ブロックエディターを使う人が徐々に増えてきました。
クラシックエディターに使い慣れた人は、ブロックエディターについて「使いにくい」と感じるかもしれません。
しかし、ブログ初心者やこれから始める人にとって、ブロックエディターは使いやすいはず。直感的に操作できるので。
特別な知識は必要ありません。「HTML?CSS?そんなの知らない」と思ったあなたにこそ、ブロックエディターがおすすめなんです。
そこで今回は、ブロックエディター「Gutenberg」の基本的な使い方についてご紹介します。
Gutenbergの編集画面
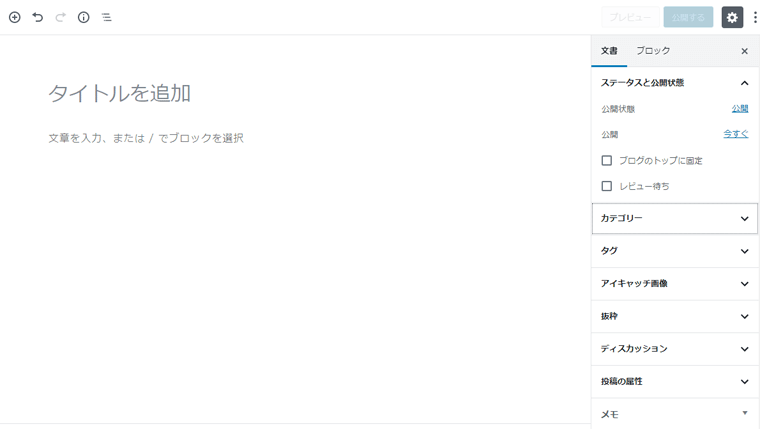
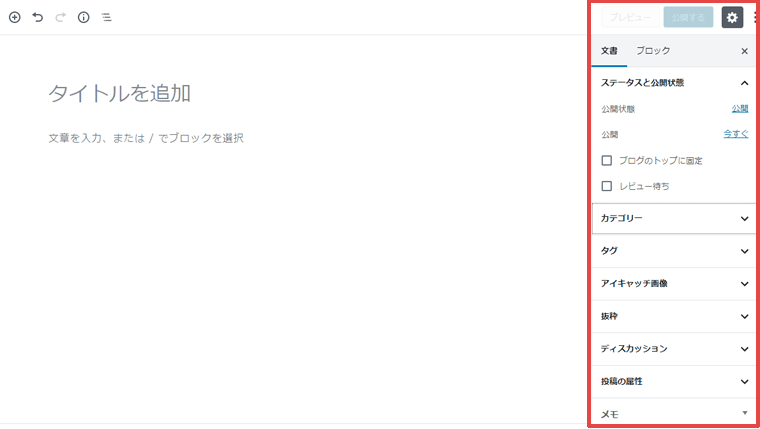
まずは、Gutenbergの編集画面を見てみましょう。

クラシックエディターに比べると、だいぶスッキリした印象ですね。
画面中央は記事を書く場所。

文章や画像の見た目を確認しながら入力できるようになってます。
画面右側のサイドメニューでは、記事全体の設定が可能。

「文書」メニューが選択されてる場合、公開状態やアイキャッチ、カテゴリーなどを設定できます。
クラシックエディターと似てるので、すぐに慣れるはず。
なお、サイドメニューは、選択してるブロックによって変化するんです。

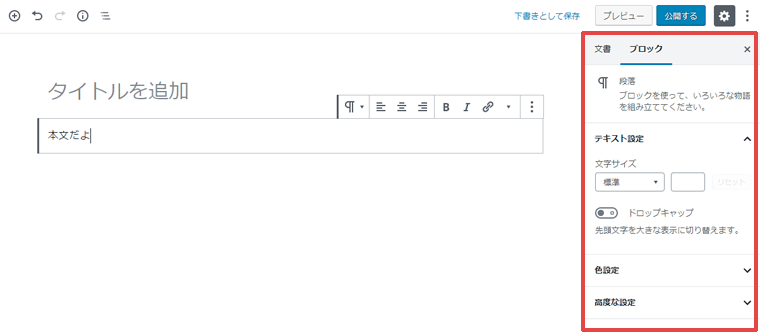
上記画像は、通常の文章を入力する「段落ブロック」を選択したときのもの。「ブロック」というサイドメニューが選択されてますね。
段落ブロックのサイドメニューでは、文字サイズや文字の色を変更できるんです。
文章のカスタマイズができるメニュー内容になってます。
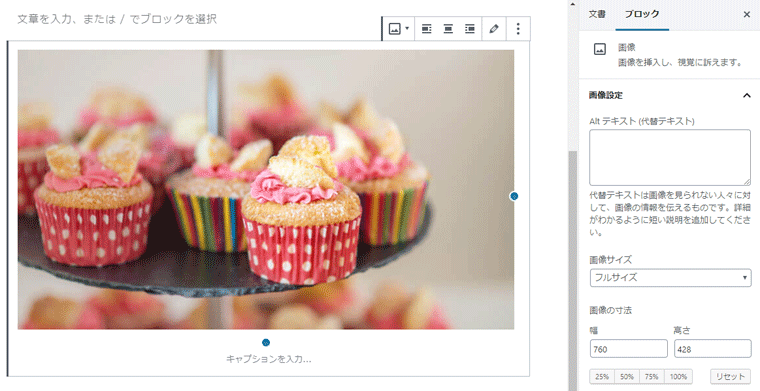
下記は、画像ブロックを選択したときのもの。

サイドメニューは同じ名前の「ブロック」ですが、内容が変わりました。
代替テキストの入力や画像サイズの変更など、画像に特化したメニューになってるんです。
ブロックエディターで記事を書いてみよう
ここからは、文章を書いて記事を公開するまでの基本操作を説明していきます。
基本的にやることは以下です。
- タイトルを入力する
- 文章を入力・ブロックを追加する
- ブロックを編集する
- サイドメニューで各種設定をする
- 公開する
1.タイトルを入力する
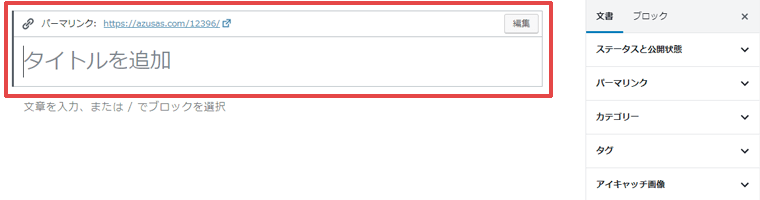
編集画面のいちばん上に入力欄があるので、記事タイトルを入力します。

タイトルを選択するとパーマリンクの編集も可能になるので、ついでに決めておくといいですね。
2.文章を入力する・ブロックを追加する
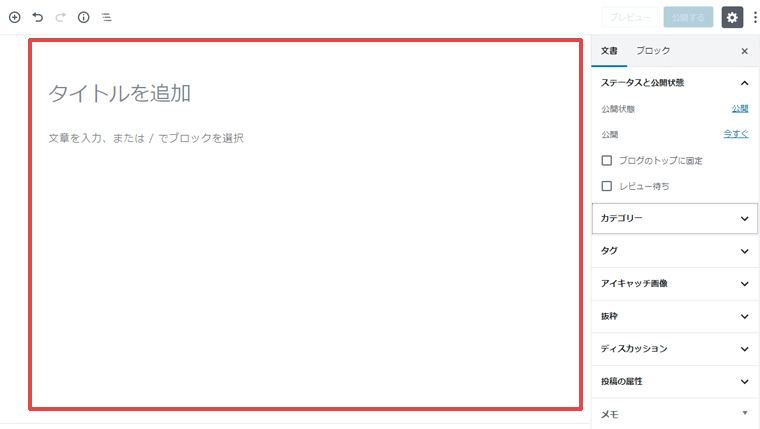
記事本文を入力していきます。
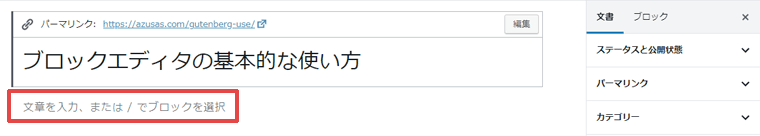
「文章を入力、または / でブロックを選択」という部分を選択して、文字を入力していくだけです。

「Enter」キーを押すと次のブロックが出てくるので、クラシックエディターと同じように文章を書き進められますよ。
リストを使ったり画像を挿入するときは、ブロックを追加します。
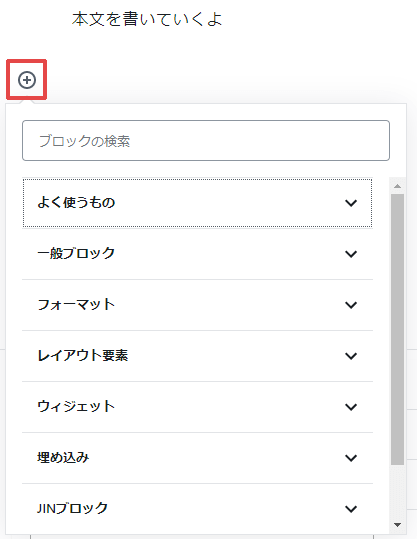
何も入力してないブロックを選択すると、「+」マークが表示されるのでクリックします。

すると、ブロック一覧がカテゴリ別に表示されます。
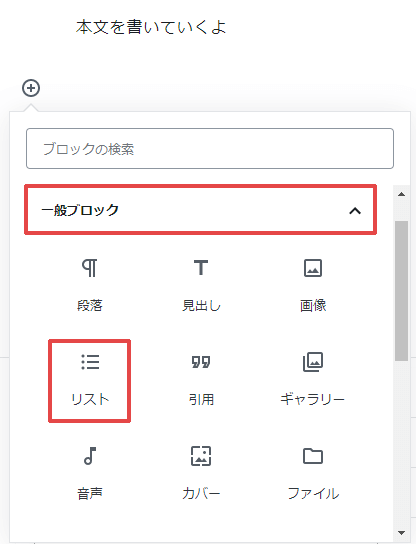
例として、リストをつくってみますね。
「一般ブロック」の「リスト」をクリックします。

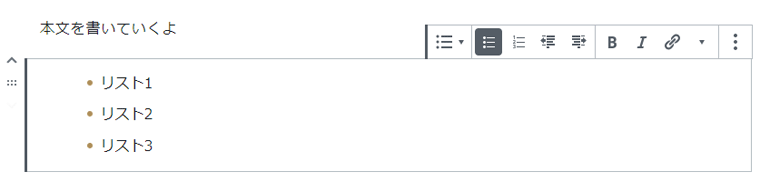
リストの「●」が表示されるので、文字を入力していきます。

「Enter」キーを押せば次の「●」が出てきます。
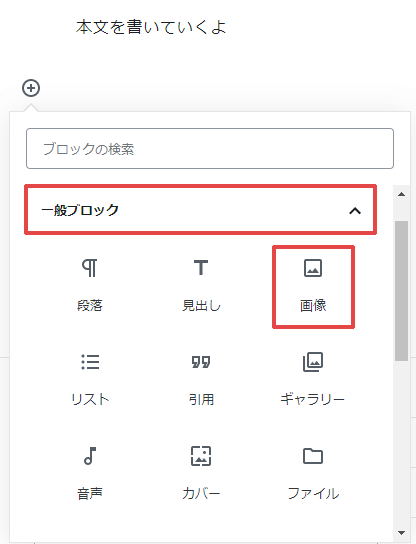
画像も追加してみますね。
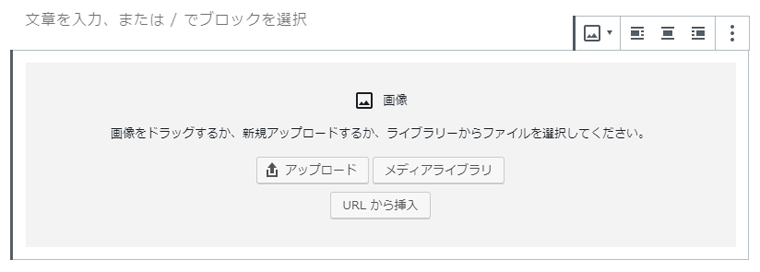
「一般ブロック」の「画像」をクリックします。

画像ブロックが表示されました。

アップロード方法はいくつかありますが、画像をドラッグするのがいちばん簡単です。


画像がアップロードされました。
種類が多いので、他のブロックについては別の記事で書きますね。
3.ブロックを編集する
必要に応じて、ブロックを編集します。
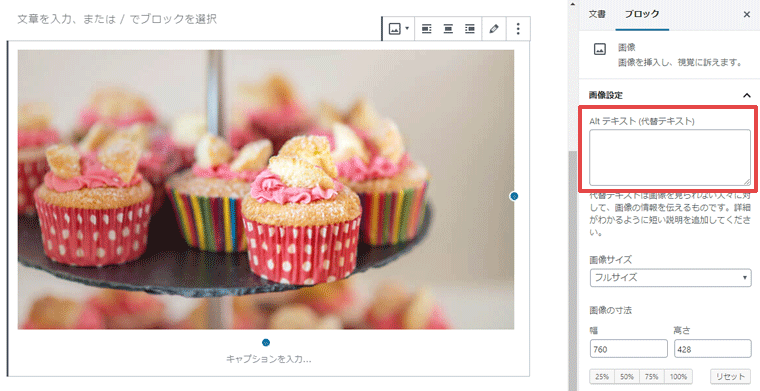
画像には代替テキストの入力が必要。例として、先ほど追加した画像ブロックに設定してみますね。
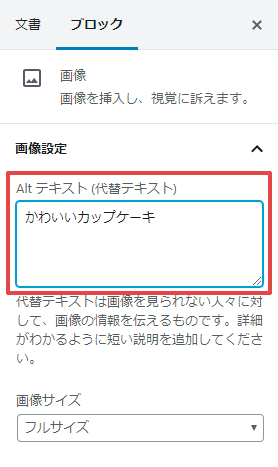
画像を選択し、サイドメニューに表示される「代替テキスト」を入力します。


代替テキストの入力は、クラシックエディターより簡単になりました。
他にも、強調したい部分を太字にしたり、記事が読みやすくなるように編集します。
文字装飾については「【Gutenberg編】絶対使う!WordPressの文字装飾5選」という記事があるので、よかったら読んでみてくださいね。
4.サイドメニューで各種設定する
サイドメニューにある項目で、最低限設定しておくのは以下3つです。
- パーマリンク
- カテゴリー
- アイキャッチ
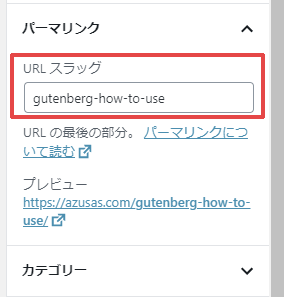
パーマリンク
パーマリンクとはURLの末尾部分のこと。
この記事の場合「gutenberg-how-to-use」の部分です。

タイトル入力とのきにパーマリンクを決めなかった場合、公開前に設定しておきます。
パーマリンクについては以下記事で詳しく書いてるので、よかったら読んでみてくださいね。
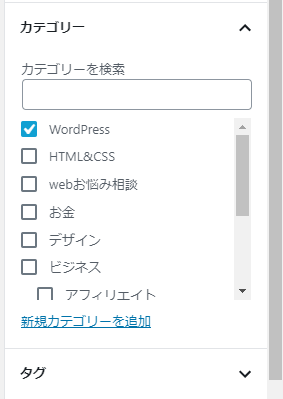
カテゴリー
クラシックエディターと同様に、設定したいカテゴリーにチェックを入れるだけです。

もし、まだカテゴリーを決めてない場合は、「WordPressのカテゴリーを設定して記事を分類しよう」という記事を参考に設定してみてくださいね。
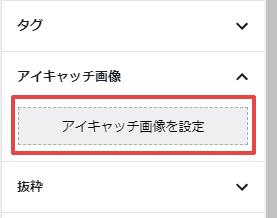
アイキャッチ
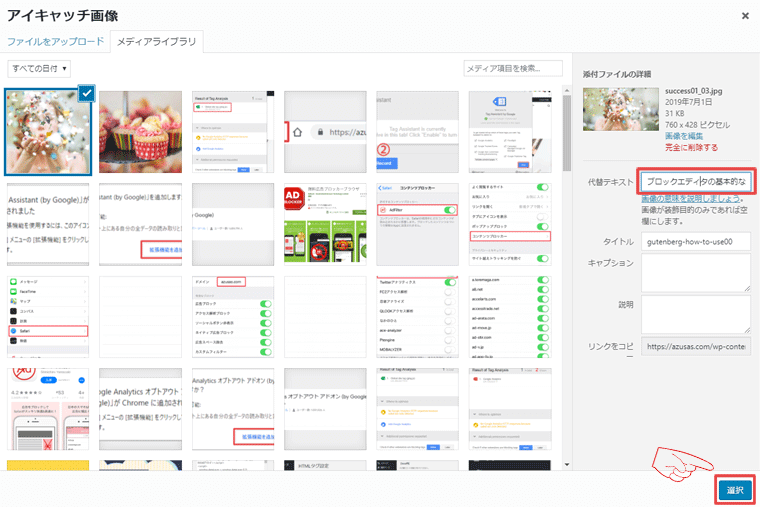
こちらもクラシックエディターと同じ。「アイキャッチ画像を設定」をクリックし、画像を選択します。

「代替テキスト」を入力し、「選択」ボタンを押します。


サイドバーに画像が表示されればアイキャッチ設置完了です。
ちなみに、アイキャッチ作りには無料ツール「Canva」を使うのをおすすめしてます。
以下記事でCanvaの簡単な使い方を解説してます。ぜひ読んでみてくださいね。
5.公開する
設定が終わったら、プレビュー画面で確認です。
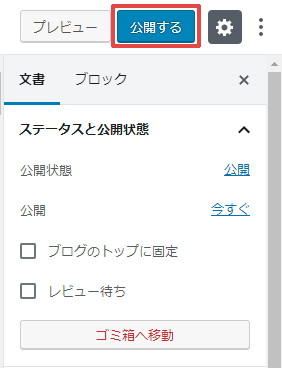
問題なければ画面右上の「公開する」をクリックします。

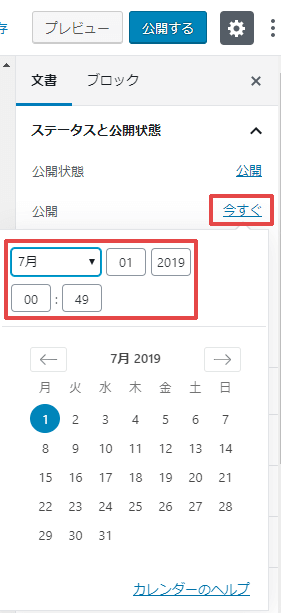
予約投稿をする場合は、「ステータスと公開状態」の「今すぐ」をクリックします。

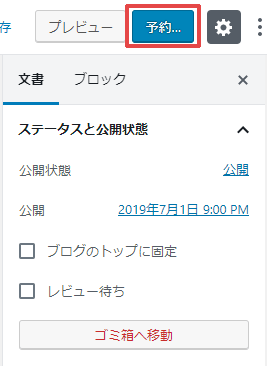
日時を設定したら、右上の「予約投稿」ボタンを押します。

Gutenbergの基本的な使い方は以上です。
意外と使いやすいGutenberg
今回は、ブロックエディター「Gutenberg」の基本的な使い方についてご紹介しました。
- サイドメニューは、選択してるブロックによって変化する。
- クラシックエディターと同じように文章を書き進められる。
- Gutenbergは簡単に画像を追加できる。
- パーマリンク・カテゴリー・アイキャッチは必ず設定する。
クラシックエディターと同じように操作できる部分も多く、使ってみると意外と大丈夫だったりします。
また、ブログ初心者さんこそ、ブロックエディター「Gutenberg」は使いやすいはず。直感的に操作できるので。
パソコンに苦手意識がある女性には特におすすめです。
まずは1記事、Gutenbergを使ってみてはいかがでしょうか。
ではでは。