ブログを始めたあなたは、Googleアナリティクスを使ってますか?
アナリティクス周辺の設定って、ややこしいんですよね。
特に、ネットやパソコンに苦手意識がある場合は触れたくないと思ってしまいがち。
専門用語も出てきますからね。
今回は、ブログに寄せられた「Googleアナリティクスでアクセス除外ができない」というお悩みについて、回答をまとめました。
お悩み:Googleアナリティクスでアクセス除外ができない
WordPressでブログを始めて間もないcarottaさんからのお悩みです。
「Webデザインのお悩みを募集してます」という記事のコメント欄から投稿いただきました。
こんにちは、とても親切できれいなサイトを参考にさせていただき中です^^
質問ですが、テーマはjinです。
googleアナリティクスに自分のアクセス除外がうまくできなくてずっと困っています。
①googleタグアシスタントを使ったが自分のアクセス反映される
②jin推奨のhtml設定でhead内に張り付けるコードを入れても自分のアクセス反映される
https://jin-theme.com/manual/google-analytics/
(①②一方づつでも両方やると自分のアクセス除外出来ません。)
③html設定でhead内にこちらの記事を参考にしました。
https://kazuland.jp/wordpress-if-login.html#Googleheaderphp
こちらに記事中ほど「トラッキングコードに分岐点を書く」
のコードをコピペしたらやっとリアルタイムユーザーに自分のアクセス反映されなくなりました。
html設定からhead内にコードをまるごとコピペです。
本当は『header.phpを直接編集』するらしいのですが、
エックスサーバーのほうからファイルを追加しないといけないようで、
ハードルが高くやっていません。
これで不具合はおきますでしょうか?
初心者ですがすみません、質問の意味が分かっていただけますか?
・アナリティクスが正しく動いてるということはどうやったらわかりますか?
・googleタグアシスタントは入れなくても大丈夫ですか?
質問の内容をまとめてみました。
- アクセス除外のために以下を試したが問題ないか?
- Googleタグアシスタントを使用した。
- WordPressテーマ「JIN」で、HTML設定のhead内にトラッキングコード張り付けた。 ⇒ アクセス除外できなかったので削除した。
- 「分岐を書く」という方法でHTML設定のhead内にトラッキングコードを書いた。
- アナリティクスが正しく動いてるか知る方法は?
- Googleタグアシスタントは使わなくても大丈夫か?
「Webデザインのお悩みを募集してます」という記事のコメントで返答した内容になりますが、詳しく書いていきますね。
アナリティクスが設定されてなかった
carottaさんのブログを確認したところ、アナリティクスが設定されてなかったんです。
設定されてるかどうか、「Googleタグアシスタント」というChromeの拡張機能を使って確認しました。
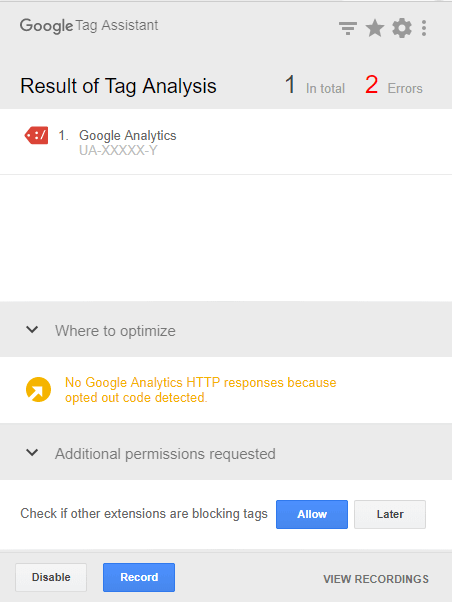
以下、carottaさんのブログを確認したキャプチャ画像です。

タグが赤色になってる場合は、正常に機能していないってことなんです。
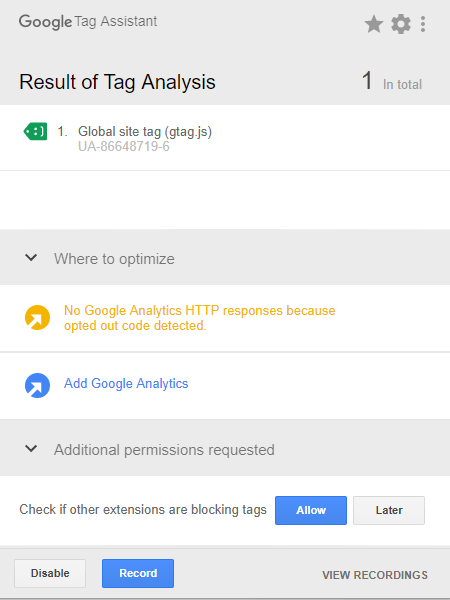
以下は当ブログを確認した画像。

タグが緑色になってる場合は、問題ないよってことです。
「UA」から始まるコードIDも表示されてますね。
アナリティクスが設定されてない原因は以下の作業です。
WordPressテーマ「JIN」で、HTML設定のhead内にトラッキングコード張り付けた。
⇒ アクセス除外できなかったので削除した。
「WordPressテーマ「JIN」で、HTML設定のhead内にトラッキングコード張り付けた」は、アナリティクスを設定する作業のこと。
削除してしまったので、アナリティクスが設定されてない状態だったんです。
アクセスがカウントされない状態になったため、アクセス除外できたと勘違いしてしまったと考えられます。
その後に行った「分岐を書く」という設定も、うまくできていなかった模様。
ということで、carottaさんには以下を行っていただきました。
- JINでアナリティクスを設定する
- パソコンからのアクセスを除外
- スマホからのアクセスを除外
JINでアナリティクスを設定する
まずはアナリティクスの設定です。
詳しい手順は以下の記事にあるので読んでみてくださいね。
【JINカスタマイズ】Googleアナリティクスを設定する方法

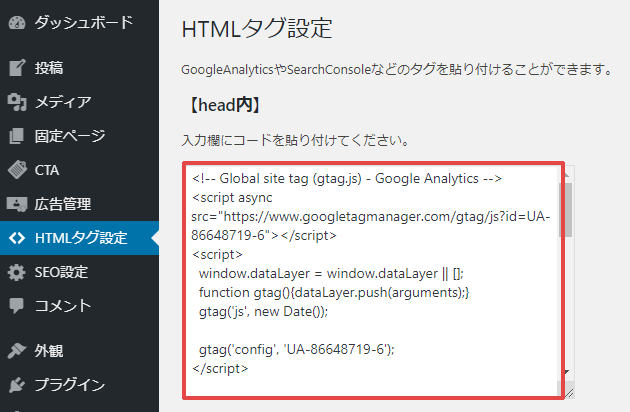
「HTML設定」のhead内にトラッキングコードをコピペするだけです。
JINの場合、PHPファイルをいじらなくても設定できます。ブログ初心者にやさしいテーマですね。
アクセス除外を設定する
アクセスを除外する方法はいくつかあります。
例えば、Googleアナリティクスのフィルタ機能。
指定したIPアドレスからのアクセスをカウントしないように設定できる機能なんです。固定IPアドレスには有効。
しかし、現在のプロバイダの主流は動的IPアドレス。IPアドレスが自動で変わるシステムになってるんです。
自動で変わったらIPアドレスを設定し直すなんて面倒ですよね。
また、carottaさんが行ってたようなコードに手を加える作業は、初心者さんにはハードルが高い。実際やらなかったとのことでしたから。
今回は簡単な方法をご紹介します。
- パソコン:「Google Analytics オプトアウト アドオン」を導入
- iPhone:アプリ「AdFilter」を導入
すべて無料で使えますのでご安心を。
パソコンからのアクセスを除外する方法
パソコンの場合、「Google Analyticsオプト アウト アドオン」というChromeの拡張機能が簡単です。
Google Analytics オプトアウト アドオンとは
Google Analyticsオプト アウト アドオンは、トラッキングコードと連携してアナリティクスに情報が送信されないようにする機能です。
Chromeに追加すると、その後は自動的にブラウザからのアクセスが除外されます。
もしChrome以外のブラウザを使っているなら、この機会にChromeに変更することをおすすめします。
Google Analytics オプトアウト アドオンの設定方法
以下リンクから、Google Analytics オプトアウト アドオンを追加します。
Google Analytics オプトアウト アドオン (by Google) 追加ページ

「Chromeに追加」ボタンを押します。

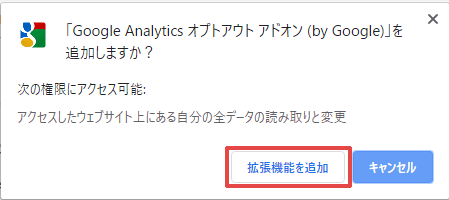
ポップアップが表示されたら「拡張機能を追加」をクリックします。

「Google Analytics オプトアウト アドオン (by Google) が追加されました」と表示されれば完了です。
簡単なんですが、拡張機能でアクセス除外できるのはパソコンからのアクセスのみ。
スマホからのアクセスを除外するには、アプリを使うのがおすすめです。
iPhoneからのアクセスを除外する方法
iPhoneの場合、Safariからのアクセスを除外できるアプリ「AdFilter」なら簡単に使えます。
実際に使ってますが、インストールして一度設定するだけなので簡単ですよ。
AdFilter とは
広告ブロックアプリですが、アナリティクスのアクセス除外にも対応できるすぐれもの。
評価は4.2という高得点(2019/06/27現在)。しかも無料なんです。
AdFilter の設定方法
はじめに、AdFilter をインストールしてアプリを開きます。


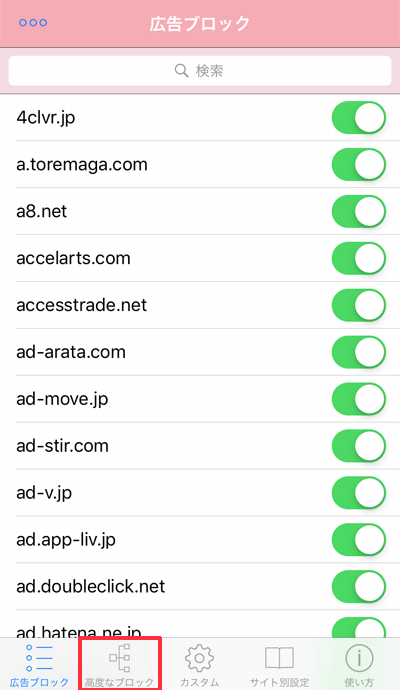
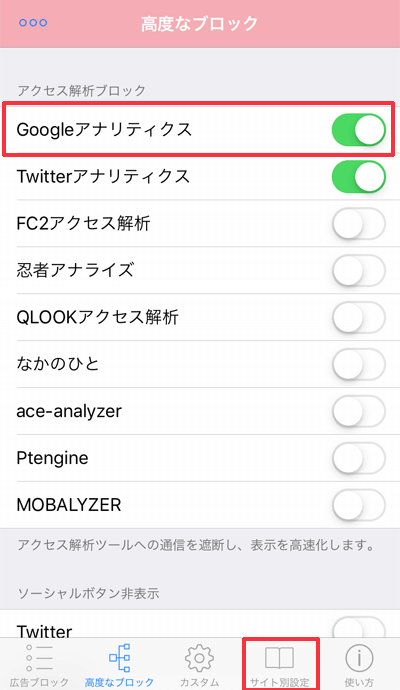
「高度なブロック」をタップします。

「Googleアナリティクス」を有効にし、「サイト別設定」をタップします。

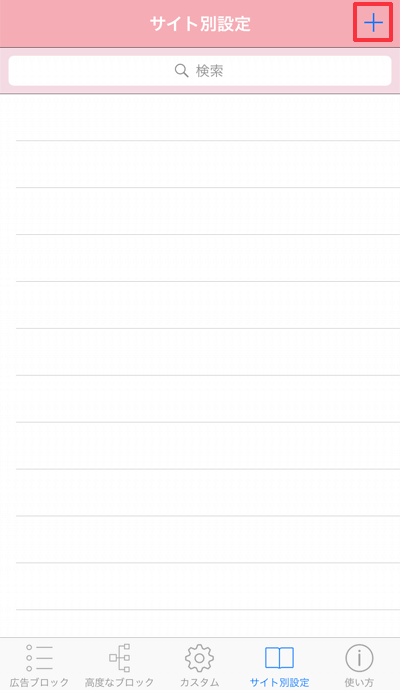
右上の「+」をタップします。

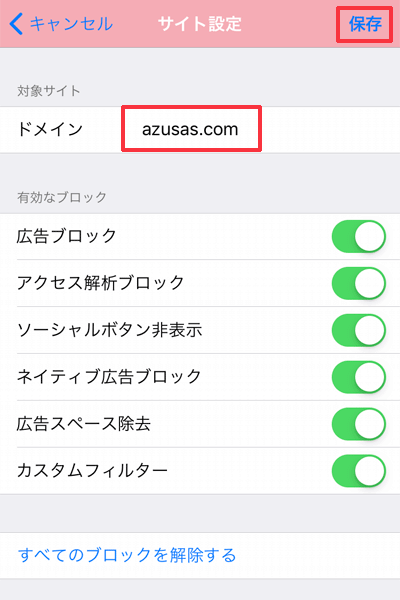
自分のブログのドメインを入力し、「保存」をタップします。

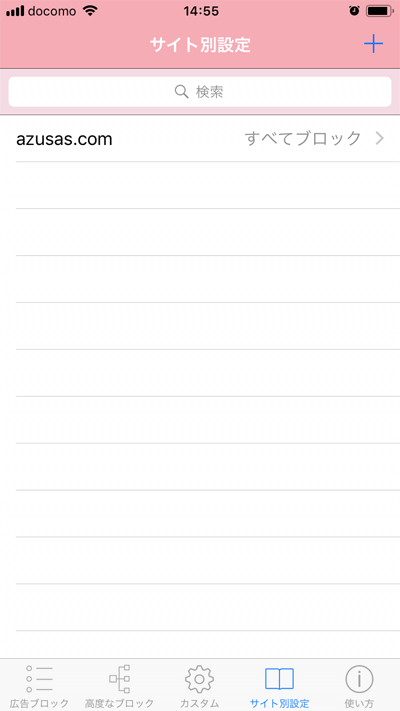
サイト別設定に自分のブログのドメインが登録されました。
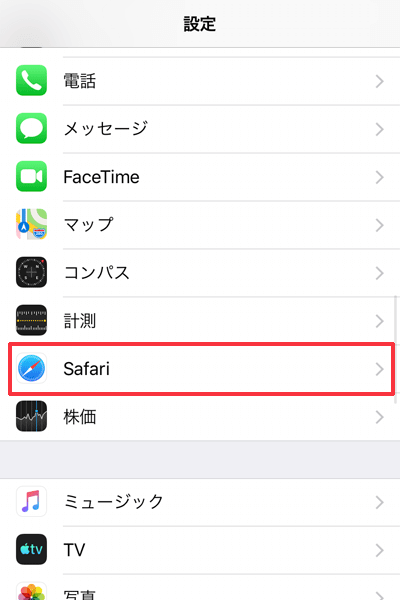
次に、iPhoneの設定画面を開きます。

「Safari」をタップします。

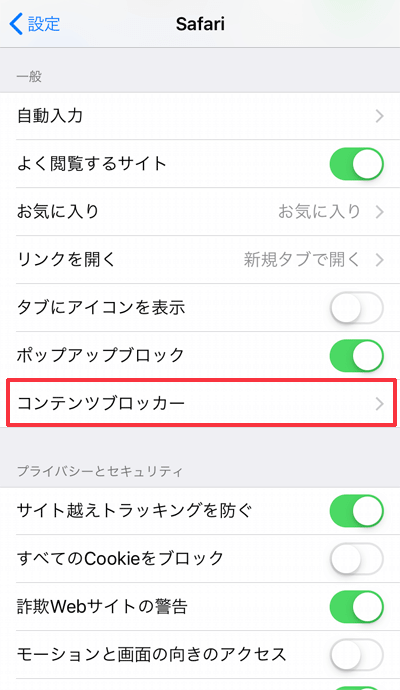
「一般」の「コンテンツブロッカー」をタップします。

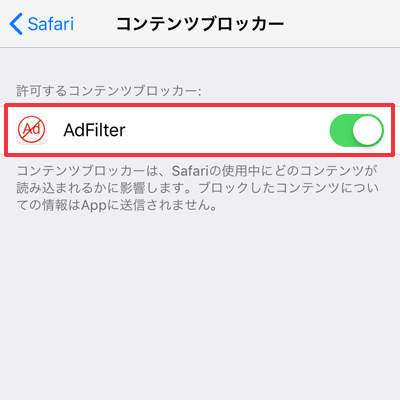
「AdFilter」を有効にします。
これで完了!
Androidからのアクセスを除外する方法
Androidの場合は、「Adblocker」というアプリが簡単に操作できます。
carottaさんへの回答には「Sleipnir Mobile」というアプリをおすすめしました。
しかし、場合によっては Sleipnir Mobile でアクセス除外できないそう。
今回の記事では「Adblocker」をご紹介することにしました。
Adblocker とは
Android専用の広告ブロックアプリです。
使いやすいデザインで、評価は4.5という高得点(2019/06/27現在)。
もちろん無料です。
Adblocker の設定方法
はじめに、Adblocker をインストールしてアプリを開きます。

Adblocker から自分のブログを検索すると、アクセスが除外されます。
アクセス除外を確認する
アクセス除外設定を行ったら、それぞれのブラウザで自分のブログへアクセスしてみてください。
- パソコン:Chrome
- iPhone:Safari
Googleアナリティクスの「リアルタイム」に自分のアクセスが表示されなければ、アクセス除外設定は完了です。
アナリティクスが正しく動いてるか確認する方法
「アナリティクスが設定されてなかった」で書いた内容と同じになりますが、Googleタグアシスタントを使えばアナリティクスが正常に動いてるか確認できます。
Googleタグアシスタントとは
Googleタグアシスタントは、Chromeの拡張機能のひとつ。
サイトにどんなタグが入っているか、タグは正常に動いているかを確認できるツールです。
自分のブログ以外でも、どんなサイトのタグも確認できるんです。
Googleタグアシスタントの導入と確認方法
以下リンクから、Googleタグアシスタントを追加します。
Tag Assistant (by Google)追加ページ

「Chromeに追加」ボタンを押します。

ポップアップが表示されたら「拡張機能を追加」をクリックします。

上記のようなポップアップが表示されたら追加は完了。
次に、ご自身のブログなど、タグを確認したいサイトにアクセスします。

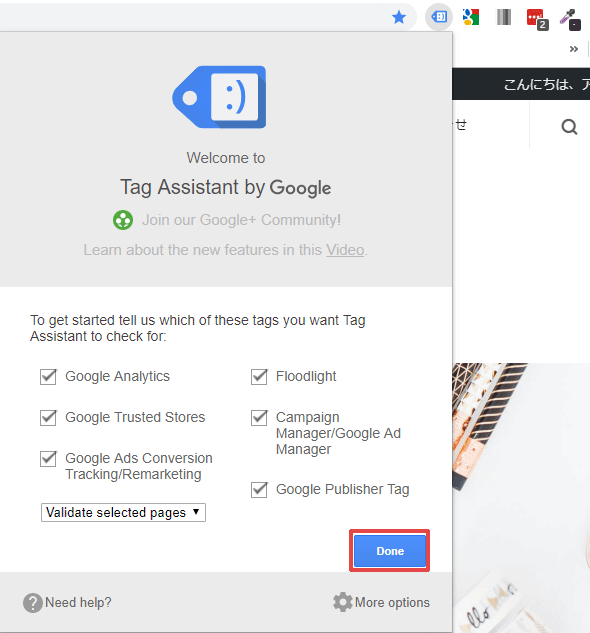
ブラウザの右上にあるGoogleタグアシスタントのアイコンをクリックすると、設定画面が表示されます。
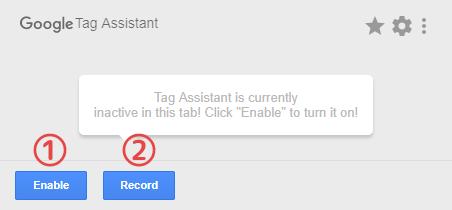
「Done」ボタンを押します。

「Enable」、「Record」と続けて押します。

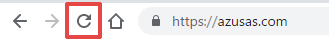
ブラウザ左上の更新ボタンを押します。

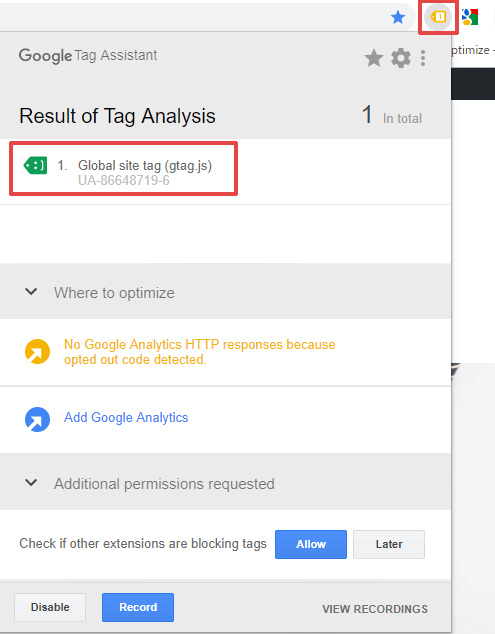
ブラウザ右上にあるGoogleタグアシスタントのアイコンをクリックし、「Global site tag」が緑色のタグになっていれば正常に動作してます。
ちなみに、「Where to optimize」項目にある黄色いアイコン「No Google Analytics~」は、 Google Analytics オプトアウト アドオンを使ってると表示されます。
エラーではないのでご安心くださいね。
Googleタグアシスタントは使わなくてもいい
Googleタグアシスタントは使わなくても問題ありません。
アナリティクスが正常に動いてるか確認したい場合のみ、追加して使ってみてくださいね。
確認したら削除してしまって大丈夫です。
初心者さんは簡単な方法を選ぼう
今回は、ブログに寄せられた「Googleアナリティクスでアクセス除外ができない」というお悩みについての回答でした。
- まずはアナリティクスを設定する。
- アクセス除外について、パソコンは「Google Analytics オプトアウト アドオン」、スマホは広告ブロックアプリが簡単。
- アナリティクスが正常に動作してるかどうか、「Googleタグアシスタント」で確認できる。
carottaさんからは、Google Analytics オプトアウト アドオンを使ってアクセスを除外できたとご報告をいただきました。
アクセスを除外する方法は複数あります。
初心者さんは、時間がかからなくて簡単にできそうな方法を選ぶのがおすすめです。
ブログの設定関係は早く終わらせて、記事を書くにことに時間を使ってくださいね。
ではでは。