前回「WordPressの新エディタ「Gutenberg」が使いやすい件」という記事で、わたしの正直な感想とともにGutenbergをおすすめしました。
当ブログでは、Gutenbergをおすすめするというスタンスには変わりありません。しかし、バグや問題もあり、使用が向かない人がいるのも事実。
すべての人におすすめできるものってありませんからね。
ということで今回は、Gutenbergの使用前に確認してほしい注意点をお伝えします。
Gutenbergはバグあり
正式リリースしてるGutenbergですが、まだバグがあります。
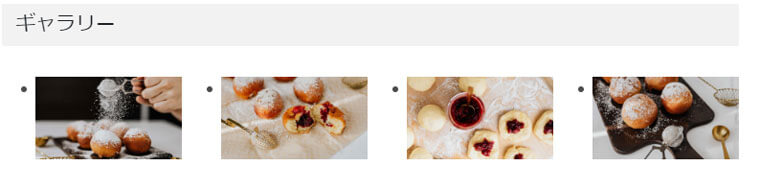
バグの一例としては、複数の画像を並べて表示させる「ギャラリー」で、指定どおりに画像が表示されないこと。
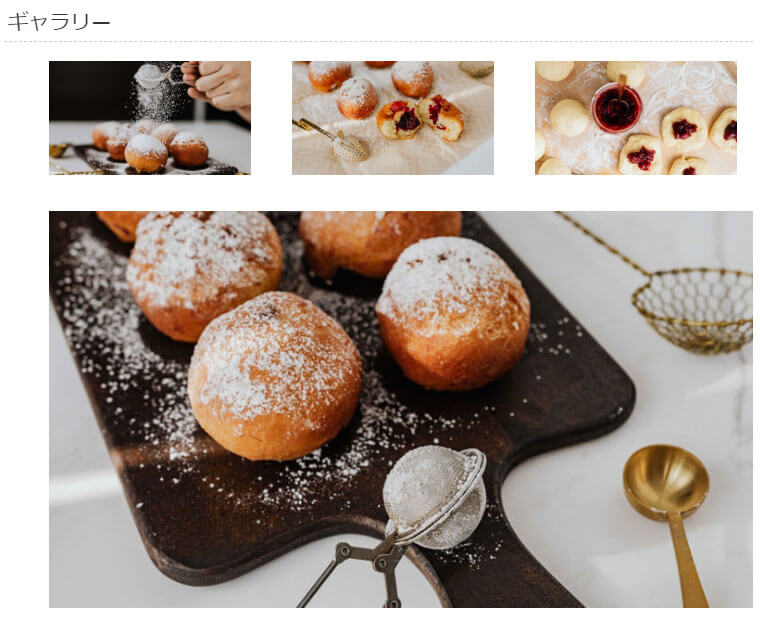
4カラム(縦列)に設定したところ、編集画面では画像が4枚並んでるんです。


しかし、パソコン上で並ぶ画像は3枚。

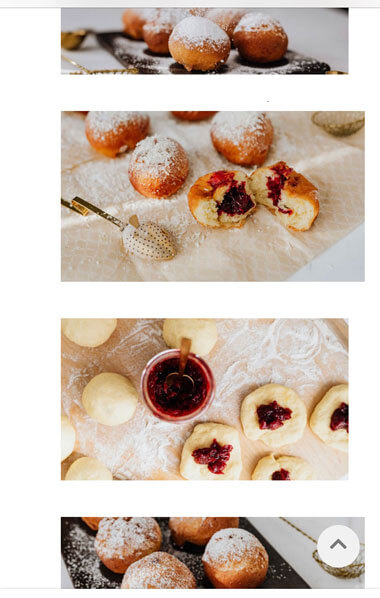
おまけに、スマホではただ一列に並ぶだけ。

よく見ると画像の大きさもバラバラなんですよね。全部同じサイズの画像なのに。
不安をあおってしまったかもしれませんが、ネットの世界では、一度リリースしてから修正や変更を行うのはよくあること。完ぺきな状態にしてから公開したら時間がかかりすぎるので。
当ブログでは、実際に記事を書いてみて使いやすかったので、Gutenbergをおすすめしてます。
ただ、残念ながらバグが存在するのも事実。確認したバグ一覧を記事にしようか検討中です。
Gutenbergは仕様変更あり
旧エディタでできてたことが、できなくなってる場合があります。 問題が発生してると思っても実は、仕様変更だったり、勘違いだったということもあるんです。
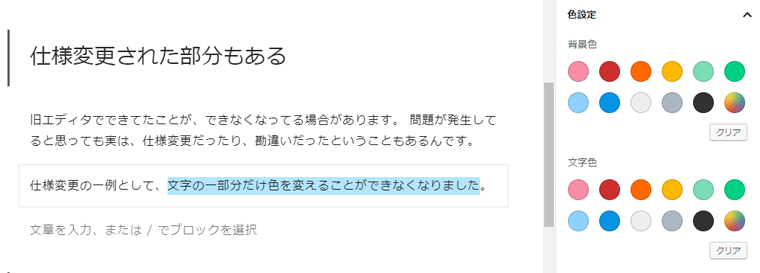
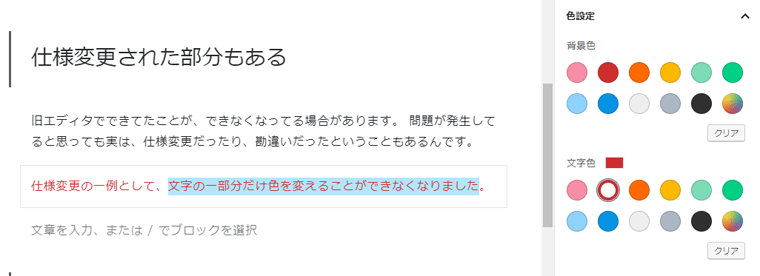
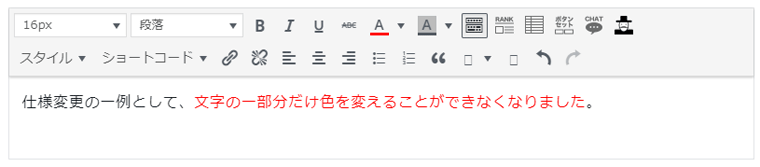
仕様変更の一例として、文字の一部分だけ色を変えることができなくなりました。

文章の一部を選択して、文字色を赤に変更してみます。

ブロック内すべての文字の色が変わってますね。このような仕様変更もあるんです。
WordPressは英語を基本に開発してるので、文章の一部分だけ色を変えるような、英文では使わない装飾はできなくなったのかもしれません。
ちなみに、太字・マーカー・リンクなどは、選択した部分のみ適用することが可能です。
なお、文章を入力する段落ブロックでは仕様変更されましたが、以前のビジュアルエディタのように使えるクラシックブロックなら、文章の一部だけ色を変えることも可能です。

仕様変更があったのをいい機会として、「本文中に色文字を使わない」というルールに変えるのもありですよ。
当ブログでは、強調するときに太字を使うことをおすすめしてます。「記事本文に色文字とアンダーラインが不要な3つの理由」という記事も書いてるので、よかったら読んでみてくださいね。
いきなりすべての記事にGutenbergを適用させない
仕様変更やバグがあるため、旧エディタで書いた記事にGutenbergを適用させると、レイアウトが崩れたり表示されてたものが表示されなくなってしまったりする恐れがあります。
上記で説明した色文字もそうですが、改行ができなくなったという仕様変更もありました。
Gutenbergでは、改行して余白を作ることができないんです。改行を多様してた場合、Gutenbergを適用したら余白のない記事なってしまうんです。
最低限の修正だけで済ませるためにも、「テストは小さく」が鉄則 。過去記事をGutenbergでリライトするなら、文章が短くて装飾や画像が少ない記事を選んで試してくださいね。
もちろん、新規記事作成でGutenbergを使うならレイアウト崩れの心配はありませんよ。
なお、Gutenbergにはスペーサーという余白用ブロックがあり、好きな高さの余白を作ることが可能になりました。
Gutenbergの使用に向かない場合の例
先日、素晴らしいコメントをいただいたので、Gutenbergを使わないほうがいい場合についてもまとめておきます。
記事ごとにレイアウトを変えてる場合
個人ブログではやらないかもしれませんが、 サイトによっては、記事ごとにレイアウトを変更してるケースがあります。「カスタム投稿タイプ」と呼ばれるものです(知らなかったらスルーしてください)。
レイアウトを組み直す必要があるかもしれないので、安易にGutenbergを適用してはダメです。
複数人でサイトを運営してる場合
ブロックのように組み立てるGutenbergは、複数の人が同じ構成で記事を書くのはむずかしい。
ライターが何人もいるような大規模サイトは、クラシックエディターで運営するほうが安全ですね。
まずは小さく試してみよう
今回は、Gutenbergの注意点についてお伝えしました。
- Gutenbergはバグがある。
- 仕様変更があり、バグと勘違いする場合もある。
- いきなりすべての記事にGutenbergを適用しない。
- Gutenbergの使用に向かないブログ・サイトもある。
バグや仕様変更で不安があるかもしれませんので、当ブログが実験台となってGutenbergを使っていきます。
少しでも興味が出たら、自分のブログで小さく試してみてほしいです。
Gutenbergは初心者さんのほうが使いやすいはず。これからはブログを始めるあなた、ブログを始めて間もないあなたは、ぜひ使ってみてくださいね。
ではでは。