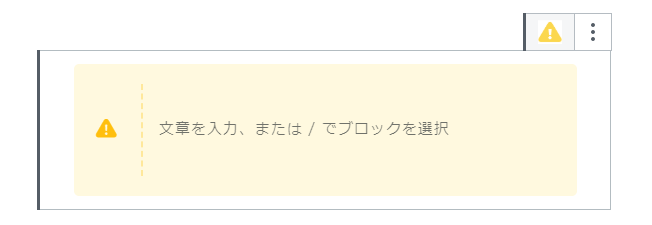
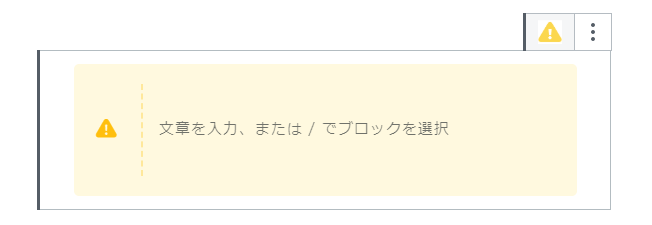
見出し付きボックス


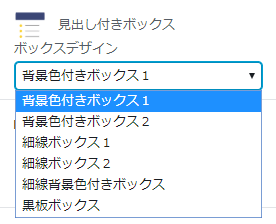
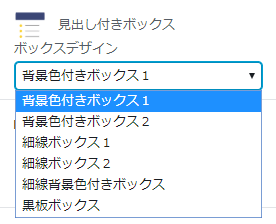
JINに用意されてる見出し付きボックスを使用できるブロックです。全6種類。


シンプルボックスと同様、画面右側のプルダウンからボックスの種類を選びます。
細線ボックス2
細線ボックス2
細線ボックス2
かわいい黒板風ボックスもありますよ。
黒板風ボックス
黒板風ボックス
黒板風ボックス
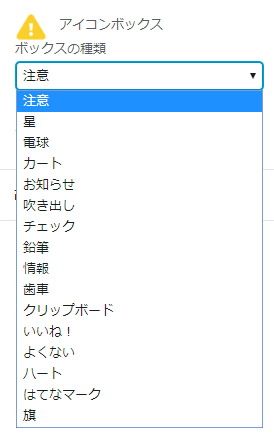
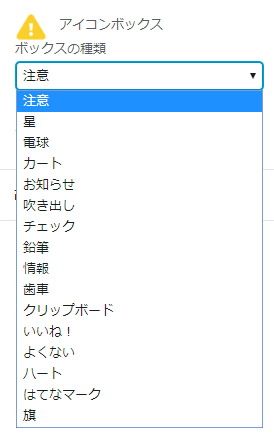
アイコンボックス


アイコンが付いたボックスを使えるブロックです。


画面右側のプルダウンからアイコンを選択できます。
どんなときに使うのか、自分でルールを決めておくといいですね。
「注意」の他にも、「鉛筆」「ハート」など16種類あります。
アイコンによって背景色が変わるので、いろいろ試してみてくださいね。
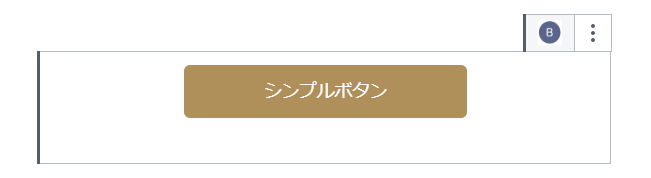
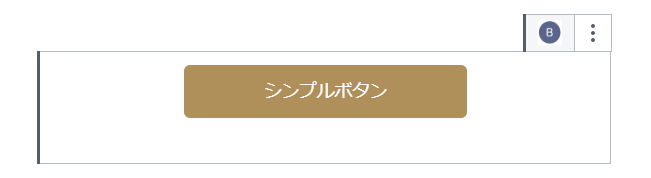
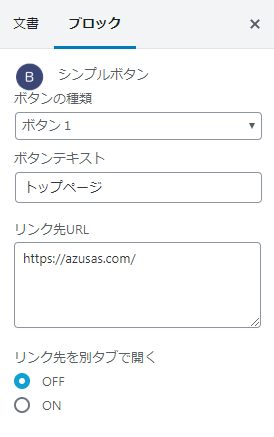
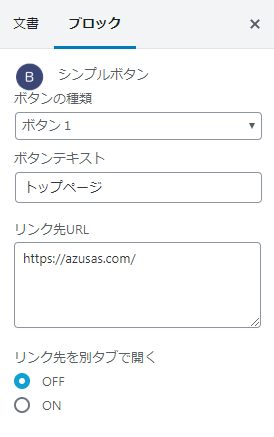
シンプルボタン


シンプルなボタンを作成できるブロックです。そのまんまw


画面右側の入力欄に必要な項目を記入するだけ。
簡単ですね。
以下のようなシンプルなボタンを作成できます。
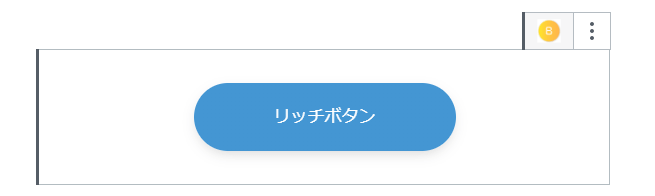
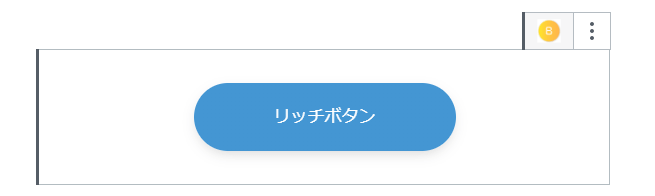
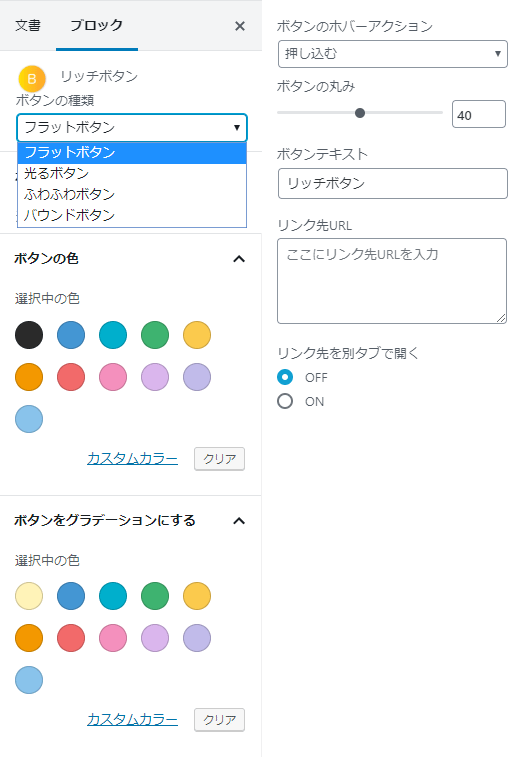
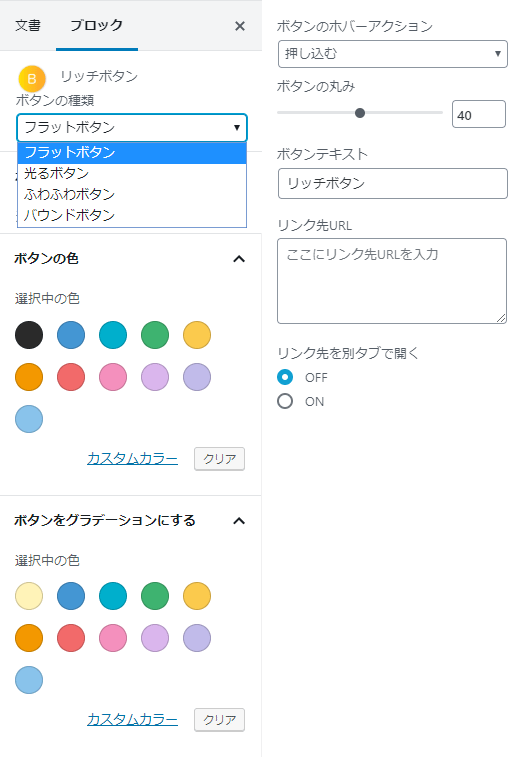
リッチボタン


光るボタンやバウンドボタン、グラデーションカラーなど、リッチなボタンを作成できます。


画面右側でカラーやボタンの種類、ホバーアクションを選択します。
以下のようなボタンが簡単に作成できちゃいますよ。
JINブロックについては、今後別記事で詳しく書きますね。
Gutenbergのブロックをいじってみよう
今回は、Gutenbergのよく使う・使えるブロックを一覧にしてお伝えしました。
- Gutenbergは、段落などの要素をブロックのように組み立てて記事をつくるエディタ。
- 「一般ブロック」はよく使うブロックがそろってる。
- WordPressテーマオリジナルのブロックもある。
Gutenbergには、クラシックエディタにない機能もあって面白いです。
「Gutenbergが気になってきた」というあなた。まずは1記事だけでもGutenbergで書いてみてくださいね。
ではでは。